- Python精选200Tips:121-125
AnFany
Python200+Tipspython开发语言
Spendyourtimeonself-improvement121Requests-简化的HTTP请求处理发送GET请求发送POST请求发送PUT请求发送DELETE请求会话管理处理超时文件上传122BeautifulSoup-网页解析和抓取解析HTML和XML文档查找单个标签查找多个标签使用CSS选择器查找标签提取文本修改文档内容删除标签处理XML文档123Scrapy-强大的网络爬虫框架示例
- 爬虫技术抓取网站数据
Bearjumpingcandy
爬虫
爬虫技术是一种自动化获取网站数据的技术,它可以模拟人类浏览器的行为,访问网页并提取所需的信息。以下是爬虫技术抓取网站数据的一般步骤:发起HTTP请求:爬虫首先会发送HTTP请求到目标网站,获取网页的内容。解析HTML:获取到网页内容后,爬虫会使用HTML解析器解析HTML代码,提取出需要的数据。数据提取:通过使用XPath、CSS选择器或正则表达式等工具,爬虫可以从HTML中提取出所需的数据,如文
- vue3 内置组件<Teleport>
fishmemory7sec
vue3vue.js前端
官方文档:Teleport内置组件将一个组件的模板内容渲染到指定的DOM节点位置,而不是在组件自身的挂载点。组件的参数说明:to:必填项。指定目标容器。可以是选择器或实际元素。类型:string|HTMLElement作用:指定要将内容传送(teleport)到的目标位置。可以是一个CSS选择器字符串,用于选择一个现存的DOM元素,也可以是一个实际的DOM元素对象引用。示例:disabled:可选
- jQuery选择器
VaporGas
前端jquery前端javascript学习
jQuery选择器jQuery选择器类似于CSS选择器,用来选取网页中的元素$("h3").css("background","#09F");代码分析:获取并设置网页中所有元素的背景“h3”为选择器语法,必须放在$()中$(“h3”)返回jQuery对象.css()是为jQuery对象设置样式的方法jQuery选择器分类jQuery选择器功能强大,种类也很多,分类如下:类CSS选择器基本选择器层次
- CSS前端经典面试题及解析——小白入门必备
2301_82243710
程序员前端css
12.如何实现一个使用非标准字体的网页设计?使用@font-face并为不同的font-weight定义font-family。13.解释浏览器如何确定哪些元素与CSS选择器匹配。这部分与上面关于编写高效的CSS有关。浏览器从最右边的选择器(关键选择器)根据关键选择器,浏览器从DOM中筛选出元素,然后向上遍历被选元素的父元素,判断是否匹配。选择器匹配语句链越短,浏览器的匹配速度越快。例如,对于形如
- 前端基础面试题·第二篇——CSS(其二)
DT——
前端面试前端css
1.CSS选择器的优先性:!important-强制生效样式-有即生效行内样式-有即生效权重:1000id选择器权重:100类选择器,伪类,属性选择器权重:10元素选择器,伪元素选择器,权重:1通配符,兄弟,后代,子代,权重:02.CSS继承性1.继承属性:1.字体系列属性font,font-family,font-weight,font-size,font-style,font-variant等
- JavaScript - Api学习 Day1(WebApi、操作DOM对象)
你会魔法吗✧(≖ ◡ ≖✿)
HTML+CSS+JSjavascript学习开发语言
应用编程接口(API)是编程语言中提供的结构,允许开发者更轻松地创建复杂的功能。、webapi是一套操作网页内容(DOM)与浏览器窗口(BOM)的对象Js由ECMAScript、DOM、BOM三个部分组成。文章目录零、前言0.1变量声明壹、WebAPI的认识1.1作用1.2什么是DOM1.3什么是DOM对象主要概念:示例代码:二、获取DOM对象2.1根据CSS选择器获取DOM元素2.1.1`que
- CSS选择器的命名规范
前端_小智
HTML
1.模块化命名例如:与布局相关的样式以“g”为开头。如“g-content”和“g-header”;与挂钩相关的样式以“j”为开头。如“j-open”和“j-request”;与元件相关的样式以“m”为开头。如“m-dropMenu”和“m-slider”;与状态相关的样式以“s”为开头。如“s-current”和“s-selected”;与工具相关的样式以“u”为开头。如“u-clearfix”
- CSS选择器
Mr.蔬菜
csscss3前端
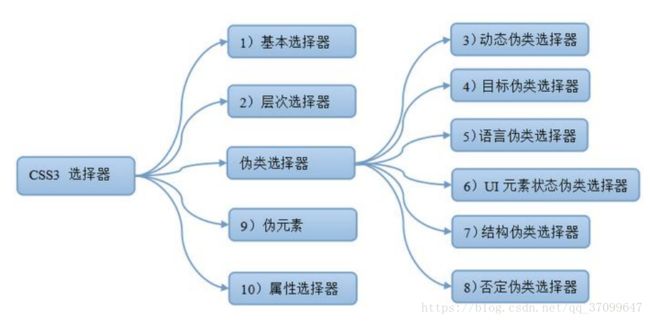
目录1、基本选择器1)标签选择器2)id选择器3)类选择器4)通配选择器2、交集选择器3、派生选择器1)后代选择器2)子元素选择器3)兄弟选择器4)邻居选择器4、属性选择器1)简单属性选择器2)具体属性选择器3)子串属性选择器5、伪类选择器1):first-child和:last-child2):nth-child(n)3)状态伪类6、伪元素选择器7、结构伪类选择器1、:root2、:not3、:
- 认识H5标签和CSS3新特性
8c2e58e492bd
https://developer.mozilla.org/zh-CN/docs/web/guide/HTML/HTMLHTML5新标签语义化标签视频标签音频标签input新标签及新属性CSS3新选择器属性选择器结构伪类选择器此前学习过的CSS选择器有如下:标签选择器类选择器id选择器通配符选择器链接伪类选择器CSS3属性CSS3盒子模型border-sizing使用后盒子大小一般情况不会被mar
- Scrapy入门学习
晚睡早起₍˄·͈༝·͈˄*₎◞ ̑̑
Pythonscrapy学习python开发语言笔记
文章目录Scrapy一.Scrapy简介二.Scrapy的安装1.进入项目所在目录2.安装软件包Scrapy3.验证是否安装成功三.Scrapy的基础使用1.创建项目2.在tutorial/spiders目录下创建保存爬虫代码的项目文件3.运行爬虫4.利用css选择器+ScrapyShell提取数据例如:Scrapy一.Scrapy简介Scrapy是一个用于抓取网站和提取结构化数据的应用程序框架,
- HTML速写之Emmet语法规则
硅谷干货
缩写语法Emmet使用类似于CSS选择器的语法来描述元素的结构与属性。嵌套操作符>(子元素)可以使用>运算符将元素嵌套在彼此内部较准确的含义是:使用**>**运算符,您将下降生成的树,所有兄弟元素的位置将根据最深的元素解析div>ul>li表现为:+(兄弟元素)使用+运算符将元素以相同层级放在同一父元素上div+p+bq表现为:^返回上层使用^运算符,您可以爬上树的一个层次,并更改上下文div+d
- CSS的国际化伙伴::lang()伪类的深度解析
2401_85812053
css前端
标题:CSS的国际化伙伴::lang()伪类的深度解析在全球化的今天,网站和应用程序常常需要展示多种语言的内容。CSS的:lang()伪类为此提供了强大的支持,允许开发者根据元素的语文环境应用特定的样式。本文将深入探讨:lang()伪类的使用方式,并通过代码示例展示其在多语言网站设计中的应用。1.:lang()伪类简介:lang()伪类是一个CSS选择器,它允许样式表根据元素的lang属性来应用样
- <电子幽灵>前端第二件:CSS进阶笔记上
靈镌sama
前端css笔记
CSS进阶笔记上介绍费曼学习法最重要的部分,即把知识教给一个完全不懂的孩子——或者小白。为了更好的自我学习,也为了让第一次接触某个知识范畴的同学快速入门,我会把我的学习笔记整理成电子幽灵系列。提示:文章的是以解释-代码块-解释的结构呈现的。当你看到代码块并准备复制复现的时候,最好先保证自己看过了代码块前后的解释。CSS进阶笔记上CSS进阶笔记上介绍简介约定规范CSS选择器高级用法选择器:组合选择符
- Python 爬虫框架
BugLovers
python
Python中有许多强大且主流的爬虫框架,这些框架提供了更高级的功能,使得开发和维护爬虫变得更加容易。以下是一些常用的爬虫框架:1.Scrapy-简介:Scrapy是Python最流行的爬虫框架之一,设计用于快速、高效地从网站中提取数据。它支持各种功能,如处理请求、解析HTML、处理分页、去重、以及保存数据等。-特点:-支持多线程,性能高效。-内置支持XPath、CSS选择器。-具有丰富的扩展插件
- JS中document.querySelector什么意思
北原_春希
javascript前端开发语言
document.querySelector是JavaScript中的一个DOM(DocumentObjectModel)方法,用于从文档中选择与指定选择器组或选择器字符串匹配的第一个Element。如果没有找到任何匹配的元素,则返回null。letelement=document.querySelector('selector');其中'selector'是一个CSS选择器,例如:'#myId'
- 爬虫技术抓取网站数据
Bearjumpingcandy
爬虫
爬虫技术是一种自动化获取网站数据的技术,它可以模拟人类浏览器的行为,访问网页并提取所需的信息。以下是爬虫技术抓取网站数据的一般步骤:发起HTTP请求:爬虫首先会发送HTTP请求到目标网站,获取网页的内容。解析HTML:获取到网页内容后,爬虫会使用HTML解析器解析HTML文档,提取出需要的数据。数据提取:通过使用XPath、CSS选择器或正则表达式等工具,爬虫可以从HTML文档中提取出所需的数据,
- css选择器
xiaobai_cpp
csscss前端
层叠:优先级的准确规则如下:1:如果选择器的ID数量更多,则它会胜出(即它更明确)。2:如果ID数量一致,那么拥有最多类的选择器胜出。3:如果以上两次比较都一致,那么拥有最多标签名的选择器胜出。4:源码顺序层叠的第三步,也是最后一步,是源码顺序。如果两个声明的来源和优先级相同,其中一个声明在样式表中出现较晚,或者位于页面较晚引入的样式表中,则该声明胜出。说明伪类选择器(如:hover)和属性选择器
- CSS中常见选择器的用法
浮生若梦777
csscss3前端
CSS选择器是CSS的基石,赋予开发者精确控制HTML文档中元素样式的能力。选择器定义了CSS规则集将应用到HTML文档的哪一部分,通过不同类型的选择器,可以根据元素的tag、ID、class、属性、状态等各种条件来应用样式。本文将详细介绍各种CSS选择器并提供示例代码。类型选择器(标签选择器)类型选择器,也称为标签选择器,根据HTML元素的名称来选取元素。/*所有的段落都会被应用样式*/p{
- 微信小程序 --- 常用样式和组件
前端 贾公子
2024--微信小程序微信小程序小程序
常用样式和组件1.组件和样式介绍在开Web网站的时候:页面的结构由HTML进行编写,例如:经常会用到div、p、span、img、a等标签页面的样式由CSS进行编写,例如:经常会采用.class、#id、element等选择器但在小程序中不能使用HTML标签,也就没有DOM和BOM,同时仅仅支持部分CSS选择器不过不用担心,小程序中提供了同样的角色:其中WXML充当的就是类似HTML的角色,只不过
- css选择器:nth-child()的用法
cdgogo
css
:nth-child():nth-child()选择器,该选择器选取父元素的第N个子元素,与类型无关。一、选择列表中的偶数标签:nth-child(2n)二、选择列表中的奇数标签:nth-child(2n-1)三、选择从第6个开始的,直到最后:nth-child(n+6)四、选择第1个到第6个:nth-child(-n+6)五、两者结合使用,可以限制选择某一个范围,选择第6个到第9个:nth-ch
- 2024前端面试准备之CSS篇(一)
前端fighter
前端css面试css3html5
全文链接1.CSS选择器的优先级是怎样的CSS选择器的优先级是:内联>ID选择器>类选择器>标签选择器计算示例:优先级由A、B、C、D的值来决定的,其中它们的值计算规则如下:A的值等于1的前提是存在内联样式,否则A=0B的值等于ID选择器出现的次数C的值等于类选择器和属性选择器和伪类出现的总次数D的值等于标签选择器和伪元素出现的总次数2.link和@import的区别link属于XHTML标签,⽽
- 2.Angular组件概述
一只特立独行的_小猫
Angularangular.js前端
组件Angular组件概述组件是Angular应用的主要构造块。每个组件包括如下部分:一个HTML模板,用于声明页面要渲染的内容一个用于定义行为的TypeScript类一个CSS选择器,用于定义组件在模板中的使用方式要应用在模板上的CSS样式(可选)创建组件AngularCLI是创建组件的最简单的途径,我们也可以手动创建一个组件。1.使用AngularCLI创建组件1.1.在终端窗口中,导航到要放
- JavaScript中的querySelector()方法是什么,它是如何工作的?
晓风晓浪
javascript开发语言ecmascriptnode.jsvue.jsreactjs
在JavaScript中,有时您需要访问HTML元素。querySelector方法是一个WebAPI,它选择与传入的指定CSS选择器匹配的第一个元素。但是,更详细地说,这是如何工作的呢?在本文中,我们将看一些如何使用querySelector方法以及querySelectorAll方法的示例。(本文内容参考:java567.com)querySelector()方法的基本语法querySelec
- Node.js网站爬虫(三)网络爬虫
Lilriver
web编程项目node.js
文章目录1对目标网站进行分析:1.1分析网页html结构1.1.1主页:1.1.2新闻详情页:1.2其他方式:2爬取结构与工具包:2.1爬取整体结构:2.2工具包2.2.1模块下载和导入模块:2.2.2工具包(重要模块):3爬取流程:3.1定义format:3.1.1根据html结构使用CSS选择器:3.1.2设置正则表达式3.2配置异步执行和定时执行等:3.3读取种子页面:3.4读取新闻页面:3
- CSS-基础-MDN文档学习笔记
LoveEmiliaForever
css学习笔记前端
CSS构建基础查看更多学习笔记:GitHub:LoveEmiliaForeverMDN中文官网CSS选择器选择器是什么CSS选择器是CSS规则的第一部分,它用来选择HTML元素,选择器所选择的元素,叫做选择器的对象选择器列表如果有多个使用相同样式的CSS选择器,那么这些单独的选择器可以被混编为一个选择器列表h1{color:blue;}.special{color:blue;}/*下面的规则等效于
- 关于CSS选择器
╰゛Maud
css前端
CSS选择器是用于选择HTML文档中要样式化的元素的模式。以下是一些常用的CSS选择器:基本选择器:通用选择器(UniversalSelector):*,匹配文档中的所有元素。元素选择器(ElementSelector):按照元素的名称选择,如p选择所有段落元素。ID选择器:ID选择器(IDSelector):#id,通过元素的唯一标识符选择元素,如#header。类选择器:类选择器(ClassS
- HTML和CSS
蘑菇plus
表单标签男女篮球乒乓球足球游泳表单标签(下拉菜单和多行文本域)下拉菜单和多行文本域账号信息反馈信息成都重庆北京大连青岛上次没有发送信息空白标签认识cssdiv{background-color:deepskyblue;width:40%;}我是divcss选择器*{font-size:20px;}#a1{color:#00BFFF}div{color:yellow;}.c1{color:red;}
- JavaWeb
小小李学java
web
目录1.初识Web前端2.HTML、CSS3.基础标签4.CSS样式5.CSS引入方式6.颜色表示形式7.CSS选择器8.超链接9.盒子模型10.JavaScript11.JS基础语法12.数据类型13.流程控制语句14.JS函数15.JS对象16.Vue17.Ajax18.前后端分离开发:19.YApi20.前端工程化21.Vue组件库Element22.打包部署23.Maven24.Sprin
- CSS选择器简介
我的好昵称
选择器选择器(selector)会告诉浏览器:网页上的哪些元素需要设置什么样的样式。比如:p这个选择器就表示选择页面中的所有的p元素,在选择器之后所设置的样式会应用到所有的p元素上。元素选择器元素选择器(标签选择器),可以根据标签的名字来从页面中选取指定的元素。语法:标签名{}比如p则会选中页面中的所有p标签,h1会选中页面中的所有h1标签。类选择器image.pngid选择器ID选择器,可以根据
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt