Java--用AWT编写图形用户界面(入门篇一)
java.awt包提供了基本的GUI设计工具,主要包括组件(Component)、容器(Container)和布局管理器(LayoutManager);
Java的图形用户界面的最基本组成部分是组件(Component),组件不能独立地显示出来,必须将组件放在一定的容器中才可以显示出来;
组件(Component)类的部分重要的成员方法有:
getComponentAt(int x,int y) //获得坐标(x,y)上的组件对象
getFont() //获得组件的字体
paint(Grahics g) //绘制组件
repaint() //重新绘制组件
setVisible(Boolean b) //设置组件是否可见
Container是一个类,实际上是Component的子类,因此容器本身也是一个组件,具有组件的所有性质,但是它的主要功能是用来放置其他组件和容器;
常用的容器
有三种类型的容器:Window、Panel、SceollPane,常用的有Panel、Frame、Applet。
1.窗口(Frame)
import java.awt.Color;
import java.awt.Frame;
public class FirstFrame extends Frame{
public static void main(String[] args) {
// TODO Auto-generated method stub
FirstFrame fr = new FirstFrame("First contianer!!");
fr.setSize(240,240); //设置Frame的大小
fr.setBackground(Color.yellow); //设置Frame的背景色
fr.setVisible(true); //设置Frame为可见
}
public FirstFrame(String str) {
super(str); //调用父类的构造方法
}
}

要注意的是:该例子只是生成了一个窗口,并不能响应用户的操作,即使是单击窗口右上方的关闭按钮也是不可以关闭窗口的,需要添加相应的代码才可以关闭窗口。
2.面板(Panel)
与Frame不同,它不能作为最外层的容器单独存在,它首先必须作为一个组件放在其他容器中,然后再把它当作容器,把其他组件放在它里面,举个例子:
import java.awt.Color;
import java.awt.Frame;
import java.awt.Panel;
public class PanelInFrame extends Frame{
public static void main(String[] args) {
// TODO Auto-generated method stub
PanelInFrame fr = new PanelInFrame("Frame with Panel");
Panel pan = new Panel();
fr.setSize(250, 250);
fr.setBackground(Color.blue);
fr.setLayout(null); //取消布局管理器
pan.setSize(100,100);
pan.setBackground(Color.green);
fr.add(pan);
fr.setVisible(true);
}
public PanelInFrame(String str) {
super(str);
}
}
LayoutManager(布局管理器)
布局管理器的相关类主要包括:FlowLayout、BorderLayout、GridLayout、CardLayout、GridBagLayout;
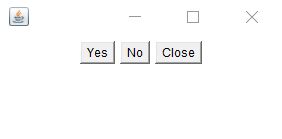
1.FlowLayout布局管理器
FlowLayout是Panel和Applet的默认布局管理器,组件再容器中放置的规律是从上到下,从左到右进行放置,如果当前行放不下该组件,则放置在下一行的最左边。FlowLayout的构造方法主要有下面几种:
FlowLayout(FlowLayout.RIGHT,20,40); //第一个参数表示组件的对齐方式,即在行中还是居中、居右还是居左对齐,第二个参数是组件之间的横线间隔,第三个参数是组件之间的纵向间隔,单位是像素;
FlowLayout(); //默认的对齐方式是居中对齐
import java.awt.Button;
import java.awt.FlowLayout;
import java.awt.Frame;
public class ThreeButtons {
public static void main(String[] args) {
// TODO Auto-generated method stub
Frame f = new Frame();
f.setLayout(new FlowLayout());
Button button1 = new Button("Yes");
Button button2 = new Button("No");
Button button3 = new Button("Close");
f.add(button1);
f.add(button2);
f.add(button3);
f.setSize(300, 150);
f.setVisible(true);
}
}

要注意的是:本例子中并不能响应用户的操作,包括不能响应关闭操作;
BorderLayout布局管理器
BorderLayout是Window、Frame和Dialog的默认布局管理器;
BorderLayout布局管理器把容器分成五个区域:North,South,East,West和Center,每个区域只能放置一个组件;
import java.awt.BorderLayout;
import java.awt.Button;
import java.awt.Frame;
public class FiveButtons {
public static void main(String[] args) {
// TODO Auto-generated method stub
Frame f = new Frame("BorderLayout");
f.setLayout(new BorderLayout());
f.add("North",new Button("North")); //第一个参数表示把按钮添加到容器的North区域
f.add("South",new Button("South")); //第一个参数表示把按钮添加到容器的South区域
f.add("West",new Button("West")); //第一个参数表示把按钮添加到容器的West区域
f.add("East",new Button("East")); //第一个参数表示把按钮添加到容器的East区域
f.add("Center",new Button("Center")); //第一个参数表示把按钮添加到容器的Center区域
f.setSize(300, 300);
f.setVisible(true);
}
}

在用add()方法的时候要标明添加到哪个位置,如果容器的大小发生变化,例如容器变高了,则North,South区域不变,West,Center,East区域变高;

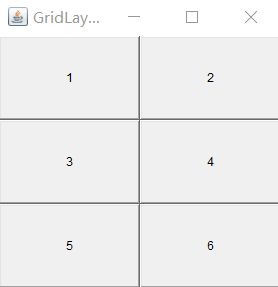
GridLayout布局管理器
GridLayout布局管理器使容器中的各个组件呈网格状布局,平均占据容器的空间,即使容器的大仙发生变化,每个组件还是平均占据容器的空间。
import java.awt.Button;
import java.awt.Frame;
import java.awt.GridLayout;
public class ButtonGrid {
public static void main(String[] args) {
// TODO Auto-generated method stub
Frame f = new Frame("GridLayout");
f.setLayout(new GridLayout(3,2)); //容器平均分成3行2列
f.add(new Button("1")); //添加到第1行第1格
f.add(new Button("2")); //添加到第1行第2格
f.add(new Button("3")); //添加到第2行第1格
f.add(new Button("4")); //添加到第2行第2格
f.add(new Button("5")); //添加到第3行第1格
f.add(new Button("6")); //添加到第3行第2格
f.setSize(300, 300);
f.setVisible(true);
}
}
CardLayout布局管理器
CardLayout布局管理器能够帮助用户处理两个以上甚至更多的成员共享同一显示空间,它把容器分成很多层,每层的显示空间占据整个容器的大小,但是每一层只允许放置一个组件,每层都可以利用Panel来实现复杂的用户界面;CardLayout布局管理器就像是一副叠好的扑克牌一样,有54张,但是你只能看到最上面的一张牌;
常用的方法有:
first(Container parent); //显示第一张卡片
last(Container parent); //显示最后一张卡片
next(Container parent); //显示下一张卡片
previous(Container parent); //显示前一张卡片
show(Container parent,String name); //显示指定名称的卡片
import java.awt.Button;
import java.awt.CardLayout;
import java.awt.Frame;
import java.awt.Panel;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
public class TestCardLayout implements ActionListener{
private Panel p1,p2,p3;
private Button b1,b2,b3;
private Frame f;
private CardLayout CLayout = new CardLayout();
public void create() {
b1 = new Button("第1个");
b2 = new Button("第2个");
b3 = new Button("第3个");
p1 = new Panel();
p2 = new Panel();
p3 = new Panel();
f = new Frame("Test");
p1.add(b1);
b1.addActionListener(this); //注册监听器
p2.add(b2);
b2.addActionListener(this);
p3.add(b3);
b3.addActionListener(this);
f.setLayout(CLayout);
f.add(p1,"第一层");
f.add(p2,"第二层");
f.add(p3,"第三层");
f.setSize(200,100);
f.setVisible(true);
}
public static void main(String[] args) {
TestCardLayout tc = new TestCardLayout();
tc.create();
}
@Override
public void actionPerformed(ActionEvent e) {
// TODO Auto-generated method stub
CLayout.next(f); //当按钮被单击时,实现下一张卡片的功能
}
}