Echarts3简单封装及其调用示例
在项目使用了Echarts3进行图形显示,为方便程序调用,对Echart3进行了简单的封装,以方便调用。
一、前期准备
1、使用echarts3之前先要引入echarts.js,可以到官网下载
下载地址:echart3下载
2、在head中加入
<script type="text/javascript" src="./static/echarts-3/echarts.js">script>3、在body中加入一个div容器用来装echarts内容,这个容器必须有高度,不然看不到内容。
<div id="picShow" class="app_content" style="width:100%;height:400px;">div>4、在script中获取div容器的id,根据需要写option中的参数,使用setoption生成图表。
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('picShow'));
// 指定图表的配置项和数据
var option = ${picDataInfo };
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
script>5、在serverlet中调用
EchartsBar bar = new EchartsBar();
bar.getTitle().setText("周销售情况");
bar.getTitle().setSubtext("服务器");
String[] legendData = { "意向", "预购", "成交" };
bar.getLegend().setData(legendData);
String[] xData = {"周一", "周二", "周三", "周四", "周五", "周六", "周日"};
XAxis xAxis = new XAxis("统计项", 30);
xAxis.setDataList(xData);
Serie serie = new Serie("实时值", "line");
YAxis yAxis = new YAxis("销量");
yAxis.setInterval(20);
yAxis.setFormatter("{value} 台");
List dataList = new ArrayList();
......
serie.setDataList(dataList);
bar.getxAxis().setDataList(xAxis);
bar.getSeries().addSerieList(serie);
// 传输到页面显示
request.setAttribute("picDataInfo", bar.getJsStr());二、解决以下几点问题
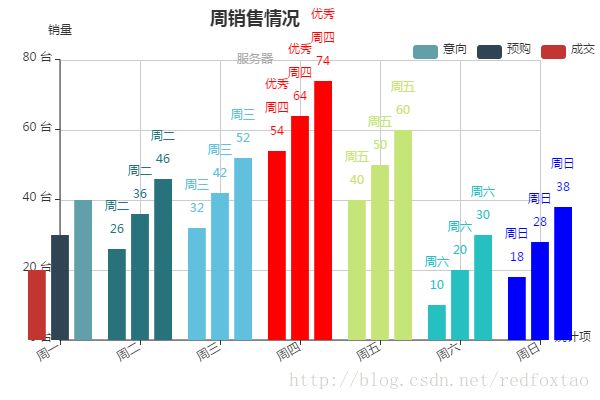
1、在程序中直接指定柱状图各个柱状的颜色
2、在折线图中对于无对应数据项的内容在输出的图形中予以屏蔽,具体展示为分段折线图
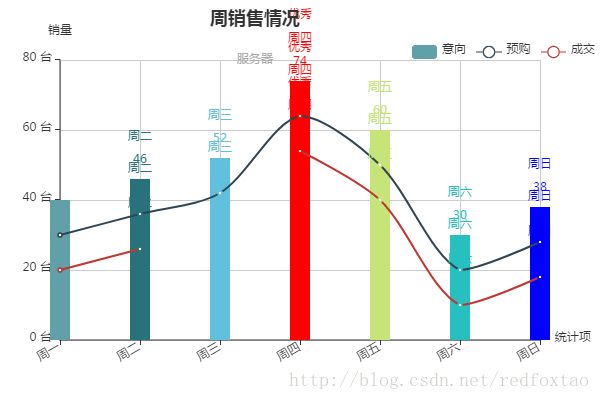
3、可柱状图、折线图可混合显示
4、后期将继续完成“饼图”、“堆积图”、“地图”等图形显示的封装
三、调用示例
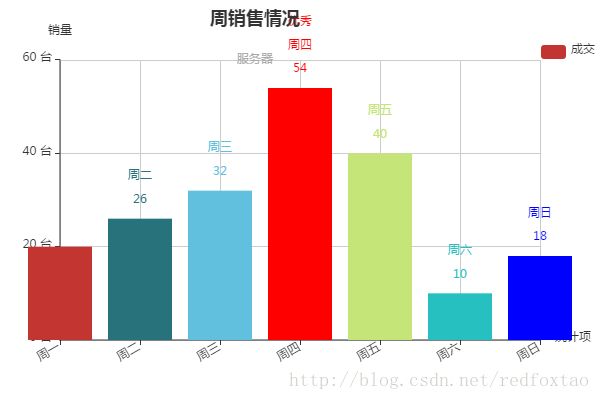
1、生成柱状图
代码示例,参见EchartsBar.java:
EchartsBar app = new EchartsBar();
app.getTitle().setText("周销售情况");
app.getTitle().setSubtext("服务器");
String[] legendData = {"意向", "预购", "成交"};
app.getLegend().setData(legendData);
String[] xData = {"周一", "周二", "周三", "周四", "周五", "周六", "周日"};
XAxis xAxis = new XAxis("统计项", 30);
xAxis.setDataList(xData);
app.setxAxis(xAxis);
YAxis yAxis = new YAxis("销量");
yAxis.setInterval(20);
yAxis.setFormatter("{value} 台");
app.setyAxis(yAxis);
List dataList = new ArrayList();
//定义显示值、颜色及格式
dataList.add(new Data(20, "#C1232B", "{b}\\n{c}"));
dataList.add(new Data(26, "#27727B", "{b}\\n{c}"));
dataList.add(new Data(32, "#60C0DD", "{b}\\n{c}"));
dataList.add(new Data(54, "#FF0000", "优秀\\n{b}\\n{c}"));
dataList.add(new Data(40, "#C6E579", "{b}\\n{c}"));
dataList.add(new Data(10, "#26C0C0", "{b}\\n{c}"));
dataList.add(new Data(18, "#0000FF", "{b}\\n{c}"));
Serie serie = new Serie("成交");
serie.setDataList(dataList);
app.getSeries().addSerieList(serie);
2、生成折线图
示例代码,参见EchartsLine.java
EchartsLine app = new EchartsLine();
app.getTitle().setText("周销售情况");
app.getTitle().setSubtext("服务器");
String[] legendData = {"意向", "预购", "成交"};
app.getLegend().setData(legendData);
String[] xData = {"周一", "周二", "周三", "周四", "周五", "周六", "周日"};
XAxis xAxis = new XAxis("统计项", 30);
xAxis.setDataList(xData);
app.setxAxis(xAxis);
YAxis yAxis = new YAxis("销量");
yAxis.setInterval(20);
yAxis.setFormatter("{value} 台");
app.setyAxis(yAxis);
List dataList = new ArrayList();
dataList.add(new Data(20, "#C1232B", "{b}\\n{c}"));
dataList.add(new Data(26, "#27727B", "{b}\\n{c}"));
dataList.add(new Data());//无数据输出
dataList.add(new Data(54, "#FF0000", "优秀\\n{b}\\n{c}"));
dataList.add(new Data(40, "#C6E579", "{b}\\n{c}"));
dataList.add(new Data(10, "#26C0C0", "{b}\\n{c}"));
dataList.add(new Data(18, "#0000FF", "{b}\\n{c}"));
Serie serie = new Serie("成交", Serie.LINE);
serie.setDataList(dataList);
app.getSeries().addSerieList(serie);四、资源文件
资源下载地址