NSIS制作安装软件过程
目录
1. 工具介绍
1.1 界面设计用 --NSIS_Dialog_Designer
1.2 编辑及向导--nisedit2.0.3
1.3 控件信息查看 Au3Info.exe
2. 脚本的结构
1) 宏的定义。
2) 包含的头文件。
3) 界面风格的设置。
4)页面的定义。
5)设置输出命令和安装路径
6) 配置安装的组件。
7) 回调函数。
8) 卸载组件。
3. MUI
3.1 完全自定义页面
基本页面创建
控件隐藏
3.2 修改已有页面
NSIS是一个开源的软件安装包制作程序,在之前的版本,只支持ANSI编码,从3.0后,开始支持UNICODE编码,其官方文档地址为:https://nsis.sourceforge.io/Main_Page
其主要通过自定义的脚本实现安装的过程控制、界面的美化、系统信息的检测等。
1. 工具介绍
在进行实际的使用前,首先介绍几个软件,所谓与善其事必先利其器。
1.1 界面设计用 --NSIS_Dialog_Designer
https://nsis.sourceforge.io/NSIS_Dialog_Designer
此软件可以设计控件的布局,减少手写的工作量,在设计完后,如果需要再贴图美化,可以基于此。
此外如果一些设置控件的命令不清楚是什么,也可以使用它。
1.2 编辑及向导--nisedit2.0.3
nisedit2.0.3 https://sourceforge.net/projects/hmne/
这个软件很久没有更新了,目前好像只支持ANSI编码,不支持UNICODE
但这个软件有个好处,可以图形化 制作安装包,示例。没有特殊要求,使用它,快捷方便
1.3 控件信息查看 Au3Info.exe
https://www.autoitscript.com/site/autoit/downloads/
主要用于控件ID查看,以观察控件ID和实际控件的对应关系,以便在NSIS脚本中操控相应的控件。
2. 脚本的结构
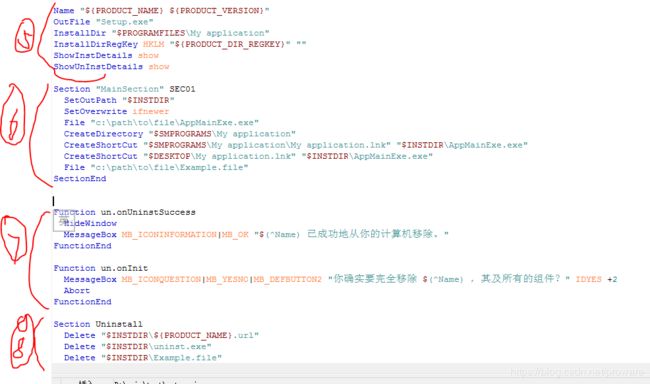
我们通过 nis edit软件自动生成的一个脚本文件来介绍下脚本的主要构成
如下图:
1) 宏的定义。
脚本支持宏定义。此处定义了版本、名称等。此外也定义 一些注册表的路径信息。注册表不是必须的。
2) 包含的头文件。
*.nsh。此处仅仅包含了一个。根据功能的实现,可能需要包含其他的。更多的头文件在C:\Program Files (x86)\NSIS\Include,此外可能还有第三方插件
3) 界面风格的设置。
例如程序的图标。界面风格是什么样的。软件自带的一些界面风格在C:\Program Files (x86)\NSIS\Contrib\UIs中。图标可以自定义icon文件
4)页面的定义。
即安装时需要哪些页面。此处在设置自定义页面时改动最多。
5)设置输出命令和安装路径
6) 配置安装的组件。
以Section SectionEnd为关键字,中间为要在安装时进行的动作,比如安装哪些文件、创建快捷方式、写注册表等。
7) 回调函数。
8) 卸载组件。
3. MUI
官方定义了一些宏,通过这些宏,可以控制UI界面的元素,比如上面提及的图标,自定义页面等。
详细的接口在官网: https://nsis.sourceforge.io/Docs/Modern%20UI/Readme.html
除了自定义页面,会用到如下两个 自定义函数:
1) MUI_PAGE_CUSTOMFUNCTION_SHOW ,即控制下一个页面控件的显示、隐藏、样式等。
2) !define MUI_CUSTOMFUNCTION_GUIINIT myGuiInit 控制新创建的页面中控件的显示、美化等。
在nsis脚本中,代码的顺序是重要的。
3.1 完全自定义页面
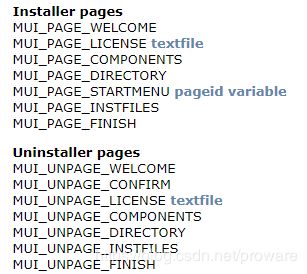
即不依赖于 MUI中已有的页面,例如 如下MUI中的页面,而是通过nsdialog插件进程页面的创建。
代码示例,以 edit工具向导创建的简单安装为例,进行修改。定义 page.1页面为第一个页面,向导生成的welcome和licence页面注释掉不再使用。
基本页面创建
; MUI 1.67 compatible ------
!include "MUI.nsh"
!include "nsWindows.nsh"
; MUI Settings
!define MUI_ABORTWARNING
!define MUI_ICON "${NSISDIR}\Contrib\Graphics\Icons\modern-install.ico"
!define MUI_UNICON "${NSISDIR}\Contrib\Graphics\Icons\modern-uninstall.ico"
#!define MUI_UI "mod.exe"
; Welcome page
#!insertmacro MUI_PAGE_WELCOME
; License page
#!insertmacro MUI_PAGE_LICENSE "c:\path\to\licence\YourSoftwareLicence.txt"
; Directory page
Page custom Page.1
!insertmacro MUI_PAGEFunction Page.1
/* GetDlgItem $0 $HWNDPARENT 1
ShowWindow $0 ${SW_HIDE}
GetDlgItem $0 $HWNDPARENT 2
ShowWindow $0 ${SW_HIDE}
GetDlgItem $0 $HWNDPARENT 3
ShowWindow $0 ${SW_HIDE}
GetDlgItem $0 $HWNDPARENT 1990
ShowWindow $0 ${SW_HIDE}
GetDlgItem $0 $HWNDPARENT 1991
ShowWindow $0 ${SW_HIDE}
GetDlgItem $0 $HWNDPARENT 1992
ShowWindow $0 ${SW_HIDE} */
nsDialogs::Create 1044
Pop $0
${If} $0 == error
Abort
${EndIf}
SetCtlColors $0 "" transparent ;背景设成透明
${NSW_SetWindowSize} $0 588 438 ;改变Page大小
;快速安装
${NSD_CreateButton} 126u 104u 252 64 ""
/* Pop $btn_in
SkinBtn::Set /IMGID=$PLUGINSDIR\btn_onekey.bmp $btn_in
GetFunctionAddress $3 onClickins
SkinBtn::onClick $btn_in $3 */
;贴背景大图
/* ${NSD_CreateBitmap} 0 0 100% 100% "" */
/* Pop $BGImage
${NSD_SetImage} $BGImage $PLUGINSDIR\bg.bmp $ImageHandle
GetFunctionAddress $0 onGUICallback
WndProc::onCallback $BGImage $0 ;处理无边框窗体移动
WndProc::onCallback $BGImage1 $0 ;处理无边框窗体移动 */
nsDialogs::Show
/* ${NSD_FreeImage} $ImageHandle
${NSD_FreeImage} $ImageHandle1 */
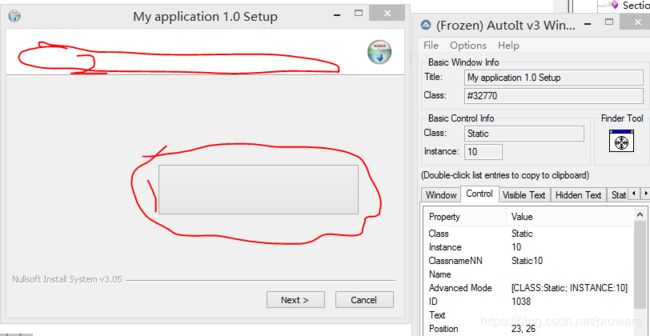
FunctionEnd上述代码 仅仅用nsdialog创建一个窗口,并在其中增加一个button,其效果如下,其中红圈1中为我们自己添加的button,红圈2中为ID为1038的控件,用AutoIT可以看到这个窗口有很多控件,如果我们不需要这些控件,则可以将其隐藏。
控件隐藏
在创建的页面或者通过custom function 可以实现上述自定义页面中一些不需要控件信息的隐藏。
如下示例在 custom function onGuiInit中隐藏控件
!define MUI_CUSTOMFUNCTION_GUIINIT onGUIInit
Page custom Page.1Function onGUIInit
;消除边框
System::Call `user32::SetWindowLong(i$HWNDPARENT,i${GWL_STYLE},0x9480084C)i.R0`
;隐藏一些既有控件
GetDlgItem $0 $HWNDPARENT 1034
ShowWindow $0 ${SW_HIDE}
GetDlgItem $0 $HWNDPARENT 1035
ShowWindow $0 ${SW_HIDE}
GetDlgItem $0 $HWNDPARENT 1036
ShowWindow $0 ${SW_HIDE}
GetDlgItem $0 $HWNDPARENT 1037
ShowWindow $0 ${SW_HIDE}
GetDlgItem $0 $HWNDPARENT 1038
ShowWindow $0 ${SW_HIDE}
GetDlgItem $0 $HWNDPARENT 1039
ShowWindow $0 ${SW_HIDE}
GetDlgItem $0 $HWNDPARENT 1028
ShowWindow $0 ${SW_HIDE}
GetDlgItem $0 $HWNDPARENT 1
ShowWindow $0 ${SW_HIDE}
GetDlgItem $0 $HWNDPARENT 2
ShowWindow $0 ${SW_HIDE}
${NSW_SetWindowSize} $HWNDPARENT 588 438 ;改变主窗体大小
FunctionEnd
上述代码中 1034 \1035等为控件ID,通过AutoIt可以查看到这些控件的ID,进而通过上述命令隐藏。
GetDlgItem $0 $HWNDPARENT 1028 #解释:从 $HWNDPARENT指向的窗口中,获取控件ID 1028的句柄,存放到变量$0中
ShowWindow $0 ${SW_HIDE} # 变量$0不需要定义,是NSIS通用的变量。
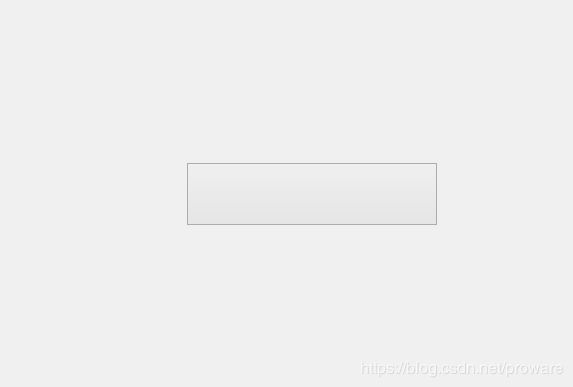
隐藏完控件,并消除边框后的效果如下,可以看到只有我们自己定义的button。根据需要可以添加其他控件,添加控件的命令可以使用第一章介绍的工具NSIS Dialog Designer。
3.2 修改已有页面
即通过修改NSIS已经定义的页面 来实现类似自定义页面的功能,通过在已有页面前插入自定义函数实现,示例代码
通过自定义函数 DirPageShow,重新设定安装路径页面的显示。由宏 MUI_PAGE_CUSTOMFUNCTION_SHOW 来设定自定义函数。
!define MUI_CUSTOMFUNCTION_GUIINIT onGUIInit
#Page custom Page.1
!define MUI_PAGE_CUSTOMFUNCTION_SHOW DirPageShow
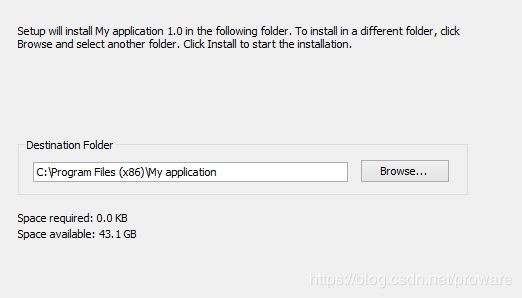
!insertmacro MUI_PAGE_DIRECTORY修改前 安装路径的页面内容如下图
其中 "Space required 0.0kb" 控件的ID信息如下
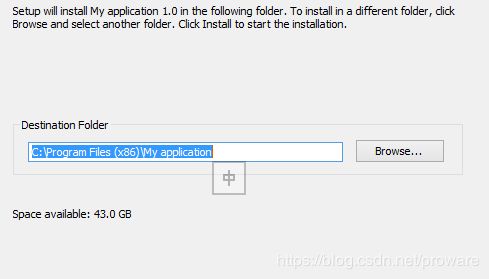
我们增加在函数DirPageShow中增加以下内容,可以将 "Space required 0.0kb" 控件进行隐藏
Function DirPageShow
FindWindow $R2 "#32770" "" $HWNDPARENT
GetDlgItem $1 $R2 1023
ShowWindow $1 ${SW_HIDE}
FunctionEnd隐藏后的效果:
3) 控件的动态显示
4) 页面的跳转方式
5) 按键贴皮的制作方法
6)