B2C电商项目 thymeleaf页面静态化模块 工作总结
一、Thymeleaf
1.1、Thymeleaf介绍
thymeleaf是一个XML/XHTML/HTML5模板引擎,可用于Web与非Web环境中的应用开发。它是一个开源的Java库,基于Apache License 2.0许可,由Daniel Fernández创建,该作者还是Java加密库Jasypt的作者。Thymeleaf提供了一个用于整合Spring MVC的可选模块,在应用开发中,你可以使用Thymeleaf来完全代替JSP或其他模板引擎,如Velocity、FreeMarker等。Thymeleaf的主要目标在于提供一种可被浏览器正确显示的、格式良好的模板创建方式,因此也可以用作静态建模。你可以使用它创建经过验证的XML与HTML模板。相对于编写逻辑或代码,开发者只需将标签属性添加到模板中即可。接下来,这些标签属性就会在DOM(文档对象模型)上执行预先制定好的逻辑。
它的特点便是:开箱即用,Thymeleaf允许您处理六种模板,每种模板称为模板模式:
- XML
- 有效的 XML
- XHTML
- 有效的 XHTML
- HTML5
- 旧版 HTML5
所有这些模式都指的是格式良好的XML文件,但Legacy HTML5模式除外,它允许您处理HTML5文件,其中包含独立(非关闭)标记,没有值的标记属性或不在引号之间写入的标记属性。为了在这种特定模式下处理文件,Thymeleaf将首先执行转换,将您的文件转换为格式良好的XML文件,这些文件仍然是完全有效的HTML5(实际上是创建HTML5代码的推荐方法) 。
另请注意,验证仅适用于XML和XHTML模板。然而,这些并不是Thymeleaf可以处理的唯一模板类型,并且用户始终能够通过指定在此模式下解析模板的方法和编写结果的方式来定义他/她自己的模式。这样,任何可以建模为DOM树(无论是否为XML)的东西都可以被Thymeleaf有效地作为模板处理。
2.2、Springboot 整合thymeleaf
使用springboot 来集成使用Thymeleaf可以大大减少单纯使用thymleaf的代码量,所以我们接下来使
用springboot集成使用thymeleaf.
实现的步骤为:
创建一个 sprinboot项目
添加 thymeleaf的起步依赖
添加 spring web的起步依赖
编写 html 使用thymleaf的语法获取变量对应后台传递的值
编写 controller 设置变量的值到model中
- (1)创建工程
创建一个独立的工程springboot-thymeleaf,该工程为案例工程作为联系入门的Demo。
pom.xml依赖
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0modelVersion>
<groupId>com.itheimagroupId>
<artifactId>springboot-thymeleafartifactId>
<version>1.0-SNAPSHOTversion>
<parent>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-parentartifactId>
<version>2.1.4.RELEASEversion>
parent>
<dependencies>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-webartifactId>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-thymeleafartifactId>
dependency>
dependencies>
project>
- (2) 创建包com.itheima.thymeleaf.并创建启动类ThymeleafApplication
@SpringBootApplication
public class ThymeleafApplication {
public static void main(String[] args) {
SpringApplication.run(ThymeleafApplication.class,args);
}
}
- (3)创建application.yml
设置thymeleaf的缓存设置,设置为false。默认加缓存的,用于测试。
spring:
thymeleaf:
cache: false
- (4)控制层
创建controller用于测试后台 设置数据到model中。
创建com.itheima.controller.TestController,代码如下:
@Controller
@RequestMapping("test")
public class TestController {
@RequestMapping("/hello")
public String hello(Model model){
model.addAttribute("hello","hello thymeleaf");
return "demo";
}
}
创建html
在resources中创建templates目录,在templates目录创建 demo.html,代码如下:
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Thymeleaf入门title>
head>
<body>
<h1 th:text="${hello}">h1>
注意:这句命名空间必须写上
<html xmlns:th="http://www.thymeleaf.org">
解释
解释:
<html xmlns:th="http://www.thymeleaf.org"> :这句声明使用thymeleaf标签
<p th:text="${hello}"></p> :这句使用 th:text="${变量名}" 表示 使用thymeleaf获取文本数据,类
似于EL表达式。
测试
启动系统,并在浏览器访问
http://localhost:8080/test/hello
2.3、Thymeleaf 基本语法 (重点掌握)
- (1)th:action
定义后台控制器路径,类似 < form> 标签的action属性。
例如:
<form th:action="@{/test/hello}" >
<input th:type="text" th:name="id">
<button>提交button>
form>
- (2)th:each
对象遍历,功能类似jstl中的 < c:forEach> 标签。
创建com.itheima.model.User,代码如下:
public class User {
private Integer id;
private String name;
private String address;
//..get..set
}
Controller添加数据
/***
* 访问/test/hello 跳转到demo1页面
* @param model
* @return
*/
@RequestMapping("/hello")
public String hello(Model model){
model.addAttribute("hello","hello welcome");
//集合数据
List<User> users = new ArrayList<User>();
users.add(new User(1,"张三","深圳"));
users.add(new User(2,"李四","北京"));
users.add(new User(3,"王五","武汉"));
//类似于Map的 key value 形式
model.addAttribute("users",users);
return "demo1";
}
页面输出
<table>
<th>
<td>下标td>
<td>编号td>
<td>姓名td>
<td>住址td>
th>
<tr th:each="user,userStat:${users}">
<td>
下标:<span th:text="${userStat.index}">span>
td>
<td th:text="${user.id}">td>
<td th:text="${user.name}">td>
<td th:text="${user.address}">td>
tr>
table>
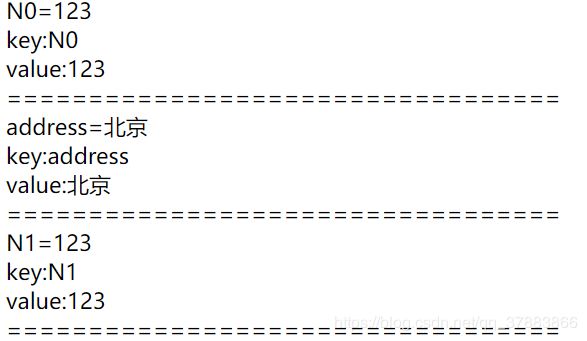
- (3)Map输出
后台添加Map
//Map定义
Map<String,Object> dataMap = new HashMap<String,Object>();
dataMap.put("N0","123");
dataMap.put("address","深圳");
dataMap.put("N1","123");
dataMap.put("address","北京");
model.addAttribute("dataMap",dataMap);
<div th:each="map,mapStat:${dataMap}">
<div th:text="${map}">div>
key:<span th:text="${mapStat.current.key}">span><br/>
value:<span th:text="${mapStat.current.value}">span><br/>
==============================================
div>
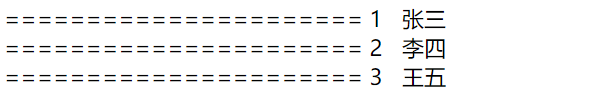
- (4)数组输出
后台添加数组
//存储一个数组
String[] names = {"张三","李四","王五"};
model.addAttribute("names",names);
页面输出
<div th:each="name,nameStats:${names}">
======================
<span th:text="${nameStats.count}"></span>
<span th:text="${name}"></span>
</div>
输出效果:
- (5)Date输出
后台添加日期
//日期
model.addAttribute("now",new Date());
页面输出
<div>
<span th:text="${#dates.format(now,'yyyy-MM-dd hh:ss:mm')}">span>
div>
- (6)th:if条件
后台添加年龄
//if条件
model.addAttribute("age",22);
页面输出
<div>
<span th:if="${(age>=18)}">终于长大了!span>
div>
- (7)th:fragment 定义一个模块
可以定义一个独立的模块,创建一个footer.html代码如下:
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=charset=utf-8">
<title>fragmenttitle>
head>
<body>
<div id="C" th:fragment="copy" >
关于我们<br/>
div>
body>
- (8)th:include
可以直接引入 th:fragment ,在demo1.html中引入如下代码:
<div id="A" th:include="footer::copy">div>