- 【爬虫】05 - 爬虫攻防
是小崔啊
#爬虫学习爬虫
爬虫05-爬虫攻防文章目录爬虫05-爬虫攻防一:随机User-Agent爬虫1:fake-useragent2:高级反反爬策略3:生产环境建议二:代理IP爬虫1:获取代理IP2:高阶攻防3:企业级的代理实战三:动态数据的抓取1:动态页面技术全景2:动态页面逆向工程2.1:XHR请求追踪与解析2.2:websocket实时数据捕获3:无头浏览器控制技术3.1:Playwright详解3.2:反反爬虫
- 存档python爬虫、Web学习资料
1python爬虫学习学习Python爬虫是个不错的选择,它能够帮你高效地获取网络数据。下面为你提供系统化的学习路径和建议:1.打好基础首先要掌握Python基础知识,这是学习爬虫的前提。比如:变量、数据类型、条件语句、循环等基础语法。列表、字典等常用数据结构的操作。函数、模块和包的使用方法。文件读写操作。推荐通过阅读《Python编程:从入门到实践》这本书或者在Codecademy、LeetCo
- Python爬虫入门到实战(3)-对网页进行操作
荼蘼
爬虫
一.获取和操作网页元素1.获取网页中的指定元素tag_name()方法:获取元素名称。text()方法:获取元素文本内容。click()方法():点击此元素。submit()方法():提交表单。send_keys()方法:模拟输入信息。size()方法:获取元素的尺寸可进入selenium库文件夹下的webdriver\remote\webelement.py中查看更多的操作方法,2.在元素中输入
- python3异步爬虫:asyncio + aiohttp + aiofiles(python经典编程案例)
数据知道
python3案例和总结python
更多内容请见:python3案例和总结-专栏介绍和目录文章目录1.安装依赖库2.异步爬虫的基本流程3.实现异步爬虫3.1代码实现3.2代码说明4.运行效果5.扩展功能5.1设置请求头5.2处理异常5.3限制并发数5.4爬取图片6.总结使用Python的异步编程技术(asyncio+aiohttp+aiofiles)可以实现高效的异步爬虫。以下是详细的使用指南和代码示例。1.安装依赖库首先安装所需的
- Crawlee高阶用法:无代码配置实现动态网站爬虫
程序员威哥
爬虫pythonscrapytcp/ip网络协议
爬虫开发一直以来都需要编写大量的代码,尤其是在抓取动态网站时,往往需要处理JavaScript渲染和分页等复杂的问题。然而,Crawlee(之前叫ApifySDK)作为一个现代化的爬虫框架,提供了更加高效和简便的方式,甚至可以通过无代码配置来快速抓取动态网站数据。在本篇文章中,我们将深入探讨如何使用Crawlee实现动态网站的爬虫,并展示如何通过简单的配置来完成爬虫任务,节省开发时间和精力。1.C
- Python爬虫实战:借助代理IP破解反爬机制,批量下载哔哩哔哩高清视频
程序员威哥
最新爬虫实战项目python爬虫tcp/ip
一、前言随着视频平台的蓬勃发展,视频数据成为互联网的一个重要组成部分。特别是哔哩哔哩(B站)作为一个年轻化、内容丰富的综合性视频平台,吸引了大量用户观看、上传和分享各种形式的创作内容。在这个信息高度开放的时代,如何高效、合法地获取这些视频数据成为了一个有挑战的技术问题。哔哩哔哩的视频下载不仅受到版权保护,同时平台也使用了强大的反爬虫机制来保护用户数据和平台内容。本文将通过Python爬虫实战,利用
- Python爬虫高阶:Selenium+Scrapy+Playwright融合架构,攻克动态页面与高反爬场景
程序员威哥
python爬虫selenium
随着互联网应用的不断发展,越来越多的网站采用JavaScript动态渲染页面,常见的静态页面数据抓取方式逐渐失效。此外,高反爬技术也使得传统爬虫架构面临着更大的挑战,许多网站通过复杂的反爬机制如验证码、IP屏蔽、请求频率限制等来防止数据抓取。为了应对这些挑战,我们需要采用更为先进和灵活的爬虫架构。在此背景下,结合Selenium、Scrapy和Playwright这三种技术,能够帮助我们突破动态页
- python爬大学生就业信息报告_Python语言爬虫——Python 岗位分析报告
weixin_39578457
本文主要向大家介绍了Python语言爬虫——Python岗位分析报告,通过具体的内容向大家展示,希望对大家学习Python语言有所帮助。前两篇我们分别爬取了糗事百科和妹子图网站,学习了Requests,BeautifulSoup的基本使用。不过前两篇都是从静态HTML页面中来筛选出我们需要的信息。这一篇我们来学习下如何来获取Ajax请求返回的结果。本篇以拉勾网为例来说明一下如何获取Ajax请求内容
- Python 爬虫——Pyppeteer
Python爬虫——PyppeteerPythonSpider——Pyppeteer一、爬虫的两种方式二、Pyppeteer三、爬虫实现PythonSpider——Pyppeteer爬虫具有时效性,该文产生于2023年末一、爬虫的两种方式爬虫大致可以分为两类方式:直接请求直接请求的方式一般是使用python的HTTP请求库发起HTTP请求,然后接收返回的数据再进行解析,这种方式存在很大的局限性。当
- Python爬虫教程:抓取地方政府网站的公开文件与政策信息
Python爬虫项目
python爬虫开发语言数据分析mysql
1.引言在信息化时代,政府网站已成为信息公开的重要渠道。各级地方政府网站上发布的政策、公告和公开文件,通常包含了政府决策、法律法规等关键信息。爬取这些公开数据,可以为研究人员、政策分析师、企业决策者等提供有价值的数据支持。本文将通过Python爬虫技术,展示如何抓取地方政府网站上的公开文件、政策等信息。我们将使用最新的爬虫技术,如requests、BeautifulSoup、Selenium等工具
- JAVA API (三):从基础爬虫构建到带条件数据提取 —— 详解 URL、正则与爬取策略
钮祜禄.爱因斯晨
JAVA学习笔记java爬虫开发语言
个人主页-爱因斯晨文章专栏-Java学习相关文章:API(一)相关文章:API(二)持续努力中,感谢支持一、爬虫基础(一)爬虫的基本概念定义:爬虫是按照一定规则自动抓取网络信息的程序,在Java环境下,可借助URL、HttpURLConnection等API来实现。应用场景:广泛应用于数据采集,如电商平台的价格监控、各类新闻的聚合;还可用于信息分析,如舆情监测等。(二)Java实现简单爬虫的步骤建
- Python爬虫技术:高效采集开放数据的5种方法
大数据洞察
python爬虫wpfai
Python爬虫技术:高效采集开放数据的5种方法关键词:Python爬虫、开放数据采集、请求库、异步爬虫、分布式爬虫、动态网页解析、API直连摘要:本文围绕“如何用Python高效采集开放数据”展开,系统讲解5种主流爬虫方法(基础请求库、异步请求、动态网页渲染、分布式爬虫、API直连)的原理、适用场景与实战技巧。通过生活类比、代码示例和真实案例,帮助读者快速掌握不同场景下的爬虫策略,同时强调数据合
- 网络爬虫进阶
rooney2024
爬虫
目录一、进阶爬虫的核心挑战二、关键技术与最佳实践三、实战案例:爬取动态电商价格(伪代码示例)四、持续学习路径结语一、进阶爬虫的核心挑战动态渲染页面(JavaScript/AJAX)问题:数据由JavaScript动态加载生成,初始HTML中不存在。解决方案:浏览器自动化工具:Selenium,Playwright,Puppeteer。模拟真实浏览器行为,等待JS执行并渲染出完整DOM后再解析。无头
- 网络爬虫再深入——对抗指纹检测、分布式架构与智能解析实战
rooney2024
爬虫
目录一、深入反爬:浏览器指纹检测与对抗(配图1)1.高级指纹检测原理2.对抗方案与实战二、分布式爬虫架构深度设计(配图2)1.容错与弹性设计2.智能限流算法三、智能解析:LLM与计算机视觉的融合(配图3)1.LLM解析非结构化文本2.视觉辅助定位元素四、法律与伦理:爬虫工程师的自我修养1.关键法律边界2.道德实践框架五、未来战场:Web3.0时代的爬虫技术演进1.去中心化网络挑战2.AI驱动的自适
- 盘点一个Python网络爬虫过程中中文乱码的问题
皮皮_f075
大家好,我是皮皮。一、前言前几天在Python白银交流群【空翼】问了一个Python网络爬虫中文乱码的问题,提问截图如下:原始代码如下:importrequestsimportparselurl='https://news.p2peye.com/article-514723-1.html'headers={'Accept-Language':'zh-CN,zh;q=0.9','Accept':'a
- 爬虫_加速乐秒杀
kisloy
爬虫逆向爬虫python
加速乐补环境补环境window={navigator:{userAgent:"Mozilla/5.0(WindowsNT10.0;Win64;x64)AppleWebKit/537.36(KHTML,likeGecko)Chrome/104.0.0.0Safari/537.36"},outerWidth:1920,outerHeight:1050,};location={reload:functi
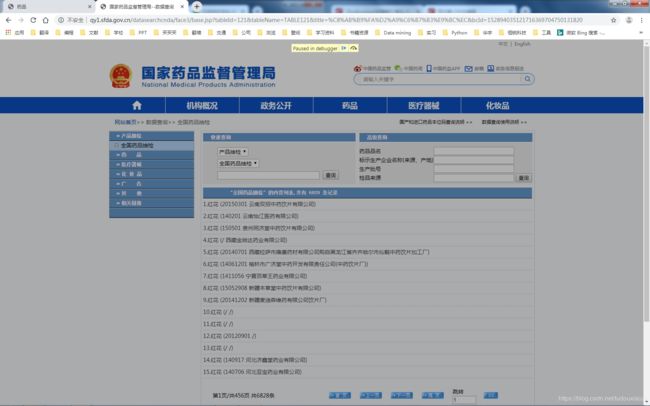
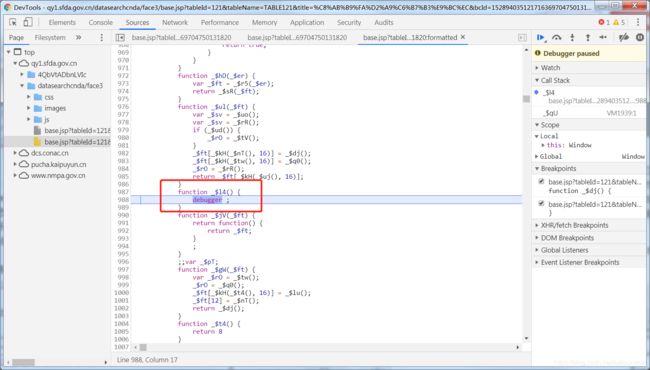
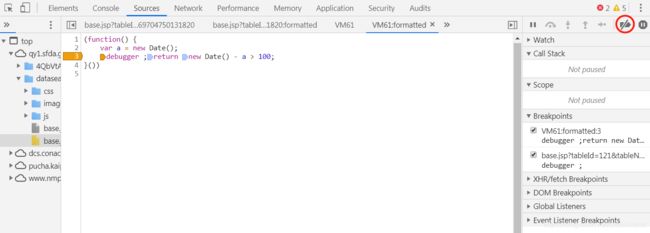
- 【爬虫】某某查cookie逆向
kisloy
逆向爬虫爬虫python
代码仅供技术人员进行学习和研究使用,请勿将其用于非法用途或以任何方式窃取第三方数据。使用该代码产生的所有风险均由用户自行承担,作者不对用户因使用该代码而造成的任何损失或损害承担任何责任。加密参数加密参数主要是cookie,其中只有三个cookie最重要,BAIDUIDBAIDUID_BFESS和一个ab开头的cookiecookie获取BAIDUID和BAIDUID_BFESS在访问百度系的产品时
- python如何抓取网页里面的文字_如何利用python抓取网页文字、图片内容?
weixin_39917437
想必新老python学习者,对爬虫这一概念并不陌生,在如今大数据时代,很多场景都需要利用爬虫去爬取数据,而这刚好时python领域,如何实现?怎么做?一起来看下吧~获取图片:1、当我们浏览这个网站时,会发现,每一个页面的URL都是以网站的域名+page+页数组成,这样我们就可以逐一的访问该网站的网页了。2、当我们看图片列表时中,把鼠标放到图片,右击检查,我们发现,图片的内容由ul包裹的li组成,箭
- 如何用 Python 绕过 cloudflare(5秒盾) 抓取数据:也不是很难嘛!
炒青椒不放辣
Web爬虫进阶实战pythoncloudflare爬虫5秒盾逆向
大家好!我是爱摸鱼的小鸿,关注我,收看每期的编程干货。逆向是爬虫工程师进阶必备技能,当我们遇到一个问题时可能会有多种解决途径,而如何做出最高效的抉择又需要经验的积累。本期文章将以实战的方式,带你全面了解cloudflare(5秒盾)以及如何绕过使用cloudflare服务的网站从而抓取数据特别声明:本篇文章仅供学习与研究使用,不用做任何非法用途,相关URL和API等均已做脱敏处理,若有侵权请联系作
- python请求有关ja3指纹问题
王太歌
python爬虫开发语言
遇见一个网站采集,无论怎样都返回空数据(实际上是有数据的),但是抓包下来又确实是那样的,请教了一些人推测是指纹验证,拜读了网上其他大佬的博客文章后实验了一下,发现确实是这个问题!第一次知道tcp还有这个东西,让我大受震撼,值此搬运一下。参考链接及来源:Python爬虫进阶必备|JA3指纹在爬虫中的应用与定向突破python爬虫requests、httpx、aiohttp、scrapy突破ja3指纹
- 豆瓣电影信息爬虫【2024年6月】教程,赋完整代码
桃宝护卫队
爬虫python
豆瓣电影信息爬虫【2024年6月】教程,赋完整代码在本教程中,我们将使用以下技术栈来构建一个爬虫,用于爬取豆瓣电影列表页面的信息:完整代码放到最后;完整代码放到最后;完整代码放到最后;重要的事情说三遍。1.技术栈介绍在本教程中,我们将使用以下技术栈来构建一个爬虫,用于爬取豆瓣电影列表页面的信息:Python:一种广泛使用的高级编程语言,因其简洁的语法和强大的库支持而受到开发者的喜爱。Request
- 爬虫技术Requests实现模拟登录
incidite
爬虫
一、模拟登录的目的访问受限内容:获取需要登录才能查看的页面数据个性化数据采集:获取用户账户相关的定制化信息自动化操作:实现自动签到、自动任务等流程数据完整性:采集完整的用户视角数据(如社交网络信息)状态保持:维持会话状态以进行连续操作测试验证:用于网站功能测试和验证二、对Requests模拟登录的认识技术本质:通过PythonRequests库模拟浏览器登录行为实现原理:处理登录表单提交维护会话c
- 网站藏着的「机器人红绿灯」:5 分钟看懂 Robots 协议
incidite
机器人
你有没有想过:当搜索引擎爬取网站时,是谁在指挥它们“该去哪、不该去哪”?答案就藏在一个名叫Robots协议的简单规则里。这个看似神秘的技术,其实就像网站门口的“交通信号灯”,用几句明文代码就能规范爬虫的行为。今天,我们用5分钟揭开它的面纱,新手也能轻松掌握。什么是Robots协议?简单说,Robots协议是网站给搜索引擎爬虫看的“说明书”。它通过一个名为robots.txt的文本文件,告诉爬虫哪些
- Python爬虫【四十七章】异步爬虫与K8S弹性伸缩:构建百万级并发数据采集引擎
程序员_CLUB
Python入门到进阶kubernetespython爬虫
目录一、背景与行业痛点二、核心技术架构解析2.1异步爬虫引擎设计2.2K8S弹性伸缩架构三、生产环境实践数据3.1性能基准测试3.2成本优化效果四、高级优化技巧4.1协程级熔断降级4.2预测式扩容五、总结Python爬虫相关文章(推荐)一、背景与行业痛点在数字经济时代,企业每天需要处理TB级结构化数据。某头部金融风控平台曾面临以下挑战:数据时效性:需实时采集10万+新闻源,传统爬虫系统延迟超12小
- Python爬虫【四十五章】爬虫攻防战:异步并发+AI反爬识别的技术解密
程序员_CLUB
Python入门到进阶python爬虫人工智能
目录引言:当爬虫工程师遇上AI反爬官一、异步并发基础设施层1.1混合调度框架设计1.2智能连接池管理二、机器学习反爬识别层2.1特征工程体系2.2轻量级在线推理三、智能决策系统3.1动态策略引擎3.2实时对抗案例四、性能优化实战4.1全链路压测数据4.2典型故障处理案例五、总结:构建智能化的爬虫生态系统Python爬虫相关文章(推荐)引言:当爬虫工程师遇上AI反爬官在大数据采集领域,我们正经历着技
- Python 协程 & 异步编程(asyncio)
GeekAGI
python开发语言
文章目录协程&异步编程(asyncio)1.协程的实现1.1greenlet1.2yield1.3asyncio1.4async&awit1.5小结2.协程的意义2.1爬虫案例2.2小结3.异步编程3.1事件循环3.2协程和异步编程3.2.1基本应用3.2.2await3.2.3Task对象3.2.4asyncio.Future对象3.2.5futures.Future对象3.2.6异步迭代器3.
- python 爬取preview的信息
YHFJerry
python开发语言
Python,HTTP相关视频讲解:python的or运算赋值用法用python编程Excel有没有用处?011_编程到底好玩在哪?查看python文件_输出py文件_cat_运行python文件_shelPython爬取Preview的信息在当今互联网时代,信息的获取变得异常方便,爬虫技术成为了一种非常重要的手段。Python作为一门强大的编程语言,被广泛用于网络爬虫的开发。本文将介绍如何使用P
- Python爬虫实战:深入无限滚动页面抓取原理与Playwright实现
Python爬虫项目
python爬虫开发语言区块链json
一、前言:无限滚动页面的挑战在现代Web开发中,「无限滚动(InfiniteScrolling)」早已取代了传统的分页模式。以微博热搜流、知乎首页、抖音推荐页为例,用户向下滚动时会自动加载更多内容,这种体验虽提升了交互性,却让传统爬虫面临巨大挑战:页面初始只加载一部分内容剩余内容由JavaScript在滚动事件中动态加载requests类爬虫无法感知页面行为为什么传统爬虫抓不到数据?因为页面数据不
- Python爬虫实战:研究Korean库相关技术
ylfhpy
爬虫项目实战python爬虫easyuikorean
一、引言1.1研究背景与意义随着韩流文化在全球的传播,韩语网页内容急剧增加。韩国在科技、娱乐等领域的信息具有重要研究价值。然而,韩语独特的黏着语特性(如助词体系、词尾变化)给信息处理带来挑战。传统爬虫缺乏对韩语语言特点的针对性处理,本研究旨在开发一套完整的韩语网页内容分析系统,填补这一技术空白。1.2研究目标与方法研究目标:设计高效的韩语网页爬虫框架实现精准的韩语内容识别与处理构建多维度的韩语内容
- Python爬虫实战:研究Genius库相关技术
ylfhpy
爬虫项目实战python爬虫开发语言genius
1.引言在当今数字化时代,音乐数据的分析与挖掘成为了音乐学、计算机科学等领域的研究热点。歌词作为音乐的重要组成部分,蕴含着丰富的情感、文化和社会信息。通过对歌词数据的分析,可以揭示音乐风格的演变、流行趋势的变化以及社会情绪的波动等。Genius是一个专注于歌词解析与音乐知识分享的平台,拥有大量的歌词文本以及用户对歌词的注释和解读。Genius提供了API接口,允许开发者获取歌曲、艺术家和歌词等信息
- [星球大战]阿纳金的背叛
comsci
本来杰迪圣殿的长老是不同意让阿纳金接受训练的.........
但是由于政治原因,长老会妥协了...这给邪恶的力量带来了机会
所以......现代的地球联邦接受了这个教训...绝对不让某些年轻人进入学院
- 看懂它,你就可以任性的玩耍了!
aijuans
JavaScript
javascript作为前端开发的标配技能,如果不掌握好它的三大特点:1.原型 2.作用域 3. 闭包 ,又怎么可以说你学好了这门语言呢?如果标配的技能都没有撑握好,怎么可以任性的玩耍呢?怎么验证自己学好了以上三个基本点呢,我找到一段不错的代码,稍加改动,如果能够读懂它,那么你就可以任性了。
function jClass(b
- Java常用工具包 Jodd
Kai_Ge
javajodd
Jodd 是一个开源的 Java 工具集, 包含一些实用的工具类和小型框架。简单,却很强大! 写道 Jodd = Tools + IoC + MVC + DB + AOP + TX + JSON + HTML < 1.5 Mb
Jodd 被分成众多模块,按需选择,其中
工具类模块有:
jodd-core &nb
- SpringMvc下载
120153216
springMVC
@RequestMapping(value = WebUrlConstant.DOWNLOAD)
public void download(HttpServletRequest request,HttpServletResponse response,String fileName) {
OutputStream os = null;
InputStream is = null;
- Python 标准异常总结
2002wmj
python
Python标准异常总结
AssertionError 断言语句(assert)失败 AttributeError 尝试访问未知的对象属性 EOFError 用户输入文件末尾标志EOF(Ctrl+d) FloatingPointError 浮点计算错误 GeneratorExit generator.close()方法被调用的时候 ImportError 导入模块失
- SQL函数返回临时表结构的数据用于查询
357029540
SQL Server
这两天在做一个查询的SQL,这个SQL的一个条件是通过游标实现另外两张表查询出一个多条数据,这些数据都是INT类型,然后用IN条件进行查询,并且查询这两张表需要通过外部传入参数才能查询出所需数据,于是想到了用SQL函数返回值,并且也这样做了,由于是返回多条数据,所以把查询出来的INT类型值都拼接为了字符串,这时就遇到问题了,在查询SQL中因为条件是INT值,SQL函数的CAST和CONVERST都
- java 时间格式化 | 比较大小| 时区 个人笔记
7454103
javaeclipsetomcatcMyEclipse
个人总结! 不当之处多多包含!
引用 1.0 如何设置 tomcat 的时区:
位置:(catalina.bat---JAVA_OPTS 下面加上)
set JAVA_OPT
- 时间获取Clander的用法
adminjun
Clander时间
/**
* 得到几天前的时间
* @param d
* @param day
* @return
*/
public static Date getDateBefore(Date d,int day){
Calend
- JVM初探与设置
aijuans
java
JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的。Java虚拟机包括一套字节码指令集、一组寄存器、一个栈、一个垃圾回收堆和一个存储方法域。 JVM屏蔽了与具体操作系统平台相关的信息,使Java程序只需生成在Java虚拟机上运行的目标代码(字节码),就可以在多种平台
- SQL中ON和WHERE的区别
avords
SQL中ON和WHERE的区别
数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时表返回给用户。 www.2cto.com 在使用left jion时,on和where条件的区别如下: 1、 on条件是在生成临时表时使用的条件,它不管on中的条件是否为真,都会返回左边表中的记录。
- 说说自信
houxinyou
工作生活
自信的来源分为两种,一种是源于实力,一种源于头脑.实力是一个综合的评定,有自身的能力,能利用的资源等.比如我想去月亮上,要身体素质过硬,还要有飞船等等一系列的东西.这些都属于实力的一部分.而头脑不同,只要你头脑够简单就可以了!同样要上月亮上,你想,我一跳,1米,我多跳几下,跳个几年,应该就到了!什么?你说我会往下掉?你笨呀你!找个东西踩一下不就行了吗?
无论工作还
- WEBLOGIC事务超时设置
bijian1013
weblogicjta事务超时
系统中统计数据,由于调用统计过程,执行时间超过了weblogic设置的时间,提示如下错误:
统计数据出错!
原因:The transaction is no longer active - status: 'Rolling Back. [Reason=weblogic.transaction.internal
- 两年已过去,再看该如何快速融入新团队
bingyingao
java互联网融入架构新团队
偶得的空闲,翻到了两年前的帖子
该如何快速融入一个新团队,有所感触,就记下来,为下一个两年后的今天做参考。
时隔两年半之后的今天,再来看当初的这个博客,别有一番滋味。而我已经于今年三月份离开了当初所在的团队,加入另外的一个项目组,2011年的这篇博客之后的时光,我很好的融入了那个团队,而直到现在和同事们关系都特别好。大家在短短一年半的时间离一起经历了一
- 【Spark七十七】Spark分析Nginx和Apache的access.log
bit1129
apache
Spark分析Nginx和Apache的access.log,第一个问题是要对Nginx和Apache的access.log文件进行按行解析,按行解析就的方法是正则表达式:
Nginx的access.log解析正则表达式
val PATTERN = """([^ ]*) ([^ ]*) ([^ ]*) (\\[.*\\]) (\&q
- Erlang patch
bookjovi
erlang
Totally five patchs committed to erlang otp, just small patchs.
IMO, erlang really is a interesting programming language, I really like its concurrency feature.
but the functional programming style
- log4j日志路径中加入日期
bro_feng
javalog4j
要用log4j使用记录日志,日志路径有每日的日期,文件大小5M新增文件。
实现方式
log4j:
<appender name="serviceLog"
class="org.apache.log4j.RollingFileAppender">
<param name="Encoding" v
- 读《研磨设计模式》-代码笔记-桥接模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 个人觉得关于桥接模式的例子,蜡笔和毛笔这个例子是最贴切的:http://www.cnblogs.com/zhenyulu/articles/67016.html
* 笔和颜色是可分离的,蜡笔把两者耦合在一起了:一支蜡笔只有一种
- windows7下SVN和Eclipse插件安装
chenyu19891124
eclipse插件
今天花了一天时间弄SVN和Eclipse插件的安装,今天弄好了。svn插件和Eclipse整合有两种方式,一种是直接下载插件包,二种是通过Eclipse在线更新。由于之前Eclipse版本和svn插件版本有差别,始终是没装上。最后在网上找到了适合的版本。所用的环境系统:windows7JDK:1.7svn插件包版本:1.8.16Eclipse:3.7.2工具下载地址:Eclipse下在地址:htt
- [转帖]工作流引擎设计思路
comsci
设计模式工作应用服务器workflow企业应用
作为国内的同行,我非常希望在流程设计方面和大家交流,刚发现篇好文(那么好的文章,现在才发现,可惜),关于流程设计的一些原理,个人觉得本文站得高,看得远,比俺的文章有深度,转载如下
=================================================================================
自开博以来不断有朋友来探讨工作流引擎该如何
- Linux 查看内存,CPU及硬盘大小的方法
daizj
linuxcpu内存硬盘大小
一、查看CPU信息的命令
[root@R4 ~]# cat /proc/cpuinfo |grep "model name" && cat /proc/cpuinfo |grep "physical id"
model name : Intel(R) Xeon(R) CPU X5450 @ 3.00GHz
model name :
- linux 踢出在线用户
dongwei_6688
linux
两个步骤:
1.用w命令找到要踢出的用户,比如下面:
[root@localhost ~]# w
18:16:55 up 39 days, 8:27, 3 users, load average: 0.03, 0.03, 0.00
USER TTY FROM LOGIN@ IDLE JCPU PCPU WHAT
- 放手吧,就像不曾拥有过一样
dcj3sjt126com
内容提要:
静悠悠编著的《放手吧就像不曾拥有过一样》集结“全球华语世界最舒缓心灵”的精华故事,触碰生命最深层次的感动,献给全世界亿万读者。《放手吧就像不曾拥有过一样》的作者衷心地祝愿每一位读者都给自己一个重新出发的理由,将那些令你痛苦的、扛起的、背负的,一并都放下吧!把憔悴的面容换做一种清淡的微笑,把沉重的步伐调节成春天五线谱上的音符,让自己踏着轻快的节奏,在人生的海面上悠然漂荡,享受宁静与
- php二进制安全的含义
dcj3sjt126com
PHP
PHP里,有string的概念。
string里,每个字符的大小为byte(与PHP相比,Java的每个字符为Character,是UTF8字符,C语言的每个字符可以在编译时选择)。
byte里,有ASCII代码的字符,例如ABC,123,abc,也有一些特殊字符,例如回车,退格之类的。
特殊字符很多是不能显示的。或者说,他们的显示方式没有标准,例如编码65到哪儿都是字母A,编码97到哪儿都是字符
- Linux下禁用T440s,X240的一体化触摸板(touchpad)
gashero
linuxThinkPad触摸板
自打1月买了Thinkpad T440s就一直很火大,其中最让人恼火的莫过于触摸板。
Thinkpad的经典就包括用了小红点(TrackPoint)。但是小红点只能定位,还是需要鼠标的左右键的。但是自打T440s等开始启用了一体化触摸板,不再有实体的按键了。问题是要是好用也行。
实际使用中,触摸板一堆问题,比如定位有抖动,以及按键时会有飘逸。这就导致了单击经常就
- graph_dfs
hcx2013
Graph
package edu.xidian.graph;
class MyStack {
private final int SIZE = 20;
private int[] st;
private int top;
public MyStack() {
st = new int[SIZE];
top = -1;
}
public void push(i
- Spring4.1新特性——Spring核心部分及其他
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- 配置HiveServer2的安全策略之自定义用户名密码验证
liyonghui160com
具体从网上看
http://doc.mapr.com/display/MapR/Using+HiveServer2#UsingHiveServer2-ConfiguringCustomAuthentication
LDAP Authentication using OpenLDAP
Setting
- 一位30多的程序员生涯经验总结
pda158
编程工作生活咨询
1.客户在接触到产品之后,才会真正明白自己的需求。
这是我在我的第一份工作上面学来的。只有当我们给客户展示产品的时候,他们才会意识到哪些是必须的。给出一个功能性原型设计远远比一张长长的文字表格要好。 2.只要有充足的时间,所有安全防御系统都将失败。
安全防御现如今是全世界都在关注的大课题、大挑战。我们必须时时刻刻积极完善它,因为黑客只要有一次成功,就可以彻底打败你。 3.
- 分布式web服务架构的演变
自由的奴隶
linuxWeb应用服务器互联网
最开始,由于某些想法,于是在互联网上搭建了一个网站,这个时候甚至有可能主机都是租借的,但由于这篇文章我们只关注架构的演变历程,因此就假设这个时候已经是托管了一台主机,并且有一定的带宽了,这个时候由于网站具备了一定的特色,吸引了部分人访问,逐渐你发现系统的压力越来越高,响应速度越来越慢,而这个时候比较明显的是数据库和应用互相影响,应用出问题了,数据库也很容易出现问题,而数据库出问题的时候,应用也容易
- 初探Druid连接池之二——慢SQL日志记录
xingsan_zhang
日志连接池druid慢SQL
由于工作原因,这里先不说连接数据库部分的配置,后面会补上,直接进入慢SQL日志记录。
1.applicationContext.xml中增加如下配置:
<bean abstract="true" id="mysql_database" class="com.alibaba.druid.pool.DruidDataSourc