- Spring Boot 和 Spring Framework 的区别是什么?
程序员黄同学
springspringboot后端
SpringFramework和SpringBoot都是为了解决在Java开发过程中遇到的各种问题而出现的。了解它们之间的差异,能够更好的帮助我们使用它们。SpringFrameworkSpringFramework是一个开源的Java平台,它提供了一种全面的架构和基础设施来支持Java应用程序的开发。其主要设计目标是:使得J2EE开发更容易使用,降低Java开发的复杂性。Spring框架以其核心
- SpringBoot操作GBase8s数据库示例
迷你世界~爱丽丝
SpringBoot+Hibernate(Jpa)操作GBase8s数据库示例GBase8s数据库是国产事务型数据库,目前已在各领域广泛应用,本篇使用当下主流的J2EE框架Springboot集成Hibernate(Jpa),对GBasse8S数据库CRUD操作进行讲解。1.技术点JPA是JAVA标准持久化API,是SUN公司推出的一套基于ORM的规范;Hibernate是对JPA(ORM规范)的
- Oracle连接池oci,Oracle数据库的连接(OCI方式、thin方式和JdbcOdbc桥方式、l连接池)
见物思理
Oracle连接池oci
在J2EE应用程序开发中,应用程序与数据库连接的建立是我们经常遇到的问题之一。在这里我主要谈谈在本地应用程序中通过OCI方式、thin方式和JdbcOdbc桥方式连接Oracle数据库,在iPlanetApplicationServer6.5和SunJavaSystemApplicationServer7中对Oracle数据库连接池的配置以及应用中如何从连接池中获得连接一、本地通过JDBC获得Or
- 手把手学习Vue3.0:CSS样式基础和HTML5基础收藏
帅哥趣谈
手把手学习Vue3.0vue
背景最近在做管理系统的时候我还不会用Vue,时间紧任务重就先用J2EE那套,利用layUI先实现了。现在从头学习前后端分离技术来搞,在做的过程中对CSS和HTML5的基础语法都已经全忘了,正好总结一下,其实也没有什么好总结,就是一个搜集一下语法手册,用的时候方便查查。我也顺便弄明白了一个事情,就是到底人们常说的H5到底是什么,当我从知乎上看明白后,心中一万个草拟吗奔腾而过。如果你有幸读到我这篇文章
- JSP/JAVAWEB/SSM/J2EE高考志愿填报推荐系统的开发
计算机程序设计开发
javamysqljavawebssm推荐系统
目录1、概述2、功能描述3、数据表4、目录结构5、实现过程5.1SRC目录5.2webroot前端文件6、最终效果6.1前台用户效果6.2后台管理员用户效果1、概述开发环境:jdk1.8、tomcat7.0、mysql5.2开发工具:idea2019.3.1、navicat15编程语言后端:java;框架和引用的包:JavaBeanServletMVC、log4j.jar编程语言前端:JSP、ht
- 软通动力华为java机考题库_软通动力Java考试题库.doc
假行酥
软通动力华为java机考题库
软通动力Java考试题库.doc软通动力培训课程题库Java编号:ISS-TJ-TC版本:1.0作者:JavaSE基础康佳琪日期作者:JavaEE高级张建军日期:审批人:张林福日期:目录JavaSE基础部分Java基础Java面向对象Java异常Java集合框架J2EE中,下列不属于集合类的是()。(选择一项)CVectorStackEnumerationHashtable2)在J2EE中,下列元
- JavaWeb之分布式事务规范
程序员
J2EE包括了两套规范用来支持分布式事务:一种是JavaTranscationAPI(JTA),一种是JavaTranscationService(JTS)JTA是一种高层的、与实现无关的、与协议无关的标准API。JTS规定了支持JTA的事务管理器的实现规范。两阶段提交协议多个分布式数据库,有一个全局的事务管理器来协调各个数据库的事务提交,为了实现分布式事务,需要两个阶段第一阶段:全局的事务管理器
- java安全入门【持续更新】
ththaiai
安全性测试web安全javajava-ee
java安全入门概述发现一个总体学习路线:JavaWeb基础–EastJun’sBlog发现一个入门网站:https://how2j.cn/?p=50613了解了javaEEJavaEE,Java平台企业版(JavaPlatformEnterpriseEdition),之前称为Java2Platform,EnterpriseEdition(J2EE),2018年3月更名为JakartaEE(这个名
- j2ee规范在tomcat中部署的目录结构
serve the people
日常琐问java-eetomcatjava
在Tomcat中部署J2EE应用程序时,通常遵循一定的目录结构和规范,虽然Tomcat本身是一个Servlet容器,但也支持部署一些符合J2EE规范的应用。以下是一个简单的J2EE应用在Tomcat中的标准目录结构:│├──bin/#包含Tomcat执行文件的目录├──conf/#包含Tomcat配置文件的目录├──lib/#包含Tomcat运行时库文件的目录├──logs/#包含Tomcat日志
- 第12章 反射
笔触狂放
Javajavaintellij-idea反射
12.1反射概述Java的反射(reflection)机制是指在程序的运行状态中,可以构造任意一个类的对象,可以得到任意一个对象所属的类的信息,可以调用任意一个类的成员变量和方法,可以获取任意一个对象的属性和方法。这种动态获取程序信息以及动态调用对象的功能称为Java语言的反射机制。反射机制的优点是可以实现动态创建对象和编译(即动态编译),特别是在J2EE的开发中,反射的灵活性表现的十分明显。例如
- java基础day01
是程序喵呀
Java开发语言java
1.什么是JavaJava是一门编程语言思考问题:人和人沟通?中文英文人和计算机沟通?计算机语言:CC++C#phppython2.Java诞生前身叫Oak(橡树)目前最流行的版本还是JDK83.Java三大平台体系JavaSE(J2SE):标准版:各个应用平台的基础JavaEE(J2EE):企业版:为企业的环境进行开发的JavaME(J2ME):微型版:致力于嵌入式开发4.Java是跨平台的Ja
- Java J2EE中的依赖查找
入门小站
个人看法:设计依赖查找的设计模式,是为了解耦.单一类型依赖查找JNDIjavax.naming.Context#lookupJavaBeansjava.beans.beancontext.BeanContext集合类型依赖查找java.beans.beancontext.BeanContext#getCurrentServiceSelectors层析性依赖查找Springboot中使用JNDIJN
- java语言程序设计在线作业_java语言程序设计 在线作业.doc
weixin_39592789
java语言程序设计在线作业
java语言程序设计在线作业.docJAVA语言程序设计11.第5题下列哪个是面向大型企业级用容器管理专用构件的应用平台?A.J2EEB.J2MEC.J2SED.J2DE答案:A您的答案:A题目分数:2.0此题得分:2.02.第6题以下说法中错误的是:()A.Choice、Checkbox、CheckboxGroup、List这些组件可以接收用户在一个选择的集合中作出选择,但是不能输出信息B.一个
- IDEA 初始化 Git 本地仓库,并提交到远程仓库超详细图文步骤
=蜗牛=
实用教程gitideamavengitlab
1、简介1.1、IDEA概述IDEA全称IntelliJIDEA,是java编程语言开发的集成环境。IntelliJ在业界被公认为最好的java开发工具,尤其在智能代码助手、代码自动提示、重构、J2EE支持、各类版本工具(git、svn等)、JUnit、CVS整合、代码分析、创新的GUI设计等方面的功能可以说是超常的。Maven项目对象模型(POM),可以通过一小段描述信息来管理项目的构建,报告和
- Spring MVC精解:技术内幕与最佳实践
javaspring后端
第1章:引言大家好,我是小黑,咱们今天来聊聊SpringMVC,它是Spring的一个模块,专门用来构建Web应用程序。提供了一种轻量级的方式来构建动态网页。就像小黑我刚开始接触Java时候一样,可能对这些听起来很高大上的东西有点迷茫。回到早期的J2EE时代,开发一个Web应用可不是件轻松的事。复杂的配置,繁琐的代码,让很多开发者头疼。SpringMVC的出现,就是为了简化这个过程,让咱们能更加轻
- 【J2EE笔记】2万字!我当时学习时做的笔记
ljl2107
java读书笔记J2EEjava-ee笔记学习
0829.java->.class->jvm->nativecode高可靠高性能高并发OSI会话模型TLV接口TLV(Type-Length-Value)是一种数据格式,通常用于数据通信和协议中。TLV具有以下三个主要部分:Type(类型):表示数据的类型。Length(长度):表示数据的长度。Value(值):实际的数据。TLV格式常常被用于嵌入式系统中,其中,Type字段标识了数据的性质,Le
- 设计模式
四月天_da7e
常见的设计模式中文译名:设计模式-可复用的面向对象软件元素中所提到的,总共有23种设计模式。这些模式可以分为三大类:创建型模式(CreationalPatterns)结构型模式(StructuralPatterns)行为型模式(BehavioralPatterns)外加,J2EE设计模式。创建型模式单例模式importthreadingconfig_dict={}classConfig:def__
- 学生管理系统(SSM简易版)总结
沈荣荣
SSM
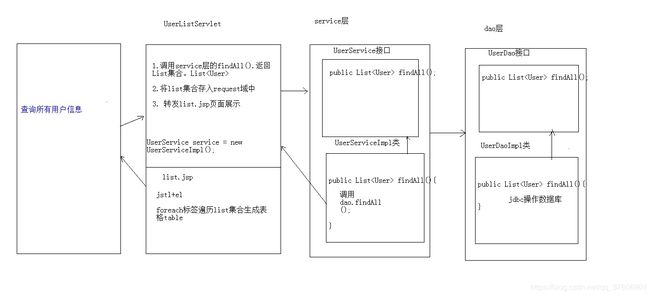
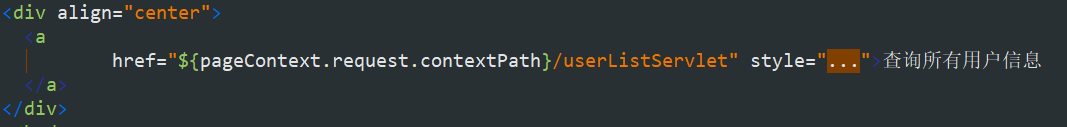
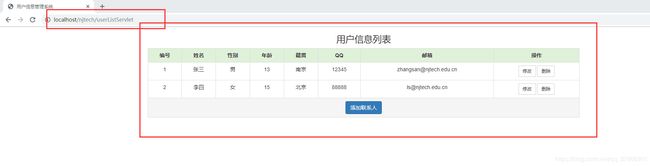
技术准备为了完成这个项目,需要掌握如下技术:Java基础知识前端:HTML,CSS,JAVASCRIPT,JQUERYJ2EE:Tomcat,Servlet,JSP,Filter框架:Spring,SpringMVC,MyBatis,Spring与MyBatis整合,SSM整合数据库:MySQL开发工具:IDEA,Maven开发流程之前虽然已经使用Servlet+JSP完成了简单的开发,这次使用S
- Cat 部署
阳光_8af8
1.安装环境要求lLinux2.6以及之上lJava服务端推荐是用jdk7的版本,客户端jdk6、7、8都支持lMaven3及以上lMySQL5.6,5.7,其他版本MySQL都不建议使用lJ2EE容器建议使用tomcat,建议使用推荐版本7..或*8.02.安装准备2.1java环境安装yuminstallepel-releaseyum-yinstalljava-1.8.0-openjdk*ja
- 使用了23年的Java不再免费!
风平浪静如码
去年,Java开发工具包(JDK)11刚刚到来,JDK12就在紧密敲锣筹备中,随着消息接连不断地爆出,不少使用Java的开发者开始有种一年一万个更新版本的错觉,而当面对厚厚的一堆堆Java8/9/10/11的入门书籍和教程时,就问你怕不怕?不仅如此,就在Java早已在移动App、服务器应用、Web开发、J2EE企业级应用和嵌入式等领域根深蒂固时,Oracle于近日最新发布的一纸Java用户使用协议
- JDK和IntelliJ IDEA在Java开发方面的区别
153mac
从初学者角度来看,采用JDK开发Java程序能够很快理解程序中各部分代码之间的关系,有利于理解Java面向对象的设计思想。JDK的另一个显著特点是随着Java(J2EE、J2SE以及J2ME)版本的升级而升级。但它的缺点也是非常显的就是从事大规模企业级Java应用开发非常困难,不能进行复杂的Java软件开发,也不利于团体协同开发。IntelliJIDEA被认为是当前Java开发效率最快的IDE工具
- 一个宝藏级微服务开源项目,吊到炸裂!
架构文摘
数据库java编程语言小程序springboot
前几天有粉丝留言,正在学习微服务,想让我推荐一个微服务学习项目。这次我拿出了压箱底的收藏了,一个宝藏级微服务开源项目,炸裂!前言zheng项目不仅仅是一个开发架构,而是努力打造一套从前端模板-基础框架-分布式架构-开源项目-持续集成-自动化部署-系统监测-无缝升级的全方位J2EE企业级开发解决方案。项目介绍基于Spring+SpringMVC+Mybatis分布式敏捷开发系统架构,提供整套公共微服
- java三大框架各自的作用是什么?
不熬夜不是好程序员
java三大框架Struts、hibernate和spring的各自作用是什么?武汉java专业老师介绍,struts主要负责表示层的显示,spring利用它的IOC和AOP来处理控制业务(负责对数据库的操作),hibernate主要作用是数据的持久化到数据库。一、Spring是一个解决了许多在J2EE开发中常见的问题的强大框架。Spring提供了管理业务对象的一致方法并且鼓励了注入对接口编程而不
- Mac下IDEA配置Tomcat
Jack_David
TomcatIDEA后台tomcatspringjavaintellijidea
IDEA配置Tomcat1、环境介绍1.1、背景介绍我们在开发Web应用时,需要部署在J2EE容器上才能运行,但是部署到服务器上又无法进行调试,因此我们需要在开发工具中进行调试,这是就需要配置对应的J2EE容器在IDE中,本文介绍的是在IDEA中配置Tomcat的详细步骤1.2、环境信息NAMEVERSIONORDESCJDK1.8.0_181Tomcat8.5.55IDEAIntelliJIDE
- eclipse转到Intellij IDEA,分享一些配置经验
weixin_34342207
开发工具python移动开发
2019独角兽企业重金招聘Python工程师标准>>>刚从eclipse转到IntellijIDEA,分享一些配置经验,IntelliJIDEA作为最好的Java开发工具,在智能代码助手、代码自动提示、重构、J2EE支持、Ant、JUnit、CVS整合、代码审查、创新的GUI设计等方面表现突出,并支持基于Android平台的程序开发。intellijidea常用快捷键mac版command+N查找
- O2OA RCE 远程命令执行漏洞复现(CVE-2022-22916)
OidBoy_G
漏洞复现web安全网络安全
1、产品简介O2OA是一款Java开源企业信息化建设平台,包括流程管理、门户管理、信息管理、数据管理和服务管理五大平台,可以极大程度上减化企业信息化建设成本和业务应用开发难度。2、漏洞概述O2OA是一个基于J2EE分布式架构,集成移动办公、智能办公,支持私有化部署,自适应负载能力的,能够很大程度上节约企业软件开发成本,基于AGPL协议开放源代码的企业信息化系统需求定制开发平台解决方案。通过/x_p
- 用友NC getFileLocal 任意文件下载
zkzq
漏洞漏洞挖掘信息泄露
【产品介绍】用友NC以“全球化集团管控、行业化解决方案、全程化电子商务、平台化应用集成”的管理业务理念而设计,采用J2EE架构和先进开放的集团级开发平台UAP,形成了集团管控8大领域15大行业68个细分行业的解决方案。【漏洞介绍】用友NCgetFileLocal任意文件下载,攻击者可通过此漏洞获取敏感信息。【资产测绘Query】hunter指纹:app.name="用友UFIDANC"【产品界面】
- Spring boot +Vue3.x +Element Plus 前后分离管理项目
木不是丁
Springboot前端JAVA前端javavue.js
项目介绍mooding-boot是一个轻量级的,前后端分离的J2EE快速开发平台,致力于做更简洁的快速开发平台。每次做项目都要去找很久适合自己的项目,有时候找到的项目技术相对比较滞后,有时候前端后和后端项目不是同时让自己满意,因此利用休息日自己撸了一个比较简洁的项目,供自己和想自己的小伙伴参考使用。该项目前端采用时比较新颖的vue3.x和elementplus去做的,至少最近三年vue3.x是使用
- SpringBoot注解--03--@Resource与@Autowired用法区别
知行合一。。。
Spring基础知识--SSMspring
bean的注入时常用注解spring中,@Resource和@Autowired都是做bean的注入时使用。使用过程中,有时候@Resource和@Autowired可以替换使用;有时,则不可以。@Autowired由spring提供,只按照byType注入@Resource由J2EE提供,默认是按照byName自动注入@referencedubbo框架rpc远程调用时指定注解@Autowire注
- springboot+vue基于j2ee企业人力资源管理系统设计与实现(论文+项目源码)
程序员小蛋
计算机毕业论文和程序设计springbootjava-eevue企业人力资源管理系统薪酬管理
绪论21.1项目开发背景21.2项目开发意义21.3项目主要的内容22相关技术介绍及系统环境开发条件32.1相关技术介绍32.1.1java语言介绍32.1.2Maven版本控制32.1.3mysql数据库42.1.4Spring框架42.1.5IntelliJIDE开发工具42.2系统环境开发条件43系统的需求分析与设计53.1可行性分析53.1.1技术性53.1.2经济性53.1.3操作性:6
- 设计模式介绍
tntxia
设计模式
设计模式来源于土木工程师 克里斯托弗 亚历山大(http://en.wikipedia.org/wiki/Christopher_Alexander)的早期作品。他经常发表一些作品,内容是总结他在解决设计问题方面的经验,以及这些知识与城市和建筑模式之间有何关联。有一天,亚历山大突然发现,重复使用这些模式可以让某些设计构造取得我们期望的最佳效果。
亚历山大与萨拉-石川佳纯和穆雷 西乐弗斯坦合作
- android高级组件使用(一)
百合不是茶
androidRatingBarSpinner
1、自动完成文本框(AutoCompleteTextView)
AutoCompleteTextView从EditText派生出来,实际上也是一个文本编辑框,但它比普通编辑框多一个功能:当用户输入一个字符后,自动完成文本框会显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView按用户选择自动填写该文本框。
使用AutoCompleteTex
- [网络与通讯]路由器市场大有潜力可挖掘
comsci
网络
如果国内的电子厂商和计算机设备厂商觉得手机市场已经有点饱和了,那么可以考虑一下交换机和路由器市场的进入问题.....
这方面的技术和知识,目前处在一个开放型的状态,有利于各类小型电子企业进入
&nbs
- 自写简单Redis内存统计shell
商人shang
Linux shell统计Redis内存
#!/bin/bash
address="192.168.150.128:6666,192.168.150.128:6666"
hosts=(${address//,/ })
sfile="staticts.log"
for hostitem in ${hosts[@]}
do
ipport=(${hostitem
- 单例模式(饿汉 vs懒汉)
oloz
单例模式
package 单例模式;
/*
* 应用场景:保证在整个应用之中某个对象的实例只有一个
* 单例模式种的《 懒汉模式》
* */
public class Singleton {
//01 将构造方法私有化,外界就无法用new Singleton()的方式获得实例
private Singleton(){};
//02 申明类得唯一实例
priva
- springMvc json支持
杨白白
json springmvc
1.Spring mvc处理json需要使用jackson的类库,因此需要先引入jackson包
2在spring mvc中解析输入为json格式的数据:使用@RequestBody来设置输入
@RequestMapping("helloJson")
public @ResponseBody
JsonTest helloJson() {
- android播放,掃描添加本地音頻文件
小桔子
最近幾乎沒有什麽事情,繼續鼓搗我的小東西。想在項目中加入一個簡易的音樂播放器功能,就像華為p6桌面上那麼大小的音樂播放器。用過天天動聽或者QQ音樂播放器的人都知道,可已通過本地掃描添加歌曲。不知道他們是怎麼實現的,我覺得應該掃描設備上的所有文件,過濾出音頻文件,每個文件實例化為一個實體,記錄文件名、路徑、歌手、類型、大小等信息。具體算法思想,
- oracle常用命令
aichenglong
oracledba常用命令
1 创建临时表空间
create temporary tablespace user_temp
tempfile 'D:\oracle\oradata\Oracle9i\user_temp.dbf'
size 50m
autoextend on
next 50m maxsize 20480m
extent management local
- 25个Eclipse插件
AILIKES
eclipse插件
提高代码质量的插件1. FindBugsFindBugs可以帮你找到Java代码中的bug,它使用Lesser GNU Public License的自由软件许可。2. CheckstyleCheckstyle插件可以集成到Eclipse IDE中去,能确保Java代码遵循标准代码样式。3. ECLemmaECLemma是一款拥有Eclipse Public License许可的免费工具,它提供了
- Spring MVC拦截器+注解方式实现防止表单重复提交
baalwolf
spring mvc
原理:在新建页面中Session保存token随机码,当保存时验证,通过后删除,当再次点击保存时由于服务器端的Session中已经不存在了,所有无法验证通过。
1.新建注解:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
- 《Javascript高级程序设计(第3版)》闭包理解
bijian1013
JavaScript
“闭包是指有权访问另一个函数作用域中的变量的函数。”--《Javascript高级程序设计(第3版)》
看以下代码:
<script type="text/javascript">
function outer() {
var i = 10;
return f
- AngularJS Module类的方法
bijian1013
JavaScriptAngularJSModule
AngularJS中的Module类负责定义应用如何启动,它还可以通过声明的方式定义应用中的各个片段。我们来看看它是如何实现这些功能的。
一.Main方法在哪里
如果你是从Java或者Python编程语言转过来的,那么你可能很想知道AngularJS里面的main方法在哪里?这个把所
- [Maven学习笔记七]Maven插件和目标
bit1129
maven插件
插件(plugin)和目标(goal)
Maven,就其本质而言,是一个插件执行框架,Maven的每个目标的执行逻辑都是由插件来完成的,一个插件可以有1个或者几个目标,比如maven-compiler-plugin插件包含compile和testCompile,即maven-compiler-plugin提供了源代码编译和测试源代码编译的两个目标
使用插件和目标使得我们可以干预
- 【Hadoop八】Yarn的资源调度策略
bit1129
hadoop
1. Hadoop的三种调度策略
Hadoop提供了3中作业调用的策略,
FIFO Scheduler
Fair Scheduler
Capacity Scheduler
以上三种调度算法,在Hadoop MR1中就引入了,在Yarn中对它们进行了改进和完善.Fair和Capacity Scheduler用于多用户共享的资源调度
2. 多用户资源共享的调度
- Nginx使用Linux内存加速静态文件访问
ronin47
Nginx是一个非常出色的静态资源web服务器。如果你嫌它还不够快,可以把放在磁盘中的文件,映射到内存中,减少高并发下的磁盘IO。
先做几个假设。nginx.conf中所配置站点的路径是/home/wwwroot/res,站点所对应文件原始存储路径:/opt/web/res
shell脚本非常简单,思路就是拷贝资源文件到内存中,然后在把网站的静态文件链接指向到内存中即可。具体如下:
- 关于Unity3D中的Shader的知识
brotherlamp
unityunity资料unity教程unity视频unity自学
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,然后我们来看下Unity3D自带的60多个S
- CopyOnWriteArrayList vs ArrayList
bylijinnan
java
package com.ljn.base;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
/**
* 总述:
* 1.ArrayListi不是线程安全的,CopyO
- 内存中栈和堆的区别
chicony
内存
1、内存分配方面:
堆:一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事,分配方式是类似于链表。可能用到的关键字如下:new、malloc、delete、free等等。
栈:由编译器(Compiler)自动分配释放,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中
- 回答一位网友对Scala的提问
chenchao051
scalamap
本来准备在私信里直接回复了,但是发现不太方便,就简要回答在这里。 问题 写道 对于scala的简洁十分佩服,但又觉得比较晦涩,例如一例,Map("a" -> List(11,111)).flatMap(_._2),可否说下最后那个函数做了什么,真正在开发的时候也会如此简洁?谢谢
先回答一点,在实际使用中,Scala毫无疑问就是这么简单。
- mysql 取每组前几条记录
daizj
mysql分组最大值最小值每组三条记录
一、对分组的记录取前N条记录:例如:取每组的前3条最大的记录 1.用子查询: SELECT * FROM tableName a WHERE 3> (SELECT COUNT(*) FROM tableName b WHERE b.id=a.id AND b.cnt>a. cnt) ORDER BY a.id,a.account DE
- HTTP深入浅出 http请求
dcj3sjt126com
http
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后We
- 判断MySQL记录是否存在方法比较
dcj3sjt126com
mysql
把数据写入到数据库的时,常常会碰到先要检测要插入的记录是否存在,然后决定是否要写入。
我这里总结了判断记录是否存在的常用方法:
sql语句: select count ( * ) from tablename;
然后读取count(*)的值判断记录是否存在。对于这种方法性能上有些浪费,我们只是想判断记录记录是否存在,没有必要全部都查出来。
- 对HTML XML的一点认识
e200702084
htmlxml
感谢http://www.w3school.com.cn提供的资料
HTML 文档中的每个成分都是一个节点。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次
- jquery分页插件
genaiwei
jqueryWeb前端分页插件
//jquery页码控件// 创建一个闭包 (function($) { // 插件的定义 $.fn.pageTool = function(options) { var totalPa
- Mybatis与Ibatis对照入门于学习
Josh_Persistence
mybatisibatis区别联系
一、为什么使用IBatis/Mybatis
对于从事 Java EE 的开发人员来说,iBatis 是一个再熟悉不过的持久层框架了,在 Hibernate、JPA 这样的一站式对象 / 关系映射(O/R Mapping)解决方案盛行之前,iBaits 基本是持久层框架的不二选择。即使在持久层框架层出不穷的今天,iBatis 凭借着易学易用、
- C中怎样合理决定使用那种整数类型?
秋风扫落叶
c数据类型
如果需要大数值(大于32767或小于32767), 使用long 型。 否则, 如果空间很重要 (如有大数组或很多结构), 使用 short 型。 除此之外, 就使用 int 型。 如果严格定义的溢出特征很重要而负值无关紧要, 或者你希望在操作二进制位和字节时避免符号扩展的问题, 请使用对应的无符号类型。 但是, 要注意在表达式中混用有符号和无符号值的情况。
&nbs
- maven问题
zhb8015
maven问题
问题1:
Eclipse 中 新建maven项目 无法添加src/main/java 问题
eclipse创建maevn web项目,在选择maven_archetype_web原型后,默认只有src/main/resources这个Source Floder。
按照maven目录结构,添加src/main/ja
- (二)androidpn-server tomcat版源码解析之--push消息处理
spjich
javaandrodipn推送
在 (一)androidpn-server tomcat版源码解析之--项目启动这篇中,已经描述了整个推送服务器的启动过程,并且把握到了消息的入口即XmppIoHandler这个类,今天我将继续往下分析下面的核心代码,主要分为3大块,链接创建,消息的发送,链接关闭。
先贴一段XmppIoHandler的部分代码
/**
* Invoked from an I/O proc
- 用js中的formData类型解决ajax提交表单时文件不能被serialize方法序列化的问题
中华好儿孙
JavaScriptAjaxWeb上传文件FormData
var formData = new FormData($("#inputFileForm")[0]);
$.ajax({
type:'post',
url:webRoot+"/electronicContractUrl/webapp/uploadfile",
data:formData,
async: false,
ca
- mybatis常用jdbcType数据类型
ysj5125094
mybatismapperjdbcType
MyBatis 通过包含的jdbcType
类型
BIT FLOAT CHAR