Web前端笔记-two.js画三角形及画tip含tip旋转
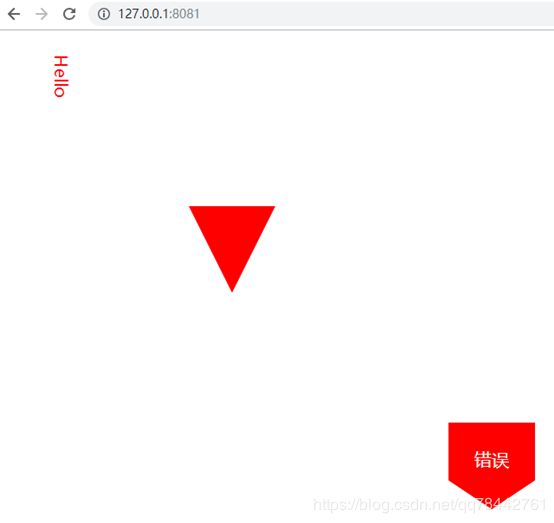
程序运行截图如下:
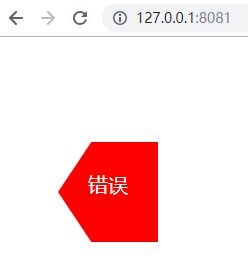
旋转下:
代码如下:
import * as Two from "JS/two";
import * as $ from "JS/jquery";
let isPressed = false;
let originalPositionX = 0;
let originalPositionY = 0;
let two;
let mouse;
export function drawGraphic(){
let elem = document.getElementById("draw-shapes");
let params = {
fullscreen: true,
autostart: true
}
two = new Two(params).appendTo(elem);
mouse = new Two.ZUI(two.scene);
mouse.addLimits(0.1, 10);
let $stage = $(two.renderer.domElement);
$stage.bind('mousewheel wheel', function(event){
let e = event.originalEvent;
e.stopPropagation();
e.preventDefault();
let dy = (e.wheelDeltaY || -e.deltaY) / 1000;
mouse.zoomBy(dy, e.clientX, e.clientY);
});
$stage.bind('mouseup', function(event){
isPressed = false;
});
$stage.bind('mouseout', function(event){
isPressed = false;
})
$stage.bind('mousemove', function(event){
if(isPressed){
let boolX = event.clientX - originalPositionX;
let boolY = event.clientY - originalPositionY;
mouse.graphicMove(boolX, boolY);
originalPositionX = event.clientX;
originalPositionY = event.clientY;
}
});
$stage.bind('mousedown', function(event){
isPressed = true;
originalPositionX = event.clientX;
originalPositionY = event.clientY;
});
//移动端触碰开始
$stage.bind('touchstart', function (event){
originalPositionX = event.changedTouches[0].pageX;
originalPositionY = event.changedTouches[0].pageY;
isPressed = true;
});
$stage.bind('touchend', function(event){
isPressed = false;
});
$stage.bind('touchmove', function(event){
let currentX = event.changedTouches[0].pageX;
let currentY = event.changedTouches[0].pageY;
let boolX = currentX - originalPositionX;
let boolY = currentY - originalPositionY;
mouse.graphicMove(boolX, boolY);
originalPositionX = currentX;
originalPositionY = currentY;
});
//移动端触碰结束
let text = two.makeText("Hello", 0, 0);
text.size = 20;
text.fill = "red";
text.rotation = 90 * Math.PI / 180;
//查询
let corona = makeTriangle(two, 100);
corona.noStroke();
corona.fill = "red";
corona.translation.set(200, 200);
let tip = makeTip(two, "错误", 'rgb(255, 255, 255)', 90);
tip.translation.set(500, 500);
}
function makeTriangle(two, size) {
let tri = two.makePath(-size / 2, 0, size / 2, 0, 0, size);
return tri;
}
function makeTip(two, text, textColor, rotation){
let group = two.makeGroup();
let len = 100;
let tip = two.makePath(-len / 2, -len / 3, -len / 2, -len, len / 2, -len, len / 2, -len / 3 , 0, 0 );
tip.fill = 'red'
tip.rotation = rotation * Math.PI / 180;
group.add(tip);
let txt = two.makeText(text, 0, -len / 1.8);
txt.size = 20;
txt.fill = textColor;
group.add(txt);
group.noStroke();
//连文字一起旋转
//group.rotation = rotation * Math.PI / 180;
return group;
}此处的三角形关键代码:
点1:(-size / 2, 0)
点2:(size / 2, 0)
点3:(0, size)
这里是一个倒三角形。
下面是tip的关键代码: