- Vue学习教程-11数组变化监测
番茄番茄君
vue.js学习javascript
文章目录前言一、vue侦听响应数组变更方法二、使用Vue.set或者this.$set三、替换数组总结前言在Vue中,数组变化监测是其响应式系统的一个重要特性。Vue2.x版本中,当使用Vue.set或者this.$set,或者在初始化时就声明好数组的每个元素或者调用数组方法,可以确保数组的变更能够被Vue检测到并触发视图的更新。然而,在某些情况下,直接通过索引修改数组元素,例如array[ind
- Vue学习教程-04数据代理
番茄番茄君
vue.js学习javascript
文章目录一、什么是数据代理二、数据代理过程三、vue数据代理应用1.数据代理代码2.代理底层逻辑总结一、什么是数据代理数据代理是一种技术,通过代理、拦截对象属性及方法的访问请求,实现与该对象的交互。在Vue中,数据代理是指在Vue实例化一个组件时,Vue会将组件中的data属性中的数据转化为getter/setter,并将这些getter/setter注册到Vue的响应式系统中,在Vue实例中访问
- Vue学习笔记3
Jyywww121
vue.js学习笔记
Vue学习笔记一、单页应用程序&路由介绍1、介绍单页应用程序:所有的功能都在一个页面上实现优点:按需更新性能高,开发效率高,用户体验好缺点:学习成本高,首屏加载慢,不利于SEO应用场景:系统类网站、内部网站、文档类网站、移动端站点路由介绍生活中的路由:设备和ip的映射关系Vue中的路由:路径和组件的映射关系2、路由的基本应用VueRouter的介绍:作用:修改地址栏路径时,切换显示匹配的组件路由的
- Vue学习笔记-->>基础篇
丑小鸭变黑天鹅
笔记vue
Vue学习笔记一、Vue核心1、Vue的基本认识1、官网2、介绍3、特点4、与其它前端JS框架的关联5、vue扩展插件2、Vue的基本使用3、理解Vue的MVVM4、模板语法5、计算属性基本使用6、强制绑定class和style7、条件渲染8、列表渲染维护状态数组更新检测9、列表的搜索与排序10、事件处理11、表单数据的自动收集12、Vue生命周期13、过渡和动画1、css过渡2、css动画3、自
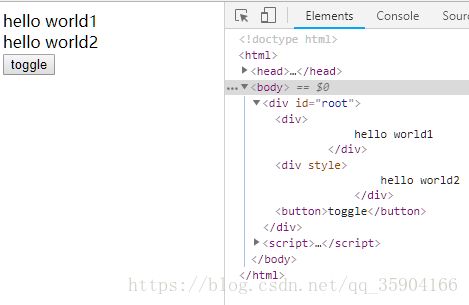
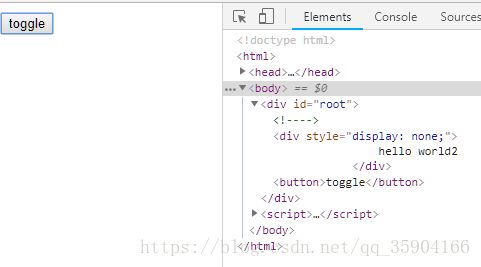
- Vue学习笔记-条件渲染和列表渲染
printf_________
vue.js学习前端
条件渲染:v-if,可以搭配v-else-if,v-else但是必须放在一起//可以移除元素v-show//可以隐藏元素v-if可以搭配template使用,用template将多个元素包裹起来列表渲染:
- Vue学习第31天——编程式路由导航5种方法详解及案例练习(与声明式路由导航对比)
离奇6厘米
vue学习javascriptvue
目录一、编程式路由导航1、概念2、理解3、用法二、编程式路由导航的5种方法1、push2、replace3、forward4、back5、go三、案例练习四、编程式路由导航与声明式路由导航对比一、编程式路由导航1、概念除了使用创建a标签来定义导航链接,我们还可以借助router的实例方法,通过编写代码来实现。2、理解不借助实现路由跳转3、用法在vue组件中,可以通过$router访问路由实例,因此
- Vue学习笔记 二
涔溪
vuevue.js学习笔记
4、Vue基础扩展4.1插槽组件的最大特性就是复用性,而用好插槽能大大提高组件的可复用能力在Vue中插槽是很重要的存在,通过插槽,我们可以把父组件中指定的DOM作用到子组件的任意位置,后面我们坐项目用到的组件库比如element-ui,vant-ui都频繁用到的插槽,Vue的插槽主要有匿名插槽,具名插槽,作用域插槽三种,下面我们分别来认识一下他们。4.1.1匿名插槽★★★★故名思义就是没有名字的插
- 基于vue.js+element-ui组件开发的博客blog详细步骤
perfect-code-hzy
前端工程师学习笔记vue.jsjavascript
vue学习笔记一、前端项目初始化步骤1、通过vuecli3创建项目2、配置vue路由3、配置element-ui组件库4、配置axios库5、初始化git远程仓库6、将本地项目托管到GitHub或码云上二、接口API1、调试工具三、登录和退出功能完成登录组件提交到git--合并分支一、前端项目初始化步骤1、通过vuecli3创建项目通过vueui命令进行可视化创建项目选择创建的路径->自定义配置项
- vue学习总结
一、transition和transition-group的区别:transition:针对的是一个元素,比如v-if,v-showtransition-group:针对是多个元素,比如使用v-for二、transition动画过渡的时候什么时候生效?1.v-if2.v-show3.动态组件4.组建根节点三、vue创建项目有两种方法:1.vueinitwebpack项目名称2.vuecreate项
- vue学习笔记——关于对Vue3 ref(), toRef(), toRefs(), unref(), isRef(), reactive()方法的理解。
chen_sir_sh
vue学习笔记javascript前端vue
VUE3出现了很多新的API,下面是自己的一些理解进行的总结。欢迎大家一起交流补充。ref()使用ref创建一个数据类型,ref有value这个属性constname1={age:"14",name:"bob1"};constname2=ref({name:"bob2"});//使用ref创建一个数据类型相对于reactive,ref有value属性name2.value="bob3"consol
- 第五天Vue学习
余心不忍
vue.js学习elementui
v-for的相关使用1.v-for的基本使用循环遍历,值,索引值,key都可以一般需要使用索引值。{{index+":"+item}}index表示索引,item表示当前遍历的元素。{{item}}{{key+'----'+i}}varapp=newVue({el:'#app',data:{books:['化学','物理','英语','数学','语文'],person:{name:'张三',age
- Vue学习笔记 一
涔溪
vuevue.js学习笔记
Vue学习笔记1、Vue基础指令1.1什么是Vue?Vue.js是一套响应式的JavaScript开发库。Vue.js自问世以来所受关注度不断提高,在现在的市场上,Vue.js是非常流行的JavaScript技术开发框架之一。Vue是一款国产前端框架,它的作者尤雨溪(EvanYou)是一位美籍华人,2014年2月,尤雨溪开源了一个前端开发库Vue.js,2015年发布1.0.0版本,2016年4月
- day38-测试平台搭建之前端vue学习-ES6
开测开测
开发语言测试自动化测试测试开发vscodevuees6
一、为什么要学习ES6?1.1.ES5语言的先天性不足。比如变量提升、内置对象的方法不灵活、模块化实现不完善等等1.2.为了后面vue、尤其是react框架做好了准备1.3.目前大部分公司的项目都在使用es6二、ES6新特性2.1.let和const命令let和const//var//vara=2//1.let声明变量,没有变量提升//console.log(a);//leta=10;//cons
- VUE学习笔记—Vue运行时渲染
前端姑娘
VUEvue.js前端javascript
前言有一个需求:能不能让用户自制组件,从而达到定制渲染某个区域的目的。在线DOME预览大致说一下项目的背景:我们做了一个拖拉拽生成界面的系统,通过拖拽内置的组件供用户定制自己的界面,但毕竟内置的组件有限,可定制性不高,那么给用户开放一个自定义代码组件,让用户自己通过写template+js+css的方式自由定制岂不是妙哉。那么该怎么实现呢?我们先来看一vue官方的介绍很多时候我们貌似已经忽略了渐进
- Chapter 06 axios使用指南
Heaven645
vue.js前端Vueaxios
欢迎大家订阅【Vue2+Vue3】入门到实践专栏,开启你的Vue学习之旅!文章目录前言一、导入二、发送GET请求三、发送POST请求四、处理响应前言在现代前端开发中,与后端API进行数据交互是至关重要的。Axios是一个基于Promise的HTTP客户端,用于浏览器和Node.js。本文详细介绍了Axios的基本用法。一、导入导入官网提供的axios在线地址:二、发送GET请求axios.get(
- Vue学习笔记-组件通信
赵客缦胡缨v吴钩霜雪明
最近公司需要开发酒店客房管理的OTA系统,我们使用vue.js2.0+ElementUI开发时,就遇到了问题:一个页面有很多表单,我试图将表单写成一个单文件组件,但是表单(子组件)里的数据和页面(父组件)按钮交互的时候,vue组件之间的通信让我感到崩溃:点击importdialogfrom'./components/dialog.vue'exportdefault{data(){return{sh
- vue学习的第三天小结
微文殇却卟丢气质
回顾:```Object.definePropertyletobj={a:10}leta=10;Object.defineProperty(obj,'a',{get(){//拦截了对于obj对象a属性获取的操作returna;},set(val){//拦截对于obj对象a赋值的操作a=val;}})obj.a=20;new一个vue实例data:{a:{a:{b:{}}}}vue自动遍历(递归),
- vue学习笔记:v-model指令的修饰符
子非余不知渔之乐
web前端vue学习笔记vue
v-model指令的修饰符有三个,分别是:1.number作用:自动将用户的输入值转为数值类型。示例:2.trim作用:自动忽略输入内容的首尾空白字符示例:3.lazy作用:双向绑定时,当光标离开时才更新对应的变量示例:
- Vue路由模式
几何心凉
前端小常识vue.js前端javascript
聚沙成塔·每天进步一点点本文内容⭐专栏简介路由模式1.Hash模式2.History模式选择路由模式的考虑因素⭐写在最后⭐专栏简介Vue学习之旅的奇妙世界欢迎大家来到Vue技能树参考资料专栏!创建这个专栏的初衷是为了帮助大家更好地应对Vue.js技能树的学习。每篇文章都致力于提供清晰、深入的参考资料,让你能够更轻松、更自信地理解和掌握Vue.js的核心概念和技术。订阅这个专栏,让我们一同踏上更深入
- Vue的个人笔记
Purple Coder
笔记
Vue学习小tipsctrl+s---->运行alt+b链接插值表达式指令
- vue学习笔记
北京理工大学软件工程
vue.js学习笔记
通常,使用VueCLI(Vue的命令行工具)来创建Vue.js项目会自动生成package.json文件。如果你没有使用VueCLI或者其他类似工具,那么可能需要手动创建这个文件。以下是一些建议的步骤,帮助你解决这个问题:确认你使用的是VueCLI:确保你使用的是VueCLI来创建项目。你可以通过运行vue--version来检查VueCLI是否已经安装以及安装的版本。使用VueCLI创建项目:如
- 【Vue学习笔记】尚硅谷Vue2.0+Vue3.0全套教程丨vue.js从入门到精通
丁咚Dingdong
学习笔记前端Vue2.xVue3.0Vue
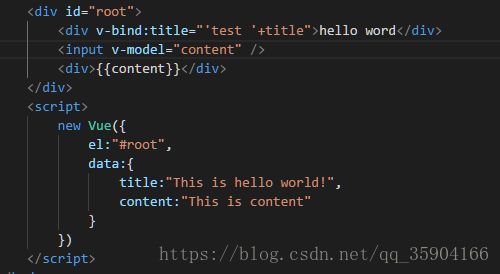
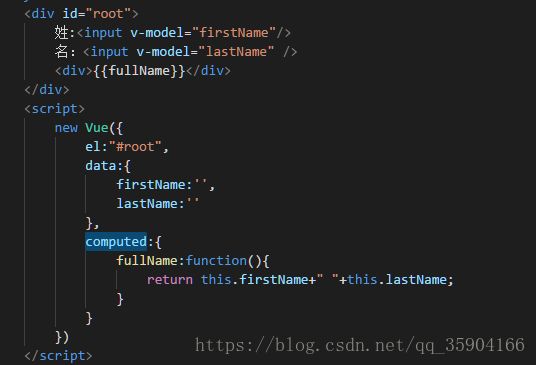
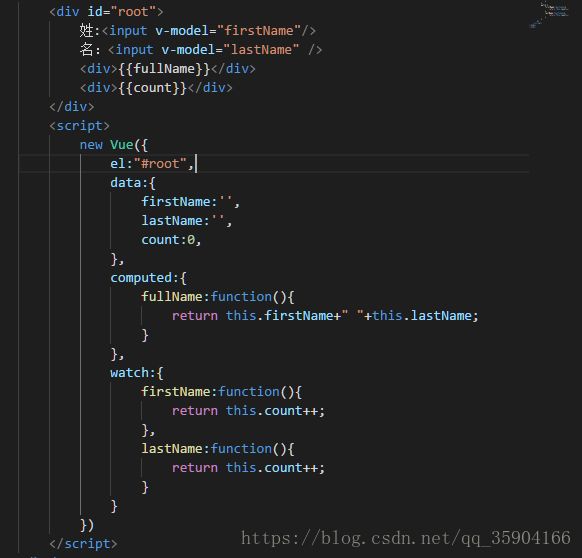
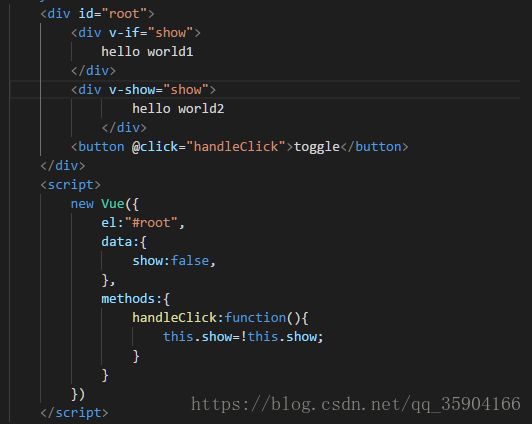
尚硅谷Vue2.0+Vue3.0全套教程丨vue.js从入门到精通Vue2.0部分1.Vue核心部分1.1Vue简介1.1.1Vue是什么?1.1.2Vue作者1.1.3Vue的特点1.1.4Vue学习的JavaScript前备知识点1.1.5Vue使用指南1.1.6搭建Vue开发环境1.2初识Vue1.2.1Hello小实例1.2.2分析Hello案例1.3Vue模板语法1.4数据绑定1.5el
- Vue学习笔记(三)常用指令、生命周期
老李笔记
vuevue指令vue生命周期vue常用指令
Vue学习笔记(三)常用指令vue指令:html标签上带有v-前缀的特殊属性,不同的指令具有不同的含义,可以实现不同的功能。常用指令:指令作用v-for列表渲染,遍历容器的元素或者对象的属性v-bind为html标签绑定属性值,如设置href,css样式等v-if/v-else-if/v-else条件性的渲染某元素,判定为true时渲染,否则不渲染v-show根据条件展示某元素,区别在于切换的是d
- vue学习笔记
张豆豆94
【HBuilder学习篇】前端uni-appvue
组件通信prop是用于父组件向子组件传递数据。$ref是父组件调用子组件的属性和方法。$emit是子组件告知父组件调用父组件的方法并可以从子组件传递参数到父组件。父组件(使用公共组件的地方)这是父组件importMyComponentfrom'@/components/my-component/my-component.vue';exportdefault{components:{MyCompon
- vue学习的第一天小结
微文殇却卟丢气质
##Vue官网官网:https://cn.vuejs.org/命令行:https://cli.vuejs.org/zh/##Vue安装流程1.npminstall-g@vue/cli#ORyarnglobaladd@vue/cli2.npminstall-g@vue/cli-init#`vueinit`的运行效果将会跟`
[email protected]`相同vueinitwebpackmy-project3
- VUE学习——事件处理
BUG批量生产者
VUE学习vue.js前端
事件分为内联事件和方法事件。我们可以使用【v-on】(简写:@)来处理。内联按钮按钮{{count}}方法
- vue学习回顾第一天
xinhongwu
为什么要学习vue为什么学习vue.png什么是mvvmMVVM.pngvue常用系统指令vue的使用Title{{message}}//2创建vue实例letvm=newVue({//3.通过el属性指定vue实例的监管范围,它的值是一个idel:"#app",//4data属性保存数据data:{message:"helloworld"}})插值表达式Title表达式{{name+"xin"}
- Vue学习——计算属性与监视属性
王猪精也
Vue学习笔记vue.jsvue.jsjavascript
一、计算属性什么是计算属性定义:要用的属性不存在,需要用已存在的属性计算得来。原理:底层借助了Object.defineProperty提供的getter和setter。get函数什么时候执行(1)初次读取计算属性时(2)计算属性所依赖的数据发生变化时计算属性内部有缓存机制,效率更高。备注:(1)计算属性放在vm身上,直接读取使用即可(2)如果要对计算属性进行修改,需要配置set函数,并且要在se
- Vue学习——计算属性(17)
Calendo
Vuevue.js学习前端
引入计算属性指通过一系列运算之后,最终得到一个属性值这个动态计算出来的属性值可以被模板结构或methods方法使用v-model进行双向绑定实现监听输入(即在开发者选项内能实时同步输入).number则是将输入的字符串全部转化为数字(这里是rgb需要)然后写一个box颜色的计算公式,也就是利用v-bind将输入实时显示在文字上(v-bind后面被vue认为是javascript)其中,${}是动态
- 尚硅谷Vue学习——计算属性
才疏学浅的小缘同学
Vue学习vue.js学习前端
1.定义:要用的属性不存在,要通过已有属性计算得来。2.原理:底层借助了Pbject.defineproperty方法提供的getter和setter。3.get函数什么时候执行?初次读取时会执行一次。当依赖的数据产生变化时会再次调用4.优势:与methods方法相比,内部具有缓存的机制,效率更高,调试方便5.备注:计算属性最终会出现在vm上,直接读取使用即可。如果计算属性需要被修改,则必须去写s
- 集合框架
天子之骄
java数据结构集合框架
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- Table Driven(表驱动)方法实例
bijian1013
javaenumTable Driven表驱动
实例一:
/**
* 驾驶人年龄段
* 保险行业,会对驾驶人的年龄做年龄段的区分判断
* 驾驶人年龄段:01-[18,25);02-[25,30);03-[30-35);04-[35,40);05-[40,45);06-[45,50);07-[50-55);08-[55,+∞)
*/
public class AgePeriodTest {
//if...el
- Jquery 总结
cuishikuan
javajqueryAjaxWebjquery方法
1.$.trim方法用于移除字符串头部和尾部多余的空格。如:$.trim(' Hello ') // Hello2.$.contains方法返回一个布尔值,表示某个DOM元素(第二个参数)是否为另一个DOM元素(第一个参数)的下级元素。如:$.contains(document.documentElement, document.body); 3.$
- 面向对象概念的提出
麦田的设计者
java面向对象面向过程
面向对象中,一切都是由对象展开的,组织代码,封装数据。
在台湾面向对象被翻译为了面向物件编程,这充分说明了,这种编程强调实体。
下面就结合编程语言的发展史,聊一聊面向过程和面向对象。
c语言由贝尔实
- linux网口绑定
被触发
linux
刚在一台IBM Xserver服务器上装了RedHat Linux Enterprise AS 4,为了提高网络的可靠性配置双网卡绑定。
一、环境描述
我的RedHat Linux Enterprise AS 4安装双口的Intel千兆网卡,通过ifconfig -a命令看到eth0和eth1两张网卡。
二、双网卡绑定步骤:
2.1 修改/etc/sysconfig/network
- XML基础语法
肆无忌惮_
xml
一、什么是XML?
XML全称是Extensible Markup Language,可扩展标记语言。很类似HTML。XML的目的是传输数据而非显示数据。XML的标签没有被预定义,你需要自行定义标签。XML被设计为具有自我描述性。是W3C的推荐标准。
二、为什么学习XML?
用来解决程序间数据传输的格式问题
做配置文件
充当小型数据库
三、XML与HTM
- 为网页添加自己喜欢的字体
知了ing
字体 秒表 css
@font-face {
font-family: miaobiao;//定义字体名字
font-style: normal;
font-weight: 400;
src: url('font/DS-DIGI-e.eot');//字体文件
}
使用:
<label style="font-size:18px;font-famil
- redis范围查询应用-查找IP所在城市
矮蛋蛋
redis
原文地址:
http://www.tuicool.com/articles/BrURbqV
需求
根据IP找到对应的城市
原来的解决方案
oracle表(ip_country):
查询IP对应的城市:
1.把a.b.c.d这样格式的IP转为一个数字,例如为把210.21.224.34转为3524648994
2. select city from ip_
- 输入两个整数, 计算百分比
alleni123
java
public static String getPercent(int x, int total){
double result=(x*1.0)/(total*1.0);
System.out.println(result);
DecimalFormat df1=new DecimalFormat("0.0000%");
- 百合——————>怎么学习计算机语言
百合不是茶
java 移动开发
对于一个从没有接触过计算机语言的人来说,一上来就学面向对象,就算是心里上面接受的了,灵魂我觉得也应该是跟不上的,学不好是很正常的现象,计算机语言老师讲的再多,你在课堂上面跟着老师听的再多,我觉得你应该还是学不会的,最主要的原因是你根本没有想过该怎么来学习计算机编程语言,记得大一的时候金山网络公司在湖大招聘我们学校一个才来大学几天的被金山网络录取,一个刚到大学的就能够去和
- linux下tomcat开机自启动
bijian1013
tomcat
方法一:
修改Tomcat/bin/startup.sh 为:
export JAVA_HOME=/home/java1.6.0_27
export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:.
export PATH=$JAVA_HOME/bin:$PATH
export CATALINA_H
- spring aop实例
bijian1013
javaspringAOP
1.AdviceMethods.java
package com.bijian.study.spring.aop.schema;
public class AdviceMethods {
public void preGreeting() {
System.out.println("--how are you!--");
}
}
2.beans.x
- [Gson八]GsonBuilder序列化和反序列化选项enableComplexMapKeySerialization
bit1129
serialization
enableComplexMapKeySerialization配置项的含义
Gson在序列化Map时,默认情况下,是调用Key的toString方法得到它的JSON字符串的Key,对于简单类型和字符串类型,这没有问题,但是对于复杂数据对象,如果对象没有覆写toString方法,那么默认的toString方法将得到这个对象的Hash地址。
GsonBuilder用于
- 【Spark九十一】Spark Streaming整合Kafka一些值得关注的问题
bit1129
Stream
包括Spark Streaming在内的实时计算数据可靠性指的是三种级别:
1. At most once,数据最多只能接受一次,有可能接收不到
2. At least once, 数据至少接受一次,有可能重复接收
3. Exactly once 数据保证被处理并且只被处理一次,
具体的多读几遍http://spark.apache.org/docs/lates
- shell脚本批量检测端口是否被占用脚本
ronin47
#!/bin/bash
cat ports |while read line
do#nc -z -w 10 $line
nc -z -w 2 $line 58422>/dev/null2>&1if[ $?-eq 0]then
echo $line:ok
else
echo $line:fail
fi
done
这里的ports 既可以是文件
- java-2.设计包含min函数的栈
bylijinnan
java
具体思路参见:http://zhedahht.blog.163.com/blog/static/25411174200712895228171/
import java.util.ArrayList;
import java.util.List;
public class MinStack {
//maybe we can use origin array rathe
- Netty源码学习-ChannelHandler
bylijinnan
javanetty
一般来说,“有状态”的ChannelHandler不应该是“共享”的,“无状态”的ChannelHandler则可“共享”
例如ObjectEncoder是“共享”的, 但 ObjectDecoder 不是
因为每一次调用decode方法时,可能数据未接收完全(incomplete),
它与上一次decode时接收到的数据“累计”起来才有可能是完整的数据,是“有状态”的
p
- java生成随机数
cngolon
java
方法一:
/**
* 生成随机数
* @author
[email protected]
* @return
*/
public synchronized static String getChargeSequenceNum(String pre){
StringBuffer sequenceNum = new StringBuffer();
Date dateTime = new D
- POI读写海量数据
ctrain
海量数据
import java.io.FileOutputStream;
import java.io.OutputStream;
import org.apache.poi.xssf.streaming.SXSSFRow;
import org.apache.poi.xssf.streaming.SXSSFSheet;
import org.apache.poi.xssf.streaming
- mysql 日期格式化date_format详细使用
daizj
mysqldate_format日期格式转换日期格式化
日期转换函数的详细使用说明
DATE_FORMAT(date,format) Formats the date value according to the format string. The following specifiers may be used in the format string. The&n
- 一个程序员分享8年的开发经验
dcj3sjt126com
程序员
在中国有很多人都认为IT行为是吃青春饭的,如果过了30岁就很难有机会再发展下去!其实现实并不是这样子的,在下从事.NET及JAVA方面的开发的也有8年的时间了,在这里在下想凭借自己的亲身经历,与大家一起探讨一下。
明确入行的目的
很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML, DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容
- android欢迎界面淡入淡出效果
dcj3sjt126com
android
很多Android应用一开始都会有一个欢迎界面,淡入淡出效果也是用得非常多的,下面来实现一下。
主要代码如下:
package com.myaibang.activity;
import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.os.CountDown
- linux 复习笔记之常见压缩命令
eksliang
tar解压linux系统常见压缩命令linux压缩命令tar压缩
转载请出自出处:http://eksliang.iteye.com/blog/2109693
linux中常见压缩文件的拓展名
*.gz gzip程序压缩的文件
*.bz2 bzip程序压缩的文件
*.tar tar程序打包的数据,没有经过压缩
*.tar.gz tar程序打包后,并经过gzip程序压缩
*.tar.bz2 tar程序打包后,并经过bzip程序压缩
*.zi
- Android 应用程序发送shell命令
gqdy365
android
项目中需要直接在APP中通过发送shell指令来控制lcd灯,其实按理说应该是方案公司在调好lcd灯驱动之后直接通过service送接口上来给APP,APP调用就可以控制了,这是正规流程,但我们项目的方案商用的mtk方案,方案公司又没人会改,只调好了驱动,让应用程序自己实现灯的控制,这不蛋疼嘛!!!!
发就发吧!
一、关于shell指令:
我们知道,shell指令是Linux里面带的
- java 无损读取文本文件
hw1287789687
读取文件无损读取读取文本文件charset
java 如何无损读取文本文件呢?
以下是有损的
@Deprecated
public static String getFullContent(File file, String charset) {
BufferedReader reader = null;
if (!file.exists()) {
System.out.println("getFull
- Firebase 相关文章索引
justjavac
firebase
Awesome Firebase
最近谷歌收购Firebase的新闻又将Firebase拉入了人们的视野,于是我做了这个 github 项目。
Firebase 是一个数据同步的云服务,不同于 Dropbox 的「文件」,Firebase 同步的是「数据」,服务对象是网站开发者,帮助他们开发具有「实时」(Real-Time)特性的应用。
开发者只需引用一个 API 库文件就可以使用标准 RE
- C++学习重点
lx.asymmetric
C++笔记
1.c++面向对象的三个特性:封装性,继承性以及多态性。
2.标识符的命名规则:由字母和下划线开头,同时由字母、数字或下划线组成;不能与系统关键字重名。
3.c++语言常量包括整型常量、浮点型常量、布尔常量、字符型常量和字符串性常量。
4.运算符按其功能开以分为六类:算术运算符、位运算符、关系运算符、逻辑运算符、赋值运算符和条件运算符。
&n
- java bean和xml相互转换
q821424508
javabeanxmlxml和bean转换java bean和xml转换
这几天在做微信公众号
做的过程中想找个java bean转xml的工具,找了几个用着不知道是配置不好还是怎么回事,都会有一些问题,
然后脑子一热谢了一个javabean和xml的转换的工具里,自己用着还行,虽然有一些约束吧 ,
还是贴出来记录一下
顺便你提一下下,这个转换工具支持属性为集合、数组和非基本属性的对象。
packag
- C 语言初级 位运算
1140566087
位运算c
第十章 位运算 1、位运算对象只能是整形或字符型数据,在VC6.0中int型数据占4个字节 2、位运算符: 运算符 作用 ~ 按位求反 << 左移 >> 右移 & 按位与 ^ 按位异或 | 按位或 他们的优先级从高到低; 3、位运算符的运算功能: a、按位取反: ~01001101 = 101
- 14点睛Spring4.1-脚本编程
wiselyman
spring4
14.1 Scripting脚本编程
脚本语言和java这类静态的语言的主要区别是:脚本语言无需编译,源码直接可运行;
如果我们经常需要修改的某些代码,每一次我们至少要进行编译,打包,重新部署的操作,步骤相当麻烦;
如果我们的应用不允许重启,这在现实的情况中也是很常见的;
在spring中使用脚本编程给上述的应用场景提供了解决方案,即动态加载bean;
spring支持脚本