ES6总结(let,const,变量解构,模板字符串,对象简写,箭头函数,三点运算,形参默认值)
一、let和const关键字:
ES6声明变量就是防止变量在未声明时使用,如果在变量未声明之前使用就会报错
let作用:与var类似,用于声明一个变量
特点:在块作用域内有效、不能重复声明、不会预处理,不存在变量提升
应用:循环遍历加监听
const作用:定义一个常量
特点:不能修改、其它特点同let
应用:保存不用改变的数据
二、变量的解构赋值:
解构就是先解析你的结构然后再进行赋值,从对象或数组中提取数据,并赋值给变量(多个),你要的东西都得是对象或者数组里面有的属性名,属性名可以不用全部都要。
对象的解构赋值:
let {n,a}={n:'gmx',a:18}
那么n拿到的就是gmx,a拿到的就是18,如果你这样拿:let{n,x}={n:'gmx',a:18},就会拿到一个undefined,因为对象里面没有x这个属性名,你要的东西我没有,我就undefined,你可以少拿也可以全拿,但是你不能拿我没有的东西,就这样很简单。
数组的解构赋值:
let[a,b]=[1,'gmx']
a拿到的是1,b拿到的是gmx,数组解构赋值其实就是根据你所占的位置去拿对应的值,a在数组里面对应的下标为0,那么1的也是0,所以a拿到的就是1。
数组还可以这样:
let arr=[1,2,4,5,'abc','bdg']; //我就想拿字符串怎么办?
let [,,,,a,b]=arr; //这样就可以了,多加4个逗号就是多占4个位置,相当于前4个我不要,我就要后2个。
应用:
funtion foo(obj){
console.log(obj.name,obj.age);
}
上面函数可以写成下面这种形式:
function foo({name,age}){ //{name,age}=obj
console.log(name,age);
}
相当于在接收参数这个过程中就已经进行过一次解构赋值了,可以直接使用。
三、模板字符串:
模板字符串的作用:简化字符串的拼接
模板字符串必须用``包含
变化的部分使用${xxx}定义
例:
let obj={username:'gmx',age:18};
let str='我的名字叫:'+obj.username+',我今年的年龄是:'+obj.age; //以前字符串拼接
str=`我的名字叫:${obj.username},我今年的年龄是:${obj.age}`; //现在模板字符串
//两种输出是一样的,但是第二种模板字符串比第一种编写起来效率要高,不容易出错
四、对象的简写方式:
简化的对象写法:省略同名的属性值、省略方法的function
以前的写法:
let username='gmx';
let age=18;
let obj={
username:username,
age:age,
getName:function(){
return this.username;
}
}
现在简化后:
let username='gmx';
let age=18;
let obj={
username, //同名属性可以省略不写
age,
getName(){ //可把:function省略不写
return this.username;
}
}
以上两种方法输出的obj和obj.getName()是一样的,只是同名属性才可省略不写。
五、箭头函数详解:
作用:定义匿名函数
箭头函数的特点:
- 简洁
- 箭头函数没有自己的this,箭头函数的this不是调用的时候决定的,而是在定义的时候处在的对象就是它的this
- 扩展理解:箭头函数的this看外层的是否有函数,如果有,外层函数的this就是内部箭头函数的this,如果没有,则this是window。
基本语法:
没有参数:() => console.log('xxx')
let fun=function(){console.log("我是箭头函数")}
可写成:let fun=() =>console.log("我是箭头函数");
一个参数:i => i+1
let fun=function(a){console.log(a)}
可写成:let fun= a =>console.log(a); //只有一个形参的时候,()可要省略
大于一个参数:(i,j) => i+j
let fun=function(x,y){console.log(x,y)}
可写成:let fun=(x,y)=>console.log(x,y); //当两个以及两个以上的形参的时候 ()不能省略
函数体不用大括号:默认返回结果
函数体只有一条语句或者表达式的时候,{}可以省略----》省略会自动返回语句执行的结果或者是表达式的结果
let fun=(x,y)=>x+y;
console.log(fun(20,30)); //结果为50
注意:如果以上x+y表达式加上{}后,会输出undefined,如果非得有值要返出去,就得{return x+y}这样子了。
函数体如果有多个语句,需要用{}包围,{}不可以省略,若有需要返回的内容,需要手动返回
let fun=(x,y) => {
console.log(x,y);
return x+y; //需要返回的内容必须手动返回
}
使用场景:多用来定义回调函数
测试箭头函数的this:
let btn1=document.getElementById("btn1");
let btn2=document.getElementById("btn2");
btn1.οnclick=function(){
alert(this); //输出按钮对象
}
btn2.οnclick=()=>{
alert(this); //输出window对象,它外层没函数所以this就是window,如果外层有函数,那么this就和外层函数的this一样
}
坑:
let obj={
name:'箭头函数',
getName:() => {
btn2.οnclick= () => {
console.log(this); //this是window对象,因为内层箭头函数会看自己外层有没有函数,一看,外层居然也是一个箭头函数,靠 不住了,然后外层箭头函数说,兄弟别走,我带你去找函数,结果都没找着函数,所以都指向window了。
}
}
}
六、三点运算符
rest(可变)参数
用来取代arguments,但比arguments灵活,只能是最后部分形参参数
使用arguments:
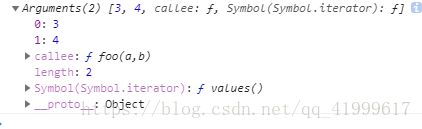
function foo(a,b) { console.log(arguments); } foo(3,4);
arguments.callee()指函数本身。
如果使用数组方法forEach去遍历伪数组arguments:
function foo(a,b) { // console.log(arguments); arguments.forEach(function (item, index) { console.log(item,index); }) } foo(3,4);
这样就会报错,因为arguments是伪数组,不具备数组的一般方法。
这时候,ES6就提出了一个点点点运算符,看下面:
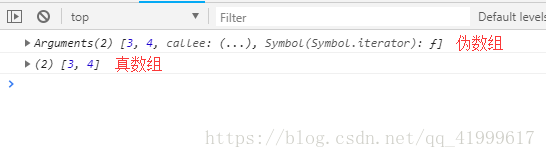
function foo(...value) { //三个点是它的特征 console.log(arguments); //伪数组 console.log(value); //真数组,输出时就不用写... } foo(3,4);
结果如下:
所谓真数组,也就能使用数组的所有方法了,那么forEach就不会报错了。
再比如:
function foo(a,...value) { //此时a作为一个占位符,将带走一个实参,value就表示剩余部分的数组元素 console.log(a); //3 console.log(value); //[4,5,6,7] } foo(3,4,5,6,7);
如果这样就会报错:
function foo(a,...value,b) { //...value只能放在当前最后位置,所以这样写是会报错的 console.log(a); console.log(value); console.log(b); } foo(3,4,5,6,7);
实例:
let arr=[1,3,5]; let arr1=[2,...arr,6]; //...arr代表[1,3,5],此时arr1为[2,1,3,5,6] arr1.push(...arr); //此时arr1为[2,1,3,5,6,1,3,5] console.log(arr1) //[2,1,3,5,6,1,3,5]
七、形参默认值
先来一个实例:
// 定义一个点的坐标
function point(x,y) {
this.x=x;
this.y=y;
}
let point1=new point(4,5);
console.log(point1); //point {x: 4, y: 5}
如果在new的时候忘记传参了:
let point2=new point();
console.log(point2); //point {x: undefined, y: undefined}
此时,就会出现Undefined,那么就想如果传参就指定我传的参数值,如果我不传参,就指定默认值。
// 定义一个点的坐标
function point(x=0,y=0) {
this.x=x;
this.y=y;
}
let point1=new point(4,5);
console.log(point1); //point {x: 4, y: 5}
let point2=new point();
console.log(point2); //point {x: 0, y: 0}
这就是形参默认值,你指定值,那么就是你的值,你不指定值,那么就用我默认的。
如果想进一步学习请戳这里:http://es6.ruanyifeng.com/