GUI的基本使用方式之代码实例(一)
作者:叁念
1.如何创建GUI(由小组件进行演示讲解)
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.JFrame;
public class Demo01 {
public static void main(String[] args) {
// 1.创建jFrame
JFrame jFrame = new JFrame();
/** 下面这一行代码的效果是:在用户关闭窗口是把程序结束掉 */
jFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// 2.创建一个组件(widget)—— 按钮
JButton jButton = new JButton("按钮名称");
// 3.将组件(按钮)添加到到jFrame(里面的Pane)上
jFrame.getContentPane().add(jButton);
// 4.设置尺寸并 显示
jFrame.setSize(300, 300);
jFrame.setVisible(true);
}
}
2.实现监听事件
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.JFrame;
public class Demo02 implements ActionListener {// 1.实现时间监听 需要实现该接口(事件只会通知所有实现ActionListener接口的类)
JButton jButton;
public static void main(String[] args) {
Demo02 gui = new Demo02();
gui.go();
}
public void go() {
JFrame jFrame = new JFrame();
jButton = new JButton("按钮名称");
// 3.为按钮进行注册
jButton.addActionListener(this);
jFrame.getContentPane().add(jButton);
jFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
jFrame.setSize(300, 300);
jFrame.setVisible(true);
}
// 2.实现接口后需要重写该方法(你希望要执行的事件)
@Override
public void actionPerformed(ActionEvent e) {
//4.按钮需要做的操作
jButton.setText("事件监听,有用户点击");
}
}
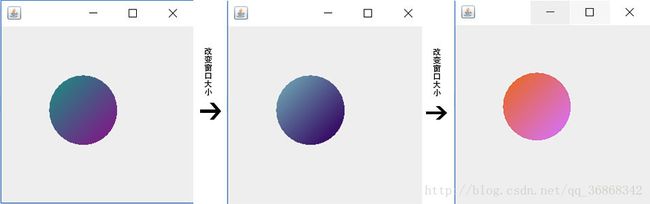
2.GUI简单图形绘制案例
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.GradientPaint;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.Image;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.ImageIcon;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class Demo03{
public static void main(String[] args) {
JFrame jFrame = new JFrame();
/**绘制一个2D图形(圆形)*/
// jFrame.add(new JPanel() {
// @Override
// protected void paintComponent(Graphics g) {
// g.setColor(Color.red);
// g.fillOval(70, 70, 100, 100);
// }
// });
/**绘制一个渐变色圆,拖动窗口可变色*/
jFrame.add(new JPanel() {
@Override
protected void paintComponent(Graphics g) {
Graphics2D g2d = (Graphics2D) g;
//1.获取随机RGB三个参数,并制作颜色
int red = (int)(Math.random()*255);
int green = (int)(Math.random()*255);
int blue = (int)(Math.random()*255);
Color startColor = new Color(red, green, blue);
//2.再次获取随机RGB三个参数,并制作颜色
red = (int)(Math.random()*255);
green = (int)(Math.random()*255);
blue = (int)(Math.random()*255);
Color endColor = new Color(red, green, blue);
//3.制作渐变色
GradientPaint gradientPaint = new GradientPaint(70, 70, startColor, 150,150,endColor);
g2d.setPaint(gradientPaint);
//4.画圆
g2d.fillOval(70, 70, 100, 100);
}
});
jFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
jFrame.setSize(300, 300);
jFrame.setVisible(true);
}
}
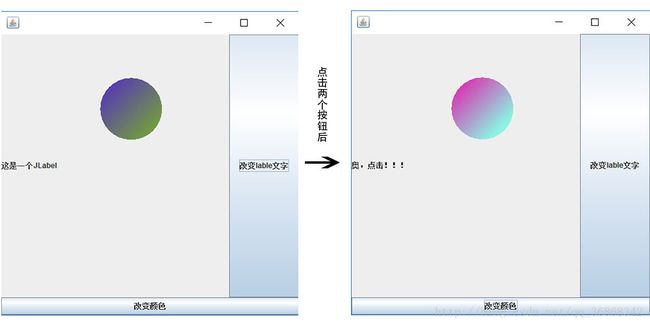
3.GUI的布局
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.GradientPaint;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
public class Demo04 {
JFrame jFrame;
JLabel jLabel;
public static void main(String[] args) {
Demo04 event = new Demo04();
event.go();
}
public void go() {
jFrame = new JFrame();
//1.创建若干组件
JButton colorButton = new JButton("改变颜色");
JButton lableButton = new JButton("改变lable文字");
jLabel = new JLabel("这是一个JLabel");
//2.为Button组件进行监听注册
colorButton.addActionListener(new ColorListenner());
lableButton.addActionListener(new LabelListenner());
//3.将组件添加到jFrame上,并布局显示
jFrame.add(BorderLayout.WEST,jLabel);
jFrame.add(BorderLayout.EAST,lableButton);
jFrame.add(BorderLayout.SOUTH, colorButton);
jFrame.add(BorderLayout.CENTER, new JPanel() {
@Override
protected void paintComponent(Graphics g) {
Graphics2D g2d = (Graphics2D) g;
int red = (int) (Math.random() * 255);
int green = (int) (Math.random() * 255);
int blue = (int) (Math.random() * 255);
Color startColor = new Color(red, green, blue);
red = (int) (Math.random() * 255);
green = (int) (Math.random() * 255);
blue = (int) (Math.random() * 255);
Color endColor = new Color(red, green, blue);
GradientPaint gradientPaint = new GradientPaint(70, 70, startColor, 150, 150, endColor);
g2d.setPaint(gradientPaint);
g2d.fillOval(70, 70, 100, 100);
}
});
jFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
jFrame.setSize(500,500);
jFrame.setVisible(true);
}
/**
*内部类 LabelListenner,按钮lableButton的事件
*/
class LabelListenner implements ActionListener {
@Override
public void actionPerformed(ActionEvent e) {
jLabel.setText("奥,点击!!!");
}
}
/**
*内部类 ColorListenner,按钮colorButton的事件
*/
class ColorListenner implements ActionListener {
@Override
public void actionPerformed(ActionEvent e) {
jFrame.repaint();
}
}
}