Vue.js学习日志
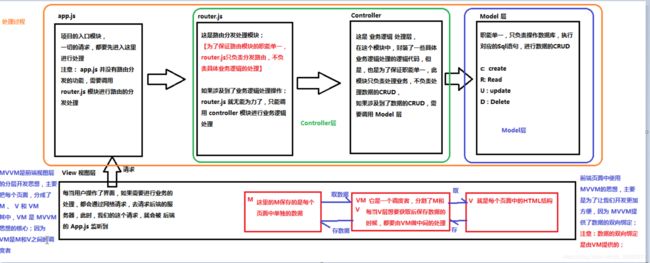
1.MVC和MVVC的关系图解
 mvc是后端的开发模式,分别代表着m(model层):职能单一,负责数据的操作,执行对应的sql语句,以及进行数据的增删改查
mvc是后端的开发模式,分别代表着m(model层):职能单一,负责数据的操作,执行对应的sql语句,以及进行数据的增删改查
v (view视图层):项目的入口模块,一切的请求,都要先进入这里进行处理
c (controller层):这是一个业务逻辑层,在这个模块中,封装了一些具体的业务逻辑代码,但是也是为了保证职能的单一,次模块只负责处理业务,不负责处理数据的增删改查,所有涉及数据的操作的都需要调用model层
mvvm是前端视图层的分层开发思想。主要把每个页面分成了m,v和vm。其中vm是mvvm思想的核心:因为vm是m和v之间的调度者。
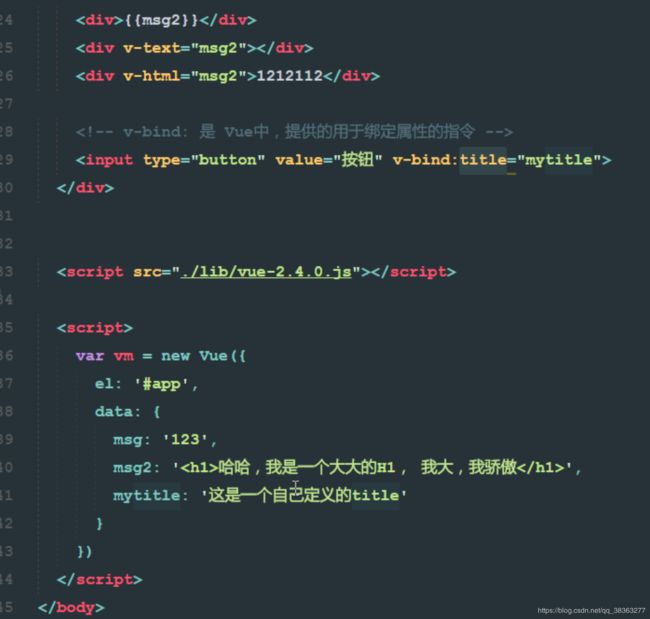
2.v-cloak,v-text,v-html
这三个使用的频率不高,不做过多的赘述。
3.v-bind, v-on
导入vue的包,当我们导入包后,在浏览器的内存中就多了一个vue的构造函数el :'#名字'表示当前new的vue实例控制着页面上的哪个区域data{}data中存放着el中所要使用到的数据- 注意: new出来的vue实例就是我们前面所说的中间调度者vm
- v-bind是vue中负责绑定数据属性的指令

- v-bind可以被简写
v-bind :title="mytitle"可以被简写为:title="mytitle" - v-on, vue所提供的时间绑定机制,此处涉及到methods指令,methods属性提供了当前vue所有可以使用的方法,具体代码如下
v-on的缩写 @
methods:{
show:function(){
alter('HELLO')
}
}
- mouseover 指令,实现当鼠标悬停可以触发事件
- 在vm实例中,如果想要调用实例中data的数据 或者想要调用data中methods中的方法,必须使用this.数据属性名或者 this.方法名来访问,这里的this就是vm实例
4.事件修饰符
- .stop 阻止冒泡
- .prevent 阻止默认事件
- .capture 添加事件侦听器时使用事件捕获
- .self 当事件在该元素本身触发时出发回调
- .once 事件只触发一次
5.事件的双向绑定
v-bind只能实现数据的单向绑定,而v-model可以实现数据的双向绑定,即在v-bind的绑定下,v(视图)中的数据被m(模型)所单向绑定,当v中的数据发生变动时,m中的数据不会改变。而v-model中的情况正好相反,当v中数据发生改变时,m中的数据也会改变。
6.vue通过属性绑定为元素设置class类样式
在为class使用v-bind绑定对象的时候,对象的属性命是类命,属性的值是一个标识符。
7.vue通过属性绑定为元素设置style类样式
- 对象就是无序键值对的集合
8.v-for和v-if
9.根据关键字实现数组的过滤
- contains方法的使用
10.vue全局过滤器的使用
- 过滤器调用时候的格式 {{name | 过滤器的名字}}
- 过滤器的定义语法 vue.filter(‘过滤器的名字’,function(){})
11.JS中$含义及用法
$在js中的意义
12.JS中$含义及用法
在 J S 中 本 身 只 是 一 个 符 号 而 异 , 在 J S 里 什 么 也 不 是 。 但 在 J S 应 用 库 J Q U E R Y 的 作 者 将 之 做 为 一 个 自 定 义 函 数 名 了 , 这 个 函 数 是 获 取 指 定 网 页 元 素 的 函 数 , 使 用 非 常 之 频 繁 , 所 以 好 多 新 手 不 知 道 , 还 以 为 在JS中本身只是一个符号而异,在JS里什么也不是。 但在JS应用库JQUERY的作者将之做为一个自定义函数名了,这个函数是获取指定网页元素的函数,使用非常之频繁,所以好多新手不知道,还以为 在JS中本身只是一个符号而异,在JS里什么也不是。但在JS应用库JQUERY的作者将之做为一个自定义函数名了,这个函数是获取指定网页元素的函数,使用非常之频繁,所以好多新手不知道,还以为是JS的什么特殊语法。
后来,可能有些程序员JQUERY用得多了,发现 这 个 函 数 很 好 用 , 很 方 便 , 所 以 , 在 不 用 J Q U E R Y 的 情 况 , 一 般 自 己 也 会 自 定 义 一 个 这个函数很好用,很方便,所以,在不用JQUERY的情况,一般自己也会自定义一个 这个函数很好用,很方便,所以,在不用JQUERY的情况,一般自己也会自定义一个函数。
即:
function ( N i d ) r e t u r n d o c u m e n t . g e t E l e m e n t B y I d ( N i d ) ; 就 这 么 简 单 ( 在 J S Q U E R Y 里 可 能 稍 微 功 能 再 强 大 一 点 , 但 主 要 还 是 我 写 的 这 个 功 能 。 ) 以 后 在 网 页 就 不 用 每 次 使 用 d o c u m e n t . g e t E l e m e n t B y I d ( " I D 名 " ) 来 获 取 元 素 , 只 用 (Nid){ return document.getElementById(Nid); } 就这么简单(在JSQUERY里可能稍微功能再强大一点,但主要还是我写的这个功能。) 以后在网页就不用每次使用document.getElementById("ID名")来获取元素,只用 (Nid)returndocument.getElementById(Nid);就这么简单(在JSQUERY里可能稍微功能再强大一点,但主要还是我写的这个功能。)以后在网页就不用每次使用document.getElementById("ID名")来获取元素,只用(‘ID名’)即可,非常简使了。
三种具体用法:
1、 ( ) 可 以 是 ()可以是 ()可以是(expresion),即css选择器、Xpath或html元素,也就是通过上述表达式来匹配目标元素。
比如:$(“a”)构造的这个对象,是用CSS选择器构建了一个jQuery对象——它选择了所有的这个标签。如:
( " a " ) . c l i c k ( f u n c t i o n ( ) . . . ) 就 是 在 点 击 页 面 上 的 任 何 一 个 链 接 时 的 触 发 事 件 。 确 切 地 说 , 就 是 j Q u e r y 用 < a / > 这 个 标 签 构 建 了 一 个 对 象 ("a").click(function(){...}) 就是在点击页面上的任何一个链接时的触发事件。确切地说,就是jQuery用这个标签构建了一个对象 ("a").click(function()...)就是在点击页面上的任何一个链接时的触发事件。确切地说,就是jQuery用<a/>这个标签构建了一个对象(“a”),函数 click()是这个jQuery对象的一个(事件)方法。
比如有这样一段HTML代码:
one
two
three
jQuery 而操作这段HTML的是如下一条语句: alert($("div>p").html()); $()中的是一个查询表达式,也就是用“div>p”这样一个查询表达式构建了一个jQuery对象,然后的“html()”意思是显示其html内容,也就是上面HTML代码段的[two]。再如: $("Hello
2、 ( ) 可 以 是 ()可以是 ()可以是(element),即一个特定的DOM元素。如常用的DOM对象有document、location、form等。如这样一行代码: 的 中的内容。 3、 ()中的document是一个DOM元素,即在全文寻找带<p>的<div>元素,并显示<p>中的内容。3、()可以是 ( f u n c t i o n ) , 即 一 个 函 数 , 它 是 (function),即一个函数,它是 (function),即一个函数,它是(document).ready()的一个速记方式。如常见的形式是这样的: ( ′ d i v > u l ′ ) 是 < d i v > 的 直 接 后 代 里 找 < u l > ; 而 ('div>ul')是 2)用jQuery对象的几个方法(如方法find()、each()等) 1、标签选择器 ( ′ p ′ ) 、 类 选 择 器 ('p')、类选择器 (′p′)、类选择器(’.myClass’)、id选择器KaTeX parse error: Expected 'EOF', got '#' at position 3: ('#̲myId')相对简单,不多说。…(‘div>ul’)和$(‘div ul’)是有区别的, 3、不属于上述的CSS和XPath的选择器,就是自定义的选择器了,用“:”表示,这里要用的就是:first,:last,:parent ,:hidden,:visible,:odd,:even,:not(‘xxx’), “:eq(0)”(始于0),:nth(n),:gt(0),:lt(0),:contains(“xxx”) 4、还有几个,简单不解释了 5、要直接访问DOM元素,可用get(0)的方法,如 同上,数据api借口,发送一个post请求,this.$http.post this.$http.post()中接受三个参数: 1.第一个参数,要请求的url地址 在post方法中,使用.then来设置成功的回调函数,如果想要拿到成功的结果,需要result.body 定义:组件的出现就是为了拆分vue实例的代码量,让我们能够以不同的组件来划分不同的功能模块,当我们需要什么功能时,可以调用相应的模块即可。 定义全局组件的几种方式: } 直接使用vue.component方法 将目标字符串,定义到script标签 同时,需要使用vue.component来定义组件: 如果要使用组件,直接把组件的名称,以html标签的形式,引入到页面中,即可 安装路由模块vue-router路由模块 创建一个路由对象,当导入vue-router包之后,在window全局对象中,就有一个路由的构造函数,叫做vueRouter 什么是路由匹配规则:
$(document).find(“div>p”).html());
( ) 中 的 d o c u m e n t 是 一 个 D O M 元 素 , 即 在 全 文 寻 找 带 < p > 的 < d i v > 元 素 , 并 显 示 < p > 中 的 内 容 。 3 、 ()中的document是一个DOM元素,即在全文寻找带
$(document).ready(function(){
alert(“Hello world!”);
});
可变形作:
( f u n c t i o n ( ) a l e r t ( " H e l l o w o r l d ! " ) ; ) ; 对 于 选 择 H T M L 文 档 中 的 e l e m e n t s , j Q u e r y 有 两 种 方 法 : 1 ) 如 (function(){ alert("Hello world!"); }); 对于选择HTML文档中的elements,jQuery有两种方法: 1)如 (function()alert("Helloworld!"););对于选择HTML文档中的elements,jQuery有两种方法:1)如(“div>ul a”),它的意思是div标签中的ul标签中的a标签
不过, ( ′ d i v > u l ′ ) 和 ('div>ul')和 (′div>ul′)和(‘div ul’)是有区别的,; 而 (′div>ul′)是<div>的直接后代里找<ul>;而(‘div ul’)是在
。
$("#orderedlist).find(“li”) 就像 $("#orderedlist li"). each()一样迭代了所有的li,而表达式中的“#”表示HTML中的ID,如上例中的“#orderedlist”就表示“ID为orderedlist所在的标签”。
( ′ d i v > u l ′ ) 是 < d i v > 的 直 接 后 代 里 找 < u l > ; 而 ('div>ul')是;而 (′div>ul′)是<div>的直接后代里找<ul>;而(‘div ul’)是在
。
所以,
KaTeX parse error: Expected 'EOF', got '#' at position 3: ('#̲sId>li')所选择的是id…(’#sId li:not(.horizontal)’),就是指类名"sId"里面的所有li的子孙中没有horizontal类的所有元素。——这里的not()是一个negation pseudo class.
这里返回的是一个jQurey对象,一个数组对象,这个jQuery对象的长度可用.length()得到。
2、XPath选择器
如:选择所有带有title 属性的链接,我们会这样写:$(‘a[@title]’)
[]里带@,说明[]里的是元素的属性;是个属性选择器
[]里没@,说明[]里的是元素的子孙。
( ′ u l l i ′ ) 和 ('ul li')和 (′ulli′)和(‘ul[li]’)虽然返回的都是一个jQuery数组,但两者的含义正好相反。前者是要找
下所有
数组。
在XPath中,要找一个“以…开头”的属性,用^=,如找一个name属性是以mail开头的input元素,就用
( ′ i n p u t [ @ n a m e = " m a i l " ] ′ ) 要 找 一 个 “ 以 . . . 结 尾 ” 的 属 性 , 要 用 ('input[@name^="mail"]') 要找一个“以...结尾”的属性,要用 (′input[@name="mail"]′)要找一个“以...结尾”的属性,要用=
要找一个“不头不尾”的属性,用*=
如:$(‘tr:not([th]):even’)意为元素的子孙中不含的所有子孙的偶数项
$(‘th’).parent()——
$(‘td:contains(“Henry”)’).prev()——内容包含有"Henry"的的上一个节点
$(‘td:contains(“Henry”)’).next()——内容包含有"Henry"的的下一个节点
$(‘td:contains(“Henry”)’).siblings()——内容包含有"Henry"的的所有兄弟节点
还有一个,就是end(),这个方法肯定是用在某个DOM节点执行了某一动作之后,还想在与其相关的节点上执行类似动作,这里就要用到end()。用过end()方法之后,所返回的是执行动作的那个节点的父节点上。举个例子
$(…).parent().find(…).addClass().end()
这里执行动作的节点是find(…),是一个数组对象,它所做的动作是“addClass()”,之后,用了个end(),这时所返回的东东就是指向了parent()所指向的节点,也就是执行“addClass()”动作的那个数组对象的父节点。
KaTeX parse error: Expected 'EOF', got '#' at position 3: ('#̲myelement').get…(’#myelement’)[0]从数据库列表获取数据
created(){}当vm实例的data和methods初始化完毕后,vm会自动给执行created这个生命周期函数向数据库里添加数据
2.要提交给服务器的数据,要以对象形式提交给服务器{name:this.name}
3.第三个参数是一个配置对象,要以哪种表单数据类型提供过去{emulateJSON:true}什么是组件,关于组件的定义以及组建的使用
组件化和模块化的不同:
var login =vue.extend(
{
template:‘登陆
‘
);
vue.component(‘login’,login);
vue.component({
template:‘注册
’
});
vue.component(‘account’,{
template:’#tmpl’
});

什么是路由
在new一个路由对象的时候,可以为构造函数,传递一个配置对象,这个配置对象中的route表示路由匹配规则的意思
每个路由规则都是一个对象,这个规则对象身上有两个必须的属性;
属性1是path:表示监听哪个路由链接地址
属性2是component,表示如果路由是前面匹配到的path,则展示component属性对应的那个组件watch, computed和methods之间的对比
webpack的引用


