微信支付 JSAPI支付, h5支付,扫码支付等
先了解一下支付操作的大致流程:
微信支付 接入操作步骤
1。环境配置准备
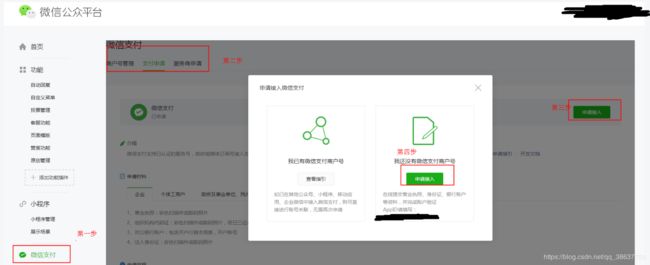
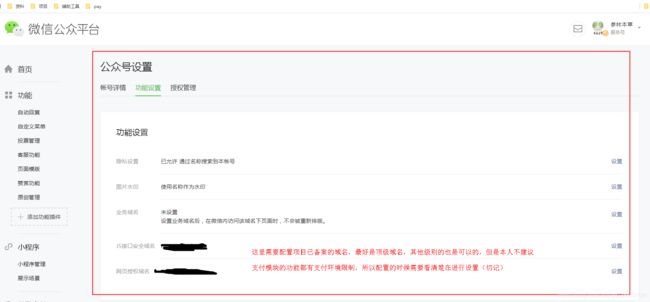
1.1 微信公众号平台 开通微信支付功能
1.2 配置公众号对应产品的访问地址(一级域名) 并把文件放置服务器的根目录
1.3 微信支付平台 开通微信授权服务功能 设置api秘钥 (用于支付信息加密)
1.4 获取微信支付平台的商户号 子商户号等配置信息 (支付时需要)
1.5 前端页面授权 获取微信用户code
1.6 后台根据前端传的code 去获取微信用户的openId 并记录
1.7 调用统一下单接口 支付类型更改为JSAPI支付
1.8 处理请求结果 返回相关参数给前端 拉取微信支付页/二维码链接给前端 前端转成二维码支付
1.9 处理回调请求 更改系统相关信息(充值/订单 资金流水)
以上呢就是开发的大致的业务操作流程了,
首先你得有一个微信公众平台的账户(没有的话需要申请) ,申请后登录微信公众平台进行相关信息的配置

第二步,把微信支付的必要的配置信息提取出来(APPID,AppSecret等信息),appId在申请账户后就会自动生成,这个是唯一标识很私密,所以需要好好保护,AppSecret 开发者秘钥 的作用是用来加密一些私密信息用的, 这个需要自己设置,设置的步骤跟着平台的提示走就好了,需要下载一个微信生成秘钥的控件,然后只需要下一步到完成即可,如果忘了自己前面设置的秘钥,可以重置当前秘钥,重新设置。

第三步 进行服务器域名绑定 绑定域名的时候需要上传一个**.txt文件到服务器 ,最好是上传到根目录,因为这个域名需要配置顶级或者一级域名,(个人建议)

第四步 检查接口权限是否开通,避免对接支付的时候频繁出错

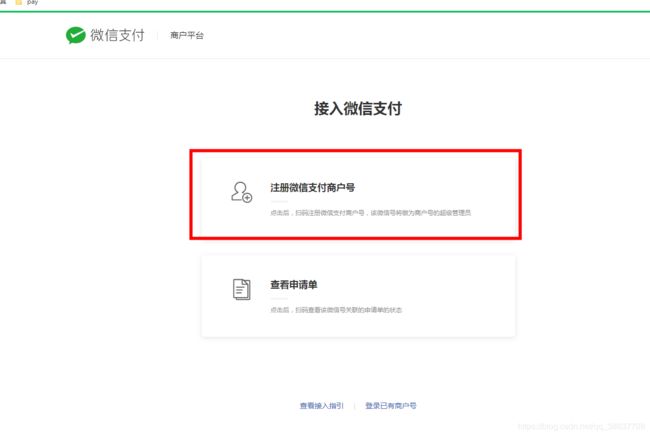
第五步 开通微信支付服务功能 这里需要注意一个点,那就是需要关联商户号,在你申请微信支付功能的时候会自动生成数据,通过之后就能用了,如果被驳回那么只能检查资料重新进行申请了,直到通过为止,通过之后,需要记录一下这个商户号,因为支付的金额都会在这个商户账号里面

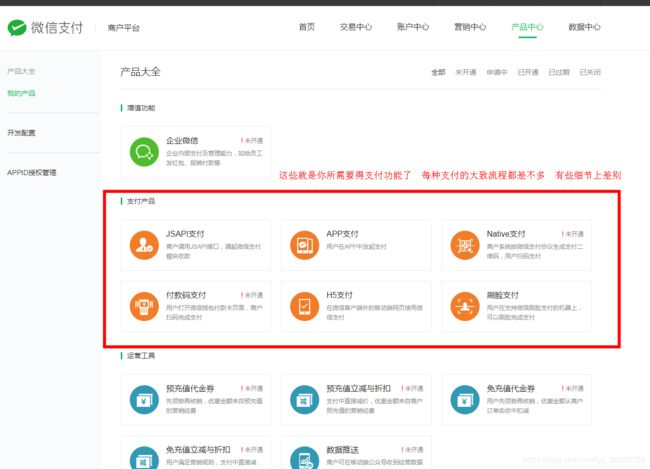
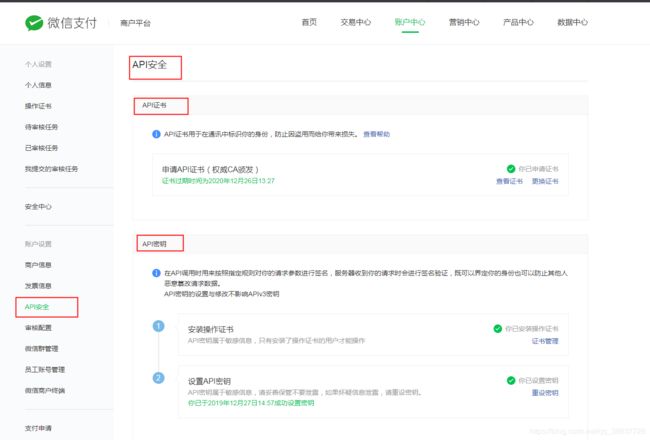
第七步 开通需要的支付功能,这个支付功能需要自己手动申请才会获得对应的权限,不然支付的时候会抛出未开通服务的错误。 开通权限时,需要登录管理员账户,未授权时其他账户是不行的,既然微信支付平台已经开通了,那么还有一件很重要的事情要做 如下:

申请API证书 和设置API秘钥,这个很重要(划重点),在请求支付接口的时候需要加密请求参数生成sign,发送支付请求到微信平台后,微信平台需要解密你的请求参数,如果你的加密秘钥与平台配置的不一致,那么微信平台会抛出对应异常信息提醒你需要怎么做,(如果不懂,可以看一下微信社区的官方回复)
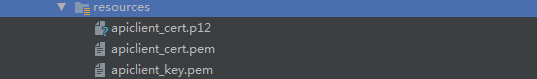
证书申请成功后会三个文件:

说了这么多,证明准备工作比开发繁琐的太多太多了,也有点绕脑子。
以上就是开发前置工作,环境配置和配置参数的获取,接下来我们来看一下支付的实现,其实实现并没有想象中的那么花里胡哨,很简单,先看一下官方的开发步骤和接口文档,有些需要注意的事项 文档都有对应的备注,(吐槽:虽然文档的阅读性差的不是一星半点,但是人家NB 没办法,还是看吧)
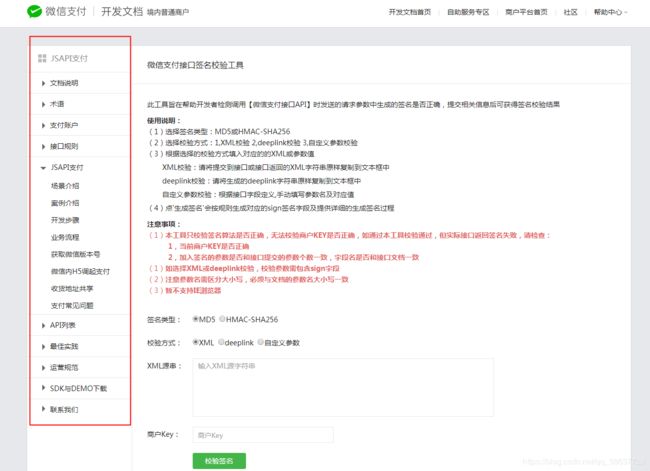
第八步:查看官方文档和注意事项
官方接口文档链接:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=20_1

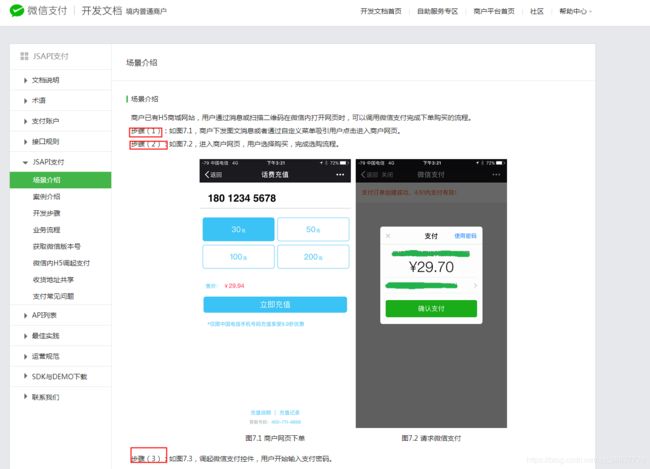
到了这步,我们需要先看流程,比如场景介绍,支付操作流程等。我这里选的是JSAPI支付,
场景介绍中,有介绍支付的操作流程,还有一个开发步骤,这里需要画一下重点,

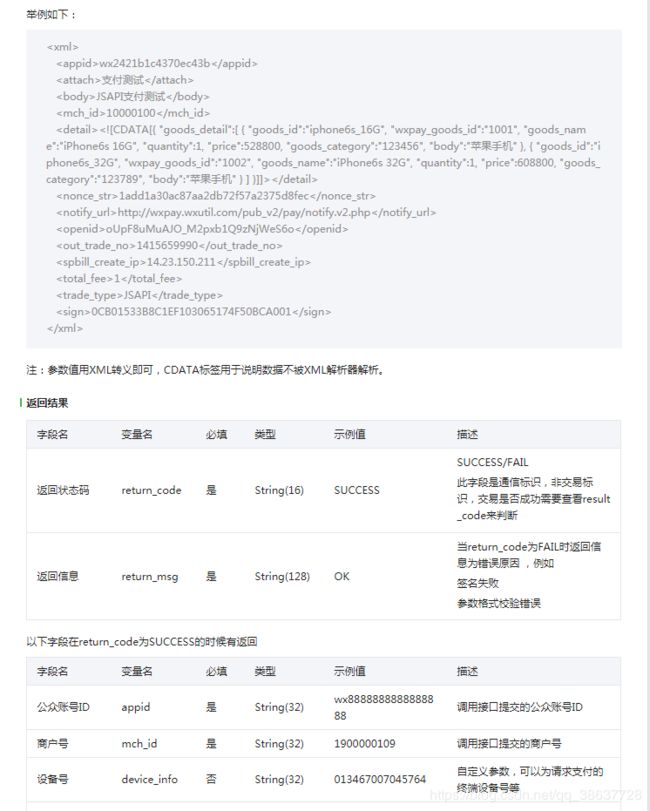
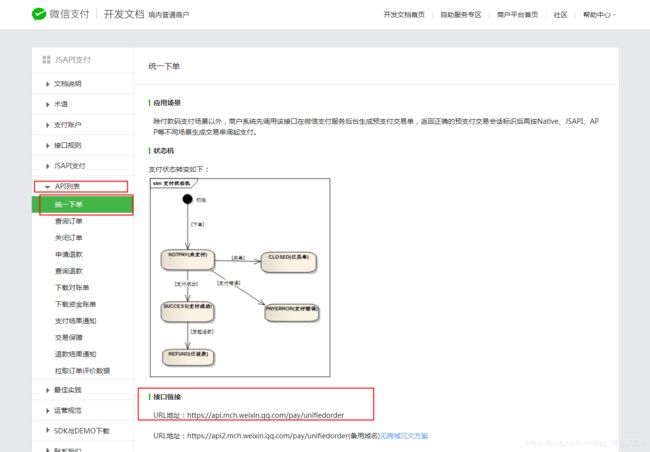
看完支付的操作流程,接下来就是需要看一下支付的接口文档了,关键部分都在这个统一下单接口中实现的



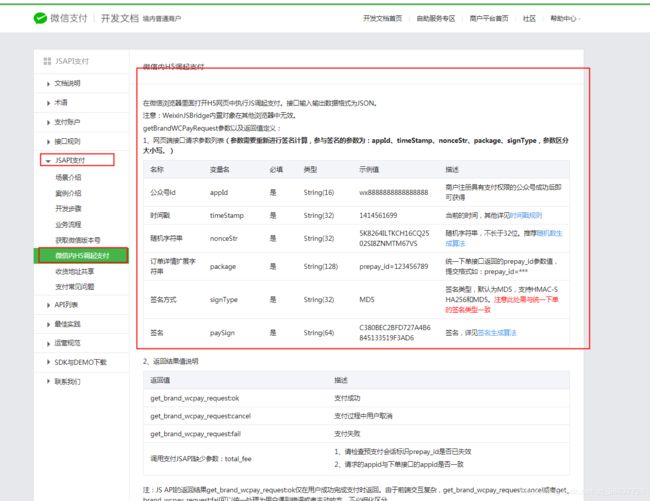
上面有部分字段需要单独签名加密的,这里就需要用到我们前面在我想平台配置的秘钥来进行签名和加密了,这里有一个地方需要注意的是 这个sign字段 ,这个是你传的所有参数的签名加密串(单独的一个字段)
签名的方式 默认是MD5(建议还是填MD5,不要花里胡哨的,避免有其他问题)
大家注意到了吧,返回的数据都是xml格式,你是不是在想,既然接口返回的数据是xml结构的,那请求的数据结构也是xml类型的呢!? 如果你是这样想的,那么你想的没错,答案是肯定的,所以你需要写一个xml数据转换的工具类方法之类的,
根据统一下单返回的参数在进行下一步操作:
第九步: 生成前端需要的相关支付参数:

惊喜吧!!他竟然分成两块给你看,如果是第一次接微信支付,肯定会抓狂疯狂吐槽之类的,所以我之前说微信的官方文档写的有点乱七八糟的缘故,本人也是深有体会,回归正题,经过这一步的处理我们就可以进行拉取微信支付控件,进行支付了,呼!!(疯狂躁动.jpg),这步跟统一下单类似,只要单独加密即可。
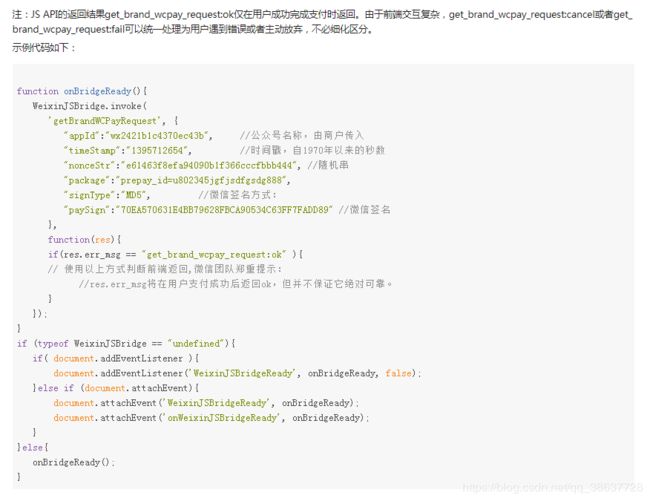
剩下的工作就需要交给前端来做了,前端执行组装一下参数,引入微信支付的js 进行请求即可,如下:

到这里,后端剩下的工作就是等前端支付完成后,等微信的支付回调了,这里需要注意一下,微信回调的参数什么的,都在请求流里面,不清楚的需要补充一下这块的知识点了,把回调的参数解析处理,根据不同情况做不同的逻辑处理即可,那么一次微信支付就正式完成了。
注意:
1.如果配置参数都准备好,但是在提交信息后 页面提示 商家存在未配置的参数时,应该是你的支付域名没有配置
解决办法:登录微信支付平台 找到 产品中心-对应支付服务-api设置- jsapi域名 设置你的服务域名即可,
2.在调试时,出现参数加密错误 ,原因可能是本地的秘钥和商户后台配置的秘钥不一致,或者你的字段名与文档的不一致导致的
3. 支付请求成功后的回调处理,回调的参数是放置在请求流中,需要用流来读取,读取参数的方法在git 的dome中。
4. 其他的需要看微信官方文档,文档是不定期更新的,希望以上能帮助大家少踩坑。
5. h5 支付中的app支付方式,在生成预支付信息时需要依赖统一下单接口的中预支付会话id,然后预支付参数中有一个子商户号,这个商户号是app绑定支付平台的商户号,可能是主商户号也可能是app 的商户号,如果没有找到app 的商户号,那就是微信支付的主商户号了。
上面是解释了微信支付大致操作流程的逻辑,那么下面来点真实的。
这个是代码dome实例 的git地址: https://github.com/Janemee/WeChatPaydome
有些地方我去掉了部分代码,那一部分是在微信支付逻辑之外的部分,对你们来说也没啥用,自己写一下就好了,都是本地处理的逻辑。 有问题可以私我,或者发表自己的评论,有什么不对的地方也请大家多多指教。