作者简介:
董沅鑫,云开发 CloudBase 团队研发工程师,侧重于前端工程化、node 服务开发,业余时间出没在 xin-tan.com。
本文目录:
- 引言
- 总览
- 背景介绍
- 安装 CMS
- 使用 CMS 创建动态内容
- 项目搭建
- 获取 CMS 内容
- 自动构建与部署
- 最后
引言
随着腾讯云云开发能力的日渐完善,有经验的工程师已经可以独立完成一个产品的开发和上线。但网上云开发相关的实战文章非常少,很多开发者清楚云开发的能力,但是不清楚如何在现有的开发体系下引入云开发。
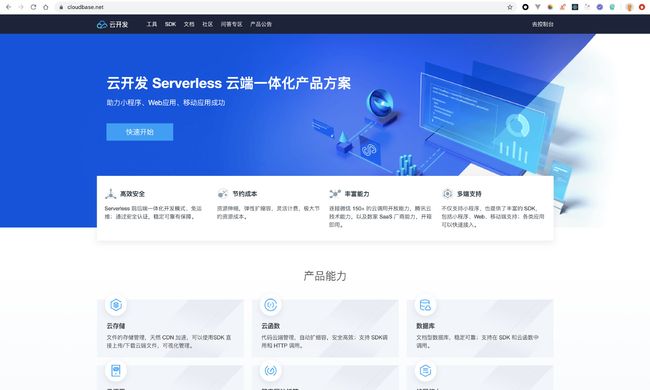
本文从云开发团队开发者+能力使用者的角度,以云开发官网 (http://cloudbase.net/) 的搭建思路为例,分享云开发结合流行框架与工具的实战经验。
涉及到的知识点有:
- 云开发:
- 扩展能力(CMS 扩展)
- 静态托管
- 云数据库
- CloudBase CLI 工具
- React 框架:Next.js
- CI 自动构建
总览
系统设计图:
背景介绍
随着云开发团队业务的迅猛发展,团队需要一个官网来更直观、更即时地向开发者们展示云开发的相关能力,包括但不限于工具链、SDK、技术文档等。
同时,为了降低开发者的上手成本,积累业界的优秀实战经验,官网也承载着营造社区氛围、聚合重要资料、增强用户黏度的重要任务。
我们最初使用 VuePress 作为静态网站工具,遇到了一些痛点:
- 问题 1: 每次更新内容,都需要配合 git。运营同学对 git 不熟悉
- 问题 2: 学习资料方面的内容更新过于频繁,“污染”了 git 记录
- 问题 3: 内容和网站代码耦合
- 问题 4: 缺少可视化的内容编辑工具
我们使用「CMS 扩展」、「云开发基础能力」、「Next.js」、「CI 工具」,很好地解决了以上问题。在实现网站内容动态化的同时,保证了 SEO,运营同学也可以通过 CMS 对内容进行可视化管理。
安装 CMS
进入云开发扩展能力控制台,根据引导,安装 CMS 内容管理系统。
在进行扩展程序配置的时候,有两种账号:管理员账号和运营者账号。管理员账号权限更高,可以创建新的数据集合;而运营者账号只能在已有的数据集合上进行增删改的操作。
注意:
安装时间有些长,请耐心等待
安装成功后,云数据库会自动创建 3 个集合,分别是 tcb-ext-cms-contents、tcb-ext-cms-users、tcb-ext-cms-webhooks,存放 CMS 系统配置信息以及内容数据。会自动创建 3 个云函数,分别是 tcb-ext-cms-api、tcb-ext-cms-init、tcb-ext-cms-auth,封装了初始化、身份验证以及数据流的相关逻辑。
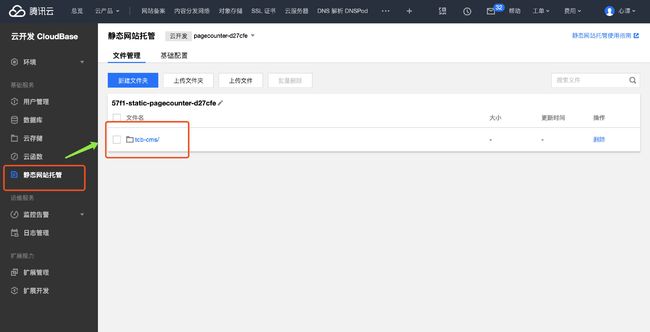
进入「静态网站托管」,可以看到 CMS 系统的静态文件已经自动部署到tcb-cms/目录下了:
点击上方的「基础配置」,就可以查看到域名信息。
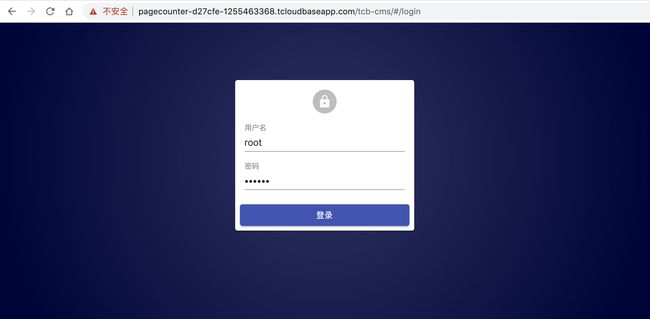
在浏览器中访问对应链接(http://pagecounter-d27cfe-1255463368.tcloudbaseapp.com/tcb-cms/)即可看到 CMS 系统:
到此为止,无任何开发成本,一个 CMS 内容管理系统就正式上线了~
使用 CMS 创建动态内容
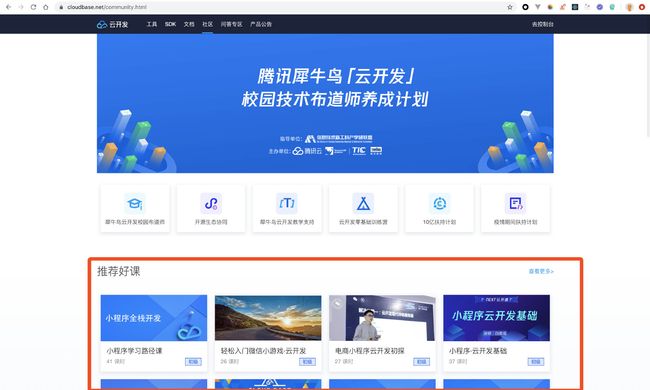
对于动态化的数据内容,我们将其划分为不同的模块。每个内容模块,对应 CMS 系统的一个数据集合。例如「云开发官网」-「社区页」中,推荐好课的内容就是动态的。
从图中可以看到,每节课程有着多个属性。而在云数据库中,每节课程就对应一个文档,课程属性就对应文档的字段。字段类型与含义如下:
name: 课程名称
time: 课程时间
cover: 课程封面
url: 课程链接
level<0 | 1 | 2>: 课程难度
以管理员身份登录 CMS 系统,在「内容设置页」新建内容。在 CMS 中,支持多种高级数据类型,例如 url、图片、markdown、富文本、标签数组、邮箱、网址等,并对这些类型进行了智能识别和更友好地展示。
注意:
CMS 自带图床功能。当数据类型是「图片」时,图片会自动上传到当前云开发环境下的云存储中。图片信息以
cloud://开头的特殊链接,存放在数据集合中。
新建内容时,默认情况下,CMS 会自动填充 4 个字段:name、order、createTime、updateTime。可以根据自身需要,对不需要的字段进行删除。
建议:
保留 order 字段,它可以被用作数据排序。对运营者来说,数据的 order 的值越大,在 CMS 系统中展示的位置越靠前;对开发者来说,可以根据 order 来进行排序搜索。从而保证了体验和逻辑的一致性。
根据字段创建集合后,CMS 系统左侧会看到「推荐好课」。它对应的内容被保存在云数据库的recommend-course(创建时指定)集合中,它的字段信息保存在云数据库的tcb-ext-cms-contents(CMS 初始化时创建)集合中。
按照设定添加新的课程内容后,再次进入「推荐好课」,如下所示:
图片、链接等内容,更友好地展示给运营者。
项目搭建
按照 Next.js Docs 的指引,创建 Next.js 项目:
npm i --save next react react-dom axios
因为我们要将网站部署到「静态托管」上,所以要使用 Next.js 的静态导出功能。package.json 中的打包脚本更新为:
"scripts": {
"dev": "next",
"build": "next build && next export",
"start": "next start"
}
为了快速部署静态网站,以及发布云函数。需要全局安装 @cloudbase/cli:
npm install -g @cloudbase/cli
安装后,添加两个脚本:
deploy:hosting: 将 Next.js 的静态导出文件部署到「静态托管」deploy:function: 发布项目中的云函数
"scripts": {
"deploy:hosting": "npm run build && cloudbase hosting:deploy out -e jhgjj-0ae4a1",
"deploy:function": "echo y | cloudbase functions:deploy --force"
}
注意:
准备两个云环境,防止静态部署时文件覆盖。envId 为
jhgjj-0ae4a1的云环境只用于部署 Next.js 的静态导出文件。envId 为pagecounter-d27cfe的云环境用来部署 CMS 系统。
获取 CMS 内容
配合 CloudBase 的 Node 端 SDK-@cloudbase/node-sdk,我们可以在 Next.js 的 getStaticProps() 方法中读取到云数据库中的数据。
为了使逻辑更清晰,我们将获取外部数据的方法统一封装到单独文件中。以获取「推荐课程」为例:
// provider.js
const cloudbase = require("@cloudbase/node-sdk");
const config = {
secretId: "your secretId", // 前往「腾讯云控制台」-「访问密钥」获取
secretKey: "your secretKey", // 前往「腾讯云控制台」-「访问密钥」获取
env: "your envid" // 前往「腾讯云控制台」-「云开发 CloudBase」获取
};
const app = cloudbase.init(config);
/**
* 获取云数据库数据
*/
async function getCourses() {
const db = app.database();
const result = await db.collection("recommend-course").get();
if (result.code) {
throw new Error(
`获取「推荐课程」失败, 错误码是${result.code}: ${result.message}`
);
}
return result.data.map(item => {
if (item.createTime instanceof Date) {
item.createTime = item.createTime.toLocaleString();
}
if (item.updateTime instanceof Date) {
item.updateTime = item.updateTime.toLocaleString();
}
item.cover = getBucketUrl(item.cover); // 处理云存储的特殊链接
return item;
});
}
前文有讲到,CMS 自带图床功能,拖拽上传的图片会被存储在同一环境下的云存储中,并且获取图片的链接存放在集合中。云存储的链接是以 cloud:// 开头的特殊链接,需要在前端进行识别和特殊处理。
举个 ,图片的存储链接是:cloud://pagecounter-d27cfe.7061-pagecounter-d27cfe-1255463368/uploads/1589990230404.png。将其转成可访问的 http 链接:https://7061-pagecounter-d27cfe-1255463368.tcb.qcloud.la/uploads/1589990230404.png。
转换思路是:识别 envid 后面的信息,将其与tcb.qcloud.la域名重新拼接即可:
// provider.js
/**
* 获取云存储的访问链接
* @param {String} url 云存储的特定url
*/
function getBucketUrl(url) {
if (!url.startsWith("cloud://")) {
return url;
}
const re = /cloud:\/\/.*?\.(.*?)\/(.*)/;
const result = re.exec(url);
return `https://${result[1]}.tcb.qcloud.la/${result[2]}`;
}
注意:
云存储的「权限设置」应为:所有用户可读,仅创建者及管理员可写。否则链接无法访问。
推荐:
除了自带的图床功能,开发者可以根据自身需求使用其他稳定图床服务,例如微博图床。如果使用其他图床,对应字段类型不能设置为「图片」,可以是「字符串」或者「超链接」。
目前为止,我们使用 SDK 获取了云数据库数据,剩下要做的就是将其注入到 Next.js 页面组件的 props 上:
// pages/index.js
const HomePage = ({ courses }) => {
return (
// 尽情使用数据吧...
)
}
export async function getStaticProps() {
const { getCourses } = require('./../provider')
return {
props: {
courses: await getCourses()
}
}
}
export default HomePage
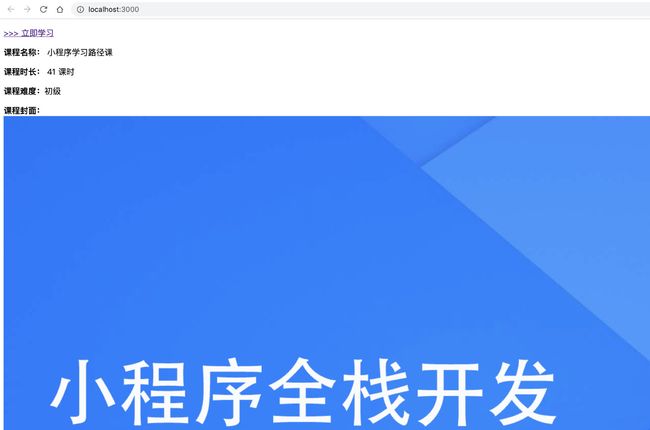
打开浏览器,进入 http://localhost:3000/ ,可以看到效果如下:
进入 view-source:http://localhost:3000/ ,可以看到网页的 html 源码中包含了课程数据,解决了 SEO 的问题:
注意:
Next.js 的一些方法是双端都会运行的,但
getStaticProps()只会在 server 端运行
自动构建与部署
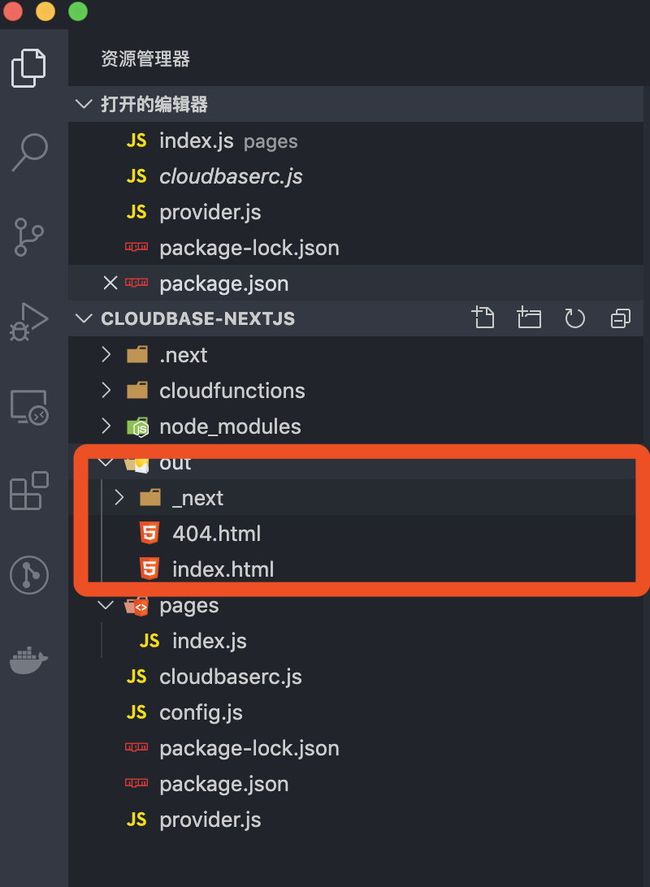
目前为止,开发工作基本结束。执行 npm run build 命令,网站静态文件被打包到了 out/ 目录下:
执行 npm run deploy:hosting 将 out/ 目录下的文件上传到「静态网站托管」。访问静态网站托管的链接:https://jhgjj-0ae4a1.tcloudbaseapp.com/ ,效果如下:
借助成熟的 CI 工具,例如 Travis、Circle 等,可以定时触发构建工作。如此一来,内容和开发彻底分离。
在构建发布的时候,需要用到 CloudBase CLI 工具。在 CI 工具中,不再使用 cloudbase login 进行交互式输入登录,而是使用密钥登录: cloudbase login --apiKeyId $TCB_SECRET_ID --apiKey $TCB_SECRET_KEY 。
注意:
前往 云 API 密钥 获得
TCB_SECRET_ID和TCB_SECRET_KEY的值
在 CI 工具的控制台中,配置 TCB_SECRET_ID 和 TCB_SECRET_KEY。并为package.json新添加一个脚本:
"scripts": {
"login": "echo N | cloudbase login --apiKeyId $TCB_SECRET_ID --apiKey $TCB_SECRET_KEY"
}
总结来说,CI 构建的流程是:
- tcb 密钥登录:
npm run login - 获取最新数据,导出静态文件:
npm run build - 发布到「静态网站托管」:
npm run deploy:function
如果数据需要紧急修改上线,可以在本地或者 CI 工具控制台,手动触发构建。
最后
借助云开发 CMS,可以实现评论系统、预约系统、发布博客等各式各样的内容模板,从而快速搭建网站。在现有开发体系下,合理运用云开发,使得人力成本、开发成本以及运维成本大幅度降低。真正实现前后端一把梭,构成“闭环”。
本文实战仅是抛砖引玉,涉及了云开发能力的一部分,还有更多好玩的东西等待你的探索,比如使用云函数实现 SSR、托管后端服务、图像服务、各端 SDK 等。
探索能力,发散思路,以更低成本开发高可用的 web 服务,云开发绝对是你最好的选择!
更多资料:
- 云开发社区官网
- CMS 内容管理系统
公众号:腾讯云云开发
腾讯云云开发:https://cloudbase.net
云开发控制台:https://console.cloud.tencent.com/tcb?from=12304
☁
更多精彩
扫描二维码了解更多
![]()