- 触摸心灵的温度
一笑一尘缘2019
大雁跨越天际,留下拍动羽翼的身影;白云漫步蓝天,留下潇洒的痕迹;你来过我的世界,留下触摸心灵的温度。二十岁那年,临近暑假。离开父母转眼又是半年,相处时恨不得离他们远远的,离开后尽是思念。考完最后一科,已是下午四点多。那时的交通没现在这么发达,过了四点已经没有回家的车了。可又很想去车站碰碰运气,万一有一辆迟归的车呢。奇迹这种事总时时会发生的!年轻的心就这么偏执。我到车站,华灯渐已次第绽放,车站似乎冷
- 渭南7家正规亲子鉴定中心办理地址大全(附2024年鉴定攻略)
国医基因周主任
渭南市不仅以其独特的地理风貌和丰富的文化传统著称,也因其提供的亲子鉴定服务而受到广泛关注。为了协助市民和家庭找到值得信赖的亲子鉴定中心,我们特别搜集并整理了2024年渭南市7家正规亲子鉴定中心的详细地址,并提供了一份实用的鉴定指南。以下是对这些中心的全面介绍和相关攻略。渭南7家正规亲子鉴定中心办理地址大全1、渭南市国医基因亲子鉴定中心渭南市亲子鉴定中心地址:渭南市临渭区胜利大街35号咨询范围:个人
- 【一张图背论语】Day 029| 为政第二 | 2.13 子贡问君子
Heger_四维脑图
子贡问君子。子曰:“先行其言而后从之。”子贡问怎样才能做一个君子。孔子说:对于你要说的话,先实行了,然后说出来。在孔子的弟子中,子贡在“言语”一科中,这也说明了子贡本人在言辞方面是比较擅长的。子贡虽然善辩,但是也有言多失礼的地方。孔子在此处的这番言论,意在教育子贡,说得再好都不如做得好更让人信服,这也是孔子“因材施教”的典例。
- PHP 面试题
狮子座鲸鱼
php开发语言
一、PHP新版本特性PHP7是一个重大版本,引入了许多新特性和性能优化,比如返回类型声明、泛型、异步函数、NUllable类型和标量类型声明等。PHP8(2018-今)PHP8引入了许多新特性和改进,在性能上有大幅提升,包括Just-in-Time(JIT)编译器、属性的初始化简化语法、UnionTypes(联合类型)等二、http状态码HTTP协议中几个状态码的含义:1xx(临时响应)表示临时响
- Python-Django毕业设计养老院老人日常生活管理系统(程序+Lw)
Python计算机毕设程序源码_
pythondjango课程设计
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程项目运行环境配置:Pychram社区版+python3.7.7+Mysql5.7+HBuilderX+listpip+Navicat11+Django+nodejs。项目技术:django+python+Vue等等组成,B/S模式+pychram管理等等。环境需要1.运行环境:最好是python3.7.7,我们在这个版本上开发的。其他版
- 丢失的孩子
古剑阁
直到最近,才知道我还有另外一个我,在很小的时候走丢了。这件事没有谁告诉我,包括父母。但我就是知道,那个孩子,不见了。当我知道这件事的时候,竟然对他一点印象也想不起来,我想我是彻底忘了他了。遗忘就是埋葬。当一个人被另一个人忘却的时候,这个人就被那个人埋葬了。当一个人被所有的人忘却的时候,他才是真的从这个世界上消失了。所以,有个诗人曾说,有的人活着,他已经死了;有的人死了,他还活着。你是活着,还是死了
- 读书笔记:德鲁克《管理的实践》17
李唐星辰
1、【企业对员工的要求】这个版块中提到:企业期望员工不只是被动接受劳动力工作,而必须主动承担达成经营绩效的责任。……要求越高,表现越好,是人的特性,因此员工能发挥多大的生产力,很大部分取决于企业对他们的要求有多高。星辰感悟:人的潜力是无限的。说这句话的时候,不仅肯定了自己,也肯定了所有奋斗的人。很多时候,认知会限制我们的想法。这跟小马过河是一个道理。松鼠小觉得小溪就是一条河,但是对于马儿来说根本不
- Java程序设计笔记
是程序蜂啊
java笔记开发语言
Java程序设计目录Java程序设计第一章java语言开发环境1.1工具篇1.2Eclipse调整字体第三章Java基础3.1java基本数据类型3.2关键字与标识符3.3常数3.4变量3.5.数据类型转换3.6由键盘输入数据4.1顺序结构4.2分支语句5.1什么是数组5.2数组赋值:5.3一维数组5.4二维数组6.1类的基本概念6.2定义类6.3对象的创建与使用6.4参数的传递第七章java语言
- 《缱绻天堂》:第3集:时间尽头
郭星池
第3集:时间尽头三个小时之前,我接到囧三的电话,他在信号那端哭得像个傻狗,我气急败坏。他抽抽噎噎老半天才说清楚——你没了。什么叫没了?没了就是死了…不存在了…永远消失了…你个傻货!囧三哭得更凶了,他在电话那头不停的骂着,我下意识回了句:你他妈才傻货!然后就什么也听不见了,脑子里只剩下那句——没了就是死了,永远消失了……我忘了自己到底有多久没哭过了,15年了,我仍然记得那个夏天,在那个偏僻的小城里,
- 学习黄爱华老师有感
1e0826452ddb
黄爱华老师“小学数学精英教师四阶课程培养秋季课程在成都举办”,作为四川人的我非常荣幸能来参加。张文质老师的“学生在前,老师在后”,“教学从学生的身体出发,生活出发;”黄爱华老师的“大问题,大空间,大格局”大道至简的道理引发我的沉思和共鸣!黄老师行云流水的教学背后是他对教育的情怀与追求,是对数学的敏锐,是不懈的努力。反观自己的教育教学工作,需要努力的太多,通过学习也有深深感触。希望自己以后从基础做起
- 家居建材行业未来最赚钱的四个品类是什么?
氧惠爱高省
如果说家居建材还有机会的话,我认为这四个品类可以入局,因为我身边这几年90%赚钱的老板,绝大多数都选择了这4个赛道,希望可以给你做个参考。第一:全屋定制,全屋定制虽然说已经做烂了,但是整个门墙柜一体化的趋势是不会被改变的,我们从C端的角度而言,现在的客户不会说这里去选个门,这里选个衣柜,这里选个橱柜,这不符合消费逻辑和消费习惯,对吧?所以说整装大家居一定是未来的趋势,但是你怎么做全屋定制和你选不选
- 2021-08-15
杜永鹏
京❤️达总店:杜永鹏2021年8月15日落地真经严格就是爱,放纵既是害目标确认目标:产值目标165000台次目标100油卡目标10体验:在工作中遇到问题不要盲目的去干,要多方面考虑问题,找到问题的关键克服困难并解决问题!
- 理解的证据---追求理解的教学设计9
卌行
达尔文,知道得少,但懂(理解)得多。这真是一句很有意思的话。首先,需要理解“理解得多”是什么意思?书中说我们经常将理解表述为“深入”的或“有深度的”,使之区别于浅层次的认知目标---知道。学习者必须在表面下挖掘,揭示不易发觉的核心观点。所有这些内涵强调的都是要透过表层,挖掘隐藏在内部的精华。我们无法通过灌输概念使其被理解;我们必须揭示它们的价值,事实上,这些概念正是探究和讨论的结果。从这段话的描述
- 第一章 颜已尽而婉更
眉目不知深秋
初颜缓缓的开了眼睛,阳光很刺眼,浑身一点力气也用不上,周围混杂着浓郁的血腥的味道,让她不禁皱了皱眉头。心想:我不会真的投到了哪条猪身上了吧,这里不会是屠宰场吧!她正这样子想着,突然听到一个男子惊讶的声音大喊道:“前面有好多的血迹啊!快去看看。”初颜迷迷糊糊的看见一个身穿蓝色衣服的男子朝她走来,冲着同伴喊到:“这姑娘就剩一口气了,快过来帮忙啊!”“可是怎么弄,这姑娘浑身是伤,搞不好的话就是一条人命,
- Docker:DockerHub 与 私有仓库Registry
聪明的奇瑞
一个完整的系统可能包含上百个微服务,可能对应着上百个镜像,如果考虑到微服务的版本则会构建更多的镜像,那么这些镜像该如何管理呢?使用DockerHub镜像管理DockerHub是Docker官方维护的DockerRegistry,上面存放着很多优秀的镜像,只需注册一个DockerHub账号就可以使用了通过dockerlogin命令登录DockerHub,并按提示输入账号密码#DockerHub该网站
- 过中秋节怎么买礼品便宜?中秋节送礼送什么好
直返APP抖音优惠券
中秋佳节即将到来,又到了选购礼品的时候。大家都想在表达心意的同时,又能省下一些钱。那么,如何在过中秋节时买到便宜的礼品呢?今天就来和大家分享一些实用的小技巧!提前规划:不要等到临近中秋才开始准备,提前做好规划可以让你有更多时间去比较价格和寻找优惠。线上购物攻略:关注各大电商平台的促销活动:中秋期间,电商平台往往会推出各种优惠,如满减、折扣券等。利用比价网站:可以帮助你找到同款礼品在不同平台的最优惠
- 1.1分钟了解Jocelynapp不让提出曝光!别再被洗脑了赶紧止损
最新曝光29
1.JocelynAPP在平台不能提现怎么办?2.JocelynAPP这个软件靠谱可信吗?3.JocelynAPP在软件做任务被骗?4.JocelynAPP软件app无法登录?5.JocelynAPP平台是真的吗?6.JocelynAPP被骗无法提现,操作失误!7.JocelynAPP平台是騙局吗?8.JocelynAPP被骗无法出金如何维护自己的合法权益!希望看到这篇文章的人可以及时止损;请及时
- [C/C++安全编程]_[中级]_[如何实现不可变变量]
Peter(阿斯拉达)
C/C++安全编程constconstexprrust不可变变量C++
场景在Rust里有不可变变量,不可变变量可以保证编译器内存安全,禁止数据竞争;并且不可变可以安全的跨线程共享,无需锁。那么C/C++对象有这种不可变变量吗?说明首先说下简单类型是可以通过const来修饰不可变特性的。对象类型结构的不可变特性。先说C肯定是没有的,C的结构体都是public结构,想要让成员不可变,只能通过const来修饰成员变量,但是如果修饰了,也不能改了,虽然可以通过const_c
- 我并不知道我有多爱你
静墨阁院
我并不知道我有多爱你,只是在离开的时候,眼泪流不止,也许哭一路,也许哭一天我并不知道我有多爱你,只是在车开的一瞬间,我想要跳下车去拥抱你我并不知道我有多爱你,只是在人海中,一眼就能看到你我并不知道我有多爱你,只是看着窗外的风景,脑海里全都是你的影子我并不知道我有多爱你,只是看到你干涩的脸,心就忍不住的疼我并不知道我有多爱你,只是要给你写很多很多诗,爱你,想你,念你,慢慢回忆你我并不知道我有多爱你,
- 预售工作一周小结
小西FineYoga梵音瑜伽
12-13号两天的培训,我清晰了解了梵音的整个发展历程;更清晰预售工作性质以及如何更好的做好预售工作;信息量之大,跨度广,我吸收并不多,希望多跟几次教授的培训,会有不一样的启发!教授是个非常有魅力的天生演讲者,风趣幽默,肢体语言表情丰富,特别有感染力。有着独到的眼光和超强的学习能力,他会从各行各业中取其精华去其糟粕,从每一期预售中不停的去总结,分析,判断,不停优化预售方案14号开始由李白店长带领我
- Javascript 平行四边形周长计算程序(Program for Circumference of a Parallelogram)
给定平行四边形的边,计算周长。示例:输入:a=10,b=8输出:36.00输入:a=25.12,b=20.4输出:91.04平行四边形的对边长度相等且平行。两角相等,但不一定为90度。平行四边形的周长可以计算为两条相邻边之和,每条边乘以2。计算平行四边形周长的公式:(2*a)+(2*b)//JavascriptProgramtocalculatethe//CircumferenceofaParal
- 使用 .NET 6.0 的简单 WebSocket 客户端和服务器应用程序
几个月前,有同事来找我,问能否用.NET创建一个简单的WebSocket服务器(以及之后的客户端)。据我了解,他想用它来控制对方电脑上的进程。或许对其他人也有用,所以我把它发布在这里。让我们从服务器开始。我这里使用的是.NET6和ASP.NETCore,不需要任何额外的配置。它实际上是一个准系统应用程序,没有任何花哨的附加功能。Console.Title="Server";varbuilder=W
- 三人行(十四)
清风不等明月
书接上文:第二日,兄弟三人找县太爷商议之后,县太爷又号召镇里富户捐献了军需物资响应讨伐檄文。秋子凌父母更是拿出了全部家产支持他们。等到一切准备妥当之后,兄弟三人带领一千精兵直奔京城而来。对于杀回京城,边关军还面临着一个现实问题,那就是军饷。之前虽然朝廷困难,但总是能够及时从江南富裕之地运来粮草。如今朝廷没了,负责运送粮草的官员也在京城那一战中被杀了。为今之计只有一边行军,一边征粮了。其实边关的将领
- Supervisor 入门指南一篇就够 —— 安装、项目配置与常见报错速查
逻极
python开发工具笔记python运维工具开发supervisor
Supervisor入门指南一篇就够——安装、项目配置与常见报错速查一、Supervisor是什么在服务器进程管理中,Supervisor是一款用Python编写的进程守护与管理工具。它的核心功能是将普通的命令行进程转变为后台daemon进程,并且在进程因意外情况退出时,能够自动将其重启,保证进程的持续运行。在实际应用中,它常出现在多层架构里。比如在Nginx→Gunicorn/Django→Su
- 小说推荐完结-替身之恋(顾长明陈然)_替身之恋免费小说在线阅读(顾长明陈然)
晚晚美文
《替身之恋》主角:顾长明陈然简介:我是顾长明爱而不得的女人,他无次数向我求爱,却被我拒绝。只因我救过顾长明一命。也是因为如此,他不顾一切的爱上了我。只不过,我不喜欢顾长明。所以,多次拒绝了他的求爱。因为这个原因,顾长明将我们公司买了下来,唯一的要求,就是我必须要在这家公司。老板苦苦哀求我,希望我留下,而顾长明自从买下公司之后,经常天天来找我,各种示爱,都被我拒绝。直到后来,他找了一个和我有七成相似
- 【亲测免费】 分享86个Bootstrap5模板,总有一款适合您
分享86个Bootstrap5模板,总有一款适合您【下载地址】分享86个Bootstrap5模板总有一款适合您分享86个Bootstrap5模板,总有一款适合您本仓库提供了一个资源文件的下载,包含了86个Bootstrap5模板,涵盖多种用途,如网站、电商、个人展示等项目地址:https://gitcode.com/Resource-Bundle-Collection/56808本仓库提供了一个资
- 日本公然挑衅,排放核污水,如何救济
高手秘笈
从未有过如此厚颜无耻之国,日本政府竟然可以无视自身责任,毫无负担地将一切不利后果转嫁给全世界。日本NHK新闻网站曾在2021年指责苏联处理切尔诺贝利核电事故,没有采取任何措施处理废弃核反应堆,严重影响当地生态环境。然而,到了2023年8月24日12点,日本政府全然不顾全世界人民与国家反对,正式向太平洋排放大量核污水,预计核污染水排放量为200到210吨,之后每天排放情况将于次日公布。首次排海每天将
- 海外智慧照明“流量刺客”退散!塔能网关技术让成本直降80%
塔能物联运维
大数据
在东南亚的某个国家,其智慧路灯项目的工地上,有工程师曾经仔细地算过这样一笔关于‘流量’的账:要是1000盏路灯全都采用那种传统的单灯单卡模式的话,那么每一盏路灯平均下来,每年所需要的4G流量费用差不多会达到100马币,这折合成人民币的话大概就是160元。如此算来,这1000盏路灯全年在流量方面的总费用就会高到16万元这么一个数目。而这笔费用居然都已经超过了一部分硬件设备本身的成本了,这无疑就变成了
- 什么是Java?想学习却不知道从哪开始?
不熬夜不是好程序员
谈起Java,相信有很多小伙伴们也跟我刚开始一样,对他的了解只有难,学成之后工资高,从入门学到入土,但当你真正开始系统的学习之后才发现其实哪些程序猿们也不过尔尔(刚学习完刚入职那种。。。)什么是Java?Java是一门编程语言,Java是一门掌握了技术就可以拿到高薪的工作岗位。Java这个语言在我国发展的很完善,相当于你掌握了Java技术出来,具备一定的开发经验,既可以在一线城市找到合适的岗位工作
- 2024泰剧《死生时刻》中文字幕生死四分钟05集高清HD免费百度云/夸克网盘资源提取码?4 Minutes完整版-4分钟2024最新免费在线观看
帮忙赚赏金
《死生时刻》(4Minutes),又名《生死四分钟》,是一部2024年泰国电视剧,由SammonIsareeSiriwankulthon编剧,杰迪帕·迪拉朋帕(JespipatTilapornputt)、温查帕·苏梅提固(WichapasSumettikul)等主演。这部剧集属于奇幻、爱情、剧情类型,讲述了拥有超自然力量的大学生Great的故事。Great就读于工商管理学院,同时也是一位富有企业主
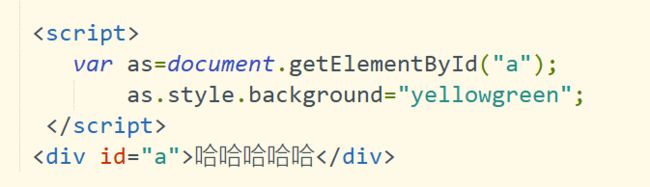
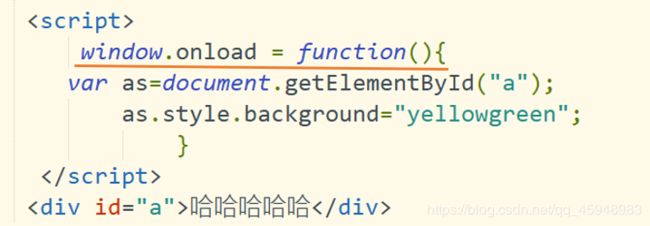
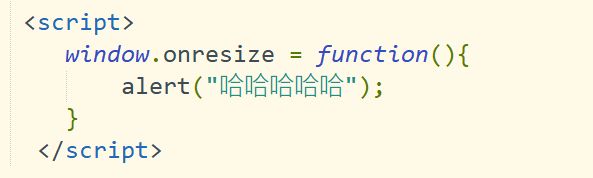
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C