微信分享给好友实现跳转
最近,我刚开发完微信支付功能模块,我寻思着写关于微信支付相关的文章,一来趁热打铁温习下相关知识,二来是希望 能够帮助到有需要的大伙儿。
下面微信跳转的方式主要介绍了两种:微信分享给好友和微信扫码跳转。
前提:从微信公众号那边获取appid,mchid,secret,grantType四个参数备用。
1、 绑定域名
先登陆公众平台进入“公众号设置”的“功能设置”里面填写“JS接口安全域名”。(必须滴!!!)
如果你使用本地环境或者测试环境就要把ip配置在IP白名单中。
备注:登录后可在“开发者中心”查看对应的接口权限。
2、引入JS文件
微信公众平台:
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html
在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.6.0.js
如需进一步提升服务稳定性,当上述资源不可访问时,可改访问:http://res2.wx.qq.com/open/js/jweixin-1.6.0.js (支持https)。
备注:支持使用 AMD/CMD 标准模块加载方法加载
3、微信自定义分享按钮的分享内容
下方使用的data是后台响应的数据,具体请继续查看下方1.4章的操作
(1)通过config接口注入权限验证配置
wx.config({
/*debug:设置调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传
入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。*/
debug: false,
appId: data.appId, //必填,公众号唯一标识
timestamp: data.timestamp, //必填,生成签名的时间戳
nonceStr: data.nonceStr, //必填,生成签名的随机串
signature: data.sign, //必填,签名
jsApiList: [ //必填,需要使用的JS接口列表
'updateAppMessageShareData',
'updateTimelineShareData',
'onMenuShareAppMessage', //旧的接口,即将废弃
'onMenuShareTimeline', //旧的接口,即将废弃
]
});
(2)通过ready接口处理成功验证
config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
wx.ready(function () {
var options = {
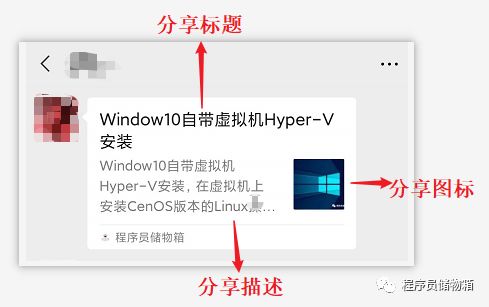
title: data.title, // 分享标题
desc: data.desc, // 分享描述
// link: JS安全域名一致, linkto微信跳转携带的链接(中转页面)
link: 'https://XXXXX.com/linkto.html?wx=' + data.link,
// imgUrl分享图标存放地址
imgUrl: 'https://XXXX.com/项目名/img/share_bg.png',
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
};
wx.updateAppMessageShareData(options); // 分享到朋友圈
wx.updateTimelineShareData(options); // 分享给朋友
wx.onMenuShareAppMessage(options); // 分享给朋友
wx.onMenuShareTimeline(options); // 分享到QQ
});
具体的微信分享框如下图所示:
(3)通过error接口处理失败验证
config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
wx.error(function(res){
});
接口调用说明
所有接口通过wx对象(也可使用jWeixin对象)来调用,参数是一个对象,除了每个接口本身需要传的参数之外,还有以下通用参数:
-
success:接口调用成功时执行的回调函数。
-
fail:接口调用失败时执行的回调函数。
-
complete:接口调用完成时执行的回调函数,无论成功或失败都会执行。
-
cancel:用户点击取消时的回调函数,仅部分有用户取消操作的api才会用到。
-
trigger: 监听Menu中的按钮点击时触发的方法,该方法仅支持Menu中的相关接口。
备注:不要尝试在trigger中使用ajax异步请求修改本次分享的内容,因为客户端分享操作是一个同步操作,这时候使用ajax的回包会还没有返回。
4 、后台返回的微信自定义分享按钮的分享内容的data
@GET
@Path(value = "getData")
@Produces(MediaType.APPLICATION_JSON)
public Response getData() {
Map result = new HashMap<>();
try {
//获取access_token
String wxUrl = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=" + appId + "&secret=" + appSecret;
String response = HttpUtil.sendGet(wxUrl);
JSONObject jsonObj = JSONObject.parseObject(response);
String accessToken = jsonObj.getString("access_token");
//获取ticket
wxUrl = "https://api.weixin.qq.com/cgi-bin/ticket/getticket? access_token=" + accessToken + "&type=jsapi";
response = HttpUtil.sendGet(wxUrl);
jsonObj = JSONObject.parseObject(response);
String ticket= jsonObj.getString("ticket");
//......业务流程......
String recUrl = "https://XXXX.com/项目名称/rest/oauth"; //对应1.6章的微信重定向接口
String nonceStr = UUID.randomUUID().toString().replace("-", "").substring(0, 16);
String timestamp = String.valueOf(System.currentTimeMillis() / 1000);
String urlNow="https://XXXXX.com/项目名/当前页面名.html";
String decript = "jsapi_ticket=" + ticket + "&noncestr=" + nonceStr + "×tamp="
+ timestamp + "&url=" + urlNow; //4个参数具体的看下面介绍
String sign=HttpUtil.getSignature(decript);
recUrl = HttpU.getURLEncoderString(recUrl);
result.put("link", recUrl);
result.put("sign", sign);
result.put("appId", appId);
result.put("timestamp", timestamp);
result.put("nonceStr", nonceStr);
result.put("title", "Window10自带虚拟机Hyper-V安装");
result.put("desc", "Window10自带虚拟机Hyper-V安装,在虚拟机上安装CenOS版本的Linux示范。");
} catch (Exception e) {
e.printStackTrace();
result.put("code", ERROR);
result.put("msg", "异常");
}
return Response.ok(result).build();
}
签名算法
【String decript = "jsapi_ticket=" + ticket + "&noncestr=" + nonceStr + "×tamp=" + timestamp + "&url=" + urlNow;】参数介绍如下:
(1)jsapi_ticket:jsapi_ticket是公众号用于调用微信JS接口的临时票据。正常情况下,jsapi_ticket的有效期为7200秒,通过access_token来获取。由于获取jsapi_ticket的api调用次数非常有限,频繁刷新jsapi_ticket会导致api调用受限,影响自身业务,开发者必须在自己的服务全局缓存jsapi_ticket 。
-
access_token有效期7200秒,开发者必须在自己服务全局缓存
-
用第一步拿到的access_token采用http GET方法请求jsapi_ticket:
https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi
(2)noncestr:随机字符串
(3)timestamp:时间戳
(4)url:当前网页的URL,不包含#及其后面的部分
对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式用&拼接成字符串string1。所有参数名均为小写字符。对string1作sha1加密,字段名和字段值都采用原始值,不进行URL 转义。
注意事项
-
签名用的noncestr和timestamp必须与wx.config中的nonceStr和timestamp相同。
-
签名用的url必须是调用JS接口页面的完整URL。
-
出于安全考虑,开发者必须在服务器端实现签名的逻辑
5、中转页面
下面是中转界面,由这个页面再跳转到微信端
$(function() {
var link = getParam("wx");//获取小程序跳转要传的参数
var url ="https://open.weixin.qq.com/connect/oauth2/authorize?appid="+appid
+"&redirect_uri=" + encodeURIComponent(link) + "&response_type=code&scope=snsapi_base"
+"&state=STATE&connect_redirect=1#wechat_redirect";
window.location.href =url;
});
微信自动调用oauth2/authorize接口,运行完接口后得到一次性的code,会自动重定向到redirect_uri?code=XXX&response_type=code&scope=snsapi_base&state=STATE&connect_redirect=1#wechat_redirect
6、微信重定向接口
这里聊到的微信重定向接口就是上面的link路径,具体详情看下面的代码。
@GET
@Path(value = "oauth")
public void oauth(@Context HttpServletRequest request,@Context HttpServletResponse httpResponse, @QueryParam("code") String code) {
try {
if(StringUtil.isEmpty(code)){ //微信自动调用authorize接口,运行完接口后的一次性code
throw new RuntimeException("code为空");
}
//获取openId
String wxUrl = "https://api.weixin.qq.com/sns/oauth2/access_token?appid=%s&secret=%s&code=%s&grant_type=%s";
wxUrl = String.format(wxUrl, appid, secret, code, grantType);
String response = HttpUtil.sendGet(wxUrl);
JSONObject jsonObject = JSONObject.parseObject(response);
String openid = (String) jsonObject.get("openid");
if(StringUtils.isEmpty(openid)){
throw new RuntimeException("openid为空");
}
//......业务流程......
String indexUrl = "https://XXXXX.com/orderDetail.html?openid="+openid;
httpResponse.sendRedirect(indexUrl); //跳转订单详情页
} catch (Exception e) {
e.printStackTrace();
}
}
感谢你看到了现在,最后别忘了点个【在看】!