前端学习,html5&css实战总结
文章目录
- 开始学习HTML标签
- HTML 学习h2标签
- HTML 学习p标签
- 删除HTML的注释
- HTML注释语句学习
- HTML用占位符文本填补空白
- 删除HTML标签
- HTML 更换文本的颜色
- 使用CSS选择器定义标签
- 使用一个CSS Class去给标签定义Style
- HTML 为多个元素使用CSS类定义样式
- HTML 设置标签的字体大小
- HTML 设置标签的字体样式
- 引入Google字体
- HTML 处理多个字体降级
- HTML 给页面添加图片
- HTML 调整网页里图片大小
- HTML 给标签增加边框
- HTML 给标签增加圆角边框
- HTML 给图像设置圆角边框
- HTML 设置链接锚元素外部页面
- HTML 在p标签内设置锚链接
- HTML 使用#符合设置固定链接
- HTML 为图片设置超链接
- HTML 为图片添加alt描述
- HTML 创建项目符号无序列表
- HTML 创建有序列表
- HTML 创建文本输入框
- HTML 为文本输入框设定预定值
- HTML 添加表单
- HTML 为表单添加提交按钮
- HTML 使用HTML5技术把表单设置为必填
- HTML 添加单选框
- HTML 添加复选框
- HTML 使用checked属性设置复选框和单选框默认被选中
- HTML 在div元素中嵌套多个元素
- HTML 为div元素设置背景颜色
- HTML 为标签添加ID属性
- HTML 使用ID属性设置标签样式
- HTML 使用padding布局页面标签
- HTML 使用margin布局页面标签
- HTML 使用负值设置页面元素的margin属性
- HTML 为不同方向padding设置不同的值
- HTML 为不同方向margin设置不同的值
- HTML CSS中padding简写
- HTML CSS中margin简写
- CSS 样式的继承
- CSS 继承Body元素样式
- CSS 样式的覆盖
- CSS 多个class处理样式覆盖
- CSS 通过ID的样式属性覆盖class类的声明
- CSS 通过内联样式覆盖class类的声明
- CSS 通过使用Important覆盖所有其他样式
- CSS 通过使用十六进制代码设置特定的颜色
开始学习HTML标签
大多数HTML元素都有一个 开始标签 和一个 结束标签 。
开始标签看起来像这样:
结束标签看起来像这样:
请注意,开始标签和结束标签之间的唯一区别是结束标签后面多了一个 /(斜杠)。
任务:将你的h1元素的文本改为“Hello World”而不是“Hello”。
Hello
结果:
Hello World
HTML 学习h2标签
你输入的 h2 元素将在网站上创建一个 h2 元素。
该元素告诉浏览器你的网站的结构。h1 元素通常用于主标题,而 h2 元素通常用于副标题。还有 h3,h4,h5 和 h6 元素来表示不同的和新的部分。
任务:添加一个表示“CatPhotoApp”的 h2 标签,在“Hello World”h1 元素下方创建第二个HTML 元素 。
Hello World
CatPhotoApp
HTML 学习p标签
p 元素是网站上正常段落文本的首选元素。P是“paragraph”的缩写。
你可以创建一个这样的p元素:
我是一个p标签!
任务:在你的 h2 元素下面创建一个 p 元素,段落的文本为“Hello Paragraph”。
Hello World
你好html
Hello Paragraph
删除HTML的注释
注释是一种方式,你可以在代码中留下注释,而不会影响代码本身。
注释也是使代码无效而不必完全删除的便捷方式。
你可以使用 结束注释。
任务:删除注释 h1,h2 和 p 元素。
Hello World
你好html
Hello Paragraph
HTML注释语句学习
请记住,开始注释,你需要使用 。
在这里,你需要在 h2 元素开始之前结束注释。
任务:注释 h1 元素和p 元素,删除 h2 元素的注释。
html编程入门教程
HTML用占位符文本填补空白
Web开发者通常将 lorem ipsum text 用作占位符文本。占位符就是一些文字占着位置,没有实际意义。
“lorem ipsum”的文字是由古罗马的西塞罗从一个著名的段落中随机而出的。
自公元16世纪以来,Lorem ipsum文字已被排版用作占位符文本,而这种传统在网络上继续存在。
那么,5 个世纪是足够长的。因为我们正在建立一个 CatPhotoApp, 让我们使用的东西叫 kitty ipsum text 。
关于html空白汉字占位符
任务:把 p 元素中的文本替换为:Monkey code 猴哥猴哥,你真了不得,五行大山压不住你,蹦出个孙行者。
西游记
齐天大圣
孙悟空
Monkey code 猴哥猴哥,你真了不得,五行大山压不住你,蹦出个孙行者。
删除HTML标签
我们的手机屏幕空间是有限的。
让我们删除不必要的元素,以便开始构建我们的CatPhotoApp。
任务:删除你的h1元素,以便简化我们的视图。
编程入门教程
在大家心目中,也许编程是一件非常困难的事情,其实也是一件非常有乐趣的事情,只要掌握好编程入门的方法,就能慢慢进入一个全新的创造世界。
即使删除h1标题,h2标题的属性(字体大小等)也不会变化
HTML 更换文本的颜色
现在我们来改变一些文字的颜色。
我们可以通过修改 h2 元素的 style (样式)来做到这一点。
样式的属性有很多,其中color用来指定颜色。
以下是将你的 h2 元素的文本颜色设置为蓝色的示例:
CatPhotoApp
任务:更改你的 h2 元素的样式,使其文本颜色变为红色。
html编程入门教程
在大家心目中,也许编程是一件非常困难的事情,其实也是一件非常有乐趣的事情,只要掌握好编程入门的方法,就能慢慢进入一个全新的创造世界。
使用CSS选择器定义标签
使用CSS,您可以使用数百种CSS属性来更改元素在页面上的显示方式。
当你输入CatPhotoApp
inline style(内联样式)。
这是添加元素的样式的一种方法,但更好的方法是使用CSS,它代表(Cascading Style Sheets)层叠样式表。
在代码的顶端,创建一个如下所示的style元素,:
在这个style元素的内部, 你可以为所有h2元素创建一个CSS选择器。例如,如果你希望所有的h2元素都设置为红色, 则你的样式元素将如下所示:
请注意,围绕每个元素的样式,打开和关闭花括号 ({ 和}) 很重要。您还需要确保元素的样式位于开始和结束样式标签之间。最后,请确保将分号添加到每个元素样式的末尾。
任务:删除你的h2元素的样式属性,而不是创建一个CSSstyle元素。添加必要的CSS,以将所有h2元素变为蓝色。
html编程入门教程
在大家心目中,也许编程是一件非常困难的事情,其实也是一件非常有乐趣的事情,只要掌握好编程入门的方法,就能慢慢进入一个全新的创造世界。
使用一个CSS Class去给标签定义Style
类是可重用的样式,可以添加到HTML元素。
下面是一个CSS类声明的例子:
你可以看到我们已经在 在大家心目中,也许编程是一件非常困难的事情,其实也是一件非常有乐趣的事情,只要掌握好编程入门的方法,就能慢慢进入一个全新的创造世界。
html编程入门教程
HTML 为多个元素使用CSS类定义样式
请记住,你可以通过在相关元素的开始标签中使用 class="your-class-here" 将类附加到HTML元素。
记住,CSS类选择器在开始时需要添加 . 为前缀,如下所示:
.blue-text {
color: blue;
}
但是还要记住,在HTML中class属性的值不需要添加 . 为前缀,如下所示:
CatPhotoApp
任务:将 red-text 类应用于你的 h2 和 p 元素中。
html编程入门教程
在大家心目中,也许编程是一件非常困难的事情,其实也是一件非常有乐趣的事情,只要掌握好编程入门的方法,就能慢慢进入一个全新的创造世界。
HTML 设置标签的字体大小
字体大小由 font-size CSS属性控制,如下所示:
h1 {
font-size: 30px;
}
在现有 p 元素之后创建第二个 p 元素,并使用以下文本:
养动物有的时候,就是介于爱与恨之间,当你钦羡别人萌宠这么可爱的时候,你一定没有想过,狗狗和猫猫会到处拉屎,甚至会屯老鼠,啃鞋子,用爪子爬门,你不理它,它就挠你,你要对它发脾气,它会比你更来劲。所以,狗猫慎入,没有一定的准备,切勿随便去侍养动物。它们一旦认定你了,你就是它们的主人,如果你抛弃它们,它们必定心中重创。
在包含 在大家心目中,猫是慵懒的可爱的化身,它可以睡饱了再起来吃饭,可以逗趣小耗子,可以卖得了萌,使得了坏,这样百变的小怪兽就集结在一只宠物上,怎能不惹人怜爱。 养动物有的时候,就是介于爱与恨之间,当你钦羡别人萌宠这么可爱的时候,你一定没有想过,狗狗和猫猫会到处拉屎,甚至会屯老鼠,啃鞋子,用爪子爬门,你不理它,它就挠你,你要对它发脾气,它会比你更来劲。所以,狗猫慎入,没有一定的准备,切勿随便去侍养动物。它们一旦认定你了,你就是它们的主人,如果你抛弃它们,它们必定心中重创。red-text 类的同一
我家的猫咪
HTML 设置标签的字体样式
你可以使用 font-family 属性来设置元素的字体。
例如,如果要将 h2 元素的字体设置为 Sans-serif ,则可以使用以下CSS:
h2 {
font-family: Sans-serif;
}
任务:使不包含 red-text类的p元素都使用Monospace字体。
CatPhotoApp
在大家心目中,也许编程是一件非常困难的事情,其实也是一件非常有乐趣的事情,只要掌握好编程入门的方法,就能慢慢进入一个全新的创造世界。
可以学习的编程语言有很多,我们这个编程训练营里面有大量的编程实战实验,包括Html、css、Javascript、jquery、bootstrap等等前端编程实战课程,请大家耐心按阶段不断向前学习和通过一轮一轮的挑战,相信很快您的编程技术会得到很大的提升,为找到一份好的编程工作做好准备。
引入Google字体
现在, 让我们引入并应用 google 字体 (请注意, 如果 google 在你的国家被阻止, 你需要跳过这一挑战)。
首先,你需要用 link 标签来引入谷歌Lobster字体。
复制以下代码段并将其粘贴到代码编辑器的顶部:
现在,你可以将 Lobster 作为 font-family属性 的值应用于你的 h2 元素上。
任务:将你的 h2 元素应用 font-family 属性,值为Lobster。
CatPhotoApp
在大家心目中,也许编程是一件非常困难的事情,其实也是一件非常有乐趣的事情,只要掌握好编程入门的方法,就能慢慢进入一个全新的创造世界。
可以学习的编程语言有很多,我们这个编程训练营里面有大量的编程实战实验,包括Html、css、Javascript、jquery、bootstrap等等前端编程实战课程,请大家耐心按阶段不断向前学习和通过一轮一轮的挑战,相信很快您的编程技术会得到很大的提升,为找到一份好的编程工作做好准备。
link href=“https://fonts.googleapis.com/css?family=Lobster” rel=“stylesheet” type="text/css"这句话分析:
link标签的href 属性指向了一个外部样式表的位置“https://fonts.googleapis.com/css?family=Lobster”
其中超链接的 URL。可能的值:
- 绝对 URL - 指向另一个站点(比如 href=“http://www.example.com/theme.css”)
- 相对 URL - 指向站点内的某个文件(href="/themes/theme.css")
rel是relationship的英文缩写,也就是“关系”,stylesheet中style是样式的意思,sheet是表格之意,总起来是样式表的意思
rel=“stylesheet” 的意思就很明显了:描述了当前页面与href所指定文档的关系。即说明的是,href连接的文档是一个新样式表。
type="text/css"指文件类型
10款优质谷歌手写英文字体和源码推荐
HTML 处理多个字体降级
在所有浏览器中都有几种可用的默认字体。这些包括 Monospace 、Serif 和 Sans-Serif。
当某种字体不可用时,你可以让浏览器将其 “降级” 为另一种字体。
例如,如果你希望元素使用 Helvetica 字体,但是当 Helvetica 不可用时也会降级为Sans-Serif 字体,则可以使用此CSS样式:
p {
font-family: Helvetica, Sans-Serif;
}
任务:现在,你可以注释掉对Google字体的使用,注释掉link标签,以使 Lobster 字体不可用。请注意观察它是如何降级为 Monospace 字体的。
CatPhotoApp
在大家心目中,也许编程是一件非常困难的事情,其实也是一件非常有乐趣的事情,只要掌握好编程入门的方法,就能慢慢进入一个全新的创造世界。
可以学习的编程语言有很多,我们这个编程训练营里面有大量的编程实战实验,包括Html、css、Javascript、jquery、bootstrap等等前端编程实战课程,请大家耐心按阶段不断向前学习和通过一轮一轮的挑战,相信很快您的编程技术会得到很大的提升,为找到一份好的编程工作做好准备。
HTML 给页面添加图片
你可以使用 img 元素将图片添加到您的网站,并使用 src 属性指向一个图片的具体地址。
例子如下:

img 元素具有 alt 属性。alt 属性中的文本用于屏幕阅读器以提高可访问性,并且如果图像无法加载,则会显示。
任务:让我们在上面的 img 示例中添加一个 alt 属性:

请注意,img 元素是自关闭元素,不需要结束标签。
请用以下图片来测试:
/statics/codecamp/images/relaxing-cat.jpg
html编程入门教程

猫咪猫咪我就喜欢你
深深地爱上你
没有理由没有原因
从见到你的那一天起
你知道我在等你吗?
你如果真的在乎我
又怎会让无尽的夜陪我度过
猫咪猫咪我就喜欢你
深深地爱上你
在黑夜里倾听你的声音
img src="/statics/codecamp/images/relaxing-cat.jpg" alt="a relaxing cat"这句话分析:
img标签的src 属性指向了一个jpg文件的位置“/statics/codecamp/images/relaxing-cat.jpg”
标签的src属性
标签的alt属性
HTML 调整网页里图片大小
CSS包含一个 width 的属性,用于控制元素的宽度。就像使用字体一样,我们将使用 px(像素)来指定图片的宽度。
例如,如果我们要创建一个名为 larger-image 的CSS类,把HTML元素的宽度设定为500像素,我们将使用:
任务:创建一个名为smaller-image的类,并使用它来调整图片的大小,使其只有100像素宽。
CatPhotoApp

在大家心目中,也许编程是一件非常困难的事情,其实也是一件非常有乐趣的事情,只要掌握好编程入门的方法,就能慢慢进入一个全新的创造世界。
可以学习的编程语言有很多,我们这个编程训练营里面有大量的编程实战实验,包括Html、css、Javascript、jquery、bootstrap等等前端编程实战课程,请大家耐心按阶段不断向前学习和通过一轮一轮的挑战,相信很快您的编程技术会得到很大的提升,为找到一份好的编程工作做好准备。
HTML 给标签增加边框
CSS 边框具有 style(样式)、color(颜色)、width(宽度) 等属性。
例如,如果我们想要设定一个HTML元素的边框颜色为红色、边框宽度为5像素(px)、边框样式为实线(solid),代码如下所示:
任务:创建一个叫 thick-green-border的class,设定它的边框宽度为10px、边框样式为solid、边框颜色为绿色,并将该class应用于你的猫咪照片上。
请记住,你可以应用多个class到一个元素,只需要在多个class之间用空格分开即可。例如
img class="class1 class2">
程序
CatPhotoApp

在大家心目中,也许编程是一件非常困难的事情,其实也是一件非常有乐趣的事情,只要掌握好编程入门的方法,就能慢慢进入一个全新的创造世界。
可以学习的编程语言有很多,我们这个编程训练营里面有大量的编程实战实验,包括Html、css、Javascript、jquery、bootstrap等等前端编程实战课程,请大家耐心按阶段不断向前学习和通过一轮一轮的挑战,相信很快您的编程技术会得到很大的提升,为找到一份好的编程工作做好准备。
HTML 给标签增加圆角边框
猫咪图片的边框目前有尖角。我们可以用一个叫 border-radius(边框半径)的CSS属性来改变它的边框变成圆角。
任务:你可以使用像素来指定 border-radius 的属性值,给你的猫咪图片的 border-radius 设定为10px。
注意:这个任务允许有多种解决方案。例如,你可以添加border-radius到 .thick-green-border 类或 .smaller-image 类。
html编程入门教程

我家两岁的小公猫哈哈是个收藏家,臭鱼烂虾,鸡头猪手,无所不爱。清晨我还在睡梦中,突然觉得胸口一沉,恍惚中意识到哈哈又跑到我身上来撒娇,心里不由得滚起温暖的热流,拉过哈哈一把从头摸过背,小家伙顺势想往被子里钻,我一边拒绝着一边往上拉被子,突然脚下一凉,烂泥一样挂在我的大脚趾上的是一块垃圾箱里的鱼头!我顿时睡意全无,换床单洗被罩,天光放亮才勉强收拾妥当。害得我带着熊猫眼跑去上班,一天都没有好心情。实在搞不懂它为什么爱把垃圾叼上床,是故意恶作剧?还是我给的猫粮不够吃?
有时候猫会把主人当成自己的孩子(听起来有点令人窝心),这种行为是在给家里带来猎物。它把自己看成是家里的顶梁柱,有责任给不争气的主人找来食物——猫咪通过长时间对你的观察,沉痛地发现你不会打猎。经常出门的猫咪会把它逮到的老鼠、小鸟带回家里,不出门的就经常翻翻垃圾箱找点东西给你。这个时候,主人可不要责骂它,不然它会认为你对它带回来的食物不满意,下次去找更了不起的东西带回来,放在房间里最显眼的地方。但如果你看见它往家里运输死老鼠,最好也别谢它,别让它觉得你对这种猎物很满意,下次照单带回来。最好的办法是心里感念着猫咪所为你做的,并默默地收拾好一切。
HTML 给图像设置圆角边框
除了像素之外,你还可以使用百分比来指定 border-radius(边框半径)的值。
任务:给你的猫咪图片设定 border-radius 为 50%。
CatPhotoApp

在大家心目中,也许编程是一件非常困难的事情,其实也是一件非常有乐趣的事情,只要掌握好编程入门的方法,就能慢慢进入一个全新的创造世界。
可以学习的编程语言有很多,我们这个编程训练营里面有大量的编程实战实验,包括Html、css、Javascript、jquery、bootstrap等等前端编程实战课程,请大家耐心按阶段不断向前学习和通过一轮一轮的挑战,相信很快您的编程技术会得到很大的提升,为找到一份好的编程工作做好准备。
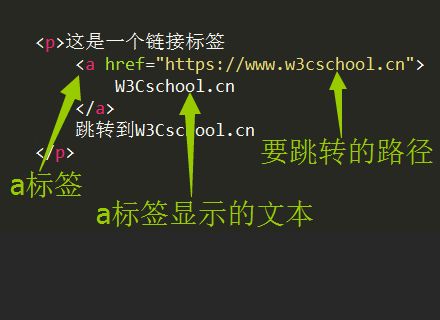
HTML 设置链接锚元素外部页面
a元素,也叫anchor(锚点)元素,用于链接到当前页面之外的内容。
下面是一张a元素的图示。在这种情况下,a元素位于段落元素的中间使用,这意味着链接将出现在段落的中间。
以下是一个例子:
这是一个a标签 W3Cschool.cn跳转到W3Cschool.cn
任务:创建一个链接到http://freecatphotoapp.com的a元素,并将cat photos作为其anchor text(锚文本)。
CatPhotoApp
 cat photos
cat photos
在大家心目中,也许编程是一件非常困难的事情,其实也是一件非常有乐趣的事情,只要掌握好编程入门的方法,就能慢慢进入一个全新的创造世界。
可以学习的编程语言有很多,我们这个编程训练营里面有大量的编程实战实验,包括Html、css、Javascript、jquery、bootstrap等等前端编程实战课程,请大家耐心按阶段不断向前学习和通过一轮一轮的挑战,相信很快您的编程技术会得到很大的提升,为找到一份好的编程工作做好准备。
HTML 在p标签内设置锚链接
Nesting(嵌套)就是把一个元素放在另一个元素中。
例如:
Here's a link to W3Cschool.cn for you to follow.
任务:现在把你的a元素嵌入进一个新的p元素(在现有的h2元素之前),让段落的文本显示为View more cat photos,但只有cat photos是一个链接,其余的文字是纯文本。
HTML 使用#符合设置固定链接
有时你想要在你的网站上添加一个 a 元素,但你还不知道将它链接到哪里,这时你可以使用固定连接。
当你使用 jQuery 更改链接的行为时,这也很方便,我们稍后将会了解。
任务:把 a 元素的 href 属性的值替换为一个 # (# 也称为哈希符号),将其转换为一个固定链接。
CatPhotoApp
Click here for cat photos.

在大家心目中,也许编程是一件非常困难的事情,其实也是一件非常有乐趣的事情,只要掌握好编程入门的方法,就能慢慢进入一个全新的创造世界。
可以学习的编程语言有很多,我们这个编程训练营里面有大量的编程实战实验,包括Html、css、Javascript、jquery、bootstrap等等前端编程实战课程,请大家耐心按阶段不断向前学习和通过一轮一轮的挑战,相信很快您的编程技术会得到很大的提升,为找到一份好的编程工作做好准备。
HTML 为图片设置超链接
你可以通过将某元素嵌套在a元素中使其变为一个链接。
把你的图片嵌入到a元素中。例子如下:

请记住使用 # 作为元素的 href 属性, 以便将其转换为固定链接。
任务:将现有的图像元素放置在锚点元素中。
完成后,把你的光标悬停在你的图片上。此时光标应该由光标指针变成手形指针。这张图片现在是一个链接了。
CatPhotoApp
Click here for cat photos.

在大家心目中,也许编程是一件非常困难的事情,其实也是一件非常有乐趣的事情,只要掌握好编程入门的方法,就能慢慢进入一个全新的创造世界。
可以学习的编程语言有很多,我们这个编程训练营里面有大量的编程实战实验,包括Html、css、Javascript、jquery、bootstrap等等前端编程实战课程,请大家耐心按阶段不断向前学习和通过一轮一轮的挑战,相信很快您的编程技术会得到很大的提升,为找到一份好的编程工作做好准备。
HTML 为图片添加alt描述
alt 属性, 是当图片无法显示时的替代文本。alt 属性对于盲人或视觉障碍的用户理解图片中的内容非常重要,搜索引擎也会搜索alt 属性来了解图片的内容。
总而言之,alt 属性是一个必需的属性,为页面上的图片都加上 alt 属性是好习惯。
你可以像下面例子中一样为img元素添加一个 alt 属性:

任务:为你的猫咪图片添加一个 alt 属性,内容为A cute orange cat lying on its back。
CatPhotoApp
Click here for cat photos.

在大家心目中,也许编程是一件非常困难的事情,其实也是一件非常有乐趣的事情,只要掌握好编程入门的方法,就能慢慢进入一个全新的创造世界。
可以学习的编程语言有很多,我们这个编程训练营里面有大量的编程实战实验,包括Html、css、Javascript、jquery、bootstrap等等前端编程实战课程,请大家耐心按阶段不断向前学习和通过一轮一轮的挑战,相信很快您的编程技术会得到很大的提升,为找到一份好的编程工作做好准备。
HTML 创建项目符号无序列表
HTML具有用于创建 unordered lists(无序列表) ,或带项目符号列表的特殊元素。
无序列表以 元素。
例如:
- milk
- cheese
将会创建一个带项目符号的"milk"和"cheese"列表。
任务:删除最后两个 p 元素,并在页面底部创建一个有关猫咪喜欢的三件事情的无序列表。
CatPhotoApp
Click here for cat photos.
`在这里插入代码片`

- milk
- cheese
- sleep
HTML 创建有序列表
HTML具有用于创建ordered lists(有序列表), 或数字编号列表的特殊元素。
有序列表以元素。
例如:
- Garfield
- Sylvester
将创建一个包含"Garfield"和"Sylvester"的数字编号列表。
任务:创建一个有关 “Top 3 things cats hate:” (猫咪不喜欢三件事情)的有序列表。
CatPhotoApp
Click here for cat photos.

Things cats love:
- cat nip
- laser pointers
- lasagna
Top 3 things cats hate:
- water
- water
- water
HTML 创建文本输入框
现在我们来创建一个Web表单。
文本输入框是获取用户输入的一种方便的方法。
你可以用如下方法创建:
注意,input元素是自关闭的。
任务:在列表下创建一个type(类型)为 text 的input元素。
CatPhotoApp
Click here for cat photos.

Things cats love:
- cat nip
- laser pointers
- lasagna
Top 3 things cats hate:
- flea treatment
- thunder
- other cats
HTML 为文本输入框设定预定值
placeholder text(占位符)是用户在 input 框输入任何内容之前放置在 input 框中的预定义文本。
你可以创建如下所示的占位符:
任务:将文本 input 框的placeholder的值设置为"cat photo URL"。
CatPhotoApp
Click here for cat photos.

Things cats love:
- cat nip
- laser pointers
- lasagna
Top 3 things cats hate:
- flea treatment
- thunder
- other cats
HTML 添加表单
你可以使用HTML来构建跟服务器交互的Web表单。你可以通过在form元素上添加一个action属性来执行此操作。
action属性的值指定了表单提交到服务器的地址。
例如:
任务:把你的文本输入框嵌套到form元素中。并为此form元素添加action="/submit-cat-photo"。
CatPhotoApp
Click here for cat photos.

Things cats love:
- cat nip
- laser pointers
- lasagna
Top 3 things cats hate:
- flea treatment
- thunder
- other cats
HTML 为表单添加提交按钮
我们在form中添加一个 submit (提交)按钮。点击此按钮,表单中的数据将会被发送到你使用表单 action 属性指定的地址上。
以下是一个submit按钮的例子:
任务:在你的 form 元素中添加一个提交按钮,并以类型为 submit, "Submit"为按钮文本。
CatPhotoApp
Click here for cat photos.

Things cats love:
- cat nip
- laser pointers
- lasagna
Top 3 things cats hate:
- flea treatment
- thunder
- other cats
HTML 使用HTML5技术把表单设置为必填
对于表单,你可以指定某些选项为required(必填项),只有当用户填写了该选项后,用户才能够提交表单。
例如,如果你想要一个文本输入框设置为必填项,你可以在 input 元素中加上 required 属性,你可以使用:
任务:给你的文本输入框添加 required属性,这样用户不填写输入框就无法提交表单。
然后尝试不填写任何文本就提交表单。了解你的浏览器如何提示你该字段是必填项?
注意:required属性在Safari浏览器中不起作用,请用其他浏览器来练习学习。
CatPhotoApp
Click here for cat photos.

Things cats love:
- cat nip
- laser pointers
- lasagna
Top 3 things cats hate:
- flea treatment
- thunder
- other cats
HTML 添加单选框
你可以使用单选按钮来解决你希望用户只给出一个答案的问题。
单选按钮是 input 输入框的一种类型。
每个单选按钮都应该嵌套在自己的 label(标签) 元素中。
所有关联的单选按钮应具有相同的 name 属性。
下面是一个单选按钮的例子:
任务:在你的表单中添加两个单选按钮,一个叫 indoor,另一个叫 outdoor。
CatPhotoApp
Click here for cat photos.

Things cats love:
- cat nip
- laser pointers
- lasagna
Top 3 things cats hate:
- flea treatment
- thunder
- other cats
HTML 添加复选框
checkboxes(复选按钮)通常用于可能有多个答案的问题的形式。
复选按钮是 input 的输入框的一种类型。
每一个复选按钮都应嵌套在其自己的 label元素中。
所有关联的复选按钮输入应该具有相同的 name属性。
以下是一个复选按钮的示例:
任务:为你的表单添加三个复选按钮,每个复选按钮都应嵌套在其自己的 label 元素,所有复选按钮的name属性必须为personality。
CatPhotoApp
Click here for cat photos.

Things cats love:
- cat nip
- laser pointers
- lasagna
Top 3 things cats hate:
- flea treatment
- thunder
- other cats
复选框name属性值相同才算同一组,不同那就是不同组了
前端表单提交的数据,后端是通过表单控件的name属性值去区分的
因为后端接受表单提交的数据是一个数组,input的name值就是对应的数组里的键名
HTML 使用checked属性设置复选框和单选框默认被选中
使用 checked 属性,你可以设置一个单选框和复选框默认被选中。
为此,只需在 input 元素中添加属性checked 。例如:
任务:设置你的第一个单选框和第一个复选框都为默认选中。
CatPhotoApp
Click here for cat photos.

Things cats love:
- cat nip
- laser pointers
- lasagna
Top 3 things cats hate:
- flea treatment
- thunder
- other cats
HTML 在div元素中嵌套多个元素
div 元素,也被称作division(层)元素,是一个盛装其他元素的通用容器。
div 元素是最常用的HTML元素。所以可以利用CSS的继承关系把 div 上的CSS传递给它所有子元素。
你可以使用div元素的开始,并使用div元素的结束。
尝试在你的"Things cats love" p元素之前放置div的开始标记,在你的ol结束标记之后放置div的结束标记,这样你的两个列表就都嵌套在div中了。
任务:把"Things cats love"和"Things cats hate"两个列表都嵌套在同一个div元素中。
CatPhotoApp
Click here for cat photos.

Things cats love:
- cat nip
- laser pointers
- lasagna
Top 3 things cats hate:
- flea treatment
- thunder
- other cats
HTML 为div元素设置背景颜色
你可以使用 background-color 属性来设置一个元素的背景颜色。
例如,如果你想要设置一个元素的背景颜色为green,你可以将其放在你的 style 元素中:
.green-background {
background-color: green;
}
任务:创建一个叫 gray-background 的类选择器,设置其 background-color 为 gray,最后应用到你的 div 元素。
CatPhotoApp
Click here for cat photos.

Things cats love:
- cat nip
- laser pointers
- lasagna
Top 3 things cats hate:
- flea treatment
- thunder
- other cats
HTML 为标签添加ID属性
除了 class属性之外,每一个 HTML 元素也可以具有 id 属性。
使用 id 属性有很多好处,一旦你开始使用jQuery,你将了解更多信息。
id 属性应该是唯一的。虽然浏览器不会强制唯一,但这是被广泛认可的。所以请不要给一个以上的元素相同的 id 属性。
以下是一个例子,说明如何设置h2 元素的id属性为cat-photo-app。
任务:设置 form 元素的id属性为 cat-photo-form。
CatPhotoApp
Click here for cat photos.

Things cats love:
- cat nip
- laser pointers
- lasagna
Top 3 things cats hate:
- flea treatment
- thunder
- other cats
id的作用是作为元素的唯一标识,方便在js中调用,或者用CSS设置样式。
HTML 使用ID属性设置标签样式
关于id属性的一个很酷的事情是,像类选择器一样,你可以使用CSS来设计样式。
以下是一个示例,说明如何使用 cat-photo-element 的id属性来获取元素 ,并设置背景颜色为绿色。在你的style 元素中:
#cat-photo-element {
background-color: green;
}
请注意,在你的 style 元素中,定义类选择器必须添加 . 为前缀,定义ID选择器必须添加 # 为前缀。
任务:尝试给你的 form,添加一个值为 cat-photo-form 的 id 属性,一个绿色的背景。
CatPhotoApp
Click here for cat photos.

Things cats love:
- cat nip
- laser pointers
- lasagna
Top 3 things cats hate:
- flea treatment
- thunder
- other cats
HTML 使用padding布局页面标签
现在让我们把 Cat Photo App 暂时放一边,并了解学习更多关于的 HTML 样式。
你可能已经注意到了这一点,所有的 HTML 元素本质上都是一些小矩形块。
有三个重要的属性控制每个HTML元素的布局:padding(内边距)、`margin(外边距)、border(边框)。
元素的 padding 控制元素与其边框 border 之间的距离。
在这里,我们可以看到,绿方块和红方块都位于黄方块中。请注意,红方块具有比绿方块具有更大的 padding。
当你增大绿方块的 padding时, 它将增加元素内容和元素边框之间的距离。
任务:修改绿方块的 padding ,以使它与红方块匹配。
margin
padding
padding
HTML 使用margin布局页面标签
元素的 margin (外边距)控制元素 border (边框)和周围元素实际所占空间的距离。
在这里,我们可以看到,绿方块和红方块都位于黄方块中。请注意,红方块具有比绿方块更大的 margin(外边距),使其看起来更小。
当你增大绿方块的 margin 时,它将增加元素边框和元素实际所占空间之间的距离。
任务 :修改绿方块的 margin ,以使它与红方块匹配。
margin
padding
padding
HTML 使用负值设置页面元素的margin属性
元素的 margin (外边距)控制元素的 border(边框)和周围元素实际所占空间的距离。
如果将一个元素的 margin 设置为负值,则元素将会变大。
尝试将 margin设置为负值,如红方块。
任务:把 green-box 的 margin 设置为 -15px,以使它将父容器(黄方块)的横向宽度填充。
padding
padding
HTML 为不同方向padding设置不同的值
有时你将需要自定义一个元素,使它的每一个边具有不同的 padding。
CSS 允许你使用 padding-top、padding-right、padding-bottom 和 padding-left属性来控制元素四个方向的 padding。
任务:使你的 green-box class的顶部和左侧具有 40px 的 padding,而底部和右侧则是 20px。
margin
padding
padding
HTML 为不同方向margin设置不同的值
有时你将需要自定义一个元素,使它的每一个边具有不同的 margin。
CSS 允许你使用 margin-top、margin-right、margin-bottom 和 margin-left 属性来控制元素四个方向的margin。
任务:使你的 green-box class的顶部和左侧具有 40px 的 margin,而底部和右侧则是 20px。
margin
padding
padding
HTML CSS中padding简写
除了分别指定元素的 padding-top、padding-right、padding-bottom 和 padding-left 属性外,你还可以集中起来指定它们,如下所示:
padding: 10px 20px 10px 20px;
这四个值以顺时针方式排列:顶部、右侧、底部、左侧,简称:上右下左。
任务:使用顺时针表示法,给".green-box" class在其顶部和左侧具有 40px 的 padding,而底部和右侧具有 20px 的 padding。
margin
padding
padding
HTML CSS中margin简写
让我们用 margin 再试一次。
除了分别指定元素的 margin-top、margin-right、margin-bottom 和 margin-left 属性外,你还可以集中起来指定它们,如下所示:
margin: 10px 20px 10px 20px;
这四个值以顺时针方式排列:顶部、右侧、底部、左侧,简称:上右下左。
任务:使用 顺时针表示法 ,给 "green-box" class 的元素在其顶部和左侧具有 40px 的 margin,而底部和右侧具有 20px 的 margin。
margin
padding
padding
CSS 样式的继承
现在让我们全新开始,并谈谈CSS 继承。
每一个 HTML 页面都有一个 body 元素。
我们可以证明body元素的存在,将其 background-color 设置为黑色。
任务:我们可以通过将以下代码添加到我们的style元素中:
body {
background-color: black;
}
CSS 继承Body元素样式
现在我们已经证明,每个HTML页面都有一个body元素,并且它的body元素同样能够应用样式。
记住,你可以像任何其他HTML元素一样对你的body元素应用样式,并且所有其他元素都将继承你的body元素的样式。
首先,使用文本 Hello World创建一个 h1 元素。
任务:然后,让我们通过向body元素的样式声明部分添加 color: green; 使页面上的所有元素的颜色为green。
最后,通过向 body 元素的样式声明部分添加 font-family: Monospace; 将 body 元素的 font-family(字体)设置为 Monospace。
Hello World
CSS 样式的覆盖
有时你的 HTML 元素会得到多个相互冲突的样式。
例如,你的 h1 元素不能同时为绿色和粉色。
让我们看看当我们创建一个使文本变成粉色的class,然后将它应用到一个元素时会发生什么。
我们的 class 会override(覆盖) body元素的color: green;CSS 属性吗?
任务:创建一个名为pink-text的 CSS class,它使元素的颜色为粉色。
设置 h1 元素的 class 为 pink-text。
Hello World!
我们的 “pink-text” class 覆盖了 body 元素的 CSS 声明!
我们刚刚证明了我们的 class 会覆盖 body 元素的 CSS。
CSS 多个class处理样式覆盖
下一个合乎情理的问题就是,我们可以怎样来覆盖我们的 pink-text class ?
任务:再创建一个名为 blue-text 的 CSS class,其颜色设置为蓝色的,确保它在 pink-text class 声明之下。
除了 pink-text class 之外,你还可以将 blue-text class 应用到你的 h1 元素,让我们看看哪一个会被应用。
如下例子所示,通过用空格分隔多个 class 属性,可让 HTML 元素应用多个 class 属性:
class="class1 class2"
注意:在 HTML元素中列出这些 class 的顺序并不重要。
然而,
Hello World!
CSS 通过ID的样式属性覆盖class类的声明
我们刚刚证明了,浏览器是从上到下读取CSS。这意味着,如果发生冲突,浏览器将使用最后的任何CSS声明。
我们还有其他覆盖 CSS 的方法。你还记得 id 属性吗?
我们来覆盖你的
pink-text和blue-textclass,并使你的h1元素变成橙色,给h1元素一个id,然后对该id进行样式化。任务:给你的
h1元素添加名为orange-text的id属性。记住,id 样式如下所示:
在你的
h1元素中保留blue-text和pink-textclass。
为你的style元素中的orange-textid 创建一个 CSS 声明。如下例子所示:#brown-text { color: brown; }注意:你是否将这个css声明在
pink-textclass之上或之下无关紧要,因为id属性始终是具有更高的优先级。Hello World!
CSS 通过内联样式覆盖class类的声明
我们已经证明了,id 声明都会覆盖 class 声明,不管它在你的
style元素 CSS 的哪个位置进行声明。还有其他方法可以覆盖CSS。你还记得内联样式吗?
任务:使用
in-line style(内联样式)来尝试使我们的h1元素变为白色。记住,内联样式如下所示:
在你的 h1 元素上保留
blue-text和pink-text class。Hello World!
证明了内联样式将覆盖
style中定义的所有 CSS声明。CSS 通过使用Important覆盖所有其他样式
可是等等。有最后一个方法来覆盖CSS。这是所有的最强大的方法。但在我们这样做之前,让我们来谈谈你为什么要覆盖CSS。
在许多情况下,您将使用CSS库。这些可能会意外覆盖您自己的CSS。所以当你绝对需要确定一个元素具有特定的CSS时,可以使用
!important。让我们回到之前的
pink-textclass 声明。请记住,我们的pink-textclass 被后续的 class 声明、id 声明和内联样式覆盖了。我们来给 pink-text 元素的 color 声明加上关键字
!important,以使 100% 确保你的h1元素是粉色的。举例如下:
color: pink !important;Hello World!
CSS 通过使用十六进制代码设置特定的颜色
你知道还有其他方式来表示CSS中的颜色吗?其中一种方式称为 hexadecimal code(十六进制编码),简写为
hex code。我们通常使用
decimals,也就是十进制数字,它对每一位数字使用符号0到9来表示。Hexadecimals(或hex)是十六进制数字,这意味着它使用十六个不同的符号。像十进制一样,符号 0-9 代表数值零到九,那么 A、B、C、D、E、F 代表数值十到十五。总共,用 0 到 F 可以表示hexadecimal中的每一位数字,共为我们提供 16 个可能的数值。在 CSS 中,我们可以使用 6 个十六进制数字来表示颜色,每 2 个分别表示红 ®、绿 (G) 和蓝(B) 成分。例如,
#000000是黑色,同时也是可能的数值中最小的。任务:把
body元素的 background-color 由black替换成其hex code表示,即#000000。