前端学习记录 Day3(JavaScript)
文章目录
- Day 3
- JavaScript基础
- 操作BOM对象
- 操作DOM对象
- 面向对象
Day 3
2019年6月22日。
这是我学习前端的第三天。
这一天,我学到了以下的知识。
JavaScript基础
为什么要学习JavaScript
- 表单验证-减轻服务器端压力
- 页面的动态交互
- 页面动态效果
- 趋势
什么是JavaScript
- JavaScript是一种基于对象和事件驱动的,并具有安全性能和脚本语言
- JavaScript的特点
- 向HTML页面中添加交互行为
- 脚本语言,语法和Java类似
- 解析型语言,边执行边解释 - JavaScript组成
- ECMAScript:描述了该语言的语法和基本语法
- DOM:文档对象模型,描述处理网页内容的方法和接口
- BOM:浏览器对象模型,描述与浏览器进行交互的方法和接口
JS基本结构
语法:
<script type="text/javascript">
<!--
JavaScript语句;
-->
script>
有的网页中用缺省type=“text/Javascript”,这种写法是正确的,因为HTML5中可省略type属性,HTML5默认为是text/Javascript
JavaScript的应用
显示数据:
<title>初学JavaScripttitle>
head>
<body>
<script type="text/javascript">
document.write("初学JavaScript");
document.write("Hello,JavaScript
");
script>
body>
html>
*
四种输出数据的范例如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="1.helloworld.js">script>
<script>
//4种输出方式
/*
//1.弹窗(浏览器事件)
alert("Hello,world!");
//2.输出在网页上(html语言)(文档对象事件)
document.write("Hello,world!
");
//3.控制台输出(调试语法)
console.log("Hello,world!")
//4.写在网页上
document.getElementById("abc").innerHTML = "你好棒啊";
*/
script>
head>
<body>
<div id="abc">div>
body>
html>
网页中引入JS方式
- 使用*
*标签 - 外部JS文件(推荐使用)
<script src="export.js" type="text/javascript">script>
- 直接在HTML标签中
<input name="btn" type="button" value="弹出消息框" onclick="javascript:alert('欢迎你');"/>
变量
- 先声明变量再赋值
var width; //var 用于声明变量的关键字
width = 5; //width 变量名
- 同时声明和赋值变量
var catrName = "嘻嘻";
var x,y,z = 10;
- 不声明直接赋值(变量可以不经声明而直接使用,但这种方法很容易出错,也很难查找排错,不推荐使用)
width = 10;
数据类型
- undefined:变量没有初始值,将被赋予值undefined
- null:表示一个空值,与undefined值相等
- number:分为整数和浮点数
- boolean:分为true和false
- string:一组被引号(单引号或双引号)括起来的文本
范例如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
//undefined 未定义内容
//默认值.
var width,height = 10; //整数
var size = 3.141592653589793238462643; //浮点数
var name = "嘻嘻"; //字符串
var flag = true; //布尔值
var date = new Date(); //类
var arr = new Array(); //数组
// typeof 返回值的类型
document.write(""
+ typeof(arr) + ">")
document.write(""
+ typeof(width) + ">")
document.write(""
+ typeof(height) + ">")
document.write(""
+ typeof(size) + ">")
document.write(""
+ typeof(name) + ">")
document.write(""
+ typeof(flag) + ">")
document.write(""
+ typeof(date) + ">")
script>
head>
<body>
body>
html>
Typeof运算符
- typeof检测变量的返回值
- typeof运算符返回值如下:
- undefined:变量被声明后,但未被赋值
- string:用单引号或双引号来声明的字符串
- boolean:true或false
- number:整数或浮点型
- object:javaScript中的对象,数组,或null
String对象
- 属性:字符串对象.length
- 方法:字符串对象.方法名()
- charAt(index):返回在指定位置的字符
- indexOf(str,index):查找某个指定的字符串在字符串中首次出现的位置
- substring(index1,index2):返回位于指定索引index1和index2之间的字符串,[index1,index2)
- split(str):将字符串分割为字符串数组
数组
- 创建数组
// new Array() 表示数组的关键字
// size 表示数组中可存放的元素总数
var 数组名称 = new Array(size);
-
为数组元素赋值
-
访问数组->数组名[下标]
var fruit = new Array("apple","orange","peach","banana");
// or
var fruit = new Array(4);
fruit[0] = "apple";
fruit[1] = "orange";
fruit[2] = "peach";
fruit[3] = "banana"
数组常用方法
- 属性
- length:设置或返回数组中元素的数目 - 方法
- join():把数组的所有元素放入一个字符串,通过一个的分隔符进行分割
- sort():对数组排序
- push():向数组末尾添加一个或更多元素,并返回新的长度
范例如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
var str = "i love you";
//JavaScript数组下标从0开始
document.write(" "
+ (str.length) + " ");
document.write(" "
+ (str.charAt(3)) + " ");
document.write(" "
+ (str.indexOf("v")) + " ");
document.write(" "
+ (str.substring(3,8)) + " ");
document.write(" "
+ (str.split(" ")) + " ");
script>
head>
<body>
body>
html>
运算符号

注意:不同类型间比较,两个等号是比较“转化成同一类型后的值,看“”值”是否想的呢过,三个等号是如果类型不同,其结果就是不等
逻辑控制语句
- if条件语句
- switch多分支语句
- for、while循环语句
- for-in语句
中断循环
- break
- continue
注释
- 单行注释:以//开始,以行末结束
alert("123"); //消息提示弹窗
- 多行注释:以/.* 开始,以 *./结束,两个符号中间的语句是该程序中的注释
/*
注释内容
*/
弹窗提示
- alert()
alert("提示信息");
- prompt()
prompt("提示信息","输入框的默认信息");
范例如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
//alert("暗淡蓝点");
var num = prompt("请输入加数","");
var num2 = prompt("请输入被加数","");
//转换函数
num = parseInt(num);
num2 = parseInt(num2);
console.log("和为" + (num + num2));
script>
head>
<body>
body>
html>
语法约定
- 代码区分大小写
- 变量、对象和函数的名称
- JavaScript的关键字小写
- 内置对象大写字母开头
- 对象的名称通常是小写
- 方法命名规则和Java相同 - 语句最后要加分号
什么是函数
- 函数的含义:类似于Java中的方法,是完成特定任务的代码语句块
- 使用更简单:不用定义某个类,直接使用
- 函数分类:系统函数和自定义函数
常用的系统函数
- parseInt(“字符串”):将字符串转换为整型数字
- parseFloat(“字符串”):将字符串转换为浮点型数字
- isNaN():用于检查其参数是否是非数字
自定义函数
- 定义函数
function 函数名(参数1,参数2,参数3...){
//JavaScript语句
[return 返回值] //可有可无
}
- 调用函数:函数调用一般和表单元素的事件一起使用,调用格式:
事件名 = "函数名()";
1.调用无参函数
function study(){
for(var i = 0 ; i < 5 ; i++){
document.write("aaa
")
}
}
<input name="btn" type="button" value="按钮" onclick="study()" />
2.调用有参函数
function study(count){
for(var i = 0 ; i < count ; i++){
document.write("aaa
")
}
}
<input name="btn" type="button" value="按钮" onclick="study(prompt(‘请输入次数’,''))" />
变量的作用域
与Java一样,JavaScript也有全局变量和局部变量
<body onload="second()">
var i = 10; //全局变量
function first(){
var i = 5; // 局部变量
for(var j = 0 ; j < i ; j ++){
document.write(j);
}
}
function second(){
var t = prompt("输入一个数","");
if(t>i)
document.write(t);
else
document.write(i);
first();
}
调用事件范例如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
function f() {
document.write('你丑死了');
}
script>
head>
<body onload="f()">
body>
html>
操作BOM对象
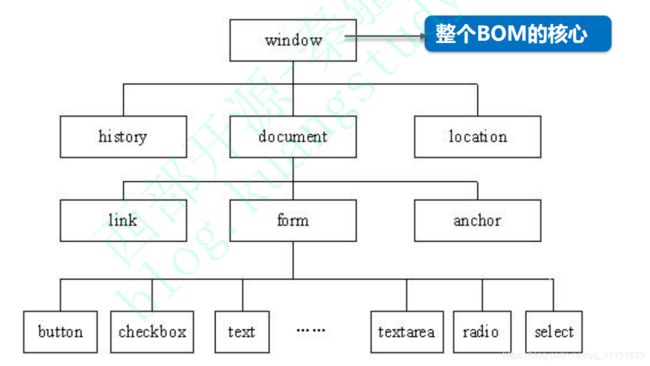
BOM模型
浏览器对象模型(Browser Object Model):提供了独立于内容的,可以与浏览器窗口进行互动的对象结构,结构图如下:

可实现功能:
- 弹出新的浏览器窗口
- 移动、关闭浏览器窗口以及调整窗口的大小
- 页面的前进,后退
Windows对象
常用的属性:
- history:有关客户访问过的URL的信息
- location:有关当前URL的信息
语法:
window.属性名 = "属性值"
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
alert("你好");
window.alert("你好");
//所有自定义的函数,都属于Window
function alert() {
console.log("自定义的")
}
window.alert();
script>
head>
<body>
body>
html>
其中,重点介绍其中几个方法。
1.confirm():将弹出一个确认对话框。
confirm()与alert()、prompt()的区别
- alert( ):一个参数,仅显示警告对话框的消息,无返回值,不能对脚本产生任何改变
- prompt( ):两个参数,输入对话框,用来提示用户输入一些信息,单击“取消”按钮则返回null,单击“确定”按钮则返回用户输入的值,常用于收集用户关于特定问题而反馈的信息
- confirm( ):一个参数,确认对话框,显示提示对话框的消息、“确定”按钮和“取消”按钮,单击“确定”按钮返回true,单击“取消”按钮返回false,因此与if-else语句搭配使用
2.open():将弹出一个窗口。
语法:
window.open("弹出窗口的url","窗口名称","窗口特征”)
History对象
history.back() // 浏览器中的“后退”
//等价于
history.go(-1)
history.forward() // 浏览器中的“前进”
//等价于
history.go(1)
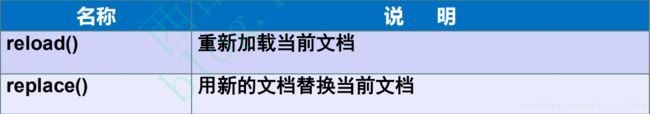
Location对象
Document对象
- 判断页面是否是链接进入
- 自动跳转到登录页面
- 动态改变层,标签中的内容
- 访问相同name的元素
使用示例如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
function test() {
document.getElementById("a").innerText="彩蛋";
}
function test2() {
document.getElementById("a").innerText="";
}
script>
head>
<body>
<div id="a">div>
<input type="button" onclick="test()" value="显示" style="height: 50px;width: 50px">
<input type="button" onclick="test2()" value="隐藏" style="height: 50px;width: 50px">
body>
html>
Date对象
var 日期对象 = new Date(参数)
通过Date对象,可以制作出时钟特效,示例如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
var myTime;
function f() {
//获得一个时间
var now = new Date();
console.log(now);
var hh = now.getHours();
var mm = now.getMinutes();
var ss = now.getSeconds();
document.getElementById("time").innerText = "现在时间为:" + hh + ":" + mm + ":" + ss;
}
function startTime() {
// 每隔一秒执行f()函数
myTime = setInterval("f()",1000);
}
function endTime() {
//清除函数
clearInterval(myTime)
}
script>
head>
<body>
<div id="time">div>
<input type="button" value="点击查看时间" onclick="startTime()">
<input type="button" value="点击清除时间" onclick="endTime()">
body>
html>
其中,运用到了定时函数setInterval()和清除函数clearInterval,将在下一节介绍这两个函数
定时函数
- setTimeout(“调用的函数”,等待的毫秒数):
var myTime=setTimeout("disptime() ",1000 ); // 1秒(1000毫秒)之后执行函数disptime()一次
- setInterval((“调用的函数”,间隔的毫秒数)
var myTime=setInterval("disptime() ", 1000 ); // 每隔1秒(1000毫秒)执行函数disptime()一次
清除函数
-
clearTimeout(setTimeOut()返回的ID值)
-
clearInterval(setInterval()返回的ID值)
使用范例如下:
var myTime=setInterval("disptime() ", 1000 );
clearInterval(myTime); // 消除函数的作用
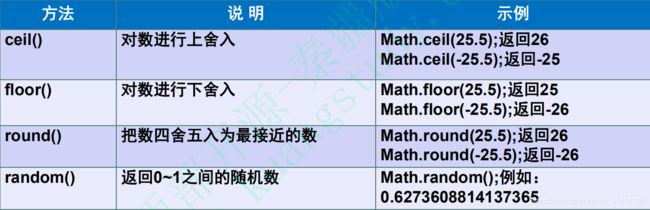
Math对象
常用方法:

实现返回的整数范围为2~99,示例如下:
var iNum=Math.floor(Math.random()*98+2);
实现随机选择一种颜色,示例如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div>
选择颜色 : <span id="color">span>
<input type="button" value="点我变色" onclick="test()">
div>
<script>
function test() {
var color = Array("红色","绿色","蓝色","紫色","黑色","棕色","青色");
var num = Math.ceil(Math.random() * 7) - 1;
document.getElementById("color").innerHTML = color[num];
}
script>
body>
html>
操作DOM对象
DOM模型
文档对象模型(Document Object Modell),结构图如下:

节点和节点的关系
访问节点
- 使用getElement系列方法访问指定节点
- getElementById()
- getElementsByName()
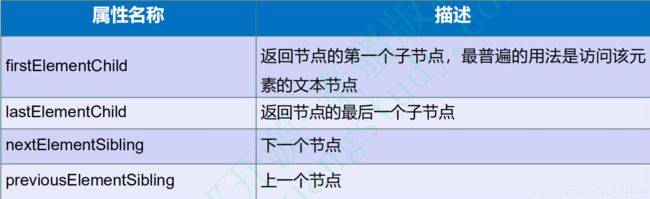
- getElementsByTagName() - 根据层次关系访问节点
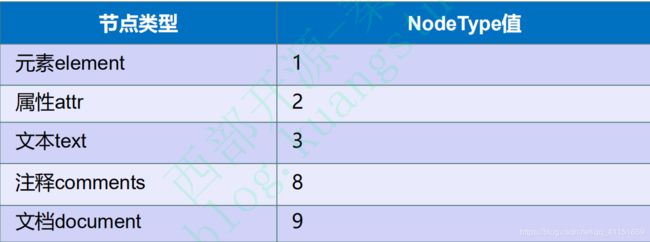
节点信息:
- nodeName:节点名称
- nodeValue:节点值
- nodeType:节点类型
操作节点
-
操作节点的属性
- getAttribute(“属性名”):获取属性
- setAttribute(“属性名”,“属性值”) :设置属性 -
创建和插入节点
- createElement(tagName):创建一个标签名为tagName的新元素节点
- A.appendChild(B):把B节点追加至A节点的末尾
- insertBefore(A,B):把A节点插入到B节点之前
- cloneNode(deep):复制某个指定的节点 -
删除和替换节点
- removeChild(node):删除指定的节点
- replaceChild(newNode, oldNode):用其他的节点替换指定的节点 -
操作节点样式
- 操作节点样式,与className属性
- 语法:HTML元素.className="样式名称"; -
获取元素的样式
- 语法:HTML元素.style.样式属性;-不支持IE浏览器:
document.defaultView.getComputedStyle(元素,null).属性;-兼容IE浏览器
HTML元素.currentStyle.样式属性;
Style属性
语法:
HTML元素.style.样式属性="值"
示例如下:
document.getElementById("titles").style.color="#ff0000";
document.getElementById("titles").style.fontSize="25px ";
className属性
语法:
HTML元素.className="样式名称"
示例如下:
function over(){
document.getElementById("cart").className="cartOver";
document.getElementById("cartList").className="cartListOver";
}
function out(){
document.getElementById("cart").className="cartOut";
document.getElementById("cartList").className="cartListOut";
}
- 标准浏览器
document.documentElement.scrollTop;
document.documentElement.scrollLeft;
- Chrome
document.body.scrollTop;
document.body.scrollLeft;
几个有关节点的实例
- 测试节点访问
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<section id="news">
<header>喜报header>
<ul>
<li><a href="">aa>li>
<li><a href="">ba>li>
<li><a href="">ca>li>
<li><a href="">da>li>
<li><a href="">ea>li>
<li><a href="">fa>li>
ul>
section>
<script>
//获取所有元素
var obj = document.getElementById("news");
console.log(obj);
document.write(obj);
/*
console.log : 用来调试打印对象,可以打印所有东西
document.write : 只能写入Html元素
* [object Text] : 文本对象,无法直接写入网页中,会出现一个未定义
* [object HtmlElement] : 网页元素对象,可以直接调用innerHtml写入网页
*/
script>
body>
html>
- 获取节点
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<ul id="NodeList">
<li>AAAAAAli>
<li>BBBBBBli>
<li>CCCCCCli>
ul>
<script>
function test() {
var nodes =document.getElementById("NodeList");
var type1 = nodes.firstChild.nodeType;
var name1 = nodes.firstChild.nodeName;
var value1 = nodes.firstChild.nodeValue;
console.log(type1);
console.log(name1);
console.log(value1);
}
/*console.log(type1);
console.log(name1);
console.log(value1);*/
script>
body>
html>
- 获得节点的数据
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<a href="#" id="tt" >123a>
<script>
//获取到元素
var t = document.getElementById("tt").getAttribute("href");
document.getElementById("tt").setAttribute("href","https://www.baidu.com");
document.getElementById("tt").setAttribute("style","border:2px dashed yellow");
console.log(t);
script>
body>
html>
- 创建动态插入节点属性
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
*{
font-size: 20px;
font-family: "微软雅黑";
line-height: 30px;
}
div{
padding: 5px;
text-align: center;
}
style>
head>
<body>
<p> 选择你喜欢的书:
<input type="radio" name="book" onclick="book()">剑指offer
<input type="radio" name="book" onclick="book()">深入理解Java虚拟机
p>
<div>div>
<script>
/*console.log(ele);
console.log(bName);*/
/* 操作节点 */
function book() {
/* 获取节点信息*/
var ele = document.getElementsByName("book")
var bName = document.getElementsByTagName("div")[0];
if (ele[0].checked){
//动态创建一个节点
var img = document.createElement("img");
//给节点设置属性
img.setAttribute("src","images/1.png");
img.setAttribute("alt","剑指offer");
//让图片显现
bName.appendChild(img);
}
if (ele[1].checked){
var img = document.createElement("img");
img.setAttribute("src","images/2.png");
img.setAttribute("alt","深入理解Java虚拟机");
bName.appendChild(img);
}
}
script>
body>
html>
- 替换和删除
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
*{
padding: 0px;
margin: 0px;
font-size: 20px;
}
ul li{
list-style: none;
}
li{
float: left;
text-align: center;
}
style>
head>
<body>
<ul>
<li>
<img src="images/1.png" alt="剑指Offer" id="first">
<p><input type="button" value="删除我" onclick="del()">p>
li>
<li>
<img src="images/2.png" alt="深入理解Java虚拟机" id="second">
<p>p>
li>
ul>
<script>
// 删除
function del() {
var delImg = document.getElementById("first");
delImg.parentNode.removeChild(delImg);
}
// 替换
function rep() {
var oldImg = document.getElementById("second");
var newImg = document.createElement("img");
newImg.setAttribute("src","images/1.png");
oldImg.parentNode.replaceChild(newImg,oldImg);
}
script>
body>
html>
面向对象
什么是对象
对象是包含相关属性和方法的集合体。而面向对象仅仅是一个概念或者编程思想,通过一种叫做原型的方式来实现面向对象编程
**自定义对象 **
创建对象的语法:
var 对象名称=new Object( );
1.可以通过.来添加属性和方法,示例如下:
var student=new Object();
student.name="赈川";
student.age="20";
student.address="中国 陕西 西安";
student.uses="JS对象;
student.showName=function(){ alert(this.name); }
student.showName();
2.可以使用字面量赋值方式来创建对象,示例如下:
var student={
name : "赈川",
age : "20",
address : "中国 陕西 西安",
uses : "JS对象",
showName : function(){ alert(this.name); }
}
student.showName();
用第一种方式创建对象,示例如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<script>
// 创建一个对象,通过new Object();
var person = new Object();
// 给对象赋属性 格式: 对象.属性名 = 属性值;
person.name = "嘻嘻";
person.age = 18;;
person.sex = '男';
// 给对象赋方法 格式: 对象.方法名 = 方法;
person.showName = function () {
alert(this.name);
};
// 调用对象的方法
person.showName();
script>
body>
html>
用第二种方式创建对象,示例如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<script>
// 创建一个对象,通过new Object();
var person = new Object();
// 给对象赋属性 格式: 对象.属性名 = 属性值;
person.name = "嘻嘻";
person.age = 18;;
person.sex = '男';
// 给对象赋方法 格式: 对象.方法名 = 方法;
person.showName = function () {
alert(this.name);
};
// 调用对象的方法
person.showName();
script>
body>
html>
内置对象
- 常见的内置对象
- String(字符串)对象
- Date(日期)对象
- Array(数组)对象
- Boolean(逻辑)对象
- Math(算数)对象
- RegExp对象 - Math对象
- round( )、max( )、min( )方法
- indexOf( )方法、replace( )方法 - Date对象
- get():获取年、月、日、时、分、秒等等
- set():设置年、月、日、时、分、秒等等
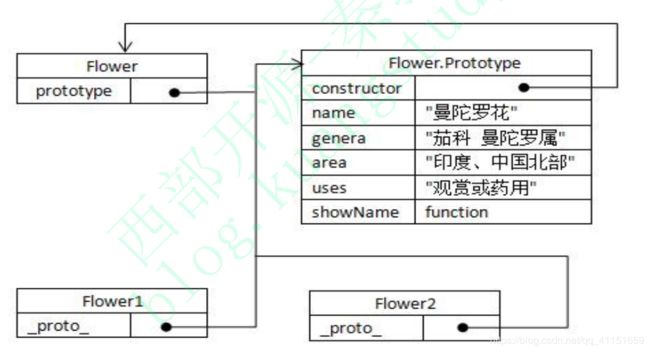
构造函数和原型对象
- 创建构造函数
示例如下:
function Student(name,sex,age,mail){
this.name=name; ……. this.showName=function(){
alert(this.name);
}
}
var Student=new Student("秦疆","boy","18","[email protected]")
flower1.showName();
constructor属性
假设constructor属性指向Flower,示例如下:
alert(student1.constructor==Flower);
alert(student2.constructor==Flower);
alert(student3.constructor==Flower);
instanceof操作符
使用instanceof操作符可以检测对象类型,示例如下:
alert(flower1 instanceof Object);
alert(flower1 instanceof Flower);
alert(flower2 instanceof Object);
alert(flower2 instanceof Flower);
alert(flower3 instanceof Object);
alert(flower3 instanceof Flower);
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<script>
function Student() {
}
Student.prototype.name="嘻嘻";
Student.prototype.age = 18;
Student.prototype.sex = '男';
var stu= new Student();
console.log(stu.name);
console.log(stu.age);
console.log(stu.sex);
console.log(stu);
script>
body>
html>
继承-原型链
一个原型对象是另一个原型对象的实例,相关的原型对象层层递进,就构成了实例与原型的链条,就是原型链。