- 钉钉企业应用开发系列:前端实现钉钉扫码登录功能
脑袋大大的
钉钉生态创业者专栏钉钉前端第三方登录
本文将围绕“钉钉扫码登录”这一功能点展开讲解,并结合前端技术栈(HTML+JavaScript+Vue3)进行实现。我们将通过调用钉钉开放平台提供的JSAPI来实现扫码登录的功能,并展示完整的代码示例。一、前置准备1.注册钉钉开发者账号并创建企业应用访问钉钉开放平台。创建一个企业内部应用或第三方企业应用。获取corpId和redirect_uri等信息,用于后续配置。2.获取扫码登录权限确保你的应
- Vue侧边索引跳转
Vue侧边索引跳转效果如图所示:首先要去除不存在的几个首字母(我刚开始没有去除,于是前面是还很正常的跳转,后面就会有偏差,这图看上去点击的和跳转的有偏差,实际上是没有的哈)需要跳转的列表要先排好序要明白侧边的索引和列表的index是一一对应的,所以index是关键获取到索引的index,找到列表对应的index,将列表index的offsetTop赋值给document.documentEleme
- vue3 + element-plus el-table表格二次封装,支持复选框,排序,分页。
前端vue.js
一、customTable.vue组件{{(currentPage-1)*pageSize+scope.$index+1}}{{btn.text}}import{ref,onMounted}from"vue";letloading=defineModel("loading");constemits=defineEmits(["selection-change","sort-change"]);co
- Vue3 面试不再慌:这 8 个问题答得好,基本稳了!
掘金安东尼
vue.js前端javascript
面试Vue3岗位,真的只是复习CompositionAPI、生命周期和响应式吗?你以为自己准备得差不多了,但一上来,面试官问的是:“Vue3中的响应式是怎么实现的?和Vue2有什么本质不同?”——你还在“setup里写逻辑就完事了”的认知,可能就被这一问击穿了。作为Vue开发者,这些年我面过别人,也被别人面过。今天就来整理一份Vue3面试高频问题+高质量回答,不止是应试,更是一次知识体系的整理升级
- Vue Router 的query和params的区别?
嘉琪001
前端
区别一:(1)query相当于get请求,页面跳转的时候可以在地址栏看到请求参数(2)params相当于post请求,参数不会在地址栏中显示区别二:(1)query刷新不会query里面的数据(2)params刷新会丢失params里面的数据区别三:1.query:方式传参和接受参数(1)传递数据较多时,用query,因为query传入的是一个对象2.params:方式传参和接受参数(1)传一个值
- 构建一个vue2的项目并安装echarts
啃火龙果的兔子
开发DEMOechartsjavascript前端
构建Vue2项目并安装ECharts5.2.2下面是从零开始构建Vue2项目并安装指定版本ECharts的完整步骤:1.创建Vue2项目#安装VueCLI(如果尚未安装)npminstall-g@vue/cli#创建Vue2项目vuecreatevue2-echarts-demo#选择Vue2预设#手动选择特性时确保选择Vue2.x2.进入项目目录并安装ECharts5.2.2cdvue2-ech
- 代码整洁之道:在 Vue 项目中使用 ESLint 的最佳实践
乐闻x
Vue进阶笔记手册前端知识图谱vue.js前端javascript
系列文章ESLint使用教程(一):从零配置ESLintESLint使用教程(二):一步步教你编写Eslint自定义规则ESLint使用教程(三):12个ESLint配置项功能与使用方式详解ESLint使用教程(四):ESLint有哪些执行时机?ESLint使用教程(五):ESLint和Prettier的结合使用与冲突解决ESLint使用教程(六):从输入eslint命令到最终代码被处理,ESLi
- vue中如何关闭eslint
方案一:vue脚手架创建工程的时候,不要选择Linter/Formatter选项,(那如何选择启用,请参照方案二)方案二:如果已经选择了eslint,我们可以通过删包的方法来使他失效。在packge.json中,将devDependencies下的关于eslint的依赖包给删除掉。然后退出服务为,重新npmi,在重启服务即可。再次基础上,如果又想使用eslint了。就需要在重新将这几个包手动安装。
- SpringBoot+Mybatis+MySQL+Vue+ElementUI前后端分离版:整体布局、架构调整(二)
喜欢敲代码的程序员
前后端分离SpringBootSpringspringbootmybatismysqlvue.jselementui
目录一、前言二、后端调整1.实体类调整2.菜单相关接口3.用户相关接口4.新增工具类5.新增菜单树返回类6.配置类、拦截器三、前端调整1.请求调整2.页面布局、样式调整1.user.vue2.index.vue3.请求拦截四、开发过程中的问题五、附:源码1.源码下载地址六、结语一、前言此文章在上次的基础上进行了部分调整,并根据用户体验(我自己)确认了页面整体布局和数据呈现,暂定就先这样,后续有需要
- 教你如何用 localStorage+Vue 状态管理玩转数据持久化!
收藏点赞关注不迷路!教你如何用localStorage+Vue状态管理玩转数据持久化!在Vue项目中,我们经常使用状态管理(如Vuex或Pinia)来管理用户登录状态、主题、页面设置等全局数据。但很多朋友会遇到一个问题:“我刷新页面之后,状态就丢了啊!”这时候,localStorage就是你的好搭档!它能让你在用户刷新页面或关闭浏览器后,还能保留关键数据。今天我们就来聊聊:如何优雅地将localS
- Vue3 学习教程,从入门到精通,使用 VSCode 开发 Vue3 的详细指南(3)
知识分享小能手
前端开发vue3网页开发学习前端javascriptvue.jsvue3vue前端框架
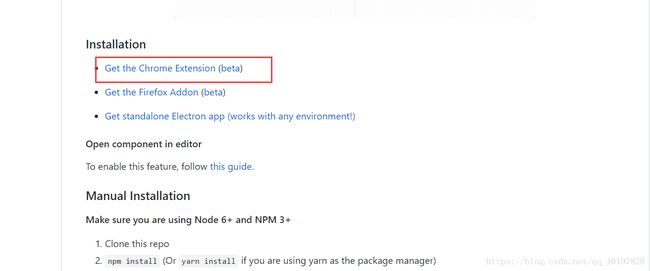
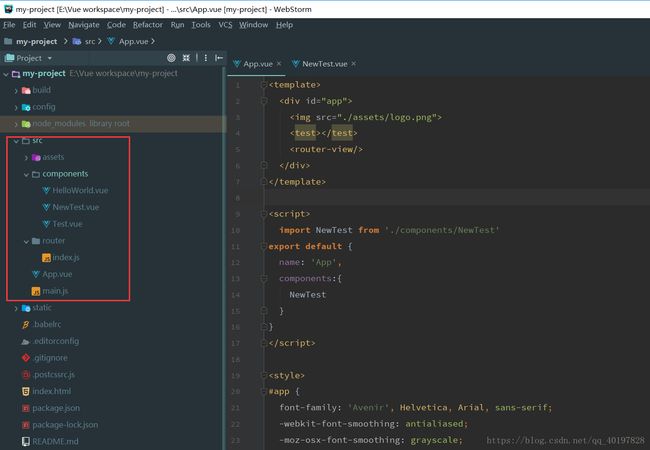
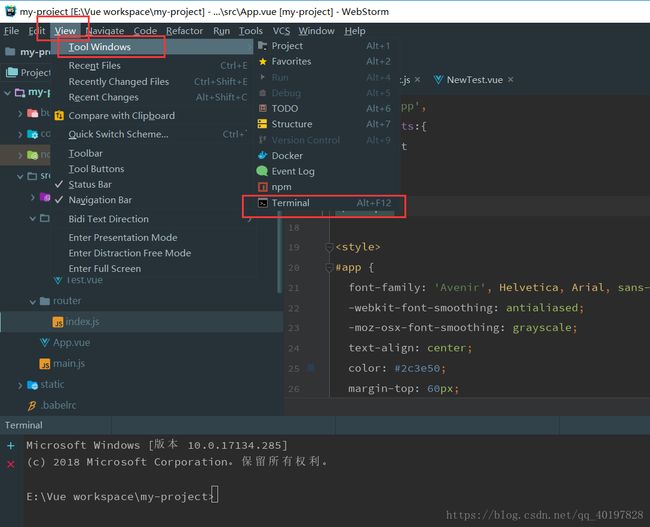
使用VSCode开发Vue3的详细指南本文将详细介绍如何使用VisualStudioCode(VSCode)开发Vue3项目,包括创建项目、打开项目、运行第一个入门程序,并涵盖关键的语法知识点及使用方法。每个知识点都将提供具体的案例代码,并附有详细注释。此外,还将提供一些入门案例,帮助您快速上手Vue3开发。目录准备工作创建Vue3项目在VSCode中打开Vue3项目运行第一个入门程序Vue3关键
- Vue3面试必刷36题(2024最新版)
systemseer
面试职场和发展
文章目录一、基础概念篇1.Vue3相比Vue2有哪些重大改进?(必考!!!)2.OptionsAPIvsCompositionAPI如何选择?二、核心机制篇3.为什么Vue3用Proxy代替defineProperty?4.ref和reactive有什么区别?(高频题)三、进阶实战篇5.组件通信方式大全(超级重要)6.如何实现权限按钮控制?四、性能优化篇7.项目打包体积太大怎么破?8.长列表渲染卡
- Vue 3结合element plus(问题总结一)之 table数据更新而视图不跟新
Vue3结合elementplus(问题总结一)之table数据更新而视图不更新前言Table组件问题原因及解决小案例前言应为做项目用到vue3,就结合elementplus来做,但是碰到一些问题,上网搜几乎是vue2结合elementui的相似问题。所以自己也是搞了蛮久的,如果有相同的问题希望能帮助到各位,希望可以点赞加搜藏一下。Table组件讲一下Table组件,先看下官网给的基础代码和效果。
- 如何在vue3.0项目中集成Element-plus
卖菜的小白
vue面试vueelement-plus
一、Element-plus简介Elementplus是一套为开发者,设计师和产品经理准备的基于vue3.0的桌面端组件库。之前在vue2中都使用element-ui,而element-plus是针对vue3开发的一个ui组件库。二、基本使用安装element-plusnpminstallelement-plus2.1、全局引入一种引入element-plus的方式是全局引入的方式,代表的含义是所
- vue-element-plus-admin:一套基于vue3、element-plus、ts、vite的后台集成方案
vue-element-plus-admin:一套基于vue3、element-plus、ts、vite的后台集成方案,中后台前端解决方案的探索与实践。框架示例图:在线预览:https://element-plus-admin.cn摘要:本文主要介绍了vue-element-plus-admin,一个基于element-plus的免费开源中后台前端模版。文章首先介绍了该模版的开发背景和技术栈,然后
- Vue 2 和 Vue 3 区别
哈哈123453
vue.js前端javascripthtml
1.响应式系统原理Vue2:利用Object.defineProperty()实现属性拦截。存在局限性,无法自动监测对象属性增减,需用Vue.set/delete;数组变异方法要重写;深层对象递归转换性能差。Vue3:采用ES6Proxy代理对象,能直接拦截属性访问修改。无需特殊API就能监测属性变化;数组操作拦截更自然;深层响应式惰性处理,提升性能。javascript//Vue3响应式创建im
- 用Vue Flow绘制一个完美流程图
itanly
vue.js流程图前端
VueFlow简介VueFlow是一个基于Vue.js的流程图库,专为构建交互式流程图设计。它支持节点拖拽、连线、缩放、撤销/重做等功能,适用于工作流、系统架构图等场景。以下内容将演示如何用VueFlow绘制一个完整的流程图,并提供代码示例。安装与基础配置确保项目已安装Vue3,使用以下命令安装VueFlow:npminstall@vue-flow/core基础配置示例:import{VueFlo
- Vue入门
LUO-CHEn
Java温馨Talkvue
vue1、vue概述(1)概念vue.js(读音/vjuː/,类似于view)是一套构建用户界面的渐进式框架。Vue只关注视图层,采用自底向上增量开发的设计。随着项目业务场景的复杂,传统模式(html+jquery)已无法满足需求,就出现了Angular/React/Vue等框架(2)特点1、Vue的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。2、Vue.JS是优秀的前端Jav
- Vue + SpringBoot 实现文件的断点上传、秒传,存储到Minio
鱼虾一整碗•
vue.js前端javascript
一、前端1.计算文件的md5值前端页面使用的elment-plus的el-upload组件。当上传文件后,会调用handleChange方法,可以在这里进行文件相关的操作。//处理文件上传consthandleChange=async(uploadFile)=>{//文件名字letfileName=uploadFile.name//文件的大小constfileSize=uploadFile.siz
- Vue3-尚硅谷笔记
八月份的天气
Vue3-笔记笔记
1.Vue3简介2020年9月18日,Vue.js发布版3.0版本,代号:OnePiece(n经历了:4800+次提交、40+个RFC、600+次PR、300+贡献者官方发版地址:Releasev3.0.0OnePiece·vuejs/core截止2023年10月,最新的公开版本为:3.3.41.1.【性能的提升】打包大小减少41%。初次渲染快55%,更新渲染快133%。内存减少54%。1.2.【
- Vue3 进阶-Mitt 库实现全局事件总线
风清扬雨
前端Vue3vue.jsjavascriptecmascript
大家好呀~今天给大家带来一个超级实用的Vue3技巧:如何用mitt库实现全局事件总线!如果你在项目中需要跨组件通信,但又不想用Vuex或Pinia这种重量级的状态管理工具,那么mitt绝对是你的最佳选择!话不多说,直接开整~什么是mitt?mitt是一个极简的事件总线库,只有20行代码,体积非常小(1kb左右),非常适合用于轻量级的事件监听和分发场景。它的核心功能就是通过订阅-发布模式来实现组件间
- vue 与 Three.js 结合
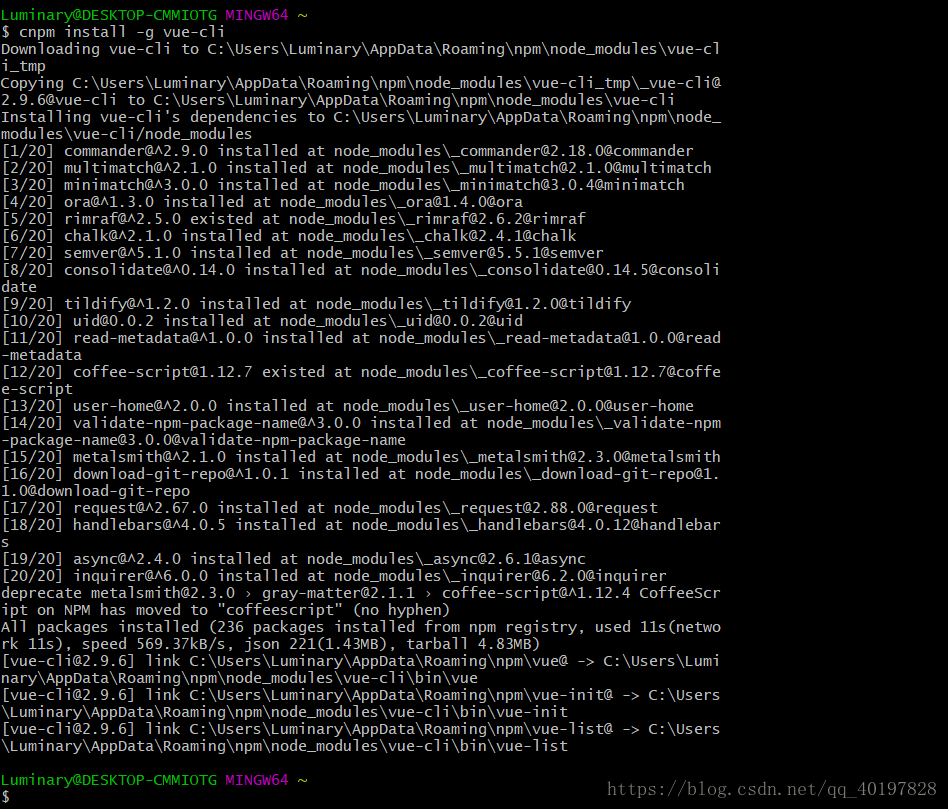
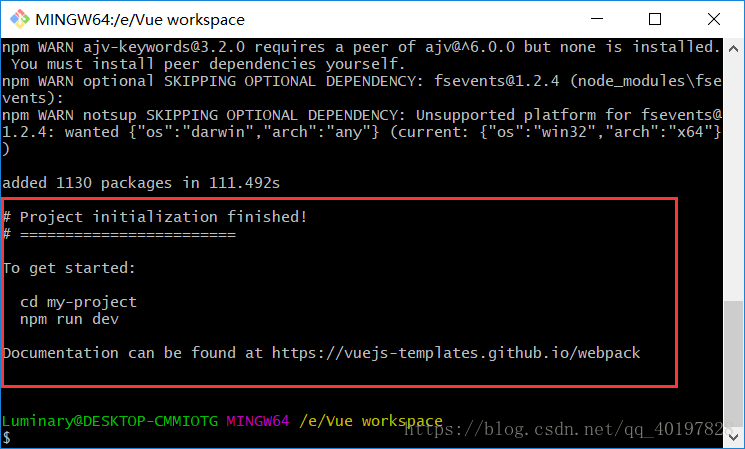
打底:新建vue工程,引入Three.js及其相关插件一、使用vue-cli新建vue工程二、安装Three.js包依赖三、Three.js在vue中的引入方式一、使用vue-cli新建vue工程注意:这里是用vue-cli2.0建立的工程创建一个vue2.0项目,名称叫做vue-three-demo,这里一般创建之后,会自动将依赖包安装完成,若未完成,自己在执行一下npminstall即可。vu
- Html+Css+JavaScript+Vue+Axios入门
chen_ever
javascript前端html
一.HTMLHTML(HyperTextMarkupLanguage)是构建网页的基础语言,用于定义网页的结构和内容。以下介绍HTML的基本概念和用法。页面标题这是一级标题这是一个段落。声明文档类型为HTML5。标签是文档的根元素。包含元信息,如标题和CSS链接。包含可见的页面内容。常用HTML标签到:标题标签,数字越小级别越高。:段落标签。链接文本:超链接标签。:图像标签。和:无序列表。和:有序
- 如何在 Vue3 + ThinkPHP6 项目中集成微信公众号功能
虎王科技
uni-app小程序编辑器前端
在当今数字化时代,微信公众号已成为企业与用户互动的重要平台。将微信公众号功能集成到基于Vue3和ThinkPHP6的项目中,不仅可以提升用户体验,还能拓展业务渠道。以下是一个详细的解决方案,帮助你实现微信公众号的集成。一、项目背景与需求假设你正在开发一个基于Vue3和ThinkPHP6的电商平台,希望通过微信公众号实现用户登录、支付、分享等功能。微信公众号的集成将为用户提供更便捷的访问方式,并通过
- 关于ideamaven打包报错
小抠的菜鸟之路
#packagemaven
关于使用idea打包的时候报错,下面记录一下我一个上午遇到的三个问题1.Error:(171,64)java:�Ҳ�������Error:(171,64)java:�Ҳ�������一般出现这种方框框里带问号的图标或者字体,我们一般判定为乱码行为,java,sql都是这样,vue还不清楚,目前使用的还少,还没有出现这种问题,所以过来记录一下,sql问题可以在数据库连接工具中去设置一下字符集,当然
- 点播直播弹幕实现1
Flyzz~
Java技术学习springbootjava
点播弹幕实现简要说明之前突然觉得弹幕视频还挺有意思的,就想自己也实现点播弹幕和直播弹幕。由于是主学后端的,对于自己手动实现前端的弹幕功能感到困难,于是上网搜索有没有相关实现,首先找到了**CommentCoreLibrary**项目,不过貌似只能全局script导入,没有实现相应模块化,而我前端用的是vue3+ts,用起来感觉很难受,遂放弃。又经过一番搜寻,找到了**DPlayer**项目,看了它
- JavaScript 类型判断中的“怪异”边界与实战技巧
Jokerator
javascriptjavascript
文章目录一、基础回顾:JavaScript类型与比较1.`typeof`操作符2.新增原始类型二、相等比较:`===`与`Object.is`1.`NaN`的特殊性2.`+0`与`-0`3.`Object.is`语义三、常见“怪异”边界场景1.`typeofnull`2.数组与其他对象3.原始包装对象4.函数、正则、日期四、Vue2中的边界处理:`hasChanged`示例五、最佳实践与应对策略六
- vue前置知识-end
cccyi7
Vuevue.jsjavascript前端
Vue3前置知识1.常量与变量let声明变量const声明常量const声明的对象和数组可以添加或删除元素,在JS中对象和数组属于引用类型,对其增加删除并不会改变其内存地址,而是改变内存地址当中具体的值2.模板字符串模板字符串使用反引号声明``特点:可以任意换行可嵌入变量或表达式;嵌入的语法为${}3.对象3.1对象的取值方式constobj={name:'vue3',age:9}console.
- Vue 3 + Element Plus 动态表单构建器组件实战教程
JaysonJin
vue.js前端javascript
Vue3+ElementPlus动态表单构建器组件实战教程✅适用技术栈:Vue3++ElementPlus+JavaScript✅教学目标:封装一个可复用的动态表单组件VFormBuilder,支持插槽、动态字段、表单校验、组件映射、v-model双向绑定等功能。一、组件功能一览功能说明✅动态表单项渲染支持通过配置项动态渲染el-input,el-select等组件✅v-model双向绑定外部可使
- CKEditor中粘贴复杂公式的最佳实践是什么?
M_Snow
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:ckeditor前端:vue2,vue3.vue-cli后端:asp,java,jsp,springboot,php,asp.net,.netcore功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,Ubuntu,CentO
- [星球大战]阿纳金的背叛
comsci
本来杰迪圣殿的长老是不同意让阿纳金接受训练的.........
但是由于政治原因,长老会妥协了...这给邪恶的力量带来了机会
所以......现代的地球联邦接受了这个教训...绝对不让某些年轻人进入学院
- 看懂它,你就可以任性的玩耍了!
aijuans
JavaScript
javascript作为前端开发的标配技能,如果不掌握好它的三大特点:1.原型 2.作用域 3. 闭包 ,又怎么可以说你学好了这门语言呢?如果标配的技能都没有撑握好,怎么可以任性的玩耍呢?怎么验证自己学好了以上三个基本点呢,我找到一段不错的代码,稍加改动,如果能够读懂它,那么你就可以任性了。
function jClass(b
- Java常用工具包 Jodd
Kai_Ge
javajodd
Jodd 是一个开源的 Java 工具集, 包含一些实用的工具类和小型框架。简单,却很强大! 写道 Jodd = Tools + IoC + MVC + DB + AOP + TX + JSON + HTML < 1.5 Mb
Jodd 被分成众多模块,按需选择,其中
工具类模块有:
jodd-core &nb
- SpringMvc下载
120153216
springMVC
@RequestMapping(value = WebUrlConstant.DOWNLOAD)
public void download(HttpServletRequest request,HttpServletResponse response,String fileName) {
OutputStream os = null;
InputStream is = null;
- Python 标准异常总结
2002wmj
python
Python标准异常总结
AssertionError 断言语句(assert)失败 AttributeError 尝试访问未知的对象属性 EOFError 用户输入文件末尾标志EOF(Ctrl+d) FloatingPointError 浮点计算错误 GeneratorExit generator.close()方法被调用的时候 ImportError 导入模块失
- SQL函数返回临时表结构的数据用于查询
357029540
SQL Server
这两天在做一个查询的SQL,这个SQL的一个条件是通过游标实现另外两张表查询出一个多条数据,这些数据都是INT类型,然后用IN条件进行查询,并且查询这两张表需要通过外部传入参数才能查询出所需数据,于是想到了用SQL函数返回值,并且也这样做了,由于是返回多条数据,所以把查询出来的INT类型值都拼接为了字符串,这时就遇到问题了,在查询SQL中因为条件是INT值,SQL函数的CAST和CONVERST都
- java 时间格式化 | 比较大小| 时区 个人笔记
7454103
javaeclipsetomcatcMyEclipse
个人总结! 不当之处多多包含!
引用 1.0 如何设置 tomcat 的时区:
位置:(catalina.bat---JAVA_OPTS 下面加上)
set JAVA_OPT
- 时间获取Clander的用法
adminjun
Clander时间
/**
* 得到几天前的时间
* @param d
* @param day
* @return
*/
public static Date getDateBefore(Date d,int day){
Calend
- JVM初探与设置
aijuans
java
JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的。Java虚拟机包括一套字节码指令集、一组寄存器、一个栈、一个垃圾回收堆和一个存储方法域。 JVM屏蔽了与具体操作系统平台相关的信息,使Java程序只需生成在Java虚拟机上运行的目标代码(字节码),就可以在多种平台
- SQL中ON和WHERE的区别
avords
SQL中ON和WHERE的区别
数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时表返回给用户。 www.2cto.com 在使用left jion时,on和where条件的区别如下: 1、 on条件是在生成临时表时使用的条件,它不管on中的条件是否为真,都会返回左边表中的记录。
- 说说自信
houxinyou
工作生活
自信的来源分为两种,一种是源于实力,一种源于头脑.实力是一个综合的评定,有自身的能力,能利用的资源等.比如我想去月亮上,要身体素质过硬,还要有飞船等等一系列的东西.这些都属于实力的一部分.而头脑不同,只要你头脑够简单就可以了!同样要上月亮上,你想,我一跳,1米,我多跳几下,跳个几年,应该就到了!什么?你说我会往下掉?你笨呀你!找个东西踩一下不就行了吗?
无论工作还
- WEBLOGIC事务超时设置
bijian1013
weblogicjta事务超时
系统中统计数据,由于调用统计过程,执行时间超过了weblogic设置的时间,提示如下错误:
统计数据出错!
原因:The transaction is no longer active - status: 'Rolling Back. [Reason=weblogic.transaction.internal
- 两年已过去,再看该如何快速融入新团队
bingyingao
java互联网融入架构新团队
偶得的空闲,翻到了两年前的帖子
该如何快速融入一个新团队,有所感触,就记下来,为下一个两年后的今天做参考。
时隔两年半之后的今天,再来看当初的这个博客,别有一番滋味。而我已经于今年三月份离开了当初所在的团队,加入另外的一个项目组,2011年的这篇博客之后的时光,我很好的融入了那个团队,而直到现在和同事们关系都特别好。大家在短短一年半的时间离一起经历了一
- 【Spark七十七】Spark分析Nginx和Apache的access.log
bit1129
apache
Spark分析Nginx和Apache的access.log,第一个问题是要对Nginx和Apache的access.log文件进行按行解析,按行解析就的方法是正则表达式:
Nginx的access.log解析正则表达式
val PATTERN = """([^ ]*) ([^ ]*) ([^ ]*) (\\[.*\\]) (\&q
- Erlang patch
bookjovi
erlang
Totally five patchs committed to erlang otp, just small patchs.
IMO, erlang really is a interesting programming language, I really like its concurrency feature.
but the functional programming style
- log4j日志路径中加入日期
bro_feng
javalog4j
要用log4j使用记录日志,日志路径有每日的日期,文件大小5M新增文件。
实现方式
log4j:
<appender name="serviceLog"
class="org.apache.log4j.RollingFileAppender">
<param name="Encoding" v
- 读《研磨设计模式》-代码笔记-桥接模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 个人觉得关于桥接模式的例子,蜡笔和毛笔这个例子是最贴切的:http://www.cnblogs.com/zhenyulu/articles/67016.html
* 笔和颜色是可分离的,蜡笔把两者耦合在一起了:一支蜡笔只有一种
- windows7下SVN和Eclipse插件安装
chenyu19891124
eclipse插件
今天花了一天时间弄SVN和Eclipse插件的安装,今天弄好了。svn插件和Eclipse整合有两种方式,一种是直接下载插件包,二种是通过Eclipse在线更新。由于之前Eclipse版本和svn插件版本有差别,始终是没装上。最后在网上找到了适合的版本。所用的环境系统:windows7JDK:1.7svn插件包版本:1.8.16Eclipse:3.7.2工具下载地址:Eclipse下在地址:htt
- [转帖]工作流引擎设计思路
comsci
设计模式工作应用服务器workflow企业应用
作为国内的同行,我非常希望在流程设计方面和大家交流,刚发现篇好文(那么好的文章,现在才发现,可惜),关于流程设计的一些原理,个人觉得本文站得高,看得远,比俺的文章有深度,转载如下
=================================================================================
自开博以来不断有朋友来探讨工作流引擎该如何
- Linux 查看内存,CPU及硬盘大小的方法
daizj
linuxcpu内存硬盘大小
一、查看CPU信息的命令
[root@R4 ~]# cat /proc/cpuinfo |grep "model name" && cat /proc/cpuinfo |grep "physical id"
model name : Intel(R) Xeon(R) CPU X5450 @ 3.00GHz
model name :
- linux 踢出在线用户
dongwei_6688
linux
两个步骤:
1.用w命令找到要踢出的用户,比如下面:
[root@localhost ~]# w
18:16:55 up 39 days, 8:27, 3 users, load average: 0.03, 0.03, 0.00
USER TTY FROM LOGIN@ IDLE JCPU PCPU WHAT
- 放手吧,就像不曾拥有过一样
dcj3sjt126com
内容提要:
静悠悠编著的《放手吧就像不曾拥有过一样》集结“全球华语世界最舒缓心灵”的精华故事,触碰生命最深层次的感动,献给全世界亿万读者。《放手吧就像不曾拥有过一样》的作者衷心地祝愿每一位读者都给自己一个重新出发的理由,将那些令你痛苦的、扛起的、背负的,一并都放下吧!把憔悴的面容换做一种清淡的微笑,把沉重的步伐调节成春天五线谱上的音符,让自己踏着轻快的节奏,在人生的海面上悠然漂荡,享受宁静与
- php二进制安全的含义
dcj3sjt126com
PHP
PHP里,有string的概念。
string里,每个字符的大小为byte(与PHP相比,Java的每个字符为Character,是UTF8字符,C语言的每个字符可以在编译时选择)。
byte里,有ASCII代码的字符,例如ABC,123,abc,也有一些特殊字符,例如回车,退格之类的。
特殊字符很多是不能显示的。或者说,他们的显示方式没有标准,例如编码65到哪儿都是字母A,编码97到哪儿都是字符
- Linux下禁用T440s,X240的一体化触摸板(touchpad)
gashero
linuxThinkPad触摸板
自打1月买了Thinkpad T440s就一直很火大,其中最让人恼火的莫过于触摸板。
Thinkpad的经典就包括用了小红点(TrackPoint)。但是小红点只能定位,还是需要鼠标的左右键的。但是自打T440s等开始启用了一体化触摸板,不再有实体的按键了。问题是要是好用也行。
实际使用中,触摸板一堆问题,比如定位有抖动,以及按键时会有飘逸。这就导致了单击经常就
- graph_dfs
hcx2013
Graph
package edu.xidian.graph;
class MyStack {
private final int SIZE = 20;
private int[] st;
private int top;
public MyStack() {
st = new int[SIZE];
top = -1;
}
public void push(i
- Spring4.1新特性——Spring核心部分及其他
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- 配置HiveServer2的安全策略之自定义用户名密码验证
liyonghui160com
具体从网上看
http://doc.mapr.com/display/MapR/Using+HiveServer2#UsingHiveServer2-ConfiguringCustomAuthentication
LDAP Authentication using OpenLDAP
Setting
- 一位30多的程序员生涯经验总结
pda158
编程工作生活咨询
1.客户在接触到产品之后,才会真正明白自己的需求。
这是我在我的第一份工作上面学来的。只有当我们给客户展示产品的时候,他们才会意识到哪些是必须的。给出一个功能性原型设计远远比一张长长的文字表格要好。 2.只要有充足的时间,所有安全防御系统都将失败。
安全防御现如今是全世界都在关注的大课题、大挑战。我们必须时时刻刻积极完善它,因为黑客只要有一次成功,就可以彻底打败你。 3.
- 分布式web服务架构的演变
自由的奴隶
linuxWeb应用服务器互联网
最开始,由于某些想法,于是在互联网上搭建了一个网站,这个时候甚至有可能主机都是租借的,但由于这篇文章我们只关注架构的演变历程,因此就假设这个时候已经是托管了一台主机,并且有一定的带宽了,这个时候由于网站具备了一定的特色,吸引了部分人访问,逐渐你发现系统的压力越来越高,响应速度越来越慢,而这个时候比较明显的是数据库和应用互相影响,应用出问题了,数据库也很容易出现问题,而数据库出问题的时候,应用也容易
- 初探Druid连接池之二——慢SQL日志记录
xingsan_zhang
日志连接池druid慢SQL
由于工作原因,这里先不说连接数据库部分的配置,后面会补上,直接进入慢SQL日志记录。
1.applicationContext.xml中增加如下配置:
<bean abstract="true" id="mysql_database" class="com.alibaba.druid.pool.DruidDataSourc