highchart介绍与使用
highchart概述
①Highcharts 是一个用纯JavaScript编写的一个图表库。
②Highcharts 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表
③Highcharts 免费提供给个人学习、个人网站和非商业用途使用。
特性
◉兼容性 - 支持所有主流浏览器和移动平台(android、iOS等)。
◉多设备 - 支持多种设备,如手持设备 iPhone/iPad、平板等。
◉免费使用 - 供个人免费学习使用。
◉轻量 - highcharts.js 内核库大小只有 35KB 左右。
◉配置简单 - 使用 json 格式配置
◉动态 - 可以在图表生成后修改。
◉多维 - 支持多维图表
◉配置提示工具 - 鼠标移动到图表的某一点上有提示信息。
◉时间轴 - 可以精确到毫秒。
◉导出 - 表格可导出为 PDF/ PNG/ JPG / SVG 格式
◉输出 - 网页输出图表。
◉可变焦 - 选中图表部分放大,近距离观察图表;
◉外部数据 - 从服务器载入动态数据。
◉文字旋转 - 支持在任意方向的标签旋转。
支持的图表类型
Highcharts 环境配置
Highcharts配置语法
初步:创建HTML页面
创建一个HTML页面,jQuery和Highcharts库:
文件名:HighchartsTest.html

实例中id为container的div使用包含Highcharts绘制的图表。
第二步:创建配置文件
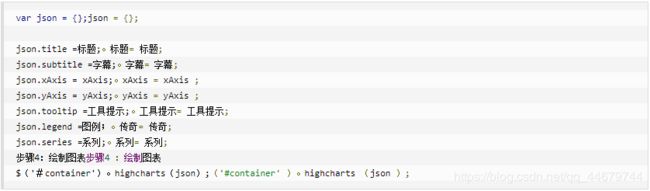
Highcharts库使用json格式来配置。
![]()
这里json表示使用json数据格式和json格式的配置来绘制图表。步骤如下:
标题
为图表配置标题:

X轴
配置要在X轴显示的项。

Y轴
配置要在Y轴显示的项。

提示信息
配置提示信息:

展示方式
配置图表向右对齐:

数据
配置图表要展示的数据。每个系列是一个副本,每一项在图片中都会生成一条曲线。

下面放上一个实例:
<头><头>
Highcharts教程| 菜鸟教程(runoob.com)</ title><title> Highcharts教程| 菜鸟教程(runoob.com)</ title>
<script src =“ http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js”> </ script><script src = “ http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js” > </ script>
<script src =“ http://code.highcharts.com/highcharts.js”> </ script><script src = “ http://code.highcharts.com/highcharts.js” > </ script>
</ head></ head>
<身体><身体>
<div id =“ container” style =“宽度:550px;高度:400px;边距:0自动”> </ div><div id = “ container” style = “ 宽度:550px ;高度:400px ;边距:0 自动” > </ div>
<script language =“ JavaScript”><脚本语言= “ JavaScript” >
$(document).ready(function()</span><span class="token punctuation">{</span>
<span class="token selector">var title =</span> <span class="token punctuation">{</span>
文字:“月平均气温”
<span class="token punctuation">}</span><span class="token selector">;
var subtitle =</span> <span class="token punctuation">{</span>
文字:“来源:runoob.com”
<span class="token punctuation">}</span><span class="token selector">;
var xAxis =</span> <span class="token punctuation">{</span>
类别:[<span class="token string">'一月'</span>,<span class="token string">'二月'</span>,<span class="token string">'三月'</span>,<span class="token string">'四月'</span>,<span class="token string">'五月'</span>,<span class="token string">'六月'</span>
,“七月”,“八月”,“九月”,“十月”,“十一月”,“十二月”]
<span class="token punctuation">}</span><span class="token selector">;
var yAxis =</span> <span class="token punctuation">{</span>
<span class="token selector">标题:</span><span class="token punctuation">{</span>
文字:“温度(\ xB0C)”
<span class="token punctuation">}</span><span class="token selector">,
plotLines:[</span><span class="token punctuation">{</span>
值:0,
宽度:1
颜色:“#808080”
<span class="token punctuation">}</span>]
<span class="token punctuation">}</span><span class="token selector">;
var tooltip =</span> <span class="token punctuation">{</span>
valueSuffix:<span class="token string">'\ xB0C'</span>
<span class="token punctuation">}</span>
<span class="token selector">var legend =</span> <span class="token punctuation">{</span>
布局:“垂直”,
对齐:“正确”,
verticalAlign:<span class="token string">'居中'</span>,
borderWidth:0
<span class="token punctuation">}</span><span class="token selector">;
var系列= [</span>
<span class="token punctuation">{</span>
名称:“东京”,
数据:[7.0、6.9、9.5、14.5、18.2、21.5、25.2,
26.5、23.3、18.3、13.9、9.6]
<span class="token punctuation">}</span><span class="token selector">,</span>
<span class="token punctuation">{</span>
名称:“纽约”,
数据:[-0.2、0.8、5.7、11.3、17.0、22.0、24.8,
24.1、20.1、14.1、8.6、2.5]
<span class="token punctuation">}</span><span class="token selector">,</span>
<span class="token punctuation">{</span>
名称:“柏林”,
数据:[-0.9、0.6、3.5、8.4、13.5、17.0、18.6,
17.9、14.3、9.0、3.9、1.0]
<span class="token punctuation">}</span><span class="token selector">,</span>
<span class="token punctuation">{</span>
名称:“伦敦”,
数据:[3.9、4.2、5.7、8.5、11.9、15.2、17.0,
16.6、14.2、10.3、6.6、4.8]
<span class="token punctuation">}</span>
]<span class="token selector">;
var json =</span> <span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">;</span>
json.title =标题<span class="token punctuation">;</span>
json.subtitle =字幕<span class="token punctuation">;</span>
json.xAxis = xAxis<span class="token punctuation">;</span>
json.yAxis = yAxis<span class="token punctuation">;</span>
json.tooltip =工具提示<span class="token punctuation">;</span>
json.legend =图例;
json.series =系列<span class="token punctuation">;</span>
$(<span class="token string">'#container'</span>)。highcharts(json)<span class="token punctuation">;</span>
<span class="token punctuation">}</span>)<span class="token punctuation">;</span>
</ script>
</ body>
</ html>
</code></pre>
<h2>输出结果为:</h2>
<p><a href="http://img.e-com-net.com/image/info8/03b0d5aa75b6454e8d87084f1958a9c5.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/03b0d5aa75b6454e8d87084f1958a9c5.jpg" alt="highchart介绍与使用_第11张图片" width="650" height="308" style="border:1px solid black;"></a><br> <em>Highcharts的图表类型有很多,这里提供一个学习网址:</em>Highcharts图表</p>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1281944832075382784"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(highchart介绍与使用)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1892517514039062528.htm"
title="银行排队问题之单队列多窗口服务[天梯赛 -- 栈和队列]" target="_blank">银行排队问题之单队列多窗口服务[天梯赛 -- 栈和队列]</a>
<span class="text-muted">苏慕TRYACE</span>
<a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a>
<div>文章目录题目描述思路AC代码题目描述输入样例9020115161210105103301831253123输出样例参考文章思路队列模拟存储结构:使用结构体,存储每一个客户的到达时间和处理时间==(最大为60,大于60的,按60处理)==;用两个数组分别存储每一个窗口的办理人数和该窗口结束上一次处理的时间点具体流程:由于题目给定的顾客顺序是按照时间先后,因此我们顺序处理即可1.依次遍历每一个窗口,用</div>
</li>
<li><a href="/article/1892517009762086912.htm"
title="ADC(模数转换器)与DAC(数模转换器)详解:从基础到应用示例" target="_blank">ADC(模数转换器)与DAC(数模转换器)详解:从基础到应用示例</a>
<span class="text-muted">楼台的春风</span>
<a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F%E5%BC%80%E5%8F%91/1.htm">嵌入式开发</a><a class="tag" taget="_blank" href="/search/STM32/1.htm">STM32</a><a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F/1.htm">嵌入式</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a><a class="tag" taget="_blank" href="/search/mcu/1.htm">mcu</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%8A%A8%E9%A9%BE%E9%A9%B6/1.htm">自动驾驶</a><a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F%E7%A1%AC%E4%BB%B6/1.htm">嵌入式硬件</a><a class="tag" taget="_blank" href="/search/stm32/1.htm">stm32</a><a class="tag" taget="_blank" href="/search/%E7%89%A9%E8%81%94%E7%BD%91/1.htm">物联网</a>
<div>ADC(模数转换器)与DAC(数模转换器)详解:从基础到应用示例目录ADC(模数转换器)与DAC(数模转换器)详解:从基础到应用示例引言一、ADC(模数转换器)1.ADC的基本概念2.ADC的工作原理3.ADC的主要类型4.ADC的技术指标5.ADC的应用场景6.ADC在嵌入式系统中的使用案例二、DAC(数模转换器)1.DAC的基本概念2.DAC的工作原理3.DAC的主要类型4.DAC的技术指标5</div>
</li>
<li><a href="/article/1892516757122379776.htm"
title="spring boot基于知识图谱的阿克苏市旅游管理系统python-计算机毕业设计" target="_blank">spring boot基于知识图谱的阿克苏市旅游管理系统python-计算机毕业设计</a>
<span class="text-muted">QQ1963288475</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E7%9F%A5%E8%AF%86%E5%9B%BE%E8%B0%B1/1.htm">知识图谱</a><a class="tag" taget="_blank" href="/search/%E6%97%85%E6%B8%B8/1.htm">旅游</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/django/1.htm">django</a><a class="tag" taget="_blank" href="/search/flask/1.htm">flask</a>
<div>目录功能和技术介绍具体实现截图开发核心技术:开发环境开发步骤编译运行核心代码部分展示系统设计详细视频演示可行性论证软件测试源码获取功能和技术介绍该系统基于浏览器的方式进行访问,采用springboot集成快速开发框架,前端使用vue方式,基于es5的语法,开发工具IntelliJIDEAx64,因为该开发工具,内嵌了Tomcat服务运行机制,可不用单独下载Tomcatserver服务器。由于考虑到</div>
</li>
<li><a href="/article/1892515120324603904.htm"
title="内外网隔离文件传输解决方案|系统与钉钉集成+等保合规,安全提升70%" target="_blank">内外网隔离文件传输解决方案|系统与钉钉集成+等保合规,安全提升70%</a>
<span class="text-muted">CSTechAI</span>
<a class="tag" taget="_blank" href="/search/%E9%92%89%E9%92%89/1.htm">钉钉</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a><a class="tag" taget="_blank" href="/search/%E4%B8%AD%E9%97%B4%E4%BB%B6/1.htm">中间件</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8%E6%9E%B6%E6%9E%84/1.htm">安全架构</a>
<div>内外网隔离文件传输解决方案|系统与钉钉集成+等保合规,安全提升70%##一、背景与痛点在内外网隔离的企业网络环境中,员工与外部协作伙伴(如钉钉用户)的文件传输面临以下挑战:1.**安全性风险**:内外网直连可能导致病毒传播、数据泄露。2.**操作繁琐**:传统方式需频繁切换网络环境,降低工作效率。3.**审计缺失**:缺乏文件传输的完整日志记录,难以追溯责任。**系统**通过智能中转架构,在保障网</div>
</li>
<li><a href="/article/1892515119749984256.htm"
title="标准制修订信息管理系统:推动企业标准化管理的数字化转型" target="_blank">标准制修订信息管理系统:推动企业标准化管理的数字化转型</a>
<span class="text-muted">CSSoftTechAI</span>
<a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/%E9%9B%B6%E5%94%AE/1.htm">零售</a>
<div>在数字化转型的浪潮中,标准化管理作为企业高质量发展的基石,正面临着前所未有的机遇与挑战。我们基于多年行业实践经验,推出标准制修订信息管理系统,助力企业实现标准化工作的全生命周期管理与全价值链共享,推动标准化管理从“传统分散”向“智能协同”转型。##行业痛点:标准化管理的挑战1.标准体系不完善:缺乏动态化管理能力,难以适应快速变化的业务需求。2.管理分散,信息孤岛:标准化工作分散在不同部门,无法实现</div>
</li>
<li><a href="/article/1892514237717213184.htm"
title="【Unity 监狱内部环境资产包】Jails Interior 提供了完整的监狱内部结构,包括牢房、走廊、审讯室、看守室等,并配备了大量高质量的家具、铁栏、门窗和其他装饰,快速搭建沉浸式的监狱场景" target="_blank">【Unity 监狱内部环境资产包】Jails Interior 提供了完整的监狱内部结构,包括牢房、走廊、审讯室、看守室等,并配备了大量高质量的家具、铁栏、门窗和其他装饰,快速搭建沉浸式的监狱场景</a>
<span class="text-muted">Unity游戏资源学习屋</span>
<a class="tag" taget="_blank" href="/search/Unity%E6%8F%92%E4%BB%B6/1.htm">Unity插件</a>
<div>JailsInterior是一款专为Unity设计的监狱内部环境资产包,适用于犯罪题材、恐怖游戏、警察模拟、逃脱解谜等类型的游戏。该插件提供了完整的监狱内部结构,包括牢房、走廊、审讯室、看守室等,并配备了大量高质量的家具、铁栏、门窗和其他装饰,帮助开发者快速搭建沉浸式的监狱场景。详细介绍1.逼真的监狱内部环境提供完整的监狱场景,包括牢房、走廊、审讯室、警卫室等,能够用于各类犯罪、逃脱、警察题材的游</div>
</li>
<li><a href="/article/1892514111388971008.htm"
title="淘宝/天猫店铺订单数据导出、销售报表设计与数据分析指南" target="_blank">淘宝/天猫店铺订单数据导出、销售报表设计与数据分析指南</a>
<span class="text-muted">不会玩技术的技术girl</span>
<a class="tag" taget="_blank" href="/search/API/1.htm">API</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%88%86%E6%9E%90/1.htm">数据分析</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>在电商运营中,订单数据是店铺运营的核心资产之一。通过对订单数据的导出、整理和分析,商家可以更好地了解销售情况、优化运营策略、提升客户满意度,并制定科学的业务决策。本文将详细介绍淘宝/天猫店铺订单数据的导出方法、销售报表的设计思路以及数据分析的实用技巧,帮助电商从业者高效管理店铺数据。一、订单数据导出(一)手动导出订单数据淘宝和天猫平台提供了手动导出订单的功能,适用于数据量较小或临时性需求的场景。商</div>
</li>
<li><a href="/article/1892513355139182592.htm"
title="MySQL 查询缓存技术深度解析" target="_blank">MySQL 查询缓存技术深度解析</a>
<span class="text-muted">Minxinbb</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/dba/1.htm">dba</a>
<div>在现代数据库管理系统中,查询性能优化是提升应用响应速度和用户体验的关键环节。MySQL作为一款广泛使用的开源关系型数据库,提供了查询缓存功能,用于缓存查询结果,从而在后续相同的查询请求时能够快速返回结果,减少数据库的负载和查询时间。本文将深入探讨MySQL查询缓存技术的原理、配置、使用方法以及优化策略。一、查询缓存的基本原理(一)缓存机制概述MySQL查询缓存的核心思想是将查询语句和其对应的查询结</div>
</li>
<li><a href="/article/1892512724911452160.htm"
title="ollama的docker 使用教程" target="_blank">ollama的docker 使用教程</a>
<span class="text-muted">贾斯汀玛尔斯</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E6%B9%96/1.htm">数据湖</a><a class="tag" taget="_blank" href="/search/AI/1.htm">AI</a><a class="tag" taget="_blank" href="/search/Docker%E5%AE%B9%E5%99%A8/1.htm">Docker容器</a><a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a><a class="tag" taget="_blank" href="/search/eureka/1.htm">eureka</a><a class="tag" taget="_blank" href="/search/%E5%AE%B9%E5%99%A8/1.htm">容器</a>
<div>好的,下面是Ollama在Docker中的使用教程。我将详细描述如何在Docker容器中运行Ollama,包括安装、配置和常用操作。OllamaDocker使用教程Ollama可以通过Docker运行,提供了一个简洁且隔离的环境来使用AI模型。本文将引导你如何在Docker中设置和使用Ollama。目录前提条件拉取OllamaDocker镜像启动Ollama容器基本命令操作停止容器<</div>
</li>
<li><a href="/article/1892512345029144576.htm"
title="安心联车辆管理系统在汽车金融领域的应用" target="_blank">安心联车辆管理系统在汽车金融领域的应用</a>
<span class="text-muted">安心联-车辆监控管理系统</span>
<a class="tag" taget="_blank" href="/search/%E6%B1%BD%E8%BD%A6/1.htm">汽车</a><a class="tag" taget="_blank" href="/search/%E9%87%91%E8%9E%8D/1.htm">金融</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>安心联车辆管理系统在汽车金融领域的应用主要体现在通过智能化监控与数据分析技术,提升金融风控能力、优化资产管理和降低运营风险。以下从核心功能、技术赋能和实际场景三个方面展开分析:一、核心功能适配金融场景车辆资产动态监控实时定位与电子围栏:系统基于北斗/GPS双模定位技术,可实时追踪车辆位置,并设置电子围栏限制车辆行驶区域。若车辆驶出授权范围(如贷款合同约定的使用区域),系统立即触发报警并留存轨迹证据</div>
</li>
<li><a href="/article/1892511084892450816.htm"
title="数学推理中在推理规模化下检查假阳性解" target="_blank">数学推理中在推理规模化下检查假阳性解</a>
<span class="text-muted">硅谷秋水</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B/1.htm">大模型</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E8%AF%AD%E8%A8%80%E6%A8%A1%E5%9E%8B/1.htm">语言模型</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>25年2月来自中科大和微软亚洲研究院的论文“ExaminingFalsePositivesunderInferenceScalingforMathematicalReasoning”。语言模型的最新进展已带来各种基准测试中数学推理能力的显著提升。然而,大多数基准测试依赖于自动评估方法,这些方法仅使用启发式方法比较最终答案,而不验证底层推理步骤。这种限制导致假阳性解,其中模型可能会产生正确的最终答案</div>
</li>
<li><a href="/article/1892510850229530624.htm"
title="Salesforce联手阿里云,销售易联手腾讯,还在靠”卖血求生“的CRM独立玩家何去何从?" target="_blank">Salesforce联手阿里云,销售易联手腾讯,还在靠”卖血求生“的CRM独立玩家何去何从?</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/saas/1.htm">saas</a>
<div>销售易官宣与腾讯战略合作升级,腾讯集团副总裁、腾讯政企业务总裁李强担任销售易董事长,销售易创始人史彦泽继续担任CEO。这场"资本+技术+生态"的强强联合,将行业竞争推向新维度,融资竞赛不再是SaaS企业生存的唯一筹码,中国企服市场正在发生深层变革。消息一出,便受到很多人的关注,这首当其中,最高兴的算要数销售易的客户,源自其将获得的三大核心价值升级,腾讯将进一步开放云计算、大数据、AI等核心技术能力</div>
</li>
<li><a href="/article/1892510469936181248.htm"
title="清华大学第四发《DeepSeek+DeepResearch 让科研像聊天一样简单》" target="_blank">清华大学第四发《DeepSeek+DeepResearch 让科研像聊天一样简单》</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>当下科研领域,传统模式急需改变,清华大学第四版《DeepSeek+DeepResearch:让科研像聊天一样简单》全文一共86页,以下是文档的关键内容总结:一、智能组合优势DeepSeek与DeepResearch构建先进技术体系,有强大模型运算、智能数据处理和友好交互界面。模型在数据处理速度、精准度和泛化能力上远超传统模型。数据采集渠道广、处理快,能读取多种格式文件。数据分析深入,可视化直观,还</div>
</li>
<li><a href="/article/1892510471286747136.htm"
title="【OpenTiny调研征集】共创技术未来,分享您的声音!" target="_blank">【OpenTiny调研征集】共创技术未来,分享您的声音!</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AFvue.js%E5%BC%80%E6%BA%90/1.htm">前端vue.js开源</a>
<div>欢迎参与2025年OpenTiny开源社区用户调研征集调研背景随着OpenTiny开源项目的不断发展,我们一直致力于为开发者提供高质量的Web前端开发解决方案。为了更好地满足用户需求,提升项目的实用性和易用性,我们决定发起一项用户调研活动,诚挚邀请您参与。调研目的了解用户需求:收集您在使用OpenTiny开源项目过程中的需求、问题和建议,以便我们更好地改进和优化。提升用户体验:通过您的反馈,我们将</div>
</li>
<li><a href="/article/1892510455197396992.htm"
title="基于微信小程序的宠物寄养平台的设计与实现" target="_blank">基于微信小程序的宠物寄养平台的设计与实现</a>
<span class="text-muted">图灵软件设计</span>
<a class="tag" taget="_blank" href="/search/JAVA/1.htm">JAVA</a><a class="tag" taget="_blank" href="/search/SSM/1.htm">SSM</a><a class="tag" taget="_blank" href="/search/%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">小程序</a><a class="tag" taget="_blank" href="/search/%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">微信小程序</a><a class="tag" taget="_blank" href="/search/%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">小程序</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/mybatis/1.htm">mybatis</a>
<div>现在宠物寄养管理中已有一些商家使用了基本的管理软件,这些软件都是依靠客户端,只可以特定人员使用,不能实现信息的共享。虽然可以帮助工作人员减少工作量,但从根本上还是无法满足用户的需求。这些软件都还是基于网络发展之初的要求,没有利用现代网络的技术,体现不了更为实用的功能。依靠客户端的系统开发时没有考虑园际化的问题,所以也满足不了国际化的要求。最近几年来,我国网络快速发展,传统的管理方式也越来越适应不了</div>
</li>
<li><a href="/article/1892510076510466048.htm"
title="Python学习心得两大编程思想" target="_blank">Python学习心得两大编程思想</a>
<span class="text-muted">lifegoesonwjl</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/pycharm/1.htm">pycharm</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a>
<div>一、两大编程思想:1.面向过程:功能上的封装典型代表:C语言2.面向对象:属性和行为上的封装典型代表:Python、Java二、面向过程与面向对象的异同点:1.区别:面向过程:事物比较简单,可用线性的思维去解决面向对象:事务比较复杂,使用简单的线性思维无法解决2.共同点:(1)面向过程和面向对象都是解决实际问题的一种思维方式;(2)二者相辅相成,并不是对立的;(3)解决复杂问题,通过面向对象方式便</div>
</li>
<li><a href="/article/1892509963784351744.htm"
title="HarmonyOS Next智能家居控制系统的模型转换与数据处理实战" target="_blank">HarmonyOS Next智能家居控制系统的模型转换与数据处理实战</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/harmonyos/1.htm">harmonyos</a>
<div>本文旨在深入探讨基于华为鸿蒙HarmonyOSNext系统(截止目前API12)构建智能家居控制系统中模型转换与数据处理技术的实战应用,基于实际开发经验进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。一、智能家居系统需求与技术选型(一)功能需求分析设备状态监测需求智能家居控制系统需要实时监测各种智能设</div>
</li>
<li><a href="/article/1892509962526060544.htm"
title="2025基金公司私有化部署趋势分析:技术自主权的崛起" target="_blank">2025基金公司私有化部署趋势分析:技术自主权的崛起</a>
<span class="text-muted"></span>
<div>标题:基金公司私有化部署:数据主权时代的战略选择与实战指南副标题:从DeepSeek到板栗看板,解密金融巨头如何用私有化部署重塑竞争力【热点引入:一场无声的金融科技革命】2025年2月,、十余家公募基金密集宣布完成DeepSeek大模型的私有化部署,这一现象登上财经热搜榜首。据不完全统计,超60%的头部基金公司已启动私有化部署计划,涉及投研、风控、客户服务等核心场景。这场革命背后的驱动力,正是金融</div>
</li>
<li><a href="/article/1892509709483700224.htm"
title="HarmonyOS Next数据处理与模型训练优化" target="_blank">HarmonyOS Next数据处理与模型训练优化</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/harmonyos/1.htm">harmonyos</a>
<div>本文旨在深入探讨华为鸿蒙HarmonyOSNext系统(截止目前API12)中数据处理与模型训练优化相关技术细节,基于实际开发实践进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。一、数据处理对模型训练的重要性(一)关键作用强调在HarmonyOSNext的模型训练世界里,数据就如同建筑的基石,而数据处</div>
</li>
<li><a href="/article/1892509708212826112.htm"
title="「2024 年度技术精华盘点」IvorySQL & PostgreSQL 技术干货全解析!" target="_blank">「2024 年度技术精华盘点」IvorySQL & PostgreSQL 技术干货全解析!</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>2024年,IvorySQL公众号持续输出高质量技术内容,涵盖PostgreSQL核心技术解析和IvorySQL创新实践两大方向。无论您是数据库领域的初学者,还是经验丰富的开发者,这些干货文章都能为您带来新的启发与实用价值。现在,让我们一起回顾这些精彩内容,探索数据库技术的无限可能!PostgreSQL技术干货PostgreSQL16中的新增功能:双向逻辑复制想要在多主数据库间实现无缝同步?Pos</div>
</li>
<li><a href="/article/1892509698381377536.htm"
title="Linux升级Anacodna并配置jupyterLab" target="_blank">Linux升级Anacodna并配置jupyterLab</a>
<span class="text-muted">伪_装</span>
<a class="tag" taget="_blank" href="/search/%E7%8E%AF%E5%A2%83%E9%83%A8%E7%BD%B2/1.htm">环境部署</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/Anaconda/1.htm">Anaconda</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/jupyter/1.htm">jupyter</a>
<div>在使用Anaconda的过程中,随着项目和需求的发展,可能需要升级Anaconda的Base环境中的Python版本。本文将详细介绍如何安全地进行升级,包括步骤、代码示例与最终流程图。升级Python一、环境准备在进行任何升级之前,建议先检查当前的Python版本以及各个库的兼容性。我们可以通过以下命令检查当前的Python版本:condainfo你会看到类似以下的输出,其中包含了当前Python</div>
</li>
<li><a href="/article/1892509328053694464.htm"
title="如何选择最佳国外邮箱?注册、登录与购买指南" target="_blank">如何选择最佳国外邮箱?注册、登录与购买指南</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a>
<div>在如今的数字化时代,邮箱已经成为我们日常生活和工作中不可或缺的工具。无论是个人通信、商务往来,还是注册各种在线服务,一个功能强大、稳定可靠的邮箱都是必不可少的。而在众多国外邮箱服务中,如何选择最适合自己的邮箱?本文将以Zoho邮箱为例,为您详细讲解如何选择、注册、登录以及购买国外邮箱服务。一、为什么选择国外邮箱?在选择邮箱服务时,很多人会考虑国外邮箱。以下是国外邮箱的几大优势:隐私保护更强国外邮箱</div>
</li>
<li><a href="/article/1892509319568617472.htm"
title="信息获取、扫描与服务识别、漏洞验证、嗅探攻击、代理与隧道、metasploit渗透攻击等" target="_blank">信息获取、扫描与服务识别、漏洞验证、嗅探攻击、代理与隧道、metasploit渗透攻击等</a>
<span class="text-muted">Utopia.️</span>
<a class="tag" taget="_blank" href="/search/web%E5%AE%89%E5%85%A8/1.htm">web安全</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a>
<div>1.信息获取信息获取是渗透测试和安全评估的第一步,主要目的是收集目标系统的各种信息。这些信息可以帮助确定攻击面和潜在的安全漏洞。技术和工具:域名信息:使用whois查询域名注册信息。DNS查询:使用nslookup或dig获取DNS记录,包括A记录、MX记录等。网络扫描:使用nmap或Masscan扫描目标网络,收集IP地址和开放端口信息。公开信息:通过搜索引擎、社交媒体、公司网站等公开资源获取目</div>
</li>
<li><a href="/article/1892508687893852160.htm"
title="Nginx配置反向代理不成功的原因(Docker安装版)" target="_blank">Nginx配置反向代理不成功的原因(Docker安装版)</a>
<span class="text-muted">程序员迪迦</span>
<a class="tag" taget="_blank" href="/search/%E9%A1%B9%E7%9B%AE%E5%AE%9E%E6%88%98/1.htm">项目实战</a><a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>问题背景在linux服务器中使用docker下载了Nginx,然后根据网上的教程来配置反向代理的时候发现80端口无法访问server块的配置server{listen80;server_name127.0.0.1;#access_log/var/log/nginx/host.access.logmain;location/{proxy_passhttp://127.0.0.1:8080;#inde</div>
</li>
<li><a href="/article/1892507680455585792.htm"
title="Android arcgis加载在线底图" target="_blank">Android arcgis加载在线底图</a>
<span class="text-muted">Angie洛林</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/arcgis/1.htm">arcgis</a>
<div>我整理的一些关于【信息系统】的项目学习资料(附讲解~~)和大家一起分享、学习一下:https://edu.51cto.com/mic-position/757.html在Android中使用ArcGIS加载在线底图ArcGIS是Esri提供的一套强大的地理信息系统(GIS)解决方案,支持多种平台,包括Android。本文将介绍如何在Android应用中使用ArcGIS加载在线底图,并配有相关代码示</div>
</li>
<li><a href="/article/1892507056150212608.htm"
title="管理升级的关键:2024年6大国内项目管理平台实测与选择指南(禅道、钉钉、云效、简道云、Tapd、Teambition)" target="_blank">管理升级的关键:2024年6大国内项目管理平台实测与选择指南(禅道、钉钉、云效、简道云、Tapd、Teambition)</a>
<span class="text-muted"></span>
<div>以下是一篇满足您要求的博客稿件:引言在当今快节奏的商业环境中,项目管理的重要性不言而喻。一款优秀的项目管理工具能够助力团队提高效率、优化流程,从而实现项目的成功交付。2024年,国内有众多项目管理平台可供选择,本文将对禅道、TAPD、云效、简道云、钉钉、Teambition这6大国内项目管理平台进行实测与分析,为您提供选择指南,帮助您找到最适合团队的项目管理工具。项目管理工具介绍禅道:开源且专业,</div>
</li>
<li><a href="/article/1892506924973355008.htm"
title="PHP会务会议系统小程序源码" target="_blank">PHP会务会议系统小程序源码</a>
<span class="text-muted">云启软件</span>
<a class="tag" taget="_blank" href="/search/PHP%E5%95%86%E4%B8%9A%E7%B3%BB%E7%BB%9F/1.htm">PHP商业系统</a><a class="tag" taget="_blank" href="/search/%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">小程序</a><a class="tag" taget="_blank" href="/search/uni-app/1.htm">uni-app</a><a class="tag" taget="_blank" href="/search/vue/1.htm">vue</a><a class="tag" taget="_blank" href="/search/php/1.htm">php</a>
<div>会务会议系统一款基于ThinkPHP+Uniapp框架,精心雕琢的会议管理微信小程序,专为各类高端会议场景量身打造。它犹如一把开启智慧殿堂的金钥匙,为会议流程优化、开支精细化管理、数量精准控制、标准严格设定以及供应商严格筛选等关键环节,铺设了一条标准化的高速公路。这一创新之举,不仅引领我们步入了量化成本节约的新时代,更在风险有效缓解与服务质量显著提升方面,树立了业界的全新标杆。会务平台——会议管理</div>
</li>
<li><a href="/article/1892506420876734464.htm"
title="使用Arcgis API for android加载OpenStreetMap底图并完成定位" target="_blank">使用Arcgis API for android加载OpenStreetMap底图并完成定位</a>
<span class="text-muted">续汉冕</span>
<a class="tag" taget="_blank" href="/search/%E7%A7%BB%E5%8A%A8%E5%BC%80%E5%8F%91/1.htm">移动开发</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/studio/1.htm">studio</a><a class="tag" taget="_blank" href="/search/arcgis/1.htm">arcgis</a><a class="tag" taget="_blank" href="/search/api/1.htm">api</a>
<div>为了完成这个应用功能花了三天,代码倒不多就是比较坑!环境:AndroidSDKAPI22,AndroidStudio1.2.2,arcgisandroidSDK10.2.7如何基于ArcgisAPIforandroid在AndroidStudio新建一个项目就不再赘述了,大家可以参考以下网址:使用AndroidStudio与ArcgisandroidSDK的开发环境部署和HelloWorld:ht</div>
</li>
<li><a href="/article/1892506293600579584.htm"
title="cesium(vue)一些面试问题(包含Three.js)" target="_blank">cesium(vue)一些面试问题(包含Three.js)</a>
<span class="text-muted">GIS瞧葩菜</span>
<a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/cesium/1.htm">cesium</a>
<div>1.在不同的应用场景和技术栈中,模型加载方法和格式有所不同,下面主要从Web前端三维场景(使用Three.js和cesium)使用Three.js加载模型常见模型格式及加载方法GLTF/GLB格式格式特点:GLTF(GraphicsLibraryTransmissionFormat)是一种开放的、基于JSON的三维模型传输格式,GLB是其二进制版本。它们具有文件小、加载快、支持动画、材质和骨骼等优</div>
</li>
<li><a href="/article/1892506173953863680.htm"
title="sql拼接错误直到数据全部删除" target="_blank">sql拼接错误直到数据全部删除</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>起引订单表的扩展表,在配货转发货过程中会删除配货库数据后,插入到发货库。但一直有数据在没有转移的情况下也被删除。查找通过解析binlog和审计,最终查到DELETEFROMorder.order_extendWHERE1234开始以为sql审计有问题,后来发现该语句效果同where1=1,直接导致全表删除。解决使用binlog2sql回滚数据;修复sql拼接错误。</div>
</li>
<li><a href="/article/99.htm"
title="ios内付费" target="_blank">ios内付费</a>
<span class="text-muted">374016526</span>
<a class="tag" taget="_blank" href="/search/ios/1.htm">ios</a><a class="tag" taget="_blank" href="/search/%E5%86%85%E4%BB%98%E8%B4%B9/1.htm">内付费</a>
<div>近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa</div>
</li>
<li><a href="/article/226.htm"
title="20 款优秀的 Linux 终端仿真器" target="_blank">20 款优秀的 Linux 终端仿真器</a>
<span class="text-muted">brotherlamp</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/linux%E8%A7%86%E9%A2%91/1.htm">linux视频</a><a class="tag" taget="_blank" href="/search/linux%E8%B5%84%E6%96%99/1.htm">linux资料</a><a class="tag" taget="_blank" href="/search/linux%E8%87%AA%E5%AD%A6/1.htm">linux自学</a><a class="tag" taget="_blank" href="/search/linux%E6%95%99%E7%A8%8B/1.htm">linux教程</a>
<div>
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们</div>
</li>
<li><a href="/article/353.htm"
title="Solr Deep Paging(solr 深分页)" target="_blank">Solr Deep Paging(solr 深分页)</a>
<span class="text-muted">eksliang</span>
<a class="tag" taget="_blank" href="/search/solr%E6%B7%B1%E5%88%86%E9%A1%B5/1.htm">solr深分页</a><a class="tag" taget="_blank" href="/search/solr%E5%88%86%E9%A1%B5%E6%80%A7%E8%83%BD%E9%97%AE%E9%A2%98/1.htm">solr分页性能问题</a>
<div>转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr</div>
</li>
<li><a href="/article/480.htm"
title="数据库面试题" target="_blank">数据库面试题</a>
<span class="text-muted">18289753290</span>
<a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95%E9%A2%98+%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">面试题 数据库</a>
<div>1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是</div>
</li>
<li><a href="/article/607.htm"
title="Android TV屏幕适配" target="_blank">Android TV屏幕适配</a>
<span class="text-muted">酷的飞上天空</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d</div>
</li>
<li><a href="/article/734.htm"
title="Timer定时器与ActionListener联合应用" target="_blank">Timer定时器与ActionListener联合应用</a>
<span class="text-muted">永夜-极光</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
</div>
</li>
<li><a href="/article/861.htm"
title="Ubuntu14.04系统Tab键不能自动补全问题解决" target="_blank">Ubuntu14.04系统Tab键不能自动补全问题解决</a>
<span class="text-muted">随便小屋</span>
<a class="tag" taget="_blank" href="/search/Ubuntu+14.04/1.htm">Ubuntu 14.04</a>
<div>Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if</div>
</li>
<li><a href="/article/988.htm"
title="学会人际关系三招 轻松走职场" target="_blank">学会人际关系三招 轻松走职场</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/%E8%81%8C%E5%9C%BA/1.htm">职场</a>
<div>要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力</div>
</li>
<li><a href="/article/1115.htm"
title="《O2O:移动互联网时代的商业革命》读书笔记" target="_blank">《O2O:移动互联网时代的商业革命》读书笔记</a>
<span class="text-muted">aoyouzi</span>
<a class="tag" taget="_blank" href="/search/%E8%AF%BB%E4%B9%A6%E7%AC%94%E8%AE%B0/1.htm">读书笔记</a>
<div>移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人</div>
</li>
<li><a href="/article/1242.htm"
title="js实现图片随鼠标滚动的效果" target="_blank">js实现图片随鼠标滚动的效果</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/%E6%BB%9A%E5%8A%A8%E5%B1%9E%E6%80%A7%E7%9A%84%E8%8E%B7%E5%8F%96/1.htm">滚动属性的获取</a><a class="tag" taget="_blank" href="/search/%E5%9B%BE%E7%89%87%E6%BB%9A%E5%8A%A8/1.htm">图片滚动</a><a class="tag" taget="_blank" href="/search/%E5%B1%9E%E6%80%A7%E8%8E%B7%E5%8F%96/1.htm">属性获取</a><a class="tag" taget="_blank" href="/search/%E9%A1%B5%E9%9D%A2%E5%8A%A0%E8%BD%BD/1.htm">页面加载</a>
<div>1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p</div>
</li>
<li><a href="/article/1369.htm"
title="ajax同步异步参数async" target="_blank">ajax同步异步参数async</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a><a class="tag" taget="_blank" href="/search/async/1.htm">async</a>
<div> 开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur</div>
</li>
<li><a href="/article/1496.htm"
title="Webx3框架(1)" target="_blank">Webx3框架(1)</a>
<span class="text-muted">Bill_chen</span>
<a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a><a class="tag" taget="_blank" href="/search/%E6%A1%86%E6%9E%B6/1.htm">框架</a><a class="tag" taget="_blank" href="/search/ibatis/1.htm">ibatis</a>
<div>Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部</div>
</li>
<li><a href="/article/1623.htm"
title="【MongoDB学习笔记五】MongoDB概述" target="_blank">【MongoDB学习笔记五】MongoDB概述</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a>
<div>MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo</div>
</li>
<li><a href="/article/1750.htm"
title="spring/hibernate/struts2常见异常总结" target="_blank">spring/hibernate/struts2常见异常总结</a>
<span class="text-muted">白糖_</span>
<a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a>
<div>
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin</div>
</li>
<li><a href="/article/1877.htm"
title="jquery easyui表单重置(reset)扩展思路" target="_blank">jquery easyui表单重置(reset)扩展思路</a>
<span class="text-muted">bozch</span>
<a class="tag" taget="_blank" href="/search/form/1.htm">form</a><a class="tag" taget="_blank" href="/search/jquery+easyui/1.htm">jquery easyui</a><a class="tag" taget="_blank" href="/search/reset/1.htm">reset</a>
<div>在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo</div>
</li>
<li><a href="/article/2004.htm"
title="编程之美-烙饼排序" target="_blank">编程之美-烙饼排序</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E4%B9%8B%E7%BE%8E/1.htm">编程之美</a>
<div>
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
</div>
</li>
<li><a href="/article/2131.htm"
title="Struts1.X 源码分析之ActionForm赋值原理" target="_blank">Struts1.X 源码分析之ActionForm赋值原理</a>
<span class="text-muted">chenbowen00</span>
<a class="tag" taget="_blank" href="/search/struts/1.htm">struts</a>
<div>struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s</div>
</li>
<li><a href="/article/2258.htm"
title="[空天防御与经济]在获得充足的外部资源之前,太空投资需有限度" target="_blank">[空天防御与经济]在获得充足的外部资源之前,太空投资需有限度</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E8%B5%84%E6%BA%90/1.htm">资源</a>
<div>
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&</div>
</li>
<li><a href="/article/2385.htm"
title="ORACLE临时表—ON COMMIT PRESERVE ROWS" target="_blank">ORACLE临时表—ON COMMIT PRESERVE ROWS</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E4%B8%B4%E6%97%B6%E8%A1%A8/1.htm">临时表</a>
<div>ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会</div>
</li>
<li><a href="/article/2512.htm"
title="基于Nginx XSendfile+SpringMVC进行文件下载" target="_blank">基于Nginx XSendfile+SpringMVC进行文件下载</a>
<span class="text-muted">denger</span>
<a class="tag" taget="_blank" href="/search/%E5%BA%94%E7%94%A8%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">应用服务器</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%BA%94%E7%94%A8/1.htm">网络应用</a><a class="tag" taget="_blank" href="/search/lighttpd/1.htm">lighttpd</a>
<div> 在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp</div>
</li>
<li><a href="/article/2639.htm"
title="scanf接受char类型的字符" target="_blank">scanf接受char类型的字符</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/c/1.htm">c</a>
<div>/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%</div>
</li>
<li><a href="/article/2766.htm"
title="学编程的价值" target="_blank">学编程的价值</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a>
<div>发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的</div>
</li>
<li><a href="/article/2893.htm"
title="二维数组(矩阵)对角线输出" target="_blank">二维数组(矩阵)对角线输出</a>
<span class="text-muted">飞天奔月</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%8C%E7%BB%B4%E6%95%B0%E7%BB%84/1.htm">二维数组</a>
<div>今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要</div>
</li>
<li><a href="/article/3020.htm"
title="Ehcache(08)——可阻塞的Cache——BlockingCache" target="_blank">Ehcache(08)——可阻塞的Cache——BlockingCache</a>
<span class="text-muted">234390216</span>
<a class="tag" taget="_blank" href="/search/%E5%B9%B6%E5%8F%91/1.htm">并发</a><a class="tag" taget="_blank" href="/search/ehcache/1.htm">ehcache</a><a class="tag" taget="_blank" href="/search/BlockingCache/1.htm">BlockingCache</a><a class="tag" taget="_blank" href="/search/%E9%98%BB%E5%A1%9E/1.htm">阻塞</a>
<div>可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.</div>
</li>
<li><a href="/article/3147.htm"
title="mysqldiff对数据库间进行差异比较" target="_blank">mysqldiff对数据库间进行差异比较</a>
<span class="text-muted">jackyrong</span>
<a class="tag" taget="_blank" href="/search/mysqld/1.htm">mysqld</a>
<div> mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345</div>
</li>
<li><a href="/article/3274.htm"
title="spring data jpa 方法中可用的关键字" target="_blank">spring data jpa 方法中可用的关键字</a>
<span class="text-muted">lawrence.li</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div>spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna</div>
</li>
<li><a href="/article/3401.htm"
title="Spring的ModelAndView类" target="_blank">Spring的ModelAndView类</a>
<span class="text-muted">nicegege</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div>项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo</div>
</li>
<li><a href="/article/3528.htm"
title="搭建 CentOS 6 服务器(13) - rsync、Amanda" target="_blank">搭建 CentOS 6 服务器(13) - rsync、Amanda</a>
<span class="text-muted">rensanning</span>
<a class="tag" taget="_blank" href="/search/centos/1.htm">centos</a>
<div>(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait </div>
</li>
<li><a href="/article/3655.htm"
title="Learn Nodejs 02" target="_blank">Learn Nodejs 02</a>
<span class="text-muted">toknowme</span>
<a class="tag" taget="_blank" href="/search/nodejs/1.htm">nodejs</a>
<div>(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb</div>
</li>
<li><a href="/article/3782.htm"
title="Spring MVC 拦截器" target="_blank">Spring MVC 拦截器</a>
<span class="text-muted">xp9802</span>
<a class="tag" taget="_blank" href="/search/spring+mvc/1.htm">spring mvc</a>
<div>Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>