JavaScript 总结
JavaScript的引入方式
{#1 直接编写#}
{#2 导入文件#}
直接编写时:script里面放js代码,style里面放css代码。
JavaScript的基础
1. 变量
x=5
y=6
z=x+y
a. 变量是弱类型的
b. 声明变量时不用声明变量类型. 全都使用var关键字(variable);
var a;
c. 一行可以声明多个变量.并且可以是不同类型.
var name=“yuan”, age=20, job=“lecturer”;
d. 声明变量时 可以不用var. 如果不用var 那么它是全局变量.
e. 变量命名,首字符只能是字母,下划线,$美元符 三选一,且区分大小写,x与X是两个变量
f. 变量还应遵守以下某条著名的命名规则:
Camel 标记法
首字母是小写的,接下来的字母都以大写字符开头。例如:
var myTestValue = 0, mySecondValue = "hi";
Pascal 标记法
首字母是大写的,接下来的字母都以大写字符开头。例如:
Var MyTestValue = 0, MySecondValue = "hi";
匈牙利类型标记法(推荐)
在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量 的类型。例如,i 表示整数,s 表示字符串,如下所示“
Var iMyTestValue = 0, sMySecondValue = "hi";
基础规范
a. 每行结束可以不加分号. 没有分号会以换行符作为每行的结束
b. 注释,支持多行注释和单行注释. /* */ //
c. 使用{ }来封装代码块
常量和标识符
常量:直接在程序中出现的数据值
标识符:
a. 由不以数字开头的字母、数字、下划线(_)、美元符号组成
b. 常用于表示函数、变量等的名称
c. 例如:_abc,$abc,abc,abc123是标识符,而1abc不是
d. JavaScript语言中代表特定含义的词称为保留字,不允许程序再定义为标识符
数据类型
Number 整数和浮点数
整数:
在JavaScript中10进制的整数由数字的序列组成
浮点数:
使用小数点记录数据
例如:3.4,5.6
使用指数记录数据
例如:4.3e23 = 4.3 x 1023
字符串(String)
a. 是由Unicode字符、数字、标点符号组成的序列
b. 字符串常量首尾由单引号或双引号括起
c. JavaScript中没有字符类型
常用特殊字符在字符串中的表达
字符串中部分特殊字符必须加上右划线
例如: \n:换行 ':单引号 ":双引号 \:右划线
布尔型(Boolean)
true和false
Null & Undefined
Undefined 类型
Undefined 类型只有一个值,即 undefined。
当声明的变量未初始化时,该变量的默认值是 undefined。
当函数无明确返回值时,返回的也是值 “undefined”;
Null 类型
Null类型只有一个值,即null。
值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。
尽管这两个值相等,但它们的含义不同:
undefined 是声明了变量但未对其初始化时赋予该变量的值;
null 则用于表示尚未存在的对象。如果函数或方法要返回的是对象,当找不到该对象时,返回的通常是null。
数据类型转换
JavaScript属于松散类型的程序语言
变量在声明的时候并不需要指定数据类型
变量只有在赋值的时候才会确定数据类型
表达式中包含不同类型数据则在计算过程中会强制进行类别转换:
数字 + 字符串:数字转换为字符串,然后进行拼接 。 1+’hello’ —> ‘1hello’
数字 + 布尔值:true转换为1,false转换为0 。 1+true —>2
字符串 + 布尔值:布尔值转换为字符串true或false 。 ‘hello’ + true —> ‘hellotrue’
强制类型转换函数
函数parseInt:强制转换成整数
例如parseInt(“6.12”)=6 ; parseInt(“12a")=12 ; parseInt(“a12")=NaN ; parseInt(“1a2")=1
NaN:当字符串转化为数字失败时,就是NaN,属于Number类型。
NaN在表达式中(!=除外),结果一定为false。
函数parseFloat: 强制转换成浮点数
parseFloat(“6.12”)=6.12
函数eval:将字符串强制转换为表达式并返回结果
eval(“1+1”)=2 ; eval(“1<2”)=true
类型查询函数(typeof)
ECMAScript 提供了 typeof 运算符来判断一个值是否在某种类型的范围内。可以用这种运算符判断一个值是否表示一种原始类型:如果它是原始类型,还可以判断它表示哪种原始类型。
函数typeof :查询数值当前类型
(string / number / boolean / object )
例如typeof("test"+3) "string"
例如typeof(null) "object "
例如typeof(true+1) "number"
例如typeof(true-false) "number"
ECMAScript 算数运算符
加(+)、 减(-)、 乘() 、除(/) 、余数(% ) 加、减、乘、除、余数和数学中的运算方法一样 例如:9/2=4.5,45=20,9%2=1
- 除了可以表示减号还可以表示负号 例如:x=-y
- 除了可以表示加法运算还可以用于字符串的连接 例如:“abc”+“def”=“abcdef”
递增(++) 、递减(--)
假如x=2,那么x++表达式执行后的值为3,x–表达式执行后的值为1
i++相当于i=i+1,i–相当于i=i-1
递增和递减运算符可以放在变量前也可以放在变量后:–i
注意:
先赋值,后加减
var a = 1;
var b = a++;
alert(b); // b = 1
alert(a); // a = 2
先加减,后赋值
var a = 1;
var b = ++ a;
alert(b);
alert(a);
例题:
var x = 1;
alert(x++); //1
alert(++x); // 3
alert(--x); // 2
alert(x--); // 2
alert(x); // 1
一元加减法:
var a=1;
var b=1;
a=-a; //a=-1
var c="10";
alert(typeof (c)); //string
c=+c; //类型转换
alert(typeof (c)); //number
var d="yuan";
d=+d;
alert(d);//NaN:属于Number类型的一个特殊值,当遇到将字符串转成数字无效时,就会得到一个NaN数据
alert(typeof(d));//Number
ECMAScript 逻辑运算符
等于 ( == ) 、不等于( != ) 、 大于( > ) 、 小于( < )
大于等于(>=) 、小于等于(<=)
与 (&&) 、或(||) 、非(!)
逻辑 AND 运算符(&&)
逻辑 AND 运算的运算数可以是任何类型的,不止是 Boolean 值。
如果某个运算数不是原始的 Boolean 型值,逻辑 AND 运算并不一定返回 Boolean 值:
如果某个运算数是 null,返回 null。
如果某个运算数是 NaN,返回 NaN。
如果某个运算数是 undefined,返回undefined。
ECMAScript 赋值运算符
JavaScript中 = 代表赋值, == 表示判断是否相等 ===表示全等
alert(2=='2') // true
alert(2==='2') //false //全等运算符不做任何转换
ECMAScript等性运算符
执行类型转换的规则如下:
a. 如果一个运算数是 Boolean 值,在检查相等性之前,把它转换成数字值。false 转换成 0,true 为 1。
b. 如果一个运算数是字符串,另一个是数字,在检查相等性之前,要尝试把字符串转换成数字。
c. 如果一个运算数是对象,另一个是字符串,在检查相等性之前,要尝试把对象转换成字符串。
d. 如果一个运算数是对象,另一个是数字,在检查相等性之前,要尝试把对象转换成数字。
在比较时,该运算符还遵守下列规则:
a. 值 null 和 undefined 相等。
b. 在检查相等性时,不能把 null 和 undefined 转换成其他值。
c. 如果某个运算数是 NaN,等号将返回 false,非等号将返回 true。
d. 如果两个运算数都是对象,那么比较的是它们的引用值。如果两个运算数指向同一对象,那么等号返回 true,否则两个运算数不等。
ECMAScript 关系运算符
var a = "Blue" < "alpha";
alert(a); //输出 true
在上面的例子中,字符串 “Blue” 小于 “alpha”,因为字母 B 的字符代码是 66,字母 a 的字符代码是 97。
比较数字和字符串:
a. 比较运算符两侧如果一个是数字类型,一个是其他类型,会将其类型转换成数字类型.
b. 比较运算符两侧如果都是字符串类型,比较的是最高位的asc码,如果最高位相等,继续取第二位比较. 例如:
alert('25'<'3') //true
控制语句
if 控制语句
if-else基本格式
if (表达式){
语句1;
......
}else{
语句2;
.....
}
功能说明
如果表达式的值为true则执行语句1,
否则执行语句2
switch 选择控制语句
switch (表达式) {
case 值1:语句1;break;
case 值2:语句2;break;
case 值3:语句3;break;
default:语句4;
}
for 循环控制语句
for (初始化;条件;增量){
语句1;
...
}
功能说明
实现条件循环,当条件成立时,执行语句1,否则跳出循环体
for (var i=1;i<10;i++){
console.log(i)
}
while 循环控制语句
while (条件){
语句1;
...
}
功能说明
运行功能和for类似,当条件成立循环执行语句花括号{}内的语句,否则跳出循环
异常处理
try {
//这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行
}
catch (e) {
// 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。
//e是一个局部变量,用来指向Error对象或者其他抛出的对象
}
finally {
//无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。
}
ECMA对象
ECMAScript 定义了“对象定义”,逻辑上等价于其他程序设计语言中的类。
var o = new Object();
对象的概念与分类:
- 由ECMAScript定义的本地对象.独立于宿主环境的 ECMAScript 实现提供的对象.(native object)
- ECMAScript 实现提供的、独立于宿主环境的所有对象,在 ECMAScript 程序开始执行时出现.这意味着开发者不必明确实例化内置对象,它已被实例化了。ECMA-262 只定义了两个内置对象,即 Global 和 Math (它们也是本地对象,根据定义,每个内置对象都是本地对象)。(built-in object)
- 所有非本地对象都是宿主对象(host object),即由 ECMAScript 实现的宿主环境提供的对象。所有 BOM 和 DOM 对象都是宿主对象。
object对象:ECMAScript 中的所有对象都由这个对象继承而来;Object 对象中的所有属性和方法都会出现在其他对象中
ToString() : 返回对象的原始字符串表示。
ValueOf() : 返回最适合该对象的原始值。对于许多对象,该方法返回的值都与 ToString() 的返回值相同。
11种内置对象:
Array ,String , Date, Math, Boolean, Number, Function, Global, Error, RegExp , Object
创建对象:
String对象
自动创建字符串对象:
var str1="hello world";
alert(str1.length); // 15
alert(str1.substr(1,5)); // ello
手工创建字符串对象:
var str1= new String("hello word");
alert(str1.length); //10
alert(str1.substr(1,3)); //ell
String对象的属性
获取字符串长度:length
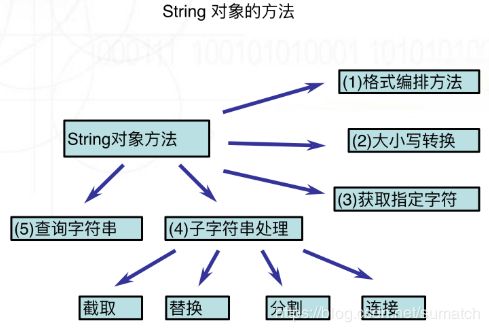
String对象的方法

String对象的方法(1) —— 格式编排方法
String对象提供了一组针对HTML格式的方法,例如:
x.anchor()返回锚定义字符串x,
x.bold()返回粗体表示字符串x,
x.sup()返回上标格式字符串x。
例如:
var x="yuan";
var y="x.italics():"+x.italics();
document.write(y.fontsize(10));
String对象的方法(2)—— 大小写转换
var str1="AbcdEfgh";
var str2=str1.toLowerCase();
var str3=str1.toUpperCase();
alert(str2); //结果为"abcdefgh"
alert(str3); //结果为"ABCDEFGH"
String对象的方法(3) —— 获取指定字符
书写格式
x.charAt(index)
x.charCodeAt(index)
使用注解
x代表字符串对象
index代表字符位置
index从0开始编号
charAt返回index位置的字符
charCodeAt返回index位置的Unicode编码
var str1="welcome to the world of JS! 苑昊";
var str2=str1.charAt(28);
var str3=str1.charCodeAt(28);
alert(str2); // 苑
alert(str3); // 33489
String对象的方法(4)—— 查询字符串
书写格式
x.indexOf(findstr,index)
x.lastIndexOf(findstr)
var str1="welcome to the world of JS!";
var str2=str1.indexOf("l");
var str3=str1.lastIndexOf("l");
alert(str2); //结果为2
alert(str3); //结果为18
书写格式
x.match(regexp)
x.search(regexp)
使用注解:
x代表字符串对象
regexp代表正则表达式或字符串
match返回匹配字符串的数组,如果没有匹配则返回null
search返回匹配字符串的首字符位置索引
var str1="welcome to the world of JS!";
var str2=str1.match("world");
var str3=str1.search("world");
alert(str2[0]); // world
alert(str3); // 15
String对象的方法(5) ——子字符串处理
截取子字符串
书写格式
x.substr(start, length)
x.substring(start, end)
使用注解:
x代表字符串对象
start表示开始位置
length表示截取长度
end是结束位置加1
第一个字符位置为0
var str1="abcdefgh";
var str2=str1.substr(2,4); // 4:截取长度
var str3=str1.substring(2,4); //4:截取位置加1
alert(str2); //结果为"cdef"
alert(str3); //结果为"cd"
x.slice(start, end)
var str1="abcdefgh";
var str2=str1.slice(2,4);
var str3=str1.slice(4);
var str4=str1.slice(2,-1);
var str5=str1.slice(-3,-1);
alert(str2); //结果为"cd"
alert(str3); //结果为"efgh"
alert(str4); //结果为"cdefg"
alert(str5); //结果为"fg"
替换子字符串
x.replace(findstr,tostr)
var str1="abcdefgh";
var str2=str1.replace("cd","aaa");
alert(str2); //结果为"abaaaefgh"
分割字符串
var str1="一,二,三,四,五,六,日";
var strArray=str1.split(",");
alert(strArray[1]); //结果为"二"
连接字符串
y=x.concat(addstr)
使用注解:
x代表字符串对象
addstr为添加字符串
返回x+addstr字符串
var str1="abcd";
var str2=str1.concat("efgh");
alert(str2); //结果为"abcdefgh"
Array(数组)对象
创建数组对象
Array 对象用于在单个的变量中存储多个值。
创建方式1:
var a=[1,2,3];
创建方式2:
new Array(); // 创建数组时允许指定元素个数也可以不指定元素个数。
new Array(size); // 如果只有1个参数且为数字,即代表长度,而不是内容
初始化数组对象方式1:
var cnweek=new Array(7);
cnweek[0]="星期日";
cnweek[1]="星期一";
...
cnweek[6]="星期六";
初始化数组对象方式2:直接在建立对象时初始化数组元素,元素类型允许不同
new Array(element0, element1, ..., elementn)
new Array(100,"a",true,(1,2)); //元素类型允许不同
注意:如果只有1个参数且为数字,即代表长度,而不是内容,并且数组是可变长的。
Array对象的属性
获取数组元素的个数:length
连接数组join方法
书写格式
x.join(bystr)
使用注解
x代表数组对象
bystr作为连接数组中元素的字符串
返回拼接后的字符串
与字符串的split功能刚好相反
var arr1=[1, 2, 3, 4, 5, 6, 7];
var str1=arr1.join("-");
alert(str1); //结果为"1-2-3-4-5-6-7"
连接数组concat方法
x.concat(value,…)
var a = [1,2,3];
var b=a.concat(4,5) ;
alert(a.toString());//返回结果为1,2,3
alert(b.toString());//返回结果为1,2,3,4,5
数组排序reverse /sort
x.reverse() 颠倒数组元素
x.sort() 排序数组元素,当做字符串排序
var arr1=[ 1,5,2,100];
arr1.reverse();
alert(arr1.toString()); //结果为100,2,5,1
arr1.sort();
alert(arr1.toString()); //结果为1,100,2,5
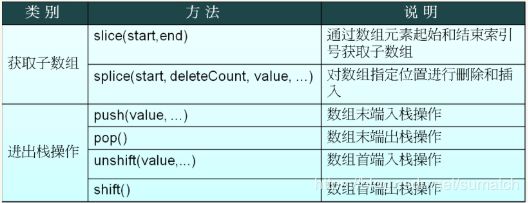
数组切片slice
x.slice(start, end)
使用注解:
x代表数组对象
start表示开始位置索引
end是结束位置下一数组元素的索引
第一个数组元素索引为0
start、end可为负数,-1代表最后一个数组元素
end省略则相当于从start位置截取以后所有数组元素
var arr1=['a','b','c','d','e','f','g','h'];
var arr2=arr1.slice(2,4);
var arr3=arr1.slice(4);
var arr4=arr1.slice(2,-1);
alert(arr2.toString()); //结果为"c,d"
alert(arr3.toString()); //结果为"e,f,g,h"
alert(arr4.toString()); //结果为"c,d,e,f,g
删除子数组
x. splice(start, deleteCount, value, …) //对数组指定位置进行删除和插入
使用注解
x代表数组对象
start表示开始位置索引
deleteCount删除数组元素的个数
value表示在删除位置插入的数组元素(可省略)
var a = [1,2,3,4,5,6,7,8];
a.splice(1,2); //a变为 [1,4,5,6,7,8]
alert(a.toString());
a.splice(1,1); //a变为[1,5,6,7,8]
alert(a.toString());
a.splice(1,0,2,3); //a变为[1,2,3,5,6,7,8]
alert(a.toString());
队列:先进先出 栈:先进后出
数组的进出栈操作
push pop这两个方法模拟的是一个栈操作
x.push(value) 压栈,将value值添加到数组x的结尾
x.pop() 弹栈,删除数组的最后一个元素,并将其返回
x.unshift(value) 将value值插入到数组x的开始
x.shift() 将数组x的第一个元素删除
使用注解:
x代表数组对象
value可以为字符串、数字、数组等任何值
var arr1=[1,2,3];
arr1.push(4,5);
alert(arr1); //结果为"1,2,3,4,5"
arr1.push([6,7]);
alert(arr1); //结果为"1,2,3,4,5,6,7"
arr1.pop();
alert(arr1); //结果为"1,2,3,4,5"
var arr1=[1,2,3];
arr1.unshift(4,5)
alert(arr1); //结果为"4,5,1,2,3"
arr1. unshift([6,7])
alert(arr1); //结果为"6,7,4,5,1,2,3"
arr1.shift()
alert(arr1); //结果为"4,5,1,2,3"
总结js的数组特性:
- js中的数组可以装任意类型,没有任何限制.
- js中的数组,长度是随着下标变化的.用到多长就有多长.
Date对象
创建Date对象
//方法1:不指定参数,实例出当前时间
var nowd1=new Date(); // 实例出当前时间
alert(nowd1.toLocaleString( )); // 2019/6/19 上午9:00:33
//方法2:参数为日期字符串,实例出某一具体时间
var nowd2=new Date("2004/3/20 11:12");
alert(nowd2.toLocaleString( )); // 2004/3/20 上午11:12:00
var nowd3=new Date("04/03/20 11:12");
alert(nowd3.toLocaleString( )); // 2020/4/3 上午11:12:00
//方法3:参数为毫秒数
var nowd3=new Date(5000);
alert(nowd3.toLocaleString( )); // 1970/1/1 上午8:00:05
alert(nowd3.toUTCString()); // Thu, 01 Jan 1970 00:00:05 GMT
//方法4:参数为年月日小时分钟秒毫秒
var nowd4=new Date(2004,2,20,11,12,0,300);
alert(nowd4.toLocaleString( )); // 2004/3/20 上午11:12:00
毫秒并不直接显示
Date对象的方法—获取日期和时间
getDate() 获取日
getDay () 获取星期(不是日)
getMonth () 获取月(0-11)
getFullYear () 获取完整年份
getYear () 获取年
getHours () 获取小时
getMinutes () 获取分钟
getSeconds () 获取秒
getMilliseconds () 获取毫秒
getTime () 返回累计毫秒数(从1970/1/1午夜)
Date对象的方法—设置日期和时间
setDate(day_of_month) 设置日
setMonth (month) 设置月
setFullYear (year) 设置年
setHours (hour) 设置小时
setMinutes (minute) 设置分钟
setSeconds (second) 设置秒
setMillliseconds (ms) 设置毫秒(0-999)
setTime (allms) 设置累计毫秒(从1970/1/1午夜)
var x=new Date();
x.setFullYear (1997); //设置年1997
x.setMonth(7); //设置月7
x.setDate(1); //设置日1
x.setHours(5); //设置小时5
x.setMinutes(12); //设置分钟12
x.setSeconds(54); //设置秒54
x.setMilliseconds(230); //设置毫秒230
document.write(x.toLocaleString( )+"
"); // 1997/8/1 上午5:12:54
var x=new Date();
x.setTime(870409430000); //设置累计毫秒数
document.write(x.toLocaleString( )+"
"); // 1997/8/1 下午12:23:50
Date对象的方法—日期和时间的转换
getTimezoneOffset():8个时区×15度×4分/度=480; 返回本地时间与GMT的时间差,以分钟为单位
toUTCString() 返回国际标准时间字符串
toLocalString() 返回本地格式时间字符串
Date.parse(x) 返回累计毫秒数(从1970/1/1午夜到本地时间)
Date.UTC(x) 返回累计毫秒数(从1970/1/1午夜到国际时间)
RegExp(正则)对象
RegExp对象
在表单验证时使用该对象验证用户填入的字符串是否符合规则.
创建方式1
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$","g");
验证字符串
var str = "bc123";
alert(reg1.test(str)); // true
创建方式2 /填写正则表达式/匹配模式
var reg2 = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/g;
alert(reg2.test(str)); // true
正则对象的方法
test方法 ==> 测试一个字符串是否复合 正则规则. 返回值是true 和false.
String 中与正则结合的4个方法
macth、search、split、replace
var str = "hello world";
alert(str.match(/o/g)); //查找字符串中符合正则的内容.
alert(str.search(/h/g)); // 查找字符串中符合正则表达式的内容位置
alert(str.split(/o/g)); // 按照正则表达式对字符串进行切割. 返回数组;
alert(str.replace(/o/g, "s")); // hells wsrld 对字符串按照正则进行替换.
Math对象
Math对象
该对象中的属性方法和数学有关.
Math是内置对象 , 不需要实例化,直接使用。在调用时 需要打出 "Math."前缀.
Math属性:
alert(Math.PI);
Math方法:
alert(Math.random()); // 获得随机数 0~1 不包括1.
alert(Math.round(1.5)); //2 四舍五入
alert(Math.max(1,2));// 2
alert(Math.min(1,2));// 1
alert(Math.pow(2,4));// pow 计算参数1 的参数2 次方.
练习:获取1-100的随机整数,包括1和100
var num=Math.random();
num=num*10;
num=Math.round(num);
alert(num)
Math其他方法:
- abs(x) 返回数的绝对值。
- exp(x) 返回 e 的指数。
- floor(x) 对数进行下舍入。
- log(x) 返回数的自然对数(底为e)。
- max(x,y) 返回 x 和 y 中的最高值。
- min(x,y) 返回 x 和 y 中的最低值。
- pow(x,y) 返回 x 的 y 次幂。
- random() 返回 0 ~ 1 之间的随机数。
- round(x) 把数四舍五入为最接近的整数。
- sin(x) 返回数的正弦。
- sqrt(x) 返回数的平方根。
- tan(x) 返回角的正切。
Function 对象(重点)
函数的定义:
function 函数名 (参数){
函数体;
return 返回值;
}
功能说明:
- 可以使用变量、常量或表达式作为函数调用的参数
- 函数由关键字function定义
- 函数名的定义规则与标识符一致,大小写是敏感的
- 返回值必须使用return
- Function 类可以表示开发者定义的任何函数。
用 Function 类直接创建函数的语法如下:
方式一(推荐):
function 函数名 (参数){
函数体;
return 返回值;
}
方式二(说明函数是一个对象):
var 函数名 = new Function("参数1","参数n","函数体");
实例:
function func1(){
alert('hello yuan!');
return 8
}
ret=func1(); // ‘hello yuan’
alert(ret) // 8
注意:js的函数加载执行与python不同,它是整体加载完才会执行,所以执行函数放在函数声明上面或下面都可以。
Function 对象的 length 属性
属性 length 声明了函数期望的参数的个数。
alert(func1.length) // 返回函数的参数的个数
Function 对象的方法
Function 对象也有与所有对象共享的 valueOf() 方法和 toString() 方法。这两个方法返回的都是函数的源代码,在调试时尤其有用。
运算符void()作用:拦截方法的返回值
alert(void(fun1(1,2)))
函数的调用
function func1(a,b){
alert(a+b);
}
func1(1,2); //3
func1(1,2,3); //3
func1(1); //NaN
func1(); //NaN
//只要函数名写对即可,参数怎么填都不报错
-------------------面试题-----------------
function a(a,b){ // a是一个变量,指向函数体的地址
alert(a+b);
}
var a=1; // 重新给a赋值为1,指针不再指向函数
var b=2;
a(a,b) // 报错:a is not a function
函数的内置对象arguments(参数)
function add(a,b){
console.log(a+b); //3
console.log(arguments.length); //2
console.log(arguments); // (1,2)
}
add(1,2)
------------------arguments的用处1 ------------------
function nxAdd(){
var result=0;
for (var i in arguments){
result+=arguments[i]
}
alert(result)
}
nxAdd(1,2,3,4,5) // 15
------------------arguments的用处2 ------------------
function f(a,b,c){
if (arguments.length!=3){
throw new Error("function f called with "+arguments.length+" arguments,but it just need 3 arguments")
}
else {
alert("success!")
}
}
f(1,2,3,4,5)
BOM对象
BOM(浏览器对象模型),可以对浏览器窗口进行访问和操作。
使用 BOM,开发者可以移动窗口、改变状态栏中的文本以及执行其他与页面内容不直接相关的动作。使 JavaScript 有能力与浏览器“对话”。
window对象
window对象,所有浏览器都支持 window 对象。
- 概念上讲:一个html文档对应一个window对象.
- 功能上讲: 控制浏览器窗口的.
- 使用上讲: window对象不需要创建对象,直接使用即可.
Window 对象方法
- alert() 显示带有一段消息和一个确认按钮的警告框。
- confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
- prompt() 显示可提示用户输入的对话框。
- open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
- close() 关闭浏览器窗口。
- setInterval() 每过几秒钟执行一次。
- clearInterval() 取消由 setInterval() 设置的 timeout。
- setTimeout() 每过几秒后执行一次。
- clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
- scrollTo() 把内容滚动到指定的坐标。
交互方法:
方法讲解: alert/ confirm/ prompt/ open/ close
alert
alert('111');
confirm
var result = confirm("您确定要删除吗?");
alert(result);
点击确定,返回 true
点击取消,返回 false
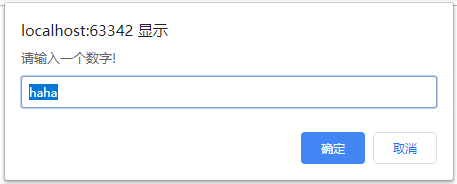
prompt
参数1 : 提示信息.
参数2:输入框的默认值. 返回值是用户输入的内容.
var result = prompt("请输入一个数字!","haha");
alert(result);
open
打开和一个新的窗口,并进入指定网址.
调用方式1:
参数1 : 网址.
open("http://www.baidu.com");
调用方式2:
参数1:什么都不填 就是打开一个新窗口.
参数2.填入新窗口的名字(一般可以不填).
参数3: 新打开窗口的参数.
open('','','width=200,resizable=no,height=100'); //新打开一个宽为200 高为100的窗口
close
将当前文档窗口关闭.
close();
History 对象
History 对象包含用户(在浏览器窗口中)访问过的 URL。
History 对象是 window 对象的一部分,可通过 window.history 属性对其进行访问。
History 对象属性
length 返回浏览器历史列表中的 URL 数量。
History 对象方法
- back() 加载 history 列表中的前一个 URL。
- forward() 加载 history 列表中的下一个 URL。
- go(number/url) 加载 history 列表中的某个具体页面。
参数url使用的是要访问的url,或 url 的子串。
number 参数使用的是要访问的 URL 在 History 的 URL 列表中的相对位置。
Location 对象
Location 对象包含有关当前 URL 的信息。
Location 对象是 Window 对象的一个部分,可通过 window.location 属性来访问。
Location 对象方法
- location.assign(URL)// 加载一个新的URL
- location.reload() //重载,刷新
- location.replace(newURL)//注意与assign的区别
- location.href =‘http://www….’ //跳转到某网页
DOM对象(DHTML)
什么是 DOM?
DOM 是 W3C(万维网联盟)的标准。DOM 定义了访问 HTML 和 XML 文档的标准:
“W3C 文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。”
W3C DOM 标准被分为 3 个不同的部分:
- 核心 DOM - 针对任何结构化文档的标准模型
- XML DOM - 针对 XML 文档的标准模型
- HTML DOM - 针对 HTML 文档的标准模型
什么是 XML DOM? ---->XML DOM 定义了所有 XML 元素的对象和属性,以及访问它们的方法。
什么是 HTML DOM?---->HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。
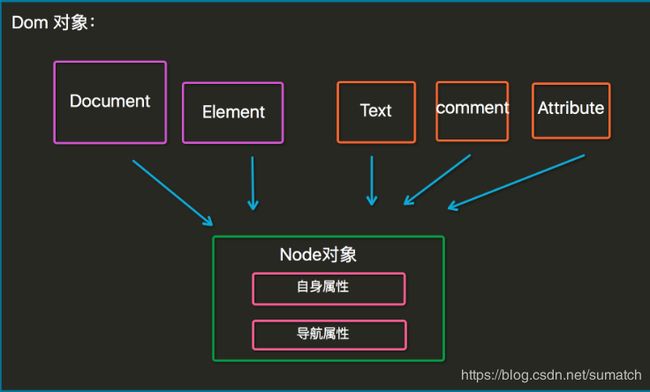
DOM 节点
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点(NODE):
- 整个文档是一个文档节点(document对象)
- 每个 HTML 元素(包括标签)是元素节点(element 对象)
- HTML 元素内的文本是文本节点(text对象)
- 每个 HTML 属性是属性节点(attribute对象)
- 注释是注释节点(comment对象)
节点(自身)属性:
- attributes - 节点(元素)的属性节点
- nodeType – 节点类型
- nodeValue – 节点值
- nodeName – 节点名称
- innerHTML - 节点(元素)的文本值
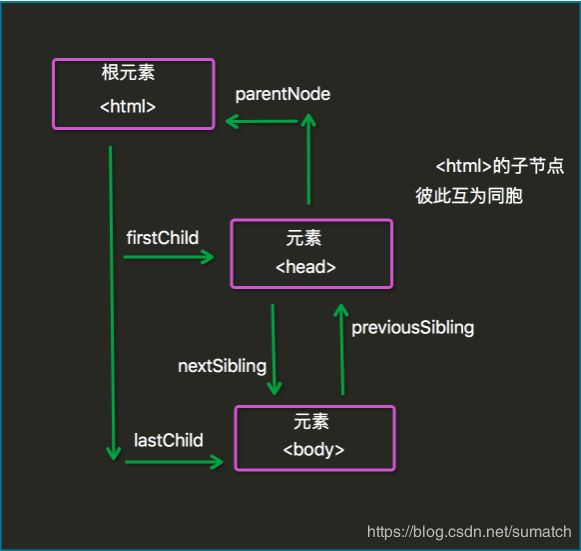
导航属性(推荐):
- parentNode - 节点(元素)的父节点 (推荐)
- firstChild – 节点下第一个子元素
- lastChild – 节点下最后一个子元素
- childNodes - 节点(元素)的子节点
- parentElement // 父节点标签元素
- children // 所有子标签
- firstElementChild // 第一个子标签元素
- lastElementChild // 最后一个子标签元素
- nextElementtSibling // 下一个兄弟标签元素
- previousElementSibling // 上一个兄弟标签元素
节点树中的节点彼此拥有层级关系。
父(parent),子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点、除了根(它没有父节点)
- 一个节点可拥有任意数量的子节点
- 同胞是拥有相同父节点的节点
下面的图片展示了节点树的一部分,以及节点之间的关系:

访问 HTML 元素(节点),访问 HTML 元素等同于访问节点,我们能够以不同的方式来访问 HTML 元素:
全局查找:
- 通过使用 getElementById() 方法 element,id唯一性
- 通过使用 getElementsByTagName() 方法 elements
- 通过使用 getElementsByClassName() 方法
- 通过使用 getElementsByName() 方法
i am div2
i am div2
i am div2
hello p
局部查找:
- 通过使用 getElementById() 方法
- 通过使用 getElementsByTagName() 方法
- 通过使用 getElementsByClassName() 方法
i am div2
i am div2
i am div2
hello p
////支持
// var ele= div1.getElementsByTagName("p");
// alert(ele.length);
////支持
// var ele2=div1.getElementsByClassName("div2");
// alert(ele2.length);
////不支持
// var ele3=div1.getElementById("div3");
// alert(ele3.length);
////不支持
// var ele4=div1.getElementsByName("yuan");
// alert(ele4.length)
HTML DOM Event(事件)
当用户点击某个 HTML 元素时触发启动一段 JavaScript。
事件属性:可插入 HTML 标签来定义事件动作。
- onclick 当用户点击某个对象时调用的事件句柄。
- ondblclick 当用户双击某个对象时调用的事件句柄。
- onfocus 元素获得焦点。 (应用场景:输入框)
- onblur 元素失去焦点。(应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.)
- onchange 域的内容被改变。 (应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动))
- onkeydown 某个键盘按键被按下。 (应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.)
- onkeypress 某个键盘按键被按下并松开。
- onkeyup 某个键盘按键被松开。
- onload 一张页面或一幅图像完成加载。
- onmousedown 鼠标按钮被按下。
- onmousemove 鼠标被移动。
- onmouseout 鼠标从某元素移开。
- onmouseover 鼠标移到某元素之上。
- onmouseleave 鼠标从元素离开
- onselect 文本被选中。
- onsubmit 确认按钮被点击。(应用场景: 在表单提交前验证用户输入是否正确.如果验证失败.在该方法中我们应
该阻止表单的提交.)
两种为元素附加事件属性的方式
方式一:
点我呀
试一试!
鼠标点击 点我呀 时,网页alert出 123
方式二:
Event 对象
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!event对象在事件发生时系统已经创建好了,并且会在事件函数被调用时传给事件函数.我们获得仅仅需要接收一下即可.
比如onkeydown,我们想知道哪个键被按下了,需要问下event对象的属性,这里就是KeyCode;
节点的增删改查
增:
找到父类,添加子类。
var ele = document.getElementById("div1");
var son = document. createElement("p");
删:
找到父类,找到子类,删除子类。
var ele = document.getElementById("div1");
var son = ele.lastElementChild;
ele.removeChild(son);
改:
第一种方式:
使用上面增和删结合完成修改
第二种方式:
使用setAttribute() 方法修改属性
使用innerHTML属性修改元素的内容
查:
修改 HTML DOM
改变 HTML 内容
改变元素内容的最简答的方法是使用 innerHTML ,innerText。
son.innerHTML = "hello ppp"; // 添加标签时 将解析标签
son.innerText = "hello txt" // 不能添加标签
改变 CSS 样式
Hello world!
document.getElementById("p2").style.color="blue";
.style.fontSize=48px
改变 HTML 属性
elementNode.setAttribute(name,value)
elementNode.getAttribute(name)<-------------->elementNode.value(DHTML)
创建新的 HTML 元素
createElement(name)
删除已有的 HTML 元素
elementNode.removeChild(node)
关于class的操作
elementNode(标签对象).className //名称
elementNode.classList.add //添加
elementNode.classList.remove //删除
函数的作用域链和闭包
作用域
js的作用域和py相似,if while等控制语句并没有自己作用域;而函数是有自己的作用域的;
if(1==1){
var s=12;
}
console.log(s);//12
-------------------------------------------------
function f(){
var temp=666;
}
f();
console.log(temp); //Uncaught ReferenceError: temp is not defined
闭包:
function func(){
var city = "shanghai";
function inner(){
console.log(city);
}
return inner;
}
var ret = func();
ret(); // shanghai
省市联动练习: