VS Code中使用PlantUML绘图
PlantUML 是一个开源项目,支持通过脚本绘图,所以 PlantUML 是一种建模语言。根据 http://plantuml.com/zh/,PlantUML 可以绘制如下种类的 UML 图:
- 时序图
- 用例图
- 类图
- 活动图
- 组件图
- 状态图
- 对象图
- 部署图
- 定时图
同时还支持以下非 UML 图:
- 线框图形界面
- 架构图
- 规范和描述语言 (SDL)
- Ditaa diagram
- 甘特图
- 思维导图
- Work Breakdown Structure diagram
- 以 AsciiMath 或 JLaTeXMath 符号的数学公式
- Entity Relationship diagram
本文先介绍如何在 VS Code 中使用 PlantUML,并给出一个绘制序时图的示例。
安装 PlantUML 扩展和 Graphviz 软件
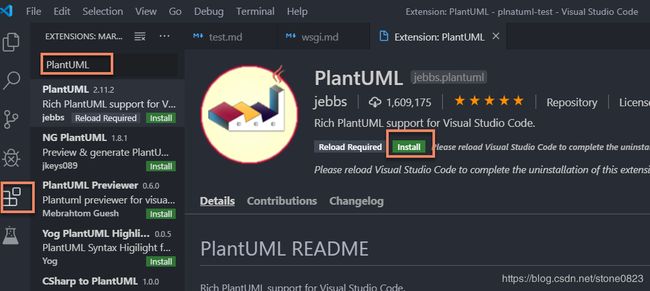
首先在 VS Code 中安装 PlantUML 扩展,方法同安装其他扩展相同。打开 Extensions 面板,搜索 PlantUML,然后点击安装按钮进行安装。
在 Graphviz 的官网 (https://graphviz.gitlab.io/_pages/Download/Download_windows.html) 下载 Graphviz 软件的 msi 文件,然后安装。
绘图示例
这里给出一个绘制序时图的示例,主要介绍绘图、导出的使用方法。至于如何绘制各种不同的图,则需要对照 PlantUML 的文档进行学习。
新建一个 markdown 文件(扩展名为 md),然后输入绘图的开始和结束标志:
@startuml
@enduml
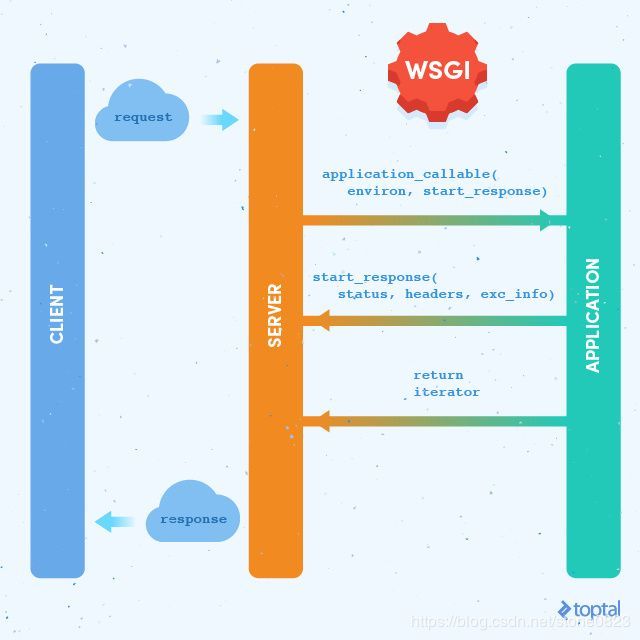
在 @startuml 和 @enduml 之间是绘图的脚本。比如下面这张解释 WSGI 规范的图:
可以用 PlantUML 脚本描述为:
@startuml
Client -> HttpServer: request
HttpServer -> WebApp: application_callable()
note right: application_callable(environ, start_response)
WebApp -> HttpServer: start_response()
note right: start_response(status, headers, exc_info)
WebApp -> HttpServer: return iterator
HttpServer -> Client: response
@enduml
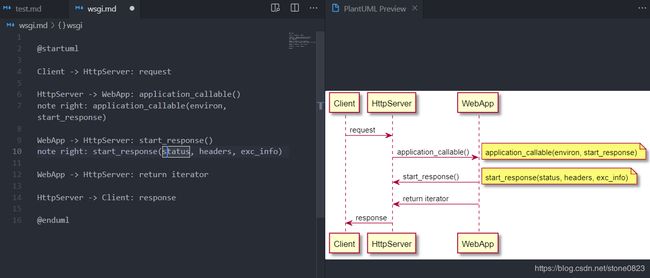
为了能看到及时的效果,在 Windows 版本的 VS Code 中,通过 Ctrl + Shift + P 打开命令面板,输入 PlantUML,找到 Preview Current Diagram 命令,或者通过 快捷键 Alt + D,打开预览页面。此时的界面如下:
完成后的绘图,可以导出多种格式,也是通过 Ctrl + Shift + P,打开命令面板,找到 Export Current Diagram 命令,导出。下图是完成后的 Diagram。