练习1.1
第一章:简介
1.1 关于XX1 的简介
1.2 XX的历史
第二章:深入介绍
2.1 XX原理分析
2.2 XX在实际中的应用
2.3 XX在未来展望2
<font >标签的size 属性1
2
3
4
5
6
7
<font >标签的color 属性
文
字
的
颜
色
由
黑
到
白
黑体: 楷体: 仿宋字体:
表格
标准表格
一周课程表
时间/星期 周一 周二 周三 周四 周五
9:00 英语 语文 无 体育 数学
10:00 英语 语文 无 体育 数学
11:00 英语 语文 无 体育 数学
12:00 英语 语文 无 体育 数学
总课时 3 4 3 4 4
表格练习
多彩表格
列表
有序列表
国家人口排名
中国
印度
美国
联合国常任理事国
子窗体互操作
表单
早餐调查
早餐调查
下拉列表框与列表框
下拉列表框和列表框
下拉列表框和列表框
多行输入框
发表文章
发表文章
使用表格对表单进行布局
使用表格布局
CSS选择器
使用CSS选择器
应用类选择器c1选择器的段落
应用类选择器c2选择器的段落
普通段落
id属性为special的段落
网页布局
1.上中下
练习5.1
博客网页示例
HTML博客
博文
大家好,这是我的第一篇博客
我已经在BLOG安家了,欢迎你“常过来
看看”,大家多多交流哦。我们可以一起把这里变成共同的心灵家园,像家一样
温暖的地方。
我会把一些新鲜有趣的东西记录下来一块
与你分享,也希望你能够记住我的BLOG地址,像老朋友一样经常过来做客——
你可以把“她”添加到你的收藏夹中,也可以把“她”复制下来告诉你的朋友
们。特别希望能通过你,让我认识更多的好朋友。如果还有不了解的,就跟着
我一起来看看拥有所有博客知识和维护技巧的博客帮助站吧。
我的BLOG地址: http://blog.com.cn/
QQ邮箱登陆界面代码(直接复制登陆界面源代码过来改个格式的)
登录QQ邮箱
按下F5重新刷新页面。 打开浏览器“选项”菜单,选择“Internet选项”,执行清空缓存功能,确定后按F5刷新本页面。 如上述方式仍然无法解决问题,请登录邮箱论坛通知我们 ,我们将尽快为您解决。
QQ邮箱,常联系!
到头来,
我们记住的,
不是敌人的攻击,
而是朋友的沉默。
——马丁·路德·金
插画来自丑丑(两岁)
JavaScript部分
document.write()综合演练
3种交互方式
自定义方法(函数)
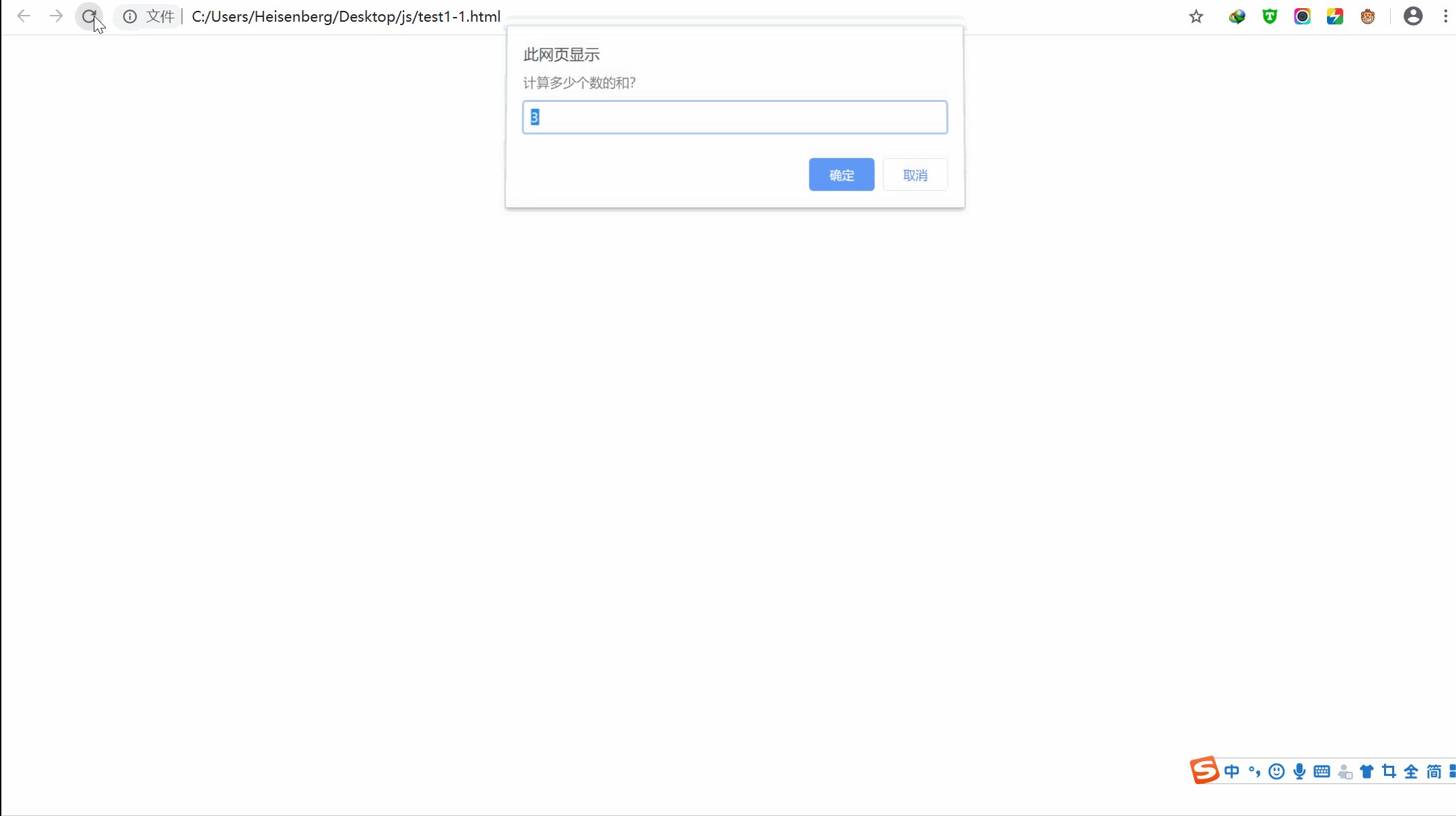
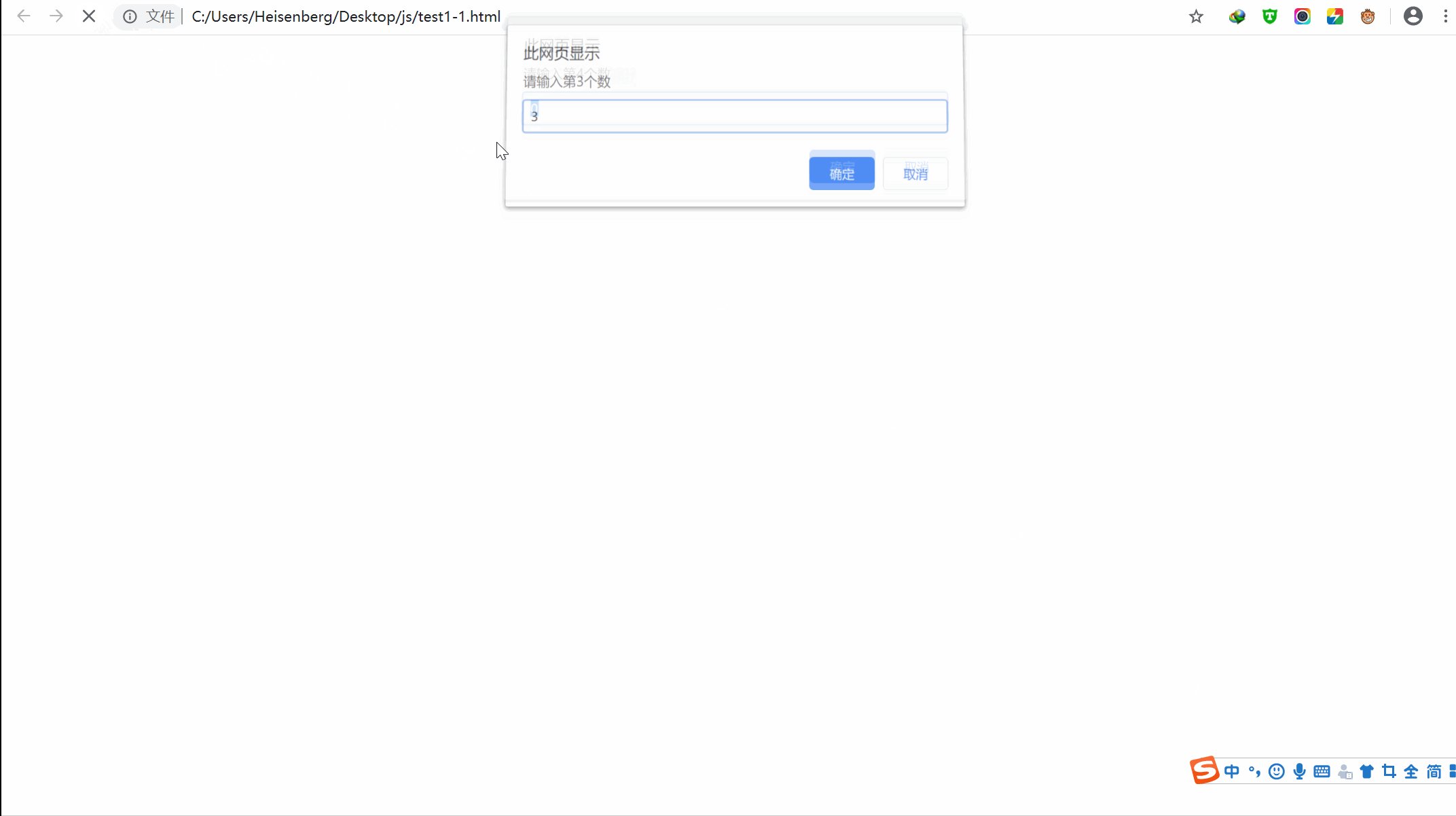
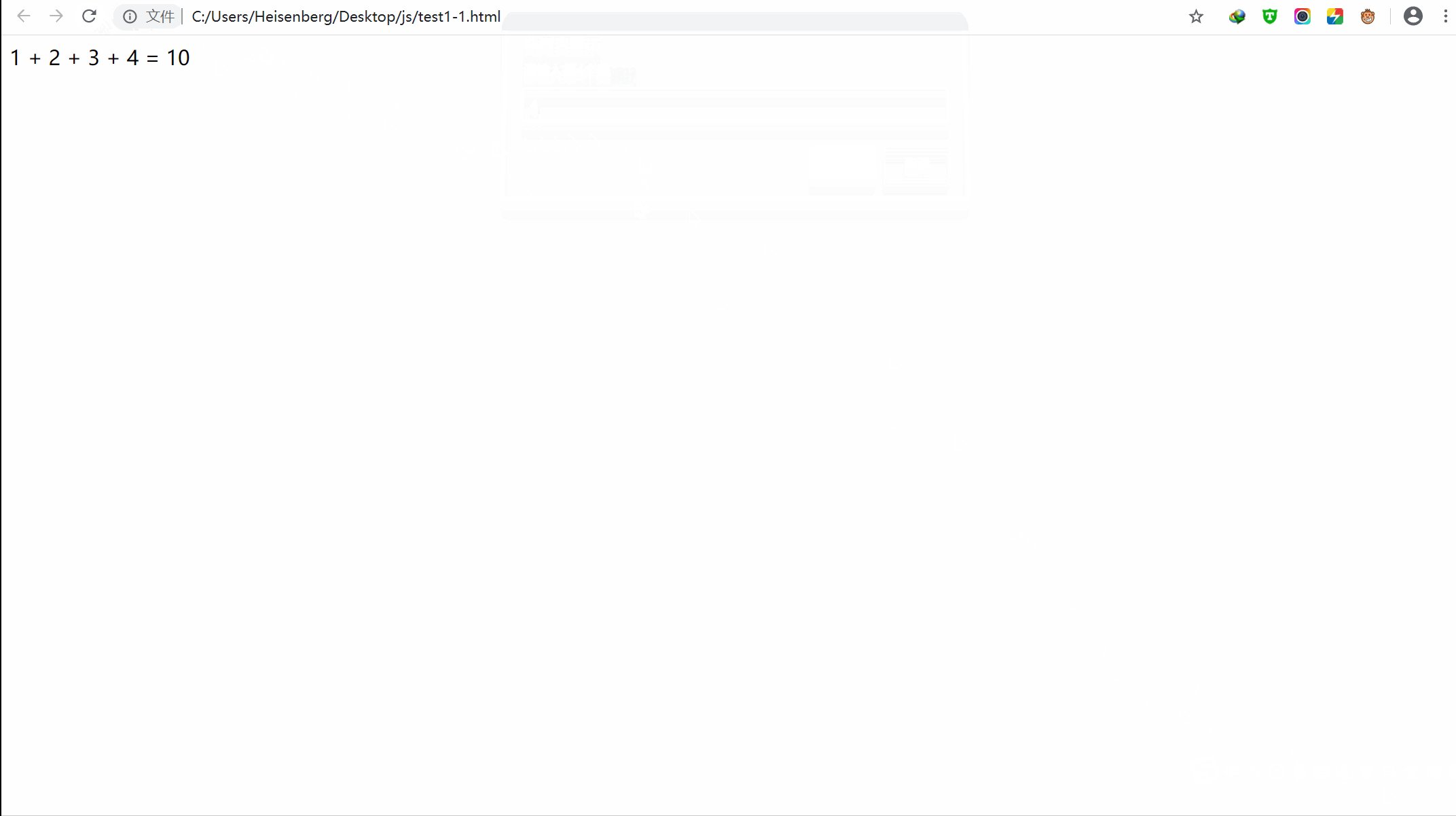
计算多个数的和
设计一段JavaScript脚本用于计算n个数的和,程序首先询问用户需要计算多少个数的和,然后依次提示用户输入数字,最后在页面上显示运算的结果
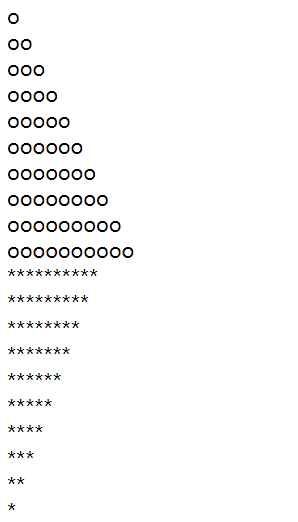
设计一段JavaScript脚本在HTML页面中输出水平线组成的金字塔(提示:通过循环输出
标记,并控制其width属性)
设计一个JavaScript方法,使用字符输出三角形。该方法支持3个参数,分别为三角形高度、输出字符(可省略,默认为*)和输出方向(可省略,默认为输出倒三角)
应用JavaScript中数组的特点实现学生姓名录入的功能,在学生数量未知的情况下使用数组记录每一个录入学员的姓名,录入完毕后全部显示出来:
JavaScript数组定义
可以综合使用数组与Hash描述更为复杂的数据结构,这种格式被称为JSON(JavaScript Object Notation)格式,JSON具有易于阅读、编写,体积小,易于程序解析等特点,常用于JavaScript与服务器后台程序之间进行数据交换。
JSON
利用Date对象获取当前时间,并根据当前时间显示欢迎信息,早上12点前显示上午好,12 点至19 点显示下午好,否则显示晚上好。周一到周五显示工作愉快,周六周日显示休假开心:
问候
利用Math.random()方法完成“人物、地点、事件”小游戏,随机从人物、地点和事件数组中抽取一个元素,组成完整的句子:
人物、地点、事件
JavaScript并不支持支持多线程运算,所以经常使用setTimeout和setInterval方法模拟线程,如下例所示
打字机效果
getElementById常用于根据id属性获取指定的元素,使用时应注意在HTML文档中不应当存在多个对象具有同一个id的情况。查找出指定的元素对象后可以对对象进行各种操作,下例通过读写对象的innerHTML属性完成页面倒计时的功能:
倒数计时的窗口
本页面将会在3 秒后弹出新的窗口
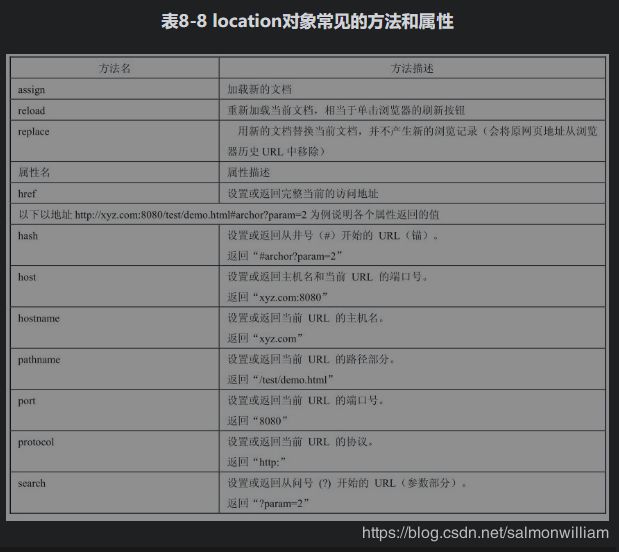
通过location对象可以控制当前页面的跳转或刷新
location对象
本页面将会在3秒后进行跳转
通过设置href属性的方式进行页面跳转会在浏览器的历史记录中留下痕迹,下例使用replace方法进行跳转:
location对象
本页面将会在3秒后进行跳转
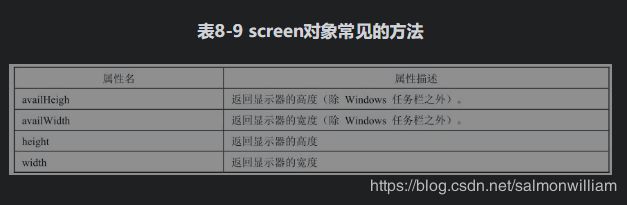
screen对象也属于window对象的一部分,可通过window. screen进行访问,其中存放着有关显示浏览器屏幕的信息。一般可以通过screen对象获取用户屏幕的分辨率,以修正页面的布局方式,screen对象只有属性没有方法,如表8-9所示。
下例通过screen对象检测用户屏幕的分辨率,如果分辨率过低则认为用户使用移动设备上网,跳转到特定页面:
screen对象
给定hash变量s结构如下,根据s的内容输出图8-8所示的下拉列表框,要求将id作为的值,name作为现实的文本。
热卖专辑
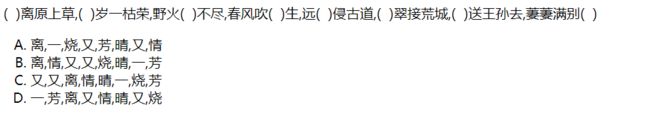
古诗填字游戏,将诗词内容存入字符串,每一句用逗号分隔,程序自动在每一句中随机抽取一个字,组成4个选项,让用户选择正确的答案。
古诗填字
鼠标事件
不同浏览器中,获取事件对象的方式也不尽相同,在IE浏览器中,事件对象本身就是window对象的子对象,可以随时访问;但其他浏览器则不同,为保持浏览器兼容,推荐的做法是在调用事件处理方法时传入event参数,如下例所示:
onload事件
网页正文
正文内容
第一个段落
第二个段落
其他鼠标事件包括鼠标双击事件(ondblclick)、鼠标移出事件(onmouseout)、鼠标移入事件(onmouseover)、鼠标移动事件(onmousemove)、鼠标按下事件(onmousedown)、鼠标松开事件(onmouseup),下面以鼠标移入、移出为例制作动态的效果:
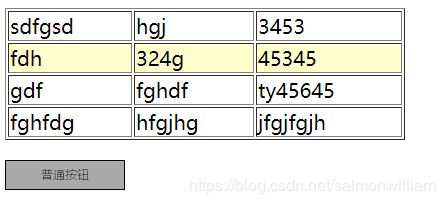
onmouseover, onmouseout事件
sdfgsd
hgj
3453
fdh
324g
45345
gdf
fghdf
ty45645
fghfdg
hfgjhg
jfgjfgjh
鼠标滚轴事件
onmousewheel事件
照片浏览
可以在照片上滚动鼠标滚轴进行缩放
键盘事件
与按键相关的事件有3个:键盘按下事件(onkeydown)、键盘松开事件(onkeyup)和击键事件(onkeypress)。下面演示通过为输入框增加按键事件,保证输入框中只能输入数字,不能输入英文。此例中当判断出按键为非数字时,需要取消本次按键事件,在Java Script中,事件处理函数如果返回false,则表示取消本次事件,如下例所示:
onmousewheel事件
请输入您的年龄
只能输入数字:
下面演示了将onchange事件用于下拉列表框的例子,当下拉列表框内容改变后获取当前选中的内容,并根据内容修改网页的背景色,请注意获取下拉列表框当前选中内容的方法:
onchange事件
请选择您的喜欢颜色
页面背景色改为:
白色
绿色
蓝色
黄色
红色
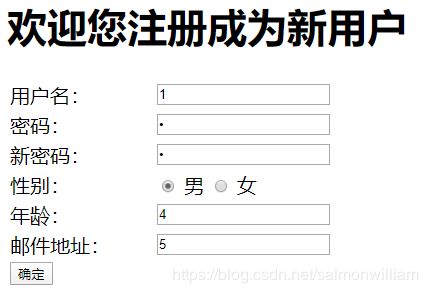
Javascript表单验证
Javascript表单验证
欢迎您注册成为新用户