三步搞定!易涨去水印小程序教你「视频即时去水印」秘籍
资源客
去水印短视频去水印
一、为什么需要「去水印」?短视频去水印是很多创作者、运营者在内容传播和二次创作中常做的操作,背后涉及内容使用场景、传播效果、版权合规等多方面原因,具体可以从以下几个角度理解:一、避免“品牌冲突”,强化自身内容辨识度原视频的水印(如平台LOGO、创作者ID、账号昵称等)本质是原作者或平台的“身份标识”。如果直接使用带水印的视频(尤其是搬运、二次剪辑其他平台/创作者的内容时),水印会分散观众注意力,甚
Flask 框架:深入浅出理解其工作原理与机制
chilavert318
熬之滴水穿石flaskpython后端
今天写不发相关连载了,而是将我近段时间接触到的内容做次分享。这几天,使用了开源的DashGO框架,了解到了这个开源的底层是Flask框架。所以花了点时间了解一下,现在Web开发领域,各种框架层出不穷,看了一下Flask的源码,作为一款轻量级的PythonWeb框架,还是凸显了简洁、灵活的特点。今天就深入浅出地将我理解的Flask讲解出来。一、Flask是什么简单来说,Flask是一个使用Pytho
Docker 学习入门篇:从基础概念到实战部署
一、Docker核心概念与核心价值1.1Docker是什么?Docker是基于Go语言开发的开源容器化平台,旨在实现“一次镜像,处处运行”。它通过将应用程序及其依赖环境(代码、运行时、系统工具、系统库等)打包成一个轻量级、可移植的镜像(Image),使应用能够在不同环境中稳定运行,彻底解决了传统开发中环境不一致、部署复杂的难题。1.2Docker解决了什么问题?环境一致性难题:开发、测试、生产环境
【后端开发】Django
大雨淅淅
后端开发sqlite数据库后端django
目录一、Django是什么,为何选择它?二、学习前的准备工作三、Django项目初体验四、深入Django核心概念(一)模型(Model)(二)视图(View)(三)模板(Template)(四)URL配置五、实战演练:打造一个简单博客(一)搭建博客基础框架(二)实现文章发布功能(三)展示文章列表和详情六、总结与展望一、Django是什么,为何选择它?在PythonWeb开发的广袤天地里,Djan
Go项目上线部署最佳实践:Docker容器化从入门到进阶
程序员爱钓鱼
qt开发语言golang后端数据库
在《Go语言实战指南》的“构建与部署”章节中,Docker容器化部署是现代Go应用发布与运维的重要方式之一。通过将Go应用打包进Docker容器,我们可以实现“构建一次,处处运行”,无论目标服务器操作系统如何,都可以保持一致的运行环境。一、为什么使用Docker容器部署Go应用?Go原生编译出的可执行文件已具备高度可移植性,但在实际部署中仍会面临以下挑战:•不同环境存在依赖不一致•需要运维脚本或部
proto3默认值与可选项
代码羊羊
javajava
proto3特性proto3相较于proto2支持更多语言但在语法上更为简洁。去除了一些复杂的语法和特性,更强调约定而弱化语法。删除原始值字段的presence字段逻辑,删除required字段以及删除默认值。这使得proto3更容易实现如在AndroidJava,ObjectiveC或Go等语言中的开放式结构化表示。移除unknown关键字.去掉extensions类型,使用Any新标准类型替换
React Native 一些API详解
Misha韩
ReactNativereactnativereact.js
一、Platform获取平台属性//获取平台console.log(Platform.OS)//获取版本console.log(Platform.Version)//{"Brand":"google","Fingerprint":"google/sdk_gphone64_x86_64/emu64xa:16/BP22.250325.006/13344233:user/release-keys","M
Day 1: 从零突破 - Go基础语法快速入门
目录Day1:从零突破-Go基础语法快速入门1.安装Go环境(或使用GoPlayground快速体验)安装Go环境GoPlayground快速体验2.基础语法2.1变量声明2.2常量2.3基础类型3.控制结构3.1if-else3.2for循环3.3switch4.函数基础4.1参数和返回值4.2多返回值4.3匿名函数5.练习5.1实现FizzBuzz5.2计算斐波那契数列总结Day1:从零突破-
【Go语言-Day 7】循环控制全解析:从 for 基础到 for-range 遍历与高级控制
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景全覆盖03-全面掌握LangChain:从核心链条构建到动态任务分配的实战指南04-玩转LangChain:从文档加载到高效问答系统构建的全程实战05-玩转LangChain:深度评估问答系统的三种高效方法(示例生成、手
【Go语言-Day 5】掌握Go的运算脉络:算术、逻辑到位的全方位指南
吴师兄大模型
Go语言从入门到精通golang开发语言后端人工智能pythongo语言LLM
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景全覆盖03-全面掌握LangChain:从核心链条构建到动态任务分配的实战指南04-玩转LangChain:从文档加载到高效问答系统构建的全程实战05-玩转LangChain:深度评估问答系统的三种高效方法(示例生成、手
Django5.1(95)—— 通用编辑视图(API参考)
小天的铁蛋儿
djangoPythondjangopython后端
通用编辑视图本页介绍了以下视图,为编辑内容奠定了基础。django.views.generic.edit.FormViewdjango.views.generic.edit.CreateViewdjango.views.generic.edit.UpdateViewdjango.views.generic.edit.DeleteView备注本页的一些例子假定Author模型已在myapp/mode
Puppeteer 库简介:背景、用法与原理
超级土豆粉
typescriptjavascript前端html开发语言
Puppeteer库简介:背景、用法与原理一、背景Puppeteer是Google官方推出的一个Node.js库,最初于2017年发布。它为开发者提供了一个高级API,用于通过编程方式控制Chrome或Chromium浏览器。Puppeteer主要用于自动化网页操作、爬虫、UI测试、生成PDF截图等场景。随着Web自动化需求的增长,Puppeteer逐渐成为前端开发、测试和数据采集领域的重要工具。
Ubuntu下搜狗输入法安装记录(解决安装好后仍旧无法输入中文的问题)
主要参考为博客https://blog.csdn.net/fangshuo_light/article/details/123634224以及搜狗官方给到的安装指南https://shurufa.sogou.com/linux/guide遇到问题使用dpkg安装在搜狗官网下载的Linuxdeb安装包sudodpkg-isogoupinyin_4.2.1.145_amd64.deb此时,按照官方的安
gRPC服务发现
叹人间,美中不足今方信
服务发现gorpc
基于etcd实现的服务发现,按照非规范化的etcdkey实现,详细见代码注释。packagediscoveryimport("context""encoding/json""fmt""go.etcd.io/etcd/api/v3/mvccpb"clientv3"go.etcd.io/etcd/client/v3""google.golang.org/grpc/resolver""strings""
将 gRPC 服务注册到 Consul:从配置到服务发现的完整实践(上)
在微服务架构中,服务注册与发现是实现系统弹性和可扩展性的核心机制。本文将围绕gRPC服务与Consul注册中心的集成展开,结合Go语言的实践案例,详细讲解配置管理、服务注册及服务发现的全流程。一、配置文件在微服务中的核心地位1.1配置管理的重要性在微服务架构中,配置文件承担着以下关键角色:环境隔离:区分开发、测试、生产环境的差异化配置动态调整:无需重启服务即可修改服务行为安全性保障:隔离敏感信息(
GO语言中二次插值算法 实现预测
基础介绍:给定给定区间,函数连续且,那么根据介值定理,函数必然在区间内有根。二分法:将区间不断二分,使端点不断逼近零点。下一次迭代的区间为或,其中。割线法(线性插值):基本思想是用弦的斜率近似代替目标函数的切线斜率,并用割线与横轴交点的横坐标作为方程式的根的近似。即给定两个点,。其割线方程为,那么令,x的值即为下一次迭代的结果。逆二次插值法:为割线法的进化版本。使用三个点确定一个二次函数,二次函数
【容器】优质文章分享
文章目录加速器Docker教程安装坑volumn网络配置踩坑其他dockerfiledocker-compose手册教程网络坑docker使用dockermysqldockermongoredisdocker-rabbitmqnginxtomcatnacoszookeeperelasticsearch加速器现在docker镜像站真的不好找了。阿里什么的加速目前只能给阿里自己的容器用了。且用且珍惜D
Java研学-MongoDB(三)
泰勒疯狂展开
#Java研学javamongodb开发语言
三文档相关7文档统计查询 ①语法://精确统计文档数慢准dahuang>db.xiaohuang.countDocuments({条件})4//粗略统计文档数快大致准dahuang>db.xiaohuang.estimatedDocumentCount({条件})4 ②例子://精确统计文档数name为奔波儿灞dahuang>db.xiaohuang.countDocuments({name:
MongoDB入门操作汇总,java开发从入门到实战pdf
阿里自研院
程序员面试后端java
options是可选参数,包括内存及索引的配置展示库下所有集合showcollections向集合插入一条数据db.[collection_name].insertOne({“key”:“value”})db.[collection_name].insert({“key”:“value”})向集合插入多条数据db.[collection_name].insertMany([{“key”:“valu
微算法科技(NASDAQ: MLGO)探索Grover量子搜索算法,利用量子叠加和干涉原理,实现在无序数据库中快速定位目标信息的效果。
MicroTech2025
算法科技数据库
在信息爆炸的时代,数据的海量化带来了前所未有的挑战,如何从庞大的数据库中迅速找到所需信息,成为信息技术领域亟待解决的问题。传统的搜索算法在面对大规模数据时,效率逐渐下降,难以满足现代社会的需求。量子计算的出现为解决这一问题带来了新的思路和方法,Grover量子搜索算法作为量子计算领域的重要算法之一,在快速搜索目标信息方面具有巨大潜力。Grover量子搜索算法是一种基于量子力学原理的搜索算法,它利用
vue项目中使用nodejs实现登录
芜湖湖湖湖
nodejsvuemysqljavascript
用vue,nodejs,mysql做的一个登录的页面代码放完的话有点麻烦,只放实现功能的代码把。vue部分:exportdefault{data(){return{loginForm:{username:'',password:'',},//下面两行是vuelogo的不用理会circleUrl:require('../assets/logo.png'),size:100}},methods:{su
「论文导读」LLM高效推理与模型量化
雷羿 LexChien
prompt人工智能LLM论文阅读
1.论文背景作者:HugoTouvron等人,來自MetaAI来源:arXiv:2302.13971,2023年2月主题:介绍LLaMA系列模型(LLaMA-7B、13B、33B、65B),专为研究用途设计,强调高效能与低资源需求的语言模型推理。论文探讨如何通过优化训练数据、模型架构和推理技术,在有限硬体资源(如单一GPU或CPU)上实现高效推理。学术背景:随着大型语言模型(LLM)如GPT-3的
Django多表查询(ORM)
八九燕来
django数据库python
1、建立表结构三个表:book、Author、publisher。书籍和作者是多对多的关系,一本书可以有多个作者,一个作者可以有多本书。出版社和书籍是一对多的关系,一个出版社可以出版多本书(多方,多方定义外键),一本书只能由某一个出版社出版(现实情况可能不同,只是我们这里这样规定。)fromdjango.dbimportmodels#Createyourmodelshere.classBook(m
DRF视图类选择与使用
八九燕来
pythondjangorestful
在DjangoRESTFramework(DRF)中,视图(Views)扮演着协调请求、序列化器和模型之间交互的核心角色。它决定了如何处理请求(如数据校验、权限控制、业务逻辑),如何将数据传递给序列化器,以及如何将处理结果返回给客户端。以下是一个清晰的分类和选择指南:一、视图的核心作用处理HTTP请求解析请求数据(如GET,POST,PUT,DELETE),验证请求合法性。协调序列化器和模型调用序
Django双下划线查询
八九燕来
djangosqlite数据库
在Django中,双下划线(__)查询是一种强大的语法,用于在ORM(对象关系映射)中跨关联模型进行字段查询,或使用内置查询表达式(如过滤、聚合等)。以下是其核心用法和示例:1.跨关联模型查询通过双下划线可以引用关联模型(ForeignKey、ManyToManyField、OneToOneField)的字段。示例模型:classAuthor(models.Model):name=models.C
Rust 是什么
叶 落
Rust基础课程rustrust编程语言Rust基础Rust入门
Rust是一门比较热门的新编程语言。为什么是热门语言,可以看编程语言流行趋势:https://www.tiobe.com/tiobe-index/为什么是新语言,Rust的诞生可以追溯到2006年,但它的正式公开亮相和成熟是在2010-2015年。Rust文件的文件后缀是.rs,Rust的logo是一只黄色的螃蟹:Rust的应用场景下面的截图来自官网(https://www.rust-lang.o
Nifi 模板
Acqusition_and_Processing.xmlMovingtemplatestoowndirectorytomakerepocleanerCADF_Parser.xmlMovingtemplatestoowndirectorytomakerepocleaner6monthsagoCassandraProcessors.xmlAddingtemplatesforprocessorsrel
Spring Data REST极速构建REST API
代码的余温
springjava后端springboot
SpringDataREST是SpringData项目家族中的一个子项目,它构建在SpringDataRepositories(如SpringDataJPA、SpringDataMongoDB等)之上,旨在自动将你的数据模型(实体)和SpringDataRepository暴露为超媒体驱动的RESTfulWeb服务。它的核心目标是极大简化构建围绕数据的RESTAPI的过程。核心思想:约定优于配置:
面向对象面向过程
3213213333332132
java
面向对象:把要完成的一件事,通过对象间的协作实现。
面向过程:把要完成的一件事,通过循序依次调用各个模块实现。
我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。
1、面向对象
package bigDemo.ObjectOriented;
/**
* 大象类
*
* @Description
* @author FuJian
Java Hotspot: Remove the Permanent Generation
bookjovi
HotSpot
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122
JEP 122: Remove the Permanent Generation
Author Jon Masamitsu
Organization Oracle
Created 2010/8/15
Updated 2011/
正则表达式向前查找向后查找,环绕或零宽断言
dcj3sjt126com
正则表达式
向前查找和向后查找
1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。
对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。
2. 向后查找:一个要匹配的字符序列前面有或者没有指定的
BaseDao
171815164
seda
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class BaseDao {
public Conn
Ant标签详解--Java命令
g21121
Java命令
这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。
1
[简单]代码片段_电梯数字排列
53873039oycg
代码
今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下:
import java.util.Arrays;
public class 电梯数字排列_S3_Test {
public static void main(S
Hessian原理
云端月影
hessian原理
Hessian 原理分析
一. 远程通讯协议的基本原理
网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协
区分Activity的四种加载模式----以及Intent的setFlags
aijuans
android
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。
这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置
Activity有四种加载模式:
standard
singleTop
hibernate几个核心API及其查询分析
antonyup_2006
html.netHibernatexml配置管理
(一) org.hibernate.cfg.Configuration类
读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.)
Configuration co
PL/SQL的流程控制
百合不是茶
oraclePL/SQL编程循环控制
PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有
流程控制;
分支语句 if 条件 then 结果 else 结果 end if ;
条件语句 case when 条件 then 结果;
循环语句 loop
强大的Mockito测试框架
bijian1013
mockito单元测试
一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs
精通Oracle10编程SQL(11)开发子程序
bijian1013
oracle数据库plsql
/*
*开发子程序
*/
--子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用
--PL/SQL有两种类型的子程序:过程和函数
--开发过程
--建立过程:不带任何参数
CREATE OR REPLACE PROCEDURE out_time
IS
BEGIN
DBMS_OUTPUT.put_line(systimestamp);
E
【EhCache一】EhCache版Hello World
bit1129
Hello world
本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍
环境准备
1.新建Maven项目
2.添加EhCache的Maven依赖
<dependency>
<groupId>ne
学习EJB3基础知识笔记
白糖_
beanHibernatejbosswebserviceejb
最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。
EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基
angular.bootstrap
boyitech
AngularJSAngularJS APIangular中文api
angular.bootstrap
描述:
手动初始化angular。
这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。
使用方法: angular .
java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数
bylijinnan
java
public class SearchInShiftedArray {
/**
* 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。
* 请在这个特殊数组中找出给定的整数。
* 解答:
* 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl
天使还是魔鬼?都是我们制造
ducklsl
生活教育情感
----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!!
从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影!
自己挑了两部先看了看,但是发现看完之后,心里久久不能平
[机器智能与生物]研究生物智能的问题
comsci
生物
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别....
但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把
获取Android Device的信息
dai_lm
android
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT;
phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI;
phoneInfo += ", TAGS: " + android.os.Build.TAGS;
ph
最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现
datamachine
java算法字符串匹配
原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------
小学5年级英语单词背诵第一课
dcj3sjt126com
englishword
long 长的
show 给...看,出示
mouth 口,嘴
write 写
use 用,使用
take 拿,带来
hand 手
clever 聪明的
often 经常
wash 洗
slow 慢的
house 房子
water 水
clean 清洁的
supper 晚餐
out 在外
face 脸,
macvim的使用实战
dcj3sjt126com
macvim
macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳
1. 下载macvim
https://code.google.com/p/macvim/
2. 了解macvim
:h vim的使用帮助信息
:h macvim
java二分法查找
蕃薯耀
java二分法查找二分法java二分法
java二分法查找
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 11:40:03 星期二
http:/
Spring Cache注解+Memcached
hanqunfeng
springmemcached
Spring3.1 Cache注解
依赖jar包:
<!-- simple-spring-memcached -->
<dependency>
<groupId>com.google.code.simple-spring-memcached</groupId>
<artifactId>simple-s
apache commons io包快速入门
jackyrong
apache commons
原文参考
http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html
Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍:
1) 工具类
2
如何学习编程
lampcy
java编程C++c
首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有
架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy
nannan408
Spring3
1.前言。
如题。
2.描述。
@DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。
@DependsOn({"steelAxe","abc"})
@Comp
Spring4+quartz2的配置和代码方式调度
Everyday都不同
代码配置spring4quartz2.x定时任务
前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API……
quartz定时任务必须搞清楚几个概念:
JobDetail——处理类
Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象
Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发
Hibernate入门
tntxia
Hibernate
前言
使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。
Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。
如
Math类
xiaoxing598
Math
一、Java中的数字(Math)类是final类,不可继承。
1、常数 PI:double圆周率 E:double自然对数
2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round
 双击下载好的安装文件,双击安装即可。
双击下载好的安装文件,双击安装即可。



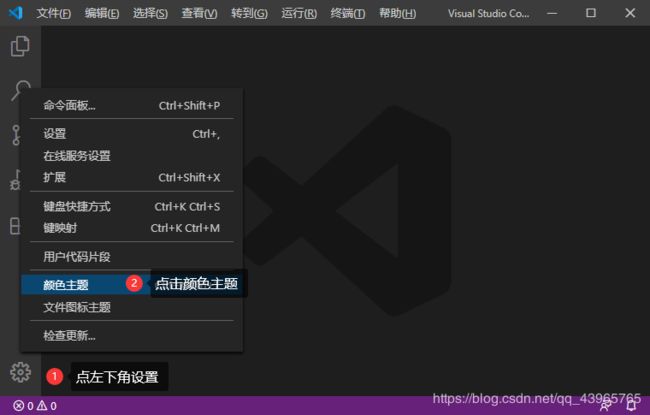
 可以根据自己的喜好选择相应的主题。
可以根据自己的喜好选择相应的主题。
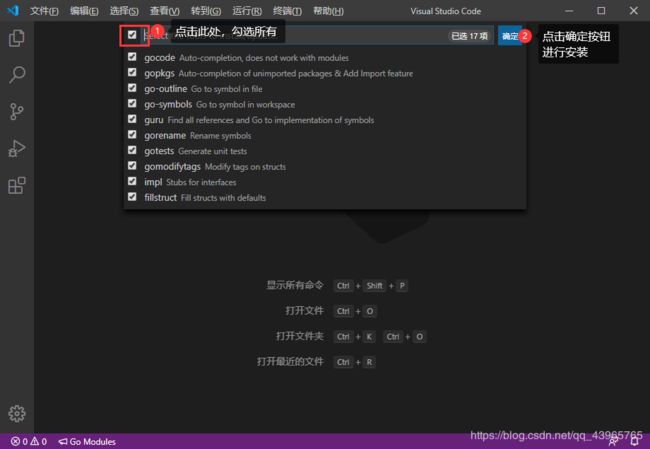
 在弹出的窗口选中所有,并点击“确定”按钮,进行安装。
在弹出的窗口选中所有,并点击“确定”按钮,进行安装。
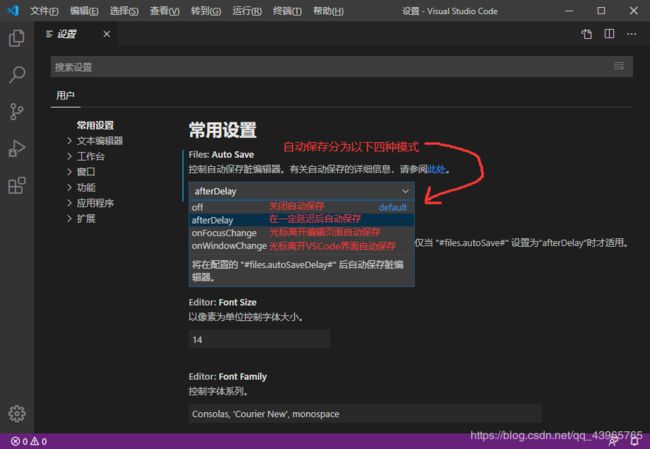
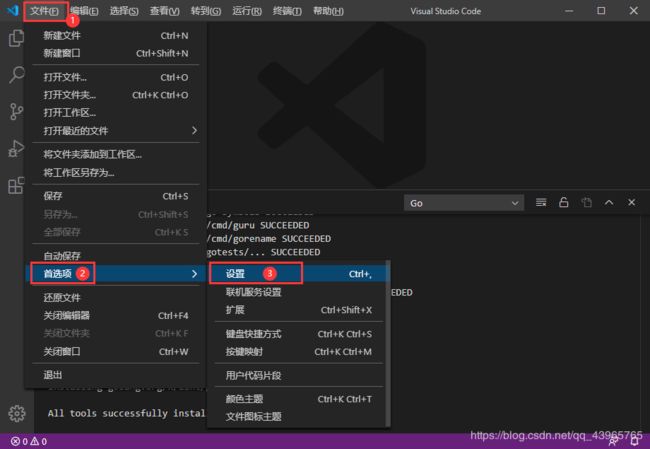
 打开设置页面就能看到自动保存相关配置如下图,可以根据自己的喜好选择自动保存的方式:
打开设置页面就能看到自动保存相关配置如下图,可以根据自己的喜好选择自动保存的方式: