微信小程序自定义tabbar案例
微信小程序自定义tabbar案例界面:
官方自定义tabbar的案例:https://developers.weixin.qq.com/miniprogram/dev/framework/ability/custom-tabbar.html?search-key=%E8%87%AA%E5%AE%9A%E4%B9%89tabbar
将官方的例子内容合并,然后进行一些如下改进:
app.json文件增加tabbar内容如下:
1.一定要加:"custom": true,并且放所有参数最前面,不要问我为什么,我也不知道,你这样放就行
2.一定要加:"usingComponents": {},
3.list的内容一定要写,写准确的内容,后面的自定义链接和这里list有关联
"tabBar": {
"custom": true,
"color": "#7A7E83",
"selectedColor": "#3cc51f",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "/image/home.png",
"selectedIconPath": "/image/home1.png",
"text": "首页"
},
{
"pagePath": "pages/index1/index1",
"iconPath": "/image/home.png",
"selectedIconPath": "/image/home1.png",
"text": "首页1"
},
{
"pagePath": "pages/mine1/mine1",
"iconPath": "/image/user.png",
"selectedIconPath": "/image/user1.png",
"text": "我的1"
},
{
"pagePath": "pages/index2/index2",
"iconPath": "/image/home.png",
"selectedIconPath": "/image/home1.png",
"text": "首页2"
},
{
"pagePath": "pages/mine2/mine2",
"iconPath": "/image/user.png",
"selectedIconPath": "/image/user1.png",
"text": "我的2"
}
]
},
"usingComponents": {},其他的原封不动,或者你有其他的样式更改,都可以进行更改。
然后去要加tabbar的页面,加载对应的tabbar。
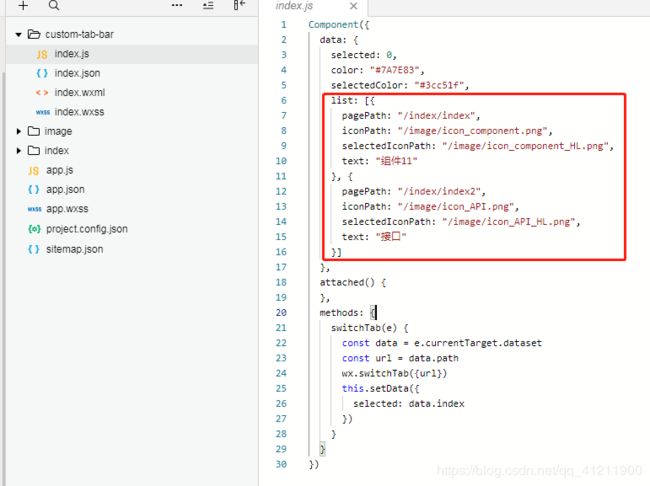
首页的index.js的onshow里面增加这些内容。
onShow: function () {
if (typeof this.getTabBar === 'function' &&
this.getTabBar()) {
this.getTabBar().setData({
selected: 0,
list: [
{
"pagePath": "/pages/index/index",
"iconPath": "/image/home.png",
"selectedIconPath": "/image/home1.png",
"text": "首页"
},
{
"pagePath": "/pages/index1/index1",
"iconPath": "/image/home.png",
"selectedIconPath": "/image/home1.png",
"text": "tab1"
},
{
"pagePath": "/pages/index2/index2",
"iconPath": "/image/user.png",
"selectedIconPath": "/image/user1.png",
"text": "tab2"
}
] ,
})
}
}这里用到了this.getTabBar(),官方列子只是让更改selected: 0,来展示选中页面是几个按钮,从0开始计算。
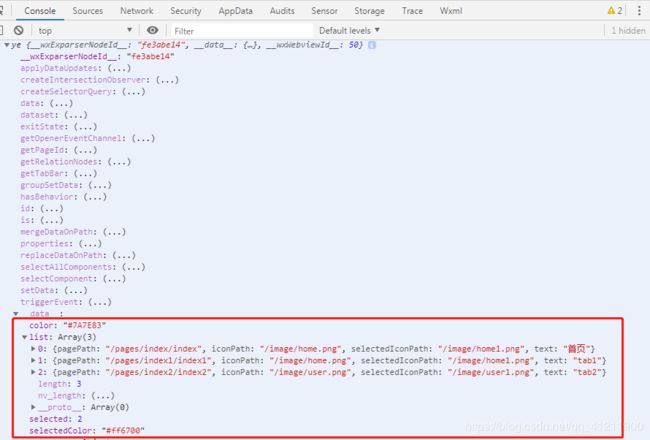
但是我们可以打印这个console.log(this.getTabBar());来看一下里面是有什么?
其他的先不看,只看data里面的内容,这些内容都可以通过如下方式更改的。
this.getTabBar().setData({
......
})就这样简单,就完成了。
这样说可能大家还不明白了,我做了一下例子欢迎大家下载:
微信小程序自定义tabbar案例.zip
最后发现一个问题:this.getTabBar()在页面能生效的情况,都是app.json出现在tabbar的list中的链接,没有在list中出现过的页面,this.getTabBar()是null的,所以可以自定义tabbar的页面其实只有5个。