Node.js之WebSocket编写聊天室
1.1 为什么我们需要WebSocket这样的实时的通信协议?
WebSocket是web通信方式的一种,像我们熟知的HTTP协议也是web通信方式的一种。但是我们知道HTTP协议是一种无状态的协议,其服务端本身不具备识别客户端的能力,必须借助外部的一些信息比如说session和cookie,才能与特定的客户端保持通信。也就是说我们所发送的每一个HTTP的请求都会带上请求头中一些相应的信息还有cookie,这明显会增加我们传输的信息的体量从而带来一定的网络延迟,对于一些对通信的实时性要求比较高的应用来说就是不可忍受的了,比如说聊天程序或者是运行在浏览器中的实时小游戏。最郁闷的却还是这些头信息和cookie往往对于服务器响应客户端的请求来说是多余的,也就是说虽然我每个请求都带了这些信息,但是服务器与客户端的交互过程中可能根本用不上这些信息。
为了改善HTTP请求的这种网络延迟的情况,也出现了一些适应不同需求的其他的[web通信]方式,比如说:轮询,长轮询(long-polling),数据流,EventSouce等等,WebSocket便是其中一种。
实际上大多数基于因特网(或者局域网)的网络链接通常都包含长连接和基于TCP套接字的双向消息交换。但是TCP协议是属于最底层的网络通信协议了,让一些不能信任的客户端脚本去访问底层的TCP套接字显然是不太安全的,因此WebSocket实现了一种较为安全的方案,它允许客户端脚本在客户端和支持WebSocket协议的服务器之间创建双向的套接字连接。从而使实时通信的某些网络操作变得简单。
1.2 WebSocket是如何工作的?
我们知道了WebSocket的主要作用是,允许服务器端与客户端进行全双工(full-duplex)的实时通信。这里有个例子特别好:HTTP协议像发电子邮件,发出后必须等待对方回信;WebSocket则是像打电话,服务器端和客户端可以同时向对方发送数据,它们之间存着一条持续打开的数据通道。
其中与WebSocket协议相关的信息:
1 Upgrade:websocket-------HTTP1.1协议规定,Upgrade头信息表示将通信协议从HTTP/1.1转向该项所指定的协议;
2 Connection:Upgrade------表示浏览器通知服务器,如果允许,就将通信协议升级到websocket协议;
3 Origin------------------用于验证浏览器域名是否在服务器许可的范围内;
4 Sec-WebSocket-Key-------则是用于握手协议的密钥,是base64编码的16字节随机字符串;
5 Sec-WebSocket-Accept----是服务器在浏览器提供的Sec-WebSocket-Key字符串后面,添加“258EAFA5-E914-47DA-95CA-C5AB0DC85B11” 字符串,然后再取sha-1的hash值。浏览器将对这个值进行验证,以证明确实是目标服务器回应了webSocket请求;
6.Sec-WebSocket-Location--一般情况下还有这个响应消息头用来表示进行通信的WebSocket网址,这里面可能是因为我例子中设置了127.0.0.1,所以这个信息省略掉了。
1.3WebSocket模块是ws
在Node.js中,使用最广泛的WebSocket模块是ws,具体聊天室开发步骤可以参考廖雪峰老师的这篇文章WebSocket聊天室,里面有详细步骤和源码,我们下面主要介绍一种更易上手的模块 socket.io,一种更完善的websocket连接;
1.4 socket.io
现在很流行的websocket的实现socket.io同样包括客户端和服务器端两部分。它不仅简化了接口,使得操作更容易,而且对于那些不支持WebSocket的浏览器,会自动降为Ajax连接,最大限度地保证了兼容性。它的目标是统一通信机制,使得所有浏览器和移动设备都可以进行实时通信。
socket.io与WebSocket的区别在哪里呢?
websocket是浏览器对象,websocket api是浏览器提供给我们的用于浏览器和服务器实时通信的接口。
websocket在node中的实现使我们可以开发服务端程序时使用websocket的特性。
在我们使用websocket的时候,因为他是浏览器提供的接口,所以会涉及到一些兼容性和支持性的问题。如果我们对程序所运行的环境或局限不是那么了解的化,那么可能会出现问题:而socket.io则是进化了的websocket api。socket.io建立在websocket之上,它在合适的时候使用websocket。
1.4 socket.io实现聊天室
首先我们需要保证设备已经安装了node.js,我们后续的开发工作都在node环境中执行,如果没安装请点击这里Node.JS;
然后我们就可以开始编写程序了:
- 新建package.json,里面包含了我们开发中所用到的依赖
{
"name": "socket-chat-example",
"version": "0.0.1",
"description": "my first socket.io app",
"dependencies": {}
}
- 结合express框架进行编写,我们用
npm install --save,以便可以方便加到我们的dependencies中;
npm install --save express
- 现在我们可以编写
index.js文件
var app = require('express')();
var http = require('http').Server(app);
app.get('/', function(req, res){
res.send('Hello world
');
});
http.listen(3000, function(){
console.log('listening on *:3000');
});
这转化为以下内容:
- Express初始化
app为可以提供给HTTP服务器的函数处理程序(如第2行所示)。 - 我们定义一个路由处理程序
/,当我们访问我们的网站时,它会被调用 - 我们使http服务器侦听端口3000。
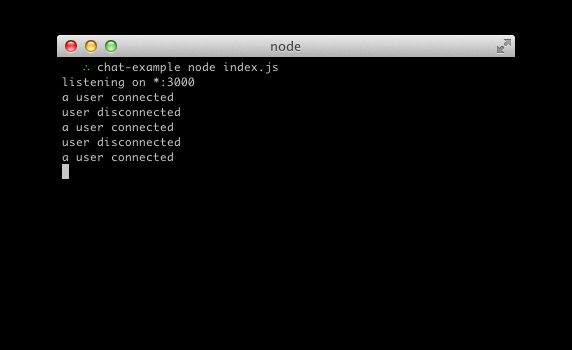
If you runnode index.jsyou should see the following:
And if you point your browser to http://localhost:3000:
提供HTML
到目前为止,index.js我们正在调用res.send并传递一个HTML字符串。如果我们将整个应用程序的HTML放在那里,我们的代码看起来会很混乱。相反,我们将创建一个index.html文件并提供服务。
让我们重构我们的路由处理程序来sendFile代替:
app.get('/',function(req,res) {
res.sendFile(__ dirname + '/ index.html');
});
并填充index.html以下内容:
<html>
<head>
<title>Socket.IO chattitle>
<style>
* { margin: 0; padding: 0; box-sizing: border-box; }
body { font: 13px Helvetica, Arial; }
form { background: #000; padding: 3px; position: fixed; bottom: 0; width: 100%; }
form input { border: 0; padding: 10px; width: 90%; margin-right: .5%; }
form button { width: 9%; background: rgb(130, 224, 255); border: none; padding: 10px; }
#messages { list-style-type: none; margin: 0; padding: 0; }
#messages li { padding: 5px 10px; }
#messages li:nth-child(odd) { background: #eee; }
style>
head>
<body>
<ul id="messages">ul>
<form action="">
<input id="m" autocomplete="off" /><button>Sendbutton>
form>
body>
html>
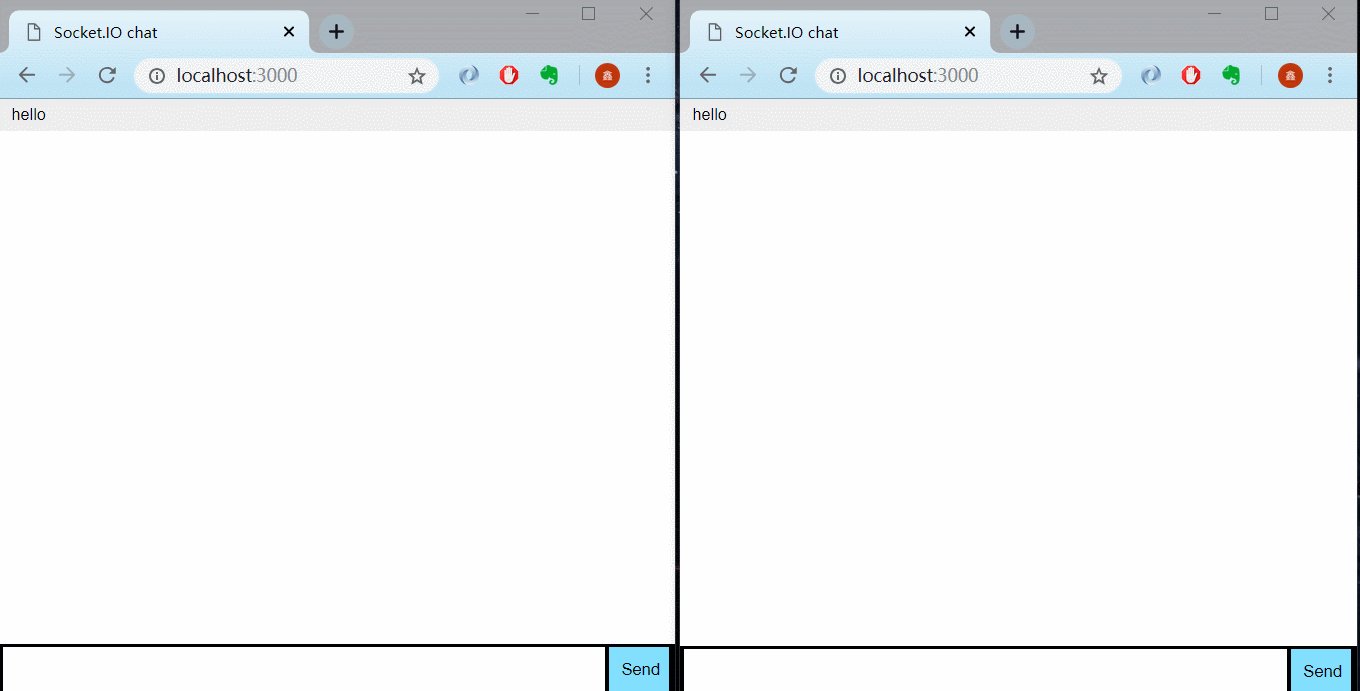
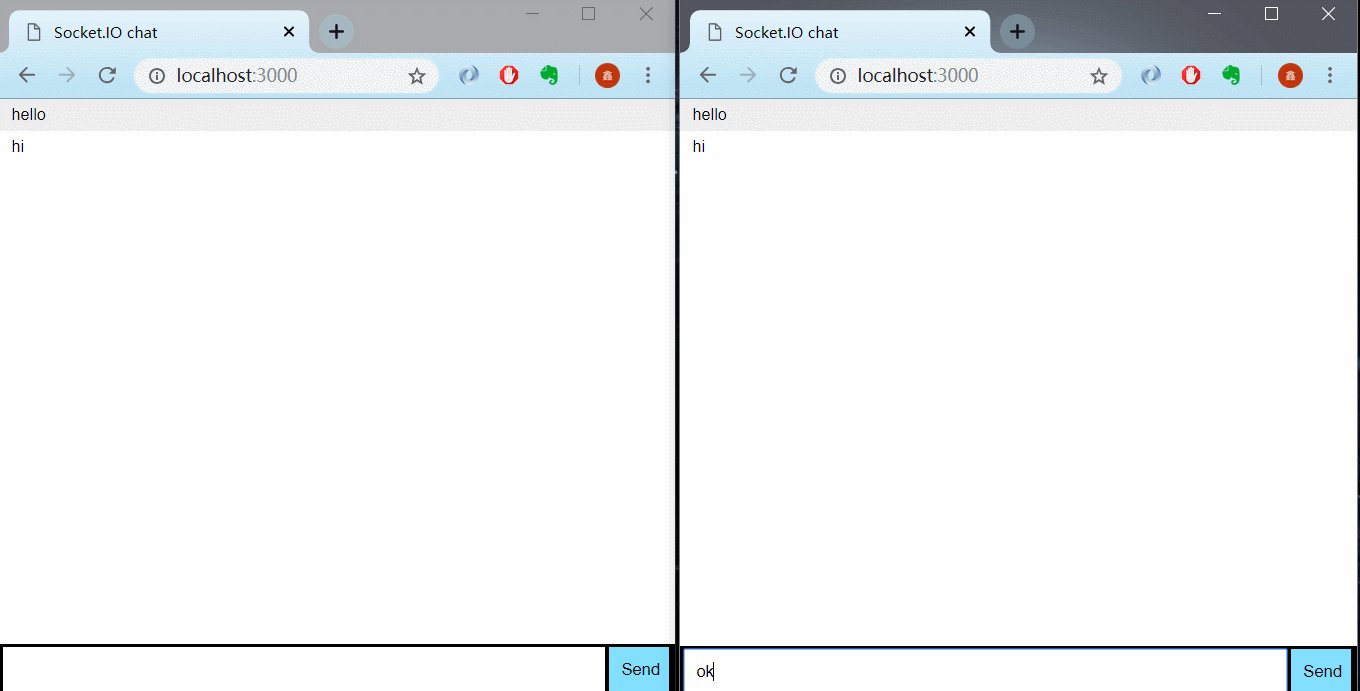
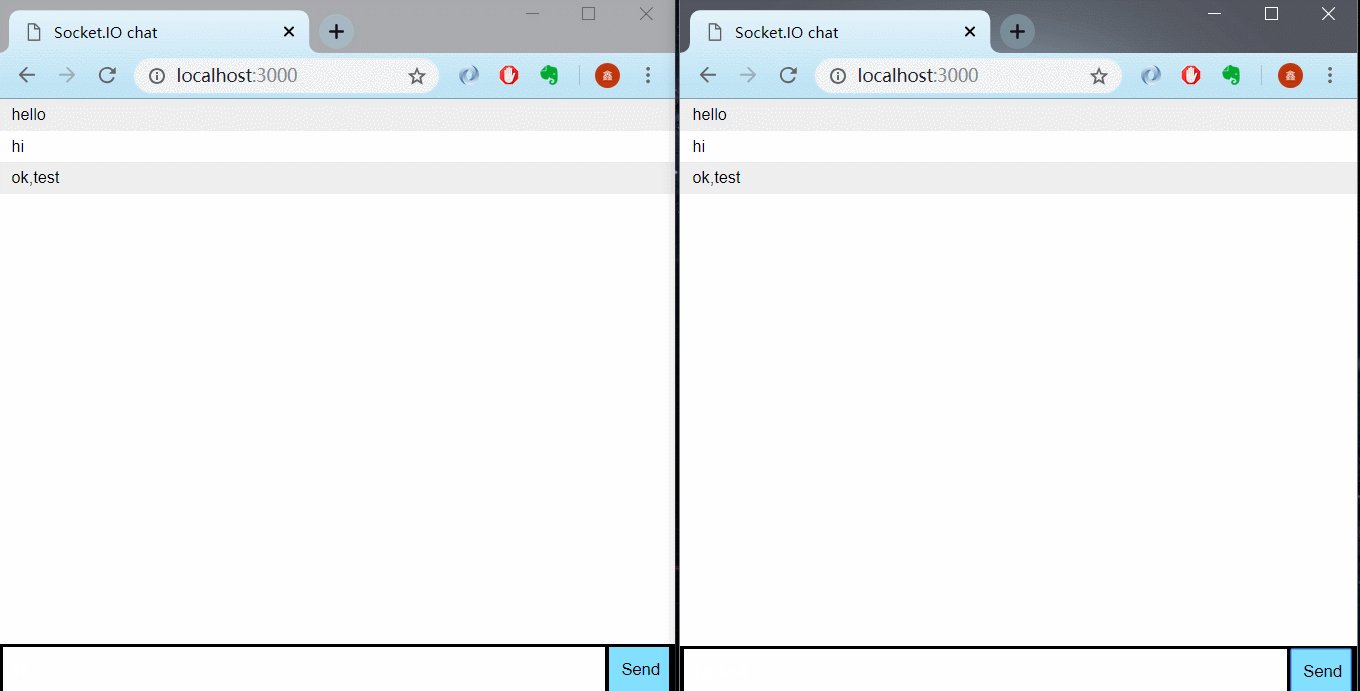
如果您重新启动该过程(通过按Ctrl + C并node index再次运行)并刷新页面,它应如下所示:
集成Socket.IO
Socket.IO由两部分组成:
- 与Node.JS HTTP Server集成(或安装)的服务器:socket.io
- 在浏览器端加载的客户端库:socket.io-client
在开发过程中,socket.io我们会自动为客户服务,所以现在我们只需要安装一个模块:
npm install --save socket.io
这将安装模块并添加依赖项package.json。现在让我们编辑index.js添加它:
var app = require('express')();
var http = require('http')。Server(app);
var io = require('socket.io')(http);
app.get('/',function(req,res) {
res.sendFile(__ dirname + '/ index.html');
});
io.on('connection',function(socket) { console .log('a user connected'); });
http.listen(3000,function() { console .log('listen on *:3000'); });
请注意,我socket.io通过传递http(HTTP服务器)对象来初始化新实例。然后我在connection事件中侦听传入的套接字,然后将其记录到控制台。
现在在index.html中,我在以下内容之前添加以下代码段