1.判断用户输入事件
正常浏览器: oninput
Ie 678支持的 :onpropertychange
2.数组array
数组: 就是一个大变量, 它里面可以存储很多的值。
声明数组
var arr =[1,3,5,7,9];
var arr =new Array(1,3,5);
使用数组
使用的方法:数组名[索引值];函数名();
索引号是从0开始的。0 1 2 3 4 5 ...
var textArr =["刘备","诸葛亮","赵云","关羽"];
console.log(textArr[3])
数组的长度
数组名.length;
遍历数组
想到了for遍历 数组
getElementsByTagName()得到一个伪数组
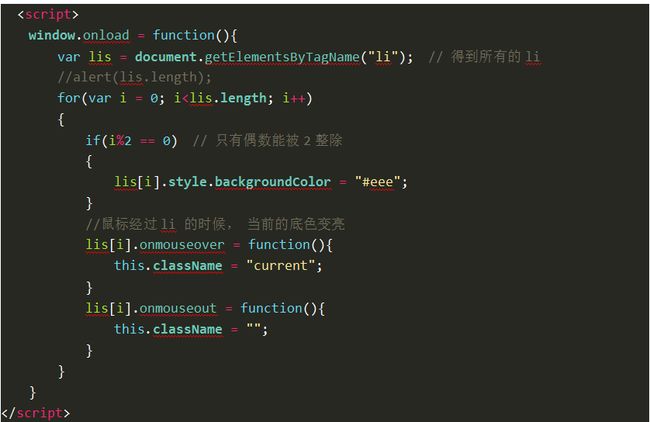
案例 隔行变色
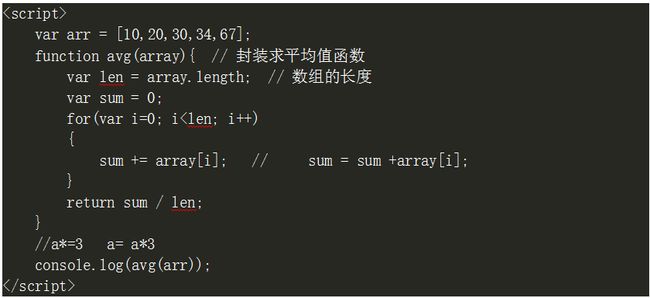
求平均值
字符相连
+
数值相加 字符相连
1+1 = 2;
“你好”+“吗”“你好吗”
“你好”+ 2“你好2”
“0”+ 10“010”
10 -“2”8
所有的input取过来的值 是 字符型。
三元运算符 三目运算符
一元:a++ b++ +a -a
二元: a+b a>=b
三元:表达式?结果1 :结果2等价于if else
如果表达式结果为真 , 则返回 结果1
如果表达式结果为假, 则返回结果2
if(3>5) {alert(“11”)} else { alert(22)} ==
3>5 ? alert(11) : alert(22)
the king is always luck
排他思想
首先干掉所有人, 剩下我自己
变量 和属性
变量
是独立存在的 自由自在的
miss小姐 女士
属性和方法
属于某个对象的 属性和 方法
mrs
varindex =10;//变量 谁都可以使用
vararr =[];//数组
arr.index=20;//自定义属性 他只能在arr才能使用
alert(arr.index);