- flask部署机器学习_如何开发端到端机器学习项目并使用Flask将其部署到Heroku
cumichun6193
大数据python机器学习人工智能深度学习
flask部署机器学习There'sonequestionIalwaysgetaskedregardingDataScience:关于数据科学,我经常被问到一个问题:WhatisthebestwaytomasterDataScience?Whatwillgetmehired?掌握数据科学的最佳方法是什么?什么会雇用我?Myanswerremainsconstant:Thereisnoalterna
- PyTorch实战:从零构建CNN模型,轻松搞定MNIST手写数字识别
PyTorch实战:从零构建CNN模型,轻松搞定MNIST手写数字识别大家好!欢迎来到我的深度学习博客!对于每个踏入计算机视觉领域的人来说,MNIST手写数字识别就像是编程世界的“Hello,World!”。它足够简单,能够让我们快速上手;也足够完整,可以帮我们走通一个深度学习项目的全流程。之前我们可能用Keras体验过“搭积木”式的快乐,今天,我们将换一个同样强大且灵活的框架——PyTorch,
- 推荐一个纯绿色无广告的H5游戏站
Think_2013
Web前端游戏娱乐游戏
纯绿色,连内嵌广告都已经去掉了,上班摸鱼最佳适合小伙伴偶尔娱乐一下Cubes2048-Free2048CubeGameOnline|Cubes2048由两个经典游戏贪吃蛇+2048改编融合而来贪吃蛇不用多说,大家都知道2048曾经也是风靡全球,简单但是又不简单的玩法吸引了很多用户主打休闲娱乐,同学们别上头哈点开即玩:Cubes2048-Free2048CubeGameOnline|Cubes204
- python+pygame 实现贪吃蛇小游戏
whttim
Pythonpygamepython开发语言
上代码重新修改了一下,加入了游戏结束后的菜单,可以重新开始或者退出,不用一结束就自动关闭游戏窗口后续改进,每次启动时,随机生成食物位置和蛇的位置importpygameimportrandomimportsysfrompygame.rectimportRectdefgameQuit():pygame.quit()sys.exit(0)#系统退出classCSnake(object):def__in
- Python Pygame贪吃蛇游戏开发实战教程
罗博深
本文还有配套的精品资源,点击获取简介:PythonPygame贪吃蛇游戏是一个基础而经典的项目,使用Pygame库构建简单的游戏环境。玩家控制一条蛇,在屏幕上移动并吃食物来增长。Pygame库简化了游戏开发过程,提供了渲染、音频处理和事件管理功能。本文将详细阐述游戏开发的核心概念和代码结构,包括Pygame初始化、窗口创建、事件处理、图像渲染、对象设计、碰撞检测、时间管理、游戏状态和音效处理,帮助
- 【C语言小游戏】贪吃蛇
鱼弦
游戏开发c语言数学建模开发语言
鱼弦:CSDN内容合伙人、CSDN新星导师、51CTO(Top红人+专家博主)、github开源爱好者(go-zero源码二次开发、游戏后端架构https://github.com/Peakchen)贪吃蛇是一个经典的小游戏,以下是贪吃蛇的原理详细解释、使用场景解释,以及一些相关的文献材料链接和当前使用贪吃蛇的产品。原理详细解释:贪吃蛇游戏的原理是在一个有边界的游戏界面上控制一条蛇移动,蛇会不断吃
- 关联规则算法学习—Apriori
Did然
数据挖掘算法学习python数据挖掘
关联规则算法学习—Apriori一、实验项目:关联规则算法学习项目性质:设计型二、实验目的:理解并掌握关联规则经典算法Apriori算法,理解算法的原理,能够实现算法,并对给定的数据集进行关联规则挖掘三、实验内容:1、实现Apriori算法,验证算法的正确性,并将算法应用于给定的数据集Groceries,根据设定的支持度和置信度,挖掘出符合条件的频繁项集及关联规则。2、挑选几个有代表性的频繁项集和
- 第八章:LeRobot摄像头配置与应用指南
贾全
实战具身智能机器人深度学习人工智能算法机器学习机器人
引言在机器人学习系统中,视觉感知是至关重要的组成部分。摄像头作为机器人的"眼睛",为系统提供环境信息,使机器人能够理解周围世界并做出相应的决策。LeRobot作为一个完整的机器人学习框架,提供了灵活且强大的摄像头支持系统,能够适配多种类型的摄像头设备。本章将详细介绍LeRobot的摄像头配置和使用方法,帮助读者掌握如何在机器人学习项目中有效地集成和使用视觉系统。8.1LeRobot摄像头系统架构L
- 《量化开发》系列 第 1 篇:金融知识基础入门指南(附 GitHub 学习项目)
Natsume1710
金融github学习
本文为《量化开发学习路线与知识点》专栏的第一篇参考项目:Awesome-QuantDev-Learn量化金融是金融经济学与计算机科学交叉融合形成的新兴行业,越来越多的技术人才正积极投身其中。然而,面对纷繁复杂的金融概念与专业的开发技能,许多人常常感到无从下手。本专栏将为C++/Python工程师、自学者、量化岗求职者提供系统清晰的学习路径。本篇文章聚焦于量化开发所需的金融基础知识,帮助技术人打下坚
- 【零基础学AI】第9讲:机器学习概述
1989
0基础学AI人工智能机器学习pythonnumpydevops开源
本节课你将学到理解什么是机器学习,以及它与传统编程的区别掌握监督学习、无监督学习的基本概念使用scikit-learn完成你的第一个机器学习项目构建一个完整的iris花朵分类器开始之前环境要求Python3.8+JupyterNotebook或任何PythonIDE需要安装的包pipinstallscikit-learnpandasmatplotlibseaborn前置知识基本的Python语法(
- Densenet模型花卉图像分类
深度学习乐园
分类数据挖掘人工智能
项目源码获取方式见文章末尾!600多个深度学习项目资料,快来加入社群一起学习吧。《------往期经典推荐------》项目名称1.【基于CNN-RNN的影像报告生成】2.【卫星图像道路检测DeepLabV3Plus模型】3.【GAN模型实现二次元头像生成】4.【CNN模型实现mnist手写数字识别】5.【fasterRCNN模型实现飞机类目标检测】6.【CNN-LSTM住宅用电量预测】7.【VG
- 第37节:PyTorch数据加载与预处理
点我头像干啥
pytorch人工智能python
1.引言在深度学习项目中,数据加载与预处理是构建高效模型的关键环节。PyTorch作为当前最流行的深度学习框架之一,提供了一套完整且灵活的数据处理工具链。本文将全面介绍PyTorch中的数据加载与预处理机制,涵盖从基础概念到高级技巧的各个方面。2.PyTorch数据加载核心组件2.1Dataset类torch.utils.data.Dataset是PyTorch中所有数据集处理的抽象基类,代表数据
- 超简单!用Pygame实现贪吃蛇游戏!
热心不起来的市民小周
项目实操游戏pygame游戏python
项目源码可见:https://github.com/xiaozhou-alt/Gluttonous_Snake文章目录一、项目介绍二、项目实现1.项目文件夹目录2.代码实现1.颜色定义和初始化2.GameSet类-游戏全局设置3.游戏主循环4.蛇、食物和主循环类定义三、结果展示一、项目介绍这是一个基于Python和Pygame库开发的经典贪吃蛇游戏。游戏具有以下特点:使用方向键控制蛇的移动吃到食物
- 纯血Harmony NETX 5小游戏实践:贪吃蛇(附源文件)
我睡醒再说
HarmonyOSNETX原生态游戏harmonyos华为动画游戏
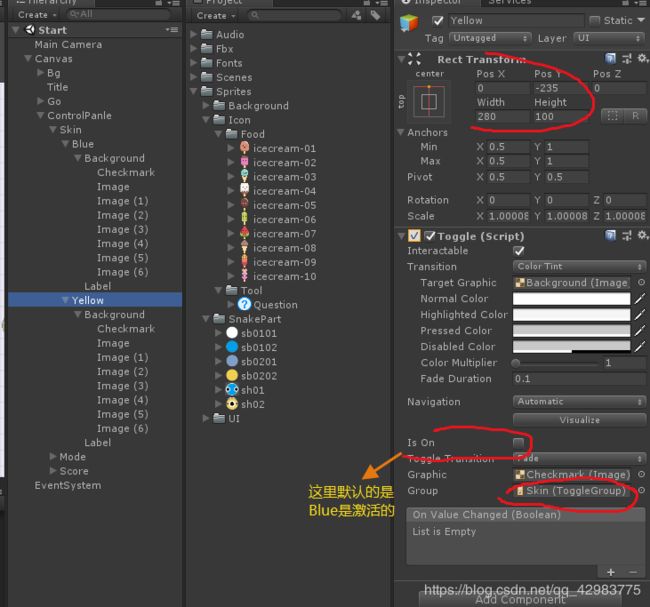
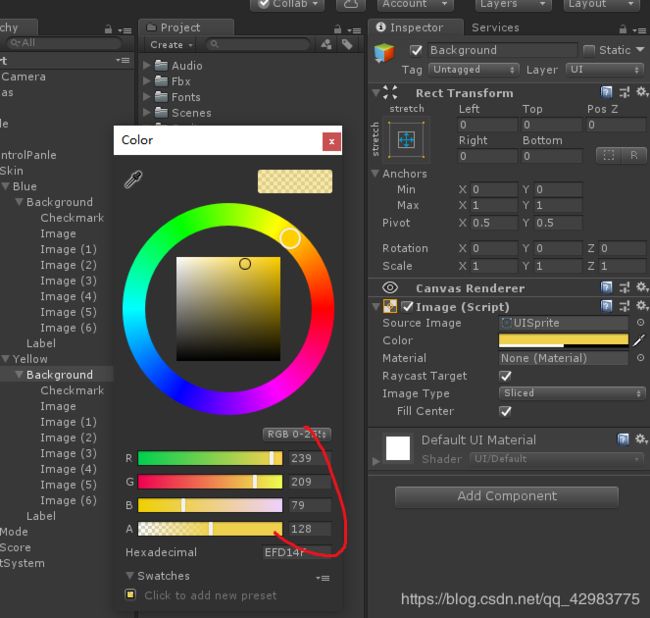
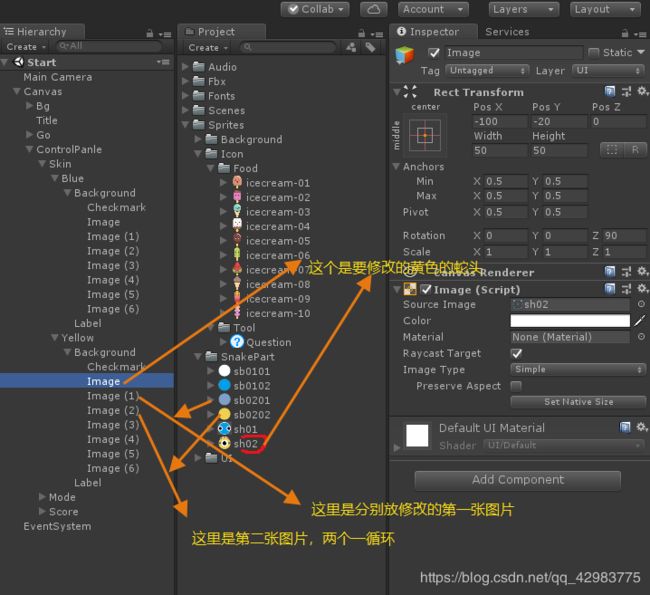
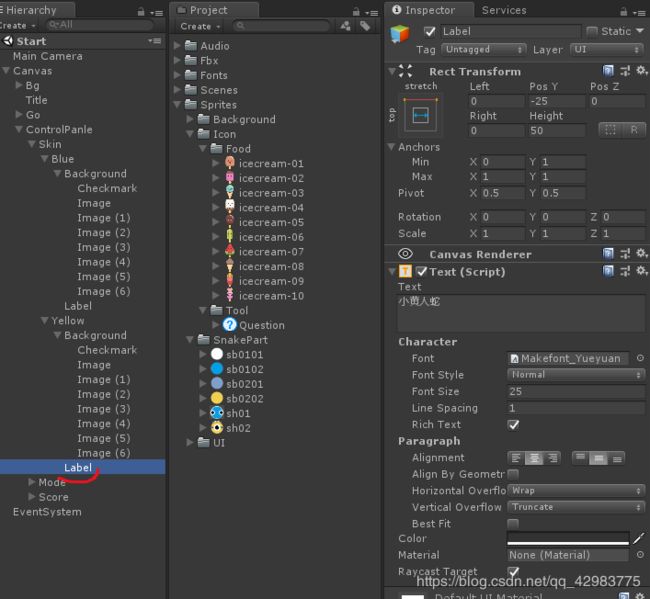
一、项目缘起:对鸿蒙应用开发的探索在鸿蒙系统生态逐渐丰富的当下,我一直想尝试开发一款简单又有趣的应用,以此深入了解鸿蒙应用开发的流程与特性。贪吃蛇作为经典游戏,规则易懂、逻辑清晰,非常适合用来实践。于是,基于鸿蒙的ArkTS语言,开启了这款“贪吃蛇大冒险”小游戏的开发之旅。二、核心逻辑拆解:构建游戏的“大脑”(一)数据结构与初始状态首先定义SnakeSegment接口,用于描述蛇的身体片段和食物的
- C/C++流星雨
Want595
c语言c++
系列文章序号直达链接1C/C++爱心代码2C/C++跳动的爱心3C/C++李峋同款跳动的爱心代码4C/C++满屏飘字表白代码5C/C++大雪纷飞代码6C/C++烟花代码7C/C++黑客帝国同款字母雨8C/C++樱花树代码9C/C++奥特曼代码10C/C++精美圣诞树11C/C++俄罗斯方块12C/C++贪吃蛇13C/C++孤单又灿烂的神-鬼怪14C/C++闪烁的爱心15C/C++哆啦A梦16C/C
- LangChain4j入门学习项目
HeartException
人工智能学习
前言前些天发现了一个巨牛的人工智能免费学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站一、LangChain4j技术概览与环境搭建1.1LangChain4j核心价值解析大模型集成统一API优势[2][6]Java生态下RAG/Agent等高级模式支持[13][14]1.2开发环境配置全流程JDK17+与SpringBoot3.x环境准备[12][13]Maven依赖管理(核心库
- Day33 MLP神经网络的训练
cylat
python打卡神经网络人工智能深度学习python
目录一、PyTorch和cuda的安装二、查看显卡信息的命令行命令(cmd中使用)三、cuda的检查四、简单神经网络的流程1、数据预处理(归一化、转换成张量)2、模型的定义3、定义损失函数和优化器4、定义训练流程5、可视化loss过程一、PyTorch和cuda的安装后续完成深度学习项目中,主要使用的包为pytorch,所以需要安装,需要去配置一个新的环境。未来在复现具体项目时候,新环境命名最好是
- 春招Java上岸指南:从0到1的备战全攻略
个人主页:java之路-CSDN博客(期待您的关注)目录春招前的自我评估与目标设定核心知识巩固与提升Java基础知识数据结构与算法多线程与并发编程数据库知识框架学习项目经验积累与优化回顾现有项目参与开源项目打造个人项目面试准备与技巧提升简历撰写常见面试题解析模拟面试面试技巧与注意事项春招实战与心态调整春招信息收集投递策略面试实战应对心态调整春招前的自我评估与目标设定在开始春招备战之前,首先要对自己
- 机器学习项目微服务离线移植
LensonYuan
Python工程落地项目发布深度学习机器学习微服务人工智能项目发布环境移植
机器学习项目微服务离线移植引言:为什么需要Docker化机器学习项目?在当今的机器学习工程实践中,项目部署与移植是一个常见但极具挑战性的任务。传统部署方式面临着"在我机器上能运行"的困境——开发环境与生产环境的不一致导致的各种兼容性问题。Docker技术通过容器化解决方案,完美地解决了这一痛点。本文将详细介绍如何将一个基于Python和FastAPI的机器学习项目进行Docker化封装,实现服务的
- 图像处理与机器学习项目:特征提取、PCA与分类器评估
pk_xz123456
深度学习仿真模型算法图像处理机器学习人工智能
图像处理与机器学习项目:特征提取、PCA与分类器评估项目概述本项目将完成一个完整的图像处理与机器学习流程,包括数据探索、特征提取、主成分分析(PCA)、分类器实现和评估五个关键步骤。我们将使用Python的OpenCV、scikit-learn和scikit-image库来处理图像数据并实现机器学习算法。importnumpyasnpimportmatplotlib.pyplotaspltimpo
- Sklearn 机器学习 缺失值处理 对多数据列做缺失值填充
Thomas Kant
人工智能机器学习sklearn人工智能
亲爱的技术爱好者们,热烈欢迎来到Kant2048的博客!我是ThomasKant,很开心能在CSDN上与你们相遇~本博客的精华专栏:【自动化测试】【测试经验】【人工智能】【Python】Sklearn机器学习:对多列数据进行缺失值填充的正确姿势✨在实际的机器学习项目中,我们经常会遇到缺失值(MissingValues)问题。尤其是当数据集包含多个列且存在不同类型(数值型、分类型)缺失时,如何高效、
- python打卡day31
今日的示例代码包含2个部分1.notebook文件夹内的ipynb文件,介绍下今天的思路2.项目文件夹中其他部分:拆分后的信贷项目,学习下如何拆分的,未来你看到的很多大项目都是类似的拆分方法知识点回顾1.规范的文件命名2.规范的文件夹管理3.机器学习项目的拆分4.编码格式和类型注解作业:尝试针对之前的心脏病项目ipynb,将他按照今天的示例项目整理成规范的形式,思考下哪些部分可以未来复用。@疏锦行
- 借助Trae从零开始完成贪吃蛇的项目
GIS从业者
Python君trae
1、下载和安装Trae2、新建文件夹并打开如:F:\Python\testgame3、切换builder模式打开trae切换builder模式4、设置大模型也可以选择其它大模型5、输入你
- C51单片机贪吃蛇游戏开发教程及实战
富叔
本文还有配套的精品资源,点击获取简介:本项目是一个使用C51语言编写的贪吃蛇游戏机开发套件,适合在普中开发板及LCD18645显示屏上运行。包含课程设计报告、电路设计文档以及贪吃蛇游戏的详细文献。通过该项目,学习者将掌握51单片机编程、LCD驱动方法、贪吃蛇游戏算法,以及嵌入式系统开发的基本技能。1.C51语言编程基础1.1C51语言概述C51语言是针对8051单片机系列开发的一门编程语言,它是标
- 微信小程序-功德木鱼(含设置面板功能)
weixin_48077625
微信小程序前端小程序
基于微信小程序所开发的电子木鱼项目,十分适合作为微信小程序开发初学者在完成前端基础学习后进行练手学习项目。##功能亮点:计数器、敲击震动效果、设置面板(自定义漂浮文字内容、可选择文字颜色、可选择木鱼样式)一、界面展示二、功能介绍自动计数木鱼敲击动画文字上飘动画敲击震动设置面板自定义漂浮文字可选择字体颜色可选择木鱼样式三、核心代码setting(){this.setData({isSetting:t
- vscode连接本地Ubuntu
黑牛先生
ubuntulinux运维
因为在学习项目的时候,自己的云服务器性能太差一直要编译很长时间,而且总是连接失败,所以搞了一个Ubuntu25.04的系统在自己的VMware中。其中参考了以下文章。Ubuntu24.04桌面版安装指南(2025版)|官网镜像下载+启动盘制作+保姆级图文教程(全网最详)_ubuntu官网镜像下载-CSDN博客将VMware虚拟机移到其它磁盘(C盘->D盘)_vmware如何从c盘移到别的盘-CSD
- Deep Lake 简介
DeepLake简介DeepLake是由Activeloop开发的一款开源深度学习数据湖(DeepLearningDataLake),专为人工智能时代设计,旨在解决深度学习项目中数据管理的复杂性与低效问题。核心特点特性说明多模态数据支持支持图像、视频、音频、文本、点云等多种数据类型,适用于各类AI场景。张量存储数据以张量格式存储,兼容主流深度学习框架(如PyTorch、TensorFlow)。数据
- 基于树莓派的贪吃蛇游戏机
Svan.
游戏机硬件工程pcb工艺
打造属于你的掌上贪吃蛇游戏机引言在数字时代,电子游戏已经成为了人们生活中不可或缺的一部分。从大型的游戏主机到便携式游戏设备,游戏的形式和种类越来越丰富。今天,我们将通过一个有趣的项目,探索如何制作一款属于自己的掌上游戏机。这个项目不仅涉及到硬件的组装,还包括软件的编程,是一个完整的DIY体验。项目概述该项目是一款基于树莓派的掌上游戏机,它配备了一个RGB64x32P3矩阵面板,用于显示游戏画面。这
- python训练营打卡第31天
文件的规范拆分和写法知识点回顾规范的文件命名规范的文件夹管理机器学习项目的拆分编码格式和类型注解作业:尝试针对之前的心脏病项目,准备拆分的项目文件,思考下哪些部分可以未来复用。补充介绍:pyc文件的介绍知识点回顾规范的文件命名规范的文件夹管理机器学习项目的拆分编码格式和类型注解昨天我们已经介绍了如何在不同的文件中,导入其他目录的文件,核心在于了解导入方式和python解释器检索目录的方式。搞清楚了
- 60天python训练计划----day31
尘浮728
python机器学习深度学习
DAY31文件的规范拆分和写法今日的示例代码包含2个部分notebook文件夹内的ipynb文件,介绍下今天的思路项目文件夹中其他部分:拆分后的信贷项目,学习下如何拆分的,未来你看到的很多大项目都是类似的拆分方法知识点回顾规范的文件命名规范的文件夹管理机器学习项目的拆分编码格式和类型注解作业:尝试针对之前的心脏病项目ipynb,将他按照今天的示例项目整理成规范的形式,思考下哪些部分可以未来复用。#
- 对于规范和实现,你会混淆吗?
yangshangchuan
HotSpot
昨晚和朋友聊天,喝了点咖啡,由于我经常喝茶,很长时间没喝咖啡了,所以失眠了,于是起床读JVM规范,读完后在朋友圈发了一条信息:
JVM Run-Time Data Areas:The Java Virtual Machine defines various run-time data areas that are used during execution of a program. So
- android 网络
百合不是茶
网络
android的网络编程和java的一样没什么好分析的都是一些死的照着写就可以了,所以记录下来 方便查找 , 服务器使用的是TomCat
服务器代码; servlet的使用需要在xml中注册
package servlet;
import java.io.IOException;
import java.util.Arr
- [读书笔记]读法拉第传
comsci
读书笔记
1831年的时候,一年可以赚到1000英镑的人..应该很少的...
要成为一个科学家,没有足够的资金支持,很多实验都无法完成
但是当钱赚够了以后....就不能够一直在商业和市场中徘徊......
- 随机数的产生
沐刃青蛟
随机数
c++中阐述随机数的方法有两种:
一是产生假随机数(不管操作多少次,所产生的数都不会改变)
这类随机数是使用了默认的种子值产生的,所以每次都是一样的。
//默认种子
for (int i = 0; i < 5; i++)
{
cout<<
- PHP检测函数所在的文件名
IT独行者
PHP函数
很简单的功能,用到PHP中的反射机制,具体使用的是ReflectionFunction类,可以获取指定函数所在PHP脚本中的具体位置。 创建引用脚本。
代码:
[php]
view plain
copy
// Filename: functions.php
<?php&nbs
- 银行各系统功能简介
文强chu
金融
银行各系统功能简介 业务系统 核心业务系统 业务功能包括:总账管理、卡系统管理、客户信息管理、额度控管、存款、贷款、资金业务、国际结算、支付结算、对外接口等 清分清算系统 以清算日期为准,将账务类交易、非账务类交易的手续费、代理费、网络服务费等相关费用,按费用类型计算应收、应付金额,经过清算人员确认后上送核心系统完成结算的过程 国际结算系
- Python学习1(pip django 安装以及第一个project)
小桔子
pythondjangopip
最近开始学习python,要安装个pip的工具。听说这个工具很强大,安装了它,在安装第三方工具的话so easy!然后也下载了,按照别人给的教程开始安装,奶奶的怎么也安装不上!
第一步:官方下载pip-1.5.6.tar.gz, https://pypi.python.org/pypi/pip easy!
第二部:解压这个压缩文件,会看到一个setup.p
- php 数组
aichenglong
PHP排序数组循环多维数组
1 php中的创建数组
$product = array('tires','oil','spark');//array()实际上是语言结构而不 是函数
2 如果需要创建一个升序的排列的数字保存在一个数组中,可以使用range()函数来自动创建数组
$numbers=range(1,10)//1 2 3 4 5 6 7 8 9 10
$numbers=range(1,10,
- 安装python2.7
AILIKES
python
安装python2.7
1、下载可从 http://www.python.org/进行下载#wget https://www.python.org/ftp/python/2.7.10/Python-2.7.10.tgz
2、复制解压
#mkdir -p /opt/usr/python
#cp /opt/soft/Python-2
- java异常的处理探讨
百合不是茶
JAVA异常
//java异常
/*
1,了解java 中的异常处理机制,有三种操作
a,声明异常
b,抛出异常
c,捕获异常
2,学会使用try-catch-finally来处理异常
3,学会如何声明异常和抛出异常
4,学会创建自己的异常
*/
//2,学会使用try-catch-finally来处理异常
- getElementsByName实例
bijian1013
element
实例1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/x
- 探索JUnit4扩展:Runner
bijian1013
java单元测试JUnit
参加敏捷培训时,教练提到Junit4的Runner和Rule,于是特上网查一下,发现很多都讲的太理论,或者是举的例子实在是太牵强。多搜索了几下,搜索到两篇我觉得写的非常好的文章。
文章地址:http://www.blogjava.net/jiangshachina/archive/20
- [MongoDB学习笔记二]MongoDB副本集
bit1129
mongodb
1. 副本集的特性
1)一台主服务器(Primary),多台从服务器(Secondary)
2)Primary挂了之后,从服务器自动完成从它们之中选举一台服务器作为主服务器,继续工作,这就解决了单点故障,因此,在这种情况下,MongoDB集群能够继续工作
3)挂了的主服务器恢复到集群中只能以Secondary服务器的角色加入进来
2
- 【Spark八十一】Hive in the spark assembly
bit1129
assembly
Spark SQL supports most commonly used features of HiveQL. However, different HiveQL statements are executed in different manners:
1. DDL statements (e.g. CREATE TABLE, DROP TABLE, etc.)
- Nginx问题定位之监控进程异常退出
ronin47
nginx在运行过程中是否稳定,是否有异常退出过?这里总结几项平时会用到的小技巧。
1. 在error.log中查看是否有signal项,如果有,看看signal是多少。
比如,这是一个异常退出的情况:
$grep signal error.log
2012/12/24 16:39:56 [alert] 13661#0: worker process 13666 exited on s
- No grammar constraints (DTD or XML schema).....两种解决方法
byalias
xml
方法一:常用方法 关闭XML验证
工具栏:windows => preferences => xml => xml files => validation => Indicate when no grammar is specified:选择Ignore即可。
方法二:(个人推荐)
添加 内容如下
<?xml version=
- Netty源码学习-DefaultChannelPipeline
bylijinnan
netty
package com.ljn.channel;
/**
* ChannelPipeline采用的是Intercepting Filter 模式
* 但由于用到两个双向链表和内部类,这个模式看起来不是那么明显,需要仔细查看调用过程才发现
*
* 下面对ChannelPipeline作一个模拟,只模拟关键代码:
*/
public class Pipeline {
- MYSQL数据库常用备份及恢复语句
chicony
mysql
备份MySQL数据库的命令,可以加选不同的参数选项来实现不同格式的要求。
mysqldump -h主机 -u用户名 -p密码 数据库名 > 文件
备份MySQL数据库为带删除表的格式,能够让该备份覆盖已有数据库而不需要手动删除原有数据库。
mysqldump -–add-drop-table -uusername -ppassword databasename > ba
- 小白谈谈云计算--基于Google三大论文
CrazyMizzz
Google云计算GFS
之前在没有接触到云计算之前,只是对云计算有一点点模糊的概念,觉得这是一个很高大上的东西,似乎离我们大一的还很远。后来有机会上了一节云计算的普及课程吧,并且在之前的一周里拜读了谷歌三大论文。不敢说理解,至少囫囵吞枣啃下了一大堆看不明白的理论。现在就简单聊聊我对于云计算的了解。
我先说说GFS
&n
- hadoop 平衡空间设置方法
daizj
hadoopbalancer
在hdfs-site.xml中增加设置balance的带宽,默认只有1M:
<property>
<name>dfs.balance.bandwidthPerSec</name>
<value>10485760</value>
<description&g
- Eclipse程序员要掌握的常用快捷键
dcj3sjt126com
编程
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可以那么勤奋,每天都孜孜不倦得
- Android学习之路
dcj3sjt126com
Android学习
转自:http://blog.csdn.net/ryantang03/article/details/6901459
以前有J2EE基础,接触JAVA也有两三年的时间了,上手Android并不困难,思维上稍微转变一下就可以很快适应。以前做的都是WEB项目,现今体验移动终端项目,让我越来越觉得移动互联网应用是未来的主宰。
下面说说我学习Android的感受,我学Android首先是看MARS的视
- java 遍历Map的四种方法
eksliang
javaHashMapjava 遍历Map的四种方法
转载请出自出处:
http://eksliang.iteye.com/blog/2059996
package com.ickes;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Map.Entry;
/**
* 遍历Map的四种方式
- 【精典】数据库相关相关
gengzg
数据库
package C3P0;
import java.sql.Connection;
import java.sql.SQLException;
import java.beans.PropertyVetoException;
import com.mchange.v2.c3p0.ComboPooledDataSource;
public class DBPool{
- 自动补全
huyana_town
自动补全
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml&quo
- jquery在线预览PDF文件,打开PDF文件
天梯梦
jquery
最主要的是使用到了一个jquery的插件jquery.media.js,使用这个插件就很容易实现了。
核心代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.
- ViewPager刷新单个页面的方法
lovelease
androidviewpagertag刷新
使用ViewPager做滑动切换图片的效果时,如果图片是从网络下载的,那么再子线程中下载完图片时我们会使用handler通知UI线程,然后UI线程就可以调用mViewPager.getAdapter().notifyDataSetChanged()进行页面的刷新,但是viewpager不同于listview,你会发现单纯的调用notifyDataSetChanged()并不能刷新页面
- 利用按位取反(~)从复合枚举值里清除枚举值
草料场
enum
以 C# 中的 System.Drawing.FontStyle 为例。
如果需要同时有多种效果,
如:“粗体”和“下划线”的效果,可以用按位或(|)
FontStyle style = FontStyle.Bold | FontStyle.Underline;
如果需要去除 style 里的某一种效果,
- Linux系统新手学习的11点建议
刘星宇
编程工作linux脚本
随着Linux应用的扩展许多朋友开始接触Linux,根据学习Windwos的经验往往有一些茫然的感觉:不知从何处开始学起。这里介绍学习Linux的一些建议。
一、从基础开始:常常有些朋友在Linux论坛问一些问题,不过,其中大多数的问题都是很基础的。例如:为什么我使用一个命令的时候,系统告诉我找不到该目录,我要如何限制使用者的权限等问题,这些问题其实都不是很难的,只要了解了 Linu
- hibernate dao层应用之HibernateDaoSupport二次封装
wangzhezichuan
DAOHibernate
/**
* <p>方法描述:sql语句查询 返回List<Class> </p>
* <p>方法备注: Class 只能是自定义类 </p>
* @param calzz
* @param sql
* @return
* <p>创建人:王川</p>
* <p>创建时间:Jul