使用Visual Studio Code写Latex的配置
1. 安装Visual Studio Code
2. 安装MiKTeX
3. 配置Visual Studio Code
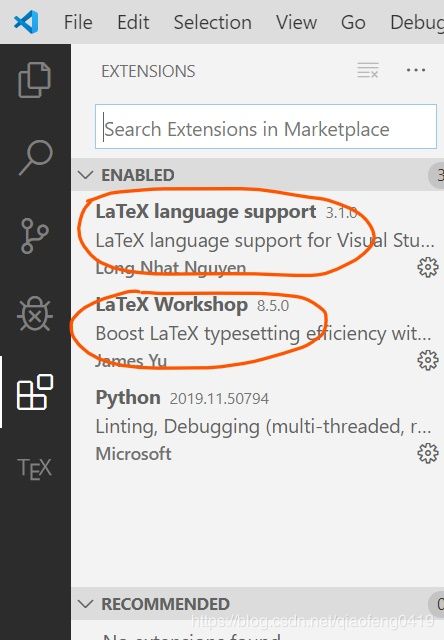
1. 在Visual Studio Code里面安装Latex Workshop和Latex language support两个插件
2. 修改配置文件
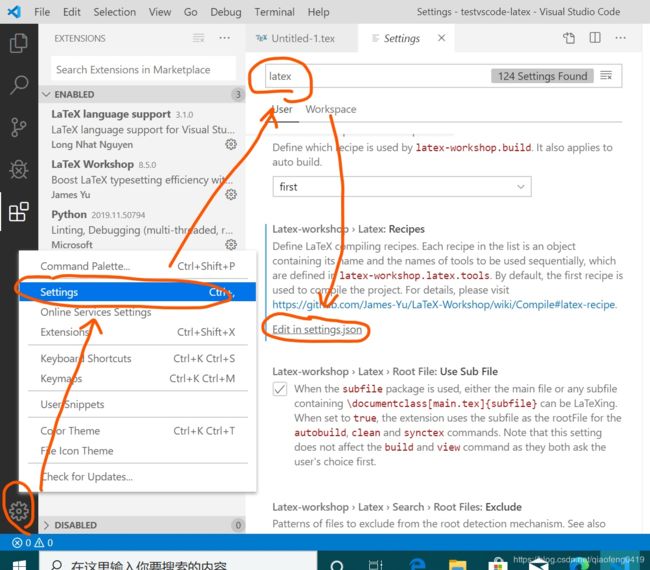
按下图所示找到settings.json文件,并修改它

将setting.json修改成下面所示
{
"workbench.colorTheme": "Visual Studio Light",
"latex-workshop.view.pdf.viewer": "tab",
"latex-workshop.latex.autoClean.run": "onBuilt",
"latex-workshop.latex.recipes":
[
{
"name": "xelatex",
"tools":
[
"xelatex"
]
},
{
"name": "latexmk",
"tools":
[
"latexmk"
]
},
{
"name": "pdflatex -> bibtex -> pdflatex*2",
"tools":
[
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
},
{
"name": "xelatex -> bibtex -> xelatex*2",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
}
],
"latex-workshop.latex.tools":
[
{
"name": "latexmk",
"command": "latexmk",
"args":
[
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOC%"
]
},
{
"name": "xelatex",
"command": "xelatex",
"args":
[
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args":
[
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args":
[
"%DOCFILE%"
]
}
],
"latex-workshop.latex.clean.fileTypes":
[
"*.aux",
"*.bbl",
"*.blg",
"*.idx",
"*.ind",
"*.lof",
"*.lot",
"*.out",
"*.toc",
"*.acn",
"*.acr",
"*.alg",
"*.glg",
"*.glo",
"*.gls",
"*.ist",
"*.fls",
"*.log",
"*.fdb_latexmk"
],
"latex-workshop.intellisense.package.enabled": true,
"latex-workshop.intellisense.unimathsymbols.enabled": true,
"latex-workshop.latex.recipe.default": "lastUsed"
}
3. 重启Visual Studio Code
4. 新建一个new.tex文件
内容如下,这是一段幻灯片的latex代码
\documentclass{beamer}
\usepackage[space,space,hyperref]{ctex}
\usetheme{warsaw}
\author{ddswhu}
\title{First Start}
\begin{document}
\frame{\titlepage}
\begin{frame}[c]\frametitle{frame title}
The context goes here
\end{frame}
\end{document}
按下Ctrl+S进行保存并编译,然后按下右上角的View Latex DPF file进行查看

要选择不同的编译方式,可以按下图操作
Reference
- LaTeX技巧932:如何配置Visual Studio Code作为LaTeX编辑器[新版更新]
- 使用VSCode编写LaTeX