Mint UI入门系列教程
Vue移动端框架Mint UI教程-搭建环境引入框架(一)
- 官网:https://mint-ui.github.io/#!/zh-cn
- Github: https://github.com/ElemeFE/mint-ui/
今天具体说一说比较常用的;Mint UI框架的按钮组件,Mint UI是 饿了么团队开发基于vue .js的移动端UI框架,它包含丰富的 CSS 和 JS 组件,能够满足日常的移动端开发需要
1:安装node
端开发框架和环境都是需要 Node.js ,先安装node.js开发环境,vue的运行是要依赖于node的npm的管理工具来实现,下载https://nodejs.org/en/,安装完成之后,打开cmd开始输入命令。(我用的是win10系统,所以需要管理员权限,右键点击以管理员身份运行cmd),不然会出现很多报错。
2:查看node的版本号
下载好node之后,以管理员身份打开cmd管理工具,,输入 node -v ,回车,查看node版本号,出现版本号则说明安装成功。
输入命令: node -v
3:安装淘宝npm镜像
由于npm是国外的,使用起来比较慢,我们这里使用淘宝的cnpm镜像来安装vue.
淘宝的cnpm命令管理工具可以代替默认的npm管理工具。
输入命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
4:安装全局vue-cli脚手架
淘宝镜像安装成功之后,我们就可以全局vue-cli脚手架,输入命令:cnpm install --global vue-cli 回车;验证是否安装成功,在命令输入vue,出来vue的信息,及说明安装成功;
输入命令:cnpm install --global vue-cli
5:开始进入主题,初始化一个vue项目
我这里是在d盘里面新建一个项目,先用d:的命令,回车键进入d盘;回车键默认创建项目信息。
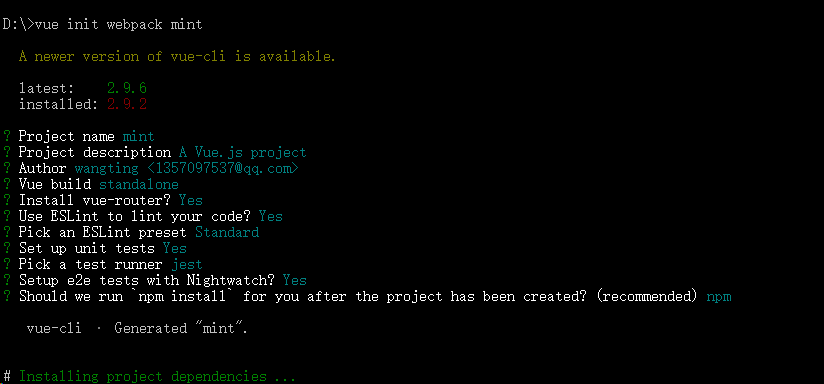
vue init webpack mint
出现这样的提示,初始化成功
打开d盘,可以看到刚才初始化的项目
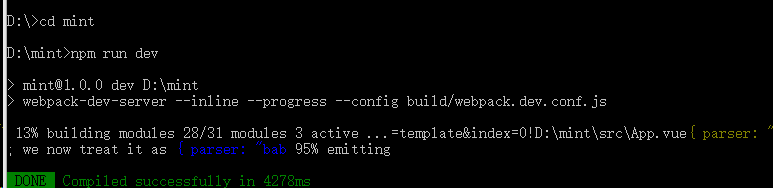
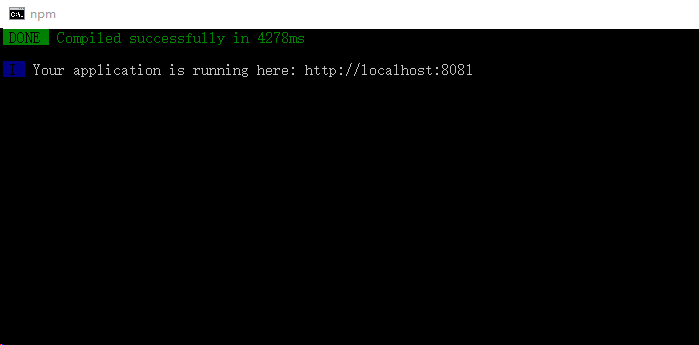
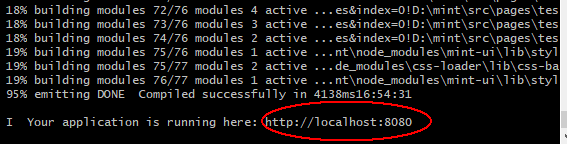
运行初始化demo,输入命令npm run dev;运行一下初始后的demo,弹出访问地址,如果没有问题则进行安装Mint UI;准备好好之后,开始引入饿了么Mint UI组件。
cd mint
npm run dev
6:安装 Mint UI
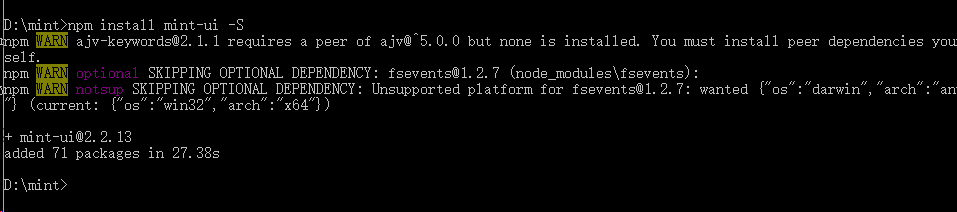
npm install mint-ui -S
快捷键ctrl+c,终止批处理操 作吗(Y/N),从上一步退出来,再输入命令npm install mint-ui -S
成功安装组件显示如下
7:然后在项目中的main.js文件引入所有组件
// 引入全部组件
import Vue from 'vue';
import Mint from 'mint-ui';
Vue.use(Mint);
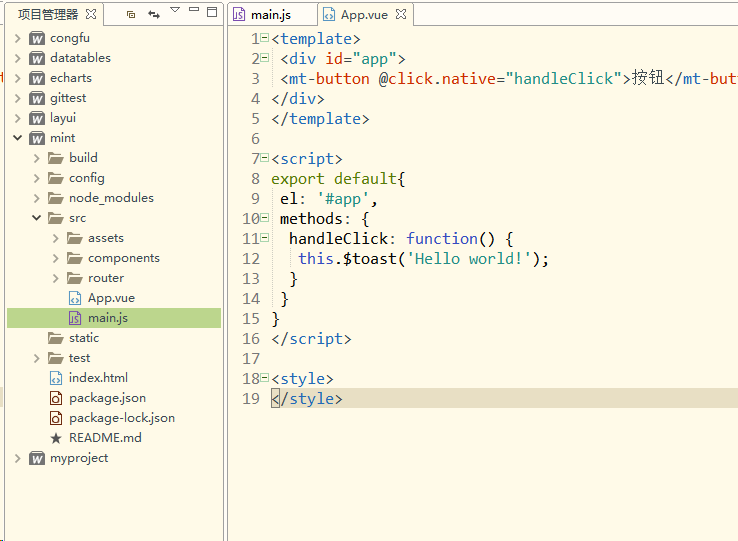
8:在App.vue中写代码
按钮
9:再次运行,组件中的效果如下:
输入命令:
npm run dev
在浏览器里面,我们可以看到
http://localhost:8080/#/
demo内容显示如下:
Vue移动端框架Mint UI教程-底部导航栏(二)
接着上一篇:Vue移动端框架Mint UI教程-搭建环境引入框架,开始来写代码:
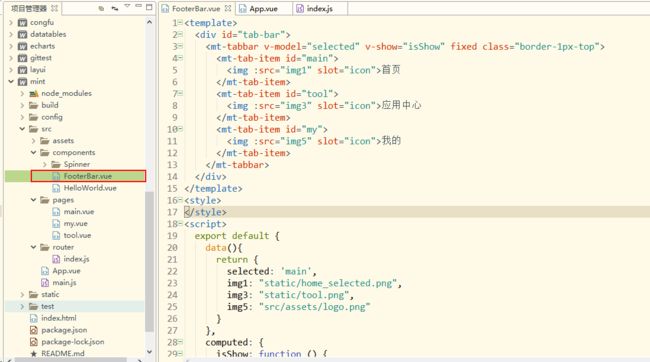
1:在components里面新建一个vue文件,将底部的Tab抽取出来成为一个组件使用。
2:app.vue代码
打开app.vue,引入组件,写相关代码
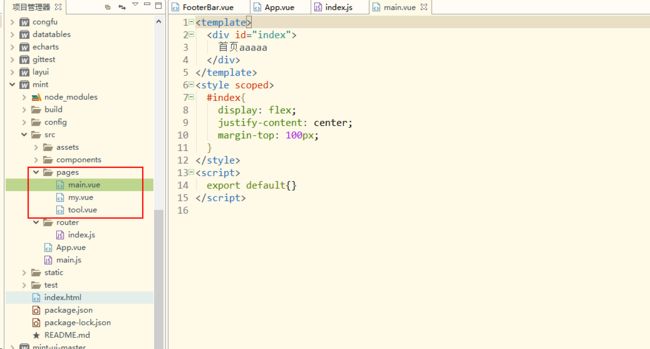
3:在pages里面新建三个页面
接下来就是编写三个tabbar对应的 路由出口界面,并且配置到路由对象中。(main.vue,my.vue,tool.vue)
4:打开index.js文件
将这三个界面配置到router文件夹下的index.js中去:
import Vue from 'vue'
import Router from 'vue-router'
import Main from '../pages/main.vue'
import Tool from '../pages/tool.vue'
import My from '../pages/my.vue'
Vue.use(Router);
export default new Router({
routes: [
{
path: "/", component: Main
},
{
path: '/main', component: Main
}, {
path: '/tool', component: Tool
}, {
path: '/my', component: My
}
]
})
5:接着我们修改项目的main.js文件,将路由和其他组件也都引入进来使用。
没有则不需要
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import Mint from 'mint-ui'
import 'mint-ui/lib/style.css'
Vue.config.productionTip = false
// 引入全部组件
Vue.use(Mint);
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
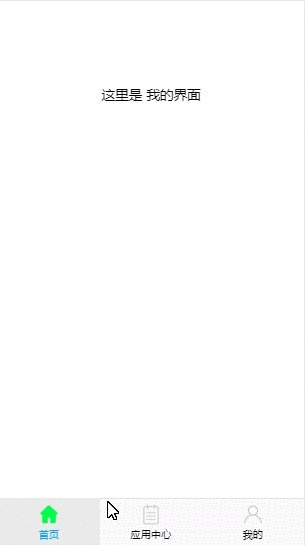
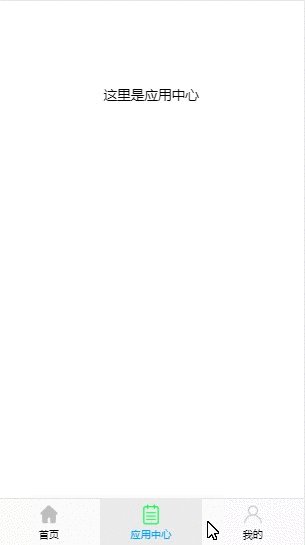
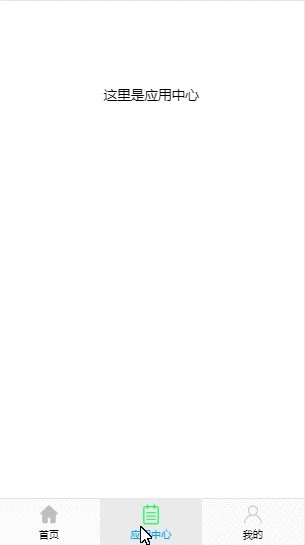
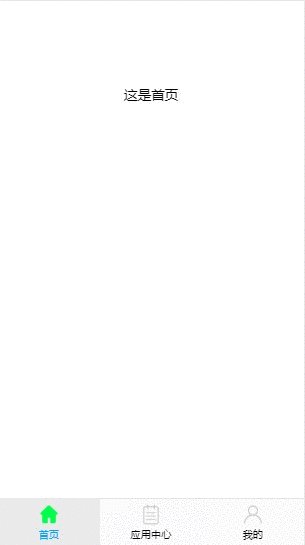
template: '6:代码写好之后,来查看一下效果,嗯,底部导航栏完成
Vue移动端框架Mint UI教程-组件的使用(三)
前面两节说到,从搭建环境,引入Mint框架,到实现一个页面导航跳转;
然后就是开始写每个页面的代码,Mint UI存在必有道理,基于vue2.0mint-ui组件的使用
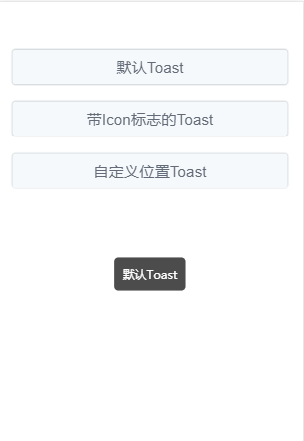
默认Toast 带Icon标志的Toast 自定义位置Toast
效果如下:
Vue移动端框架Mint UI教程-跳转新页面(四)
前三节写了vue的移动端框架的入门篇章,今天接着写,今天写的教程其实很简单,在之前的基础上,新建一个界面,并且进行跳转新页面。
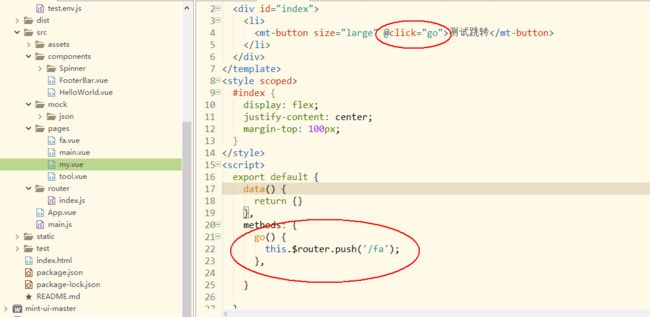
1:首先,在pages底下新建一个新的页面fa.vue
在页面里面写一些代码
我是新页面
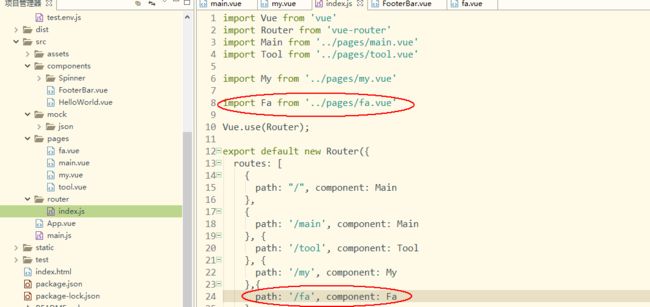
2:打开index.js文件
将这个新的界面配置到router文件夹下的index.js中去:
import Fa from '../pages/fa.vue'
{
path: '/fa', component: Fa
}
3:在当前的页面里面写跳转方法
测试跳转 4:点击测试:可以看到实现的效果。
Vue移动端框架Mint UI教程-调用模拟json数据(五)
1:安装
npm install vue-resource
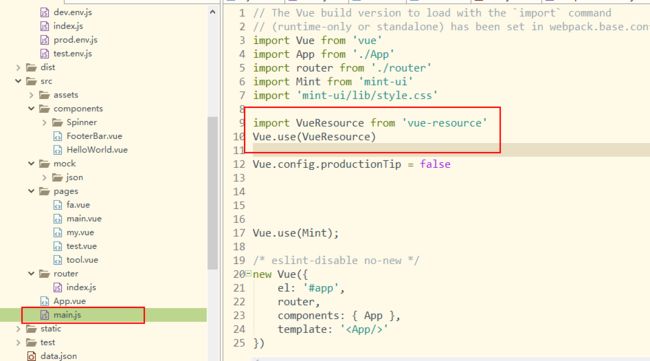
2:打开main.js
注册
import VueResource from 'vue-resource'
Vue.use(VueResource)
3:在项目里面创建一个json文件
4:json文件的内容
{
"seller": {
"name": "我是王小婷",
"description": "前端开发工程师",
"supports": [
{
"type": 0,
"description": "日更博客打卡"
}, {
"type": 1,
"description": "90后前端妹子"
}
]
}
}
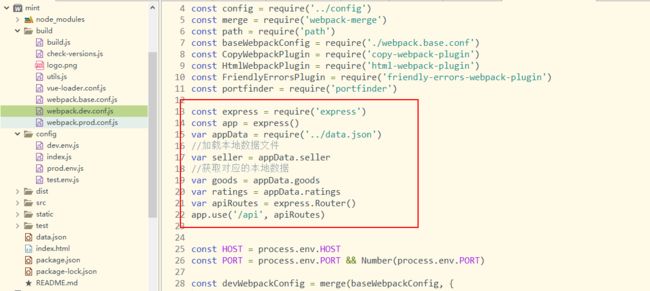
5:打开build文件底下的webpack.dev.conf.js
写入代码
const express = require('express')
const app = express()
var appData = require('../data.json') //加载本地数据文件
var seller = appData.seller //获取对应的本地数据
var goods = appData.goods
var ratings = appData.ratings
var apiRoutes = express.Router()
app.use('/api', apiRoutes)
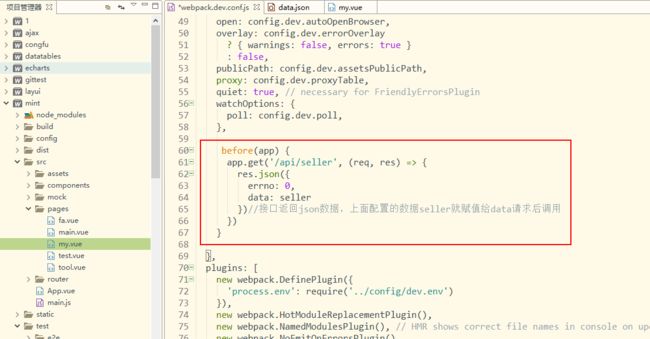
找到 devServer: {},写入以下代码
before(app) { app.get('/api/seller', (req, res) => {
res.json({
errno: 0,
data: seller
})//接口返回json数据,上面配置的数据seller就赋值给data请求后调用
}),
6:OK,这个时候,可以在浏览器输入我们的服务接口
http://localhost:8080/api/seller
是可以看到json文件的数据格式的
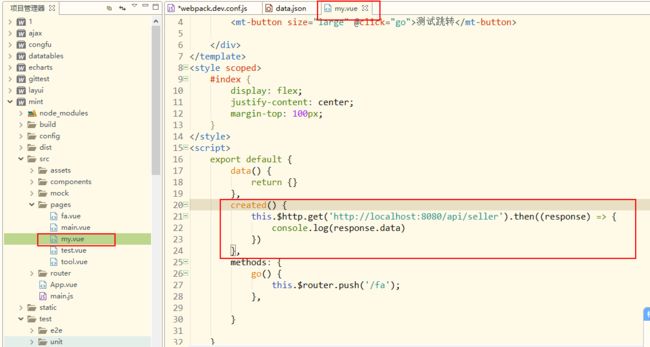
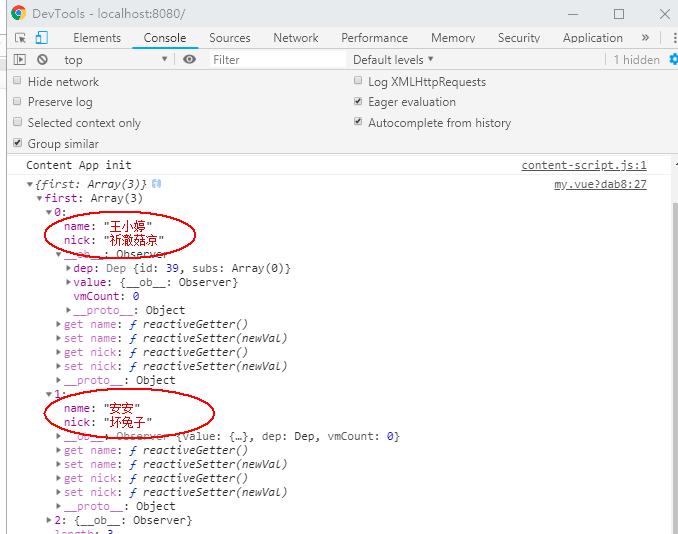
7:现在要在控制台查看,在当前要查看的页面写出代码
created () { this.$http.get('http://localhost:8080/api/seller').then((response) => {
console.log(response)
})
}
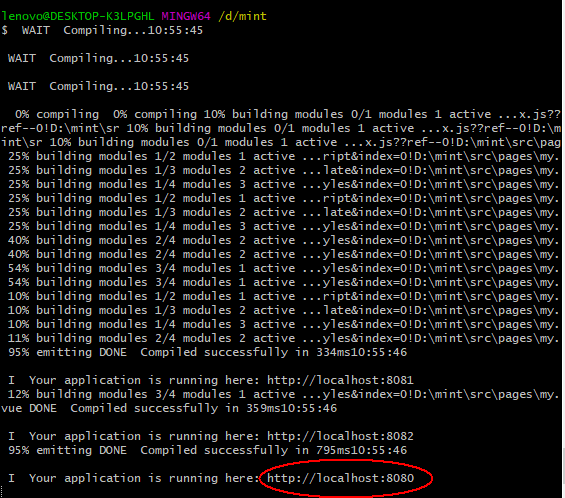
8:npm run dev 运行项目
9:在浏览器里面输入http://localhost:8080
打开项目
注意8080端口要和my.vue里面打印的端口保持一致
调出控制台,可以看见,接口数据已经显示在控制台了
10:接口数据怎么显示在界面
请看下一章
Vue移动端框架Mint UI教程-数据渲染到页面(六)
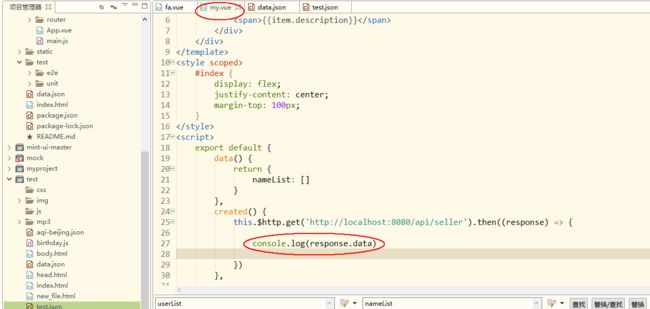
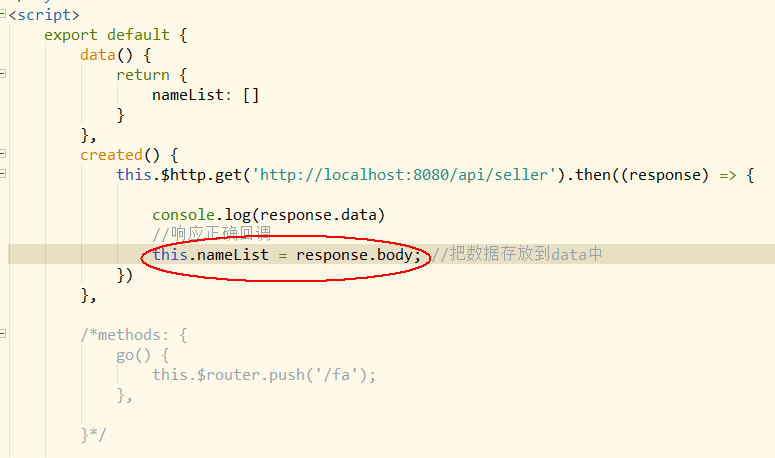
1:接上一节,打开my.vue界面,编写代码
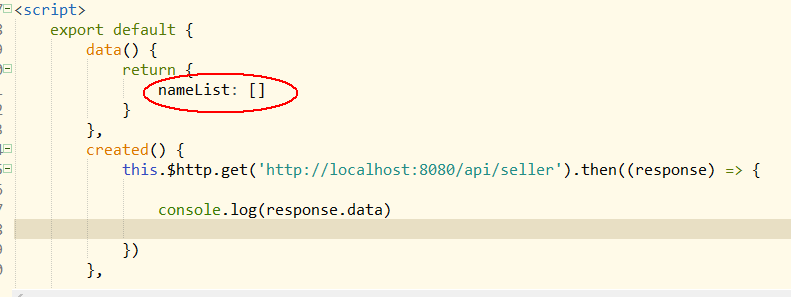
拿到res.data之后,要赋值给page实例里面的data
所以在data里面设置一个默认的空数组
2:响应正确的时候回调,把数据存放到data中
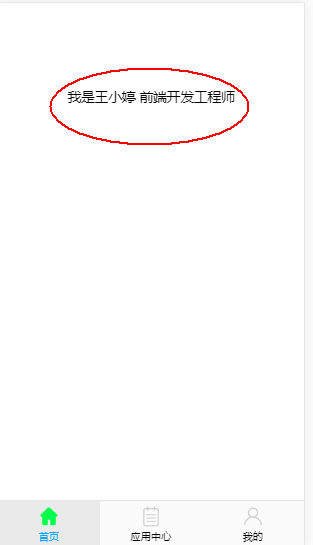
3:数据渲染
json数据
4:在页面显示如下
Vue移动端框架Mint UI教程-接口跨域问题(七)
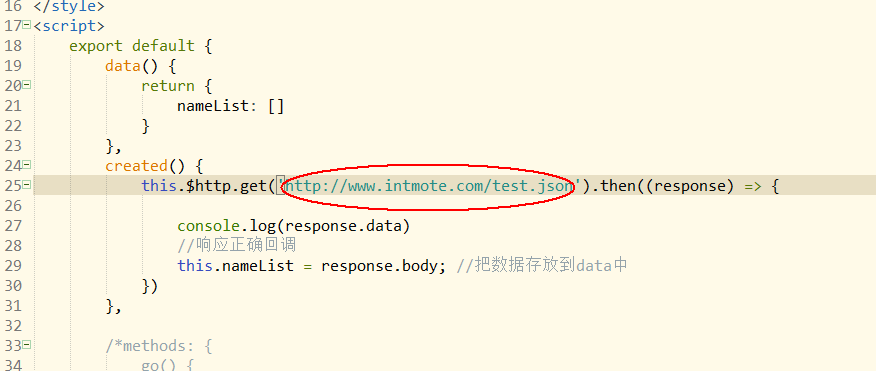
自己写了一个json数据,放在服务器上,现在要通过vue项目调用数据
http://www.intmote.com/test.json
我现在要调用
在调用接口数据的时候的时候
会出现这样的报错
Access to XMLHttpRequest at 'http://www.intmote.com/test.json' from origin
'http://localhost:8080' has been blocked by CORS policy:
No 'Access-Control-Allow-Origin' header is present on the requested resource.
这个时候,是遇到了跨域的问题; 由于接口跨域问题,因此不能直接通过ajax请求访问
查看自己的代码,直接把json接口写在请求里
解决办法:设置代理,利用proxyTable属性实现跨域请求
1:打开build/webpack.dev.conf.js,配置代理proxyTable属性如下:通过vue-cli提供给的代理(proxy)进行配置即可,
proxyTable: {
'/api': {
target: 'http://www.intmote.com',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
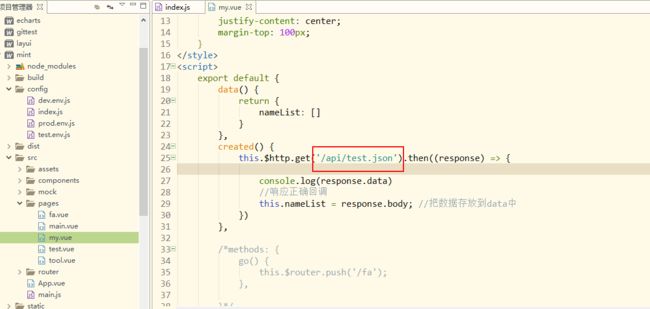
2:回到当前页面,我的页面是my.vue,修改请求路径
created() {
this.$http.get('/api/test.json').then((response) => {
console.log(response.data)
//响应正确回调
this.nameList = response.body; //把数据存放到data中
})
},
3:重新启动项目
4:这个时候可以看到,跨域问题解决
json里面的数据也显示在了页面里面
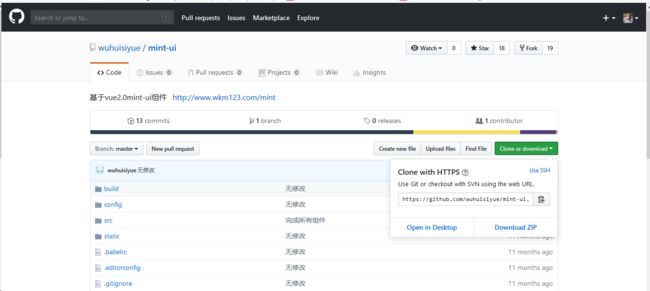
以上教程的demo:
github访问链接:https://github.com/wangxiaoting666/mint-demo
原文作者:祈澈姑娘 技术博客:https://www.jianshu.com/u/05f416aefbe1
90后前端妹子,爱编程,爱运营,文艺与代码齐飞,魅力与智慧共存的程序媛一枚。
坚持总结工作中遇到的技术问题,坚持记录工作中所所思所见,对于博客上面有不会的问题,欢迎加入编程微刊qq群:260352626。