Vue基础语法介绍
什么是Vue?
Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web 界面的渐进式框架。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js借鉴了Angular以及React的一些核心思想,综合各自的长处进行了操作以及性能等方面的优化,进而打造出一款性能更优,学习更容易的MVVM框架。
它的作者是:尤雨溪
vue对比angularjs
1、vue在设计之初参考了很多angularjs的思想(angjularjs != angular)
2、vue相对比与angular比较简单
3、 vue相对比与angular比较小巧,运行速度快
4、 vue与angular数据绑定都可以用{{}}
5、vue指令用v-xxx angularjs用ng-xxx
6、vue数据放在data对象里面,angular数据绑定到$scope对象上
vue对比react
1、vue与react都使用 virtual DOM(虚拟DOM)
2、vue与react都提供了组件化的视图组件
3、 vue与react将注意力集中保持在核心库,有丰富的插件库
4、react使用jsx渲染页面,vue使用更简单的模版
5、vue比react运行速度更快
vue基础语法
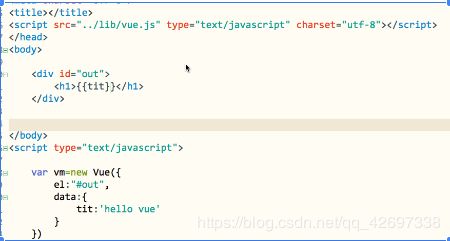
每个 Vue.js 应用都是通过构造函数 Vue 创建一个 Vue 的根实例 启动的
Var vm=new Vue({})
基础属性:
el:获取执行vue的dom元素-初始化范围
data : 存储数据
methods :执行的方法

1)绑定数据
{{}} 或者 v-text=“” 只能绑定纯文本
绑定html angular中 ng-bind-html vue中 v-html(专门处理带标签的)
表达式 在{{}}中 ±*/ 直接可用 三木运算一样可用

2)事件绑定
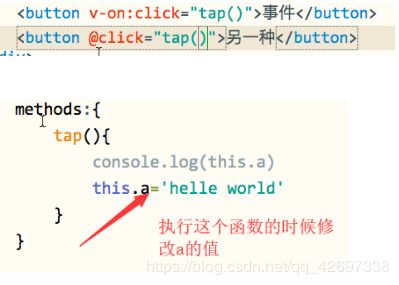
v-on:click=“” 或者 @click=“”
绑定事件 --事件中有event对象 函数参数为 $event
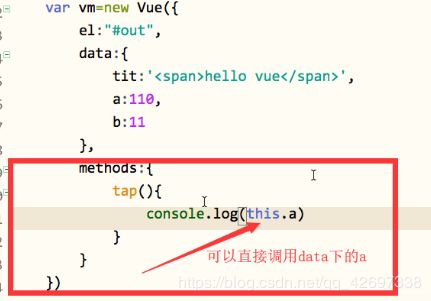
操作数据 通过this操作
methods:专门写函数的

event对象
3)其他指令
v-for=“item in list” 循环 item循环到的数组值
v-for=“(item,key) in list” key循环到的下标index

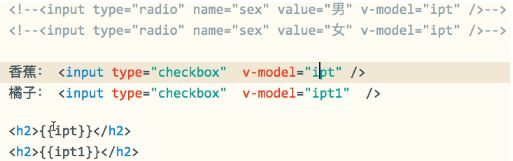
v-model=“” 表单元素value 不可直接{{}}获取,需在vue初始化设置一下

单选框的话两个v-model值必须一样
多选框的value值是一个布尔值

v-model永远指向表单元素的value值,

v-if 布尔值 为false 代表节点消失(有更高的渲染开销)
-if 与 v-else-if v-else 可以构成判断(必须要连着一块写)

-show布尔值 为false代表节点设置了display:none属性
无v-hide (不要任意猜测)
-once 一次渲染
v-if和v-show的区别

行间样式设置
v-bind:style=“{ color: activeColor, fontSize: fontSize + ‘px’ }”
v-bind可以省略不写
data: {
activeColor: ‘red’,
fontSize: 30
}
v-bind:style的对象语法十分直观——看着非常像 CSS,其实它是一个JavaScript对象
数组样式形式设置
v-bind:style=“[styleObjectA, styleObjectB]”
data: {
styleObjectA: {
color: ‘red’
},
styleObjectB: {
fontSize: ‘30px’
}
}
类名设置
-
v-bind:class=“{‘class-a’:isa,‘class-b’:isb}”
Isa isb 值为true 添加相应类名
为false 不添加类名
2)对象形式设置
绑定属性 v-bind:id=“data内的属性值” 或者 :id=“data内的属性值” 两种方法
(src title class name等属性写法一样)
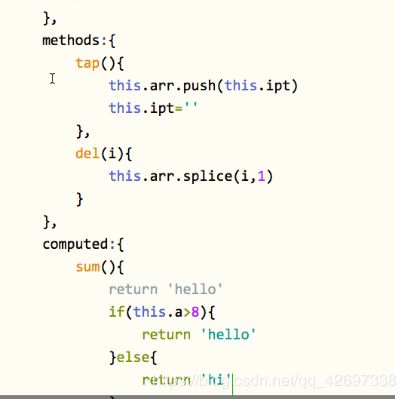
计算属性 放在computed:{//函数} 效率高 methods设置效率低
1.在模板中表达式非常便利,但是它们实际上只用于简单的操作。
2.模板是为了描述视图的结构。在模板中放入太多的逻辑会让模板过重且难以维护。这就是为什么 Vue.js 将绑定表达式限制为一个表达式。如果需要多于一个表达式的逻辑,应当使用计算属性。
在 Vue.js 中,你可以通过 computed 选项定义计算属性
利用计算属性 (computed)

实现金额结算

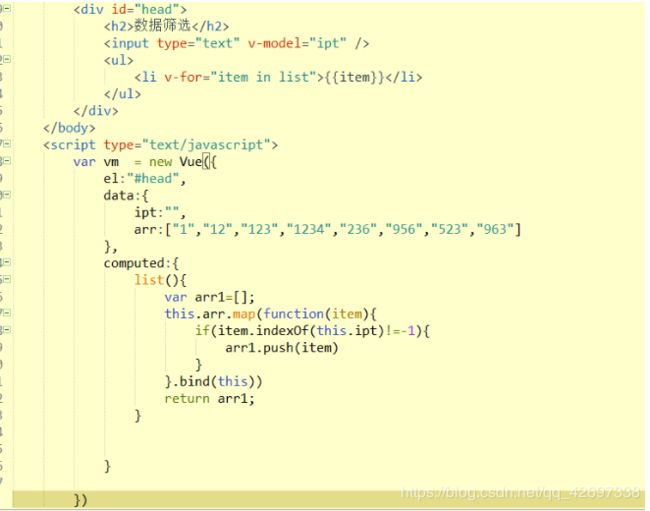
实现筛选数据

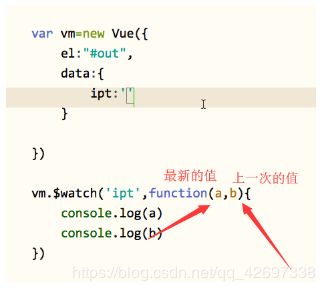
监听
第一种写法vm.$watch(‘’,function( newvalue,oldvalue){ })

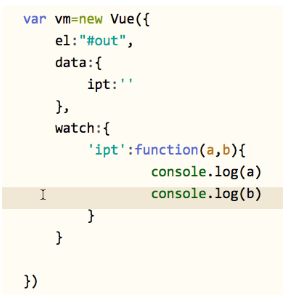
第二种写法 直接在vue初始化中通过
watch{msg:function(newvalue,oldvalue){}}

过滤器----变换输出形式
Vue.filter(‘过滤器名字’,function(value){
return //具体操作
})
Vue2.0自定义过滤器,vue1.0提供内置


获取数据
vue全家桶(vue+axios+router+vuex)
- 应用fetch或axios 获取数据 axios 是vue2.0
插件网址 https://github.com/mzabriskie/axios
需要引入 axios.js
Eg:get方式
var _that=this; /注意this的作用域/
axios.get(url)
.then(function (response) {
console.log(response.data.result);
_that.list=response.data.result;
})
.catch(function (error) {
console.log(error);
});


vue1.0用法(知道就行)
github 搜索 resource https://github.com/pagekit/vue-resource
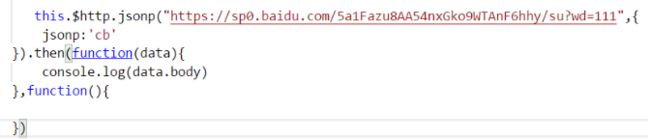
Eg:百度接口
var api=‘https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=php’;
var that=this;
this.$http.jsonp(api,{
jsonp:‘cb’
}).then(function(data){
console.log(data.body);
that.list=data.body.s;
},function(){
//错误失败信息
})
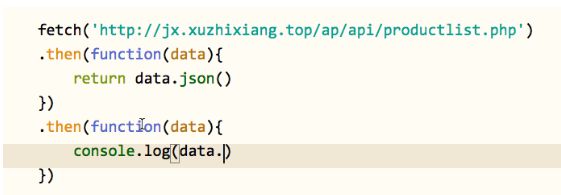
fetch用法
先在bootcdn中引用fetch.js


第一个then处理数据的,要对数据进行类型的转换
第一个then获取数据的