win7本地配置Remix IDE及remixd
目前开发智能的IDE, 首推还是Remix, 而Remix官网, 总是由于各种各样的(网络)原因无法使用,本文就来介绍一下如何在本地搭建智能合约开发环境remix-ide并介绍Remix的使用。
写在前面
Remix 是以太坊智能合约编程语言Solidity IDE,阅读本文前,你应该对以太坊、智能合约有所了解,如果还不了解,建议先看以太坊是什么。
Remix IDE 介绍
Remix IDE 是一款基于浏览器的IDE,跟有些开发聊的时候,发现有一些同学对浏览器的IDE,有一些偏见,其实Atom编辑器就是基于web技术开发的一款编辑器(Atom可以看做一个没有地址栏的浏览器),其实基于浏览器的IDE,有一个很大的好处就是不用安装,打开即用。
Remix IDE的功能全面(传统IDE有的功能这里都有),比如:
1.代码提示补全,代码高亮
2.代码警告、错误提示
3.运行日志输出
4.代码调试
…
教程如下:
一.Remix IDE 安装
更新: Remix 现在提供了一个APP, 叫Remix APP, 如果是Mac 电脑,可以直接使用其提供的发布包,地址为:https://github.com/horizon-games/remix-app/releases
如果你有很好的网络环境,可以直接访问Remix官网。
如果不能还是还是像我一样老老实实把Remix IDE安装在本地,我发现要想成功安装选择对应的版本很关键,具体的版本要求如下:
$ node --version
v7.10.1
$ npm --version
4.2.0
$ nvm --version
0.33.11
1.nvm 安装
nvm 是一个node 版本工具,我们可以使用nvm来安装不同版本的node。
nvm 官方安装方法如下:
1).命令行中输入:
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.11/install.sh | bash
2).在当前用户profile文件,如(~/.bash_profile, ~/.zshrc, ~/.profile, or ~/.bashrc)添加加载nvm的脚本:
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh"
3).重启下命令行,输入nvm 试试,应该可以看到 nvm 命令的帮助。
2.使用nvm 安装node
因为Remix IDE 要求使用node 7.10.1, 命令行输入一下命令进行安装:
nvm install 7
安装完成之后,使用node --version 和 npm --version检查下版本号,是否和刚刚列出版本要求一致,在版本一值的qing
3.命令行安装Remix ide
方法1
直接使用npm安装,这也是我安装使用的方法。
npm install remix-ide -g
remix-ide
如果出现错误:
Error: EACCES: permission denied, access ‘/usr/local/lib/node_modules’
可以尝试用以下方法解决:
sudo chown -R $(whoami) $(npm config get prefix)/{lib/node_modules,bin,share}
如果我们使用的是正确的node 和npm 版本的话,应该都可以安装成功,安装成功之后,remix-ide命令用来启动ide.
方法2
remix-ide的github 上还提供了另一个方法进行安装,通过clone 代码来安装,方法如下:
git clone https://github.com/ethereum/remix-ide.git
cd remix-ide
npm install
npm run setupremix # this will clone https://github.com/ethereum/remix for you and link it to remix-ide
npm start
二.Remix ide 使用
注意:Remix IDE 默认是使用8080端口启动的,启动之后在浏览器打开:http://localhost:8080/, 如图:

和大多数IDE一样,最左边是文件浏览,中间是代码编辑区域,右边是功能区域,下边是日志区域。
在右侧的功能区域,常用的是Compile、Run及Debuger几个标签页(Tab)。
在Compile页,会动态的显示当前编辑区域合约的编译信息,如显示错误和警告。编译的直接码信息及ABI接口可以通过点击Details查看到。
在这篇文章里 也有截图说明。
在Run页,可以部署合约,以及调用合约函数等,使用非常简单,我们前面也有多篇文章讲解。
Debuger页在下面调试一节单独讲解。
1.Remix ide 加载本地磁盘文件
这是一个非常用的功能,但发现使用的人非常少,通过加载本地磁盘文件,就可以方便代码管理工具(如 git)管理我们的合约代码。
我详细介绍下如何这个功能怎么使用?
使用在线版本的Remix可以使用这个功能, 不过需要安装一下remixd, 安装使用命令npm install -g remixd。
1.在需要的本地合约代码的目录下启动remix-ide, Remix IDE 会自动把当前目录做为共享目录。
如果是使用在线的Remix,需要使用命令remixd -s shared-folder 来指定共享目录
2.加载共享目录,在文件浏览区域上有,有这样一个图标,他用来加载本地共享目录,如图:

2.调试
在合约编写过程中,合约调试是必不可少的一部分,为了模拟调试的过程,我故意在代码中加入一ge错误的逻辑代码如下:
pragma solidity ^0.4.0;
contract SimpleStorage {
uint storedData;
function set(uint x) public {
storedData += x; // 错误的,多加了一个加号
}
function get() public constant returns (uint) {
return storedData;
}
}
加入了错误的逻辑之后,我第2次调用set函数,合约状态变量的值,可能会出错(如果第一次不是用参数0去调用的话)。
注意如果需要调试合约,在部署合约的环境应该选择:JavaScript VM。
开始调试
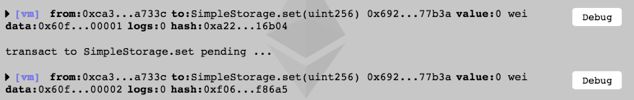
在我们每次执行一个交易(不管是方式调用还是函数执行)的时候,在日志都会输出一条记录,如图:

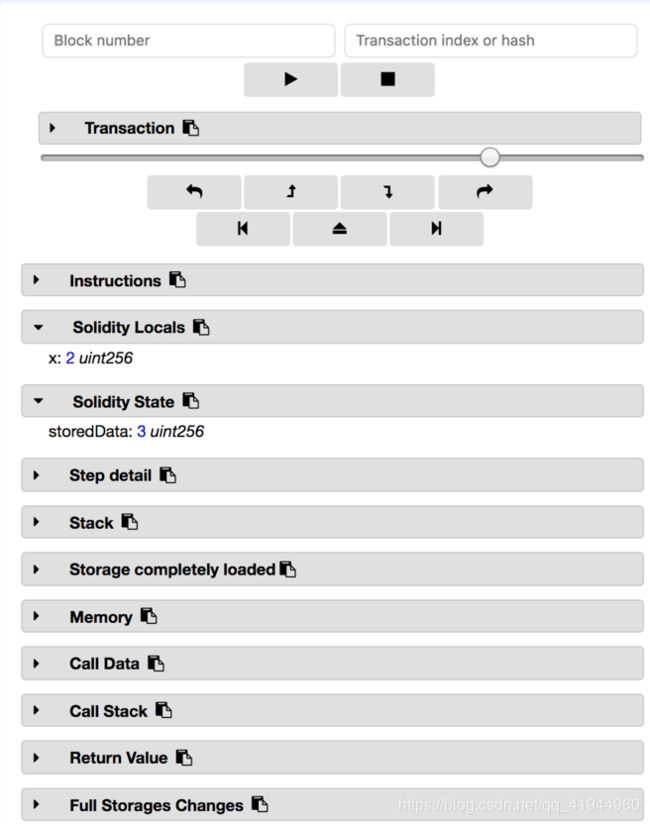
点击上图中的“Debug”按钮,在Remix右侧的功能区域会切换到调试面板,如下图:

这样remix-ide就安装成功了!亲测成功,如有疑问,下方可留言。
将solidity发布到本地私链时,在线https://remix.ethereum.org环境设置web3 provider经常报错Not possible to connect to the Web3 provider. Make sure the provider is running and a connection is open (via IPC or RPC).,网上查实是因为https访问域名问题,改成http就可以解决,但是亲测无效。所以打算自己搭建一套remix环境,步骤如下
1.准备本地环境
本地remix-ide依赖于nodejs运行,因此要先安装nodejs
获取最新版的 bash
curl --silent --location https://rpm.nodesource.com/setup_8.x | bash -
其他版本, 如:
curl --silent --location https://rpm.nodesource.com/setup_7.x | bash -
- 执行安装
sudo yum install -y nodejs
3.查看版本
node --version
npm --version
2.安装remix-ide
remix-ide现在已经被制作成nodejs模块,可直接通过npm安装
npm install remix-ide -g --unsafe-perm //通过npm安装remix-ide
remix-ide //运行remix-ide
安装成功没报错之后,打开浏览器访问 http://127.0.0.1:8080,即可使用本地环境进行开发。 注;安装过程有点长,因此可能会出现一些问题
安装remix需要用到python,因此确保你安装了python,如果报找不到python.EXE,是因为python版本问题,改成2.7。
安装需要用到wget,因此确保安装了wget
如果报Permission denied,可能是因为nodejs文件夹的权限不够,需要将nodejs的文件夹权限转给当前用户,具体看chown -R user floder命令, 另建议linux新手把nodejs安装在
你当前用户的home目录里面。这样可以避免一些因为权限造成的错误。
另外由于remix启动时是以127.0.0.1的方式启动的,如果要外部访问,需更改配置访问方式,可以直接修改vim /usr/bin/remix-ide文件中的监听端口和ip

remix-ide配置成功

remixd配置成功

配置成功
