用Power Point画界面设计图——在Web原型设计工具上“另辟蹊径”
毕业设计选了一个开发类的题,老师要我先做原型设计。
四处搜罗工具,无奈专业工具用起来繁琐,简单的工具又功能不行。不想在界面设计上花费太多时间,最后发现Power Point很不错。由于平时用得也比较熟悉,做起来很是得心应手。
一、确定大体结构
前期已经明确,这是一个后台管理系统,老师也很中意vue-element-admin的界面风格,于是就决定套用其中的导航菜单也页面布局。
首先:按照自己的需求修改vue-element-admin中的router部分的代码,完成基本的导航栏部分。
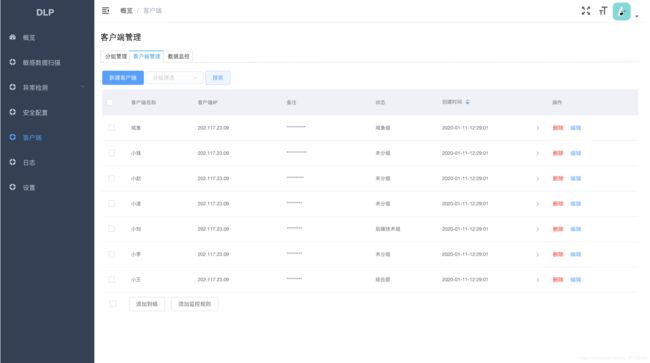
然后:运行,截图,将截图放置在PPT新建的页面上。如下图所示:
很多原型设计软件,零基础去画,光这个导航菜单就要花费大半天的时间。如此,利用代码生成导航栏,免除了重新画的烦恼、对程序员的审美要求也不高。
同理,后面很多图表也可以采用这种编码再截图的方式。毕竟,比起画图和设计,写代码还是更熟悉一些。
二、逐个完成页面
有了菜单导航栏,剩下的部分就是往页面里面加东西了。
比如,在这个“概览页面”,按照老师的需求,我需要将它分成四个部分,每个部分包含一个图表,类似于控制台,总揽全局,系统中众多数据以统计图的形式呈现在这里。
观察很多现有的网站设计发现,一个网页看起来是否精美舒适(虽然这不是程序员关心的东西),主要体现在一些小细节方面,比如加一点边框,加不同深浅的背景色,体现一些层次感,加一些小图表。下面就说说控制台首页的绘制步骤:
(1)画出四个分区。
用灰色画一个大矩形作为背景,用四个白色矩形分割出四个部分,同时设置边框为1px,浅灰色。至于用什么样的灰色,也有讲究。个人觉得,用拾色器去现有的网站上去找最好看也最方便。我不是专业的UI设计,临时做设计还是得多借鉴的。
完成后如下图所示:
(2)小标题
在标题上,有一些小细节。首先,网页的文字不是纯黑色的,大概是不美观的缘故吧,总之都是带一点灰色的。其次,在标题前面加一个蓝色小矩形会给人感觉精致许多。
用PPT画一个小矩形,矩形设置蓝色(同样从别的网站上用拾色器搬来的,不过,整个设计尽量从同一个网站上取,保证配色的和谐统一);后面紧跟文本框,如前所属,文本颜色带一点点灰;再者,整个页面的字体一定要小,不能够大,大了就会给人一种很假的感觉。
如下图所示:
(3)分割线
在标题下加一条灰色分割线,高1px,两端可以留10px左右空隙。用PPT直线画出即可。
(4)统计图
仪表盘页面主要组成就是一些图表,用来展现一些统计数据。若是要用原型设计工具画工具,很是麻烦。
这里依然采用,编码+截图的方式完成。
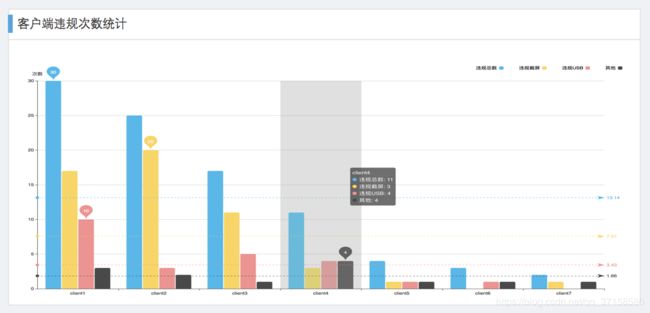
首先,Echart是VUE中很好的一个图表组件,对于这种快速完成的界面设计图,直接找现有的组件最方便。在Echart社区物色一个合适的条形统计图,简单改一下参数、数据,截图,搬过来。
这样做出来效果不错:
为方便后面调整位置,这样一个模块可以选中-点击“组合”,整体移动。
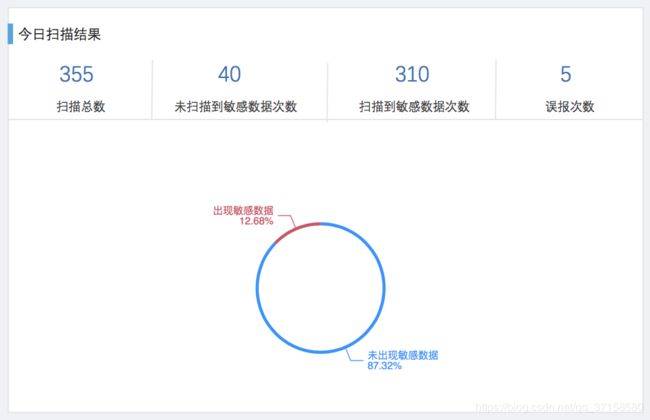
(5)数据展示
对于需要一些文字描述的场景,同样借鉴参照了很多其他网站,也结合自己的浏览经验。设置文字颜色、字体,适当加一些分割线。
另外一个分区做出来如下图所示:
(6)Tab标签页
tab标签页直接使用PPT中的线条和文字组成:蓝色线条、灰色线条、小号字。如下图所示:
(7)按钮
根据不同的按钮样式,这里采用文本框加边框,改颜色,来画一个按钮。如下图所示:
三、完成效果图
按照上面的几个部件绘制方法,最终完成的设计图如下图所示:
对于像我这种临时的UI设计,简单,快速的同时,还能保证美观,那自然是再好不过了。
四、其他页面
其他的页面多为表格,在我之前使用过的原型设计软件中,绘制表格十分麻烦。这里便继续采用编码+截图的方式,既完成了简单的编码,又快速绘制界面原型图。
使用element UI组件敲了一个表格,顺便也做了几个按钮和输入框。截图搬过来,效果如下:
五、小结
这种方法只适用于对于设计零基础、并且不想在此花费过多时间的情况。对于满足师生交流讨论,这种简易原型图还是足够了。
在平时的学习交流中,总是需要这样的原型图方便交流讨论。在尝试众多原型设计软件后,才发现PPT最好用。将方法分享给同样为原型设计头脑的人,希望有帮助。