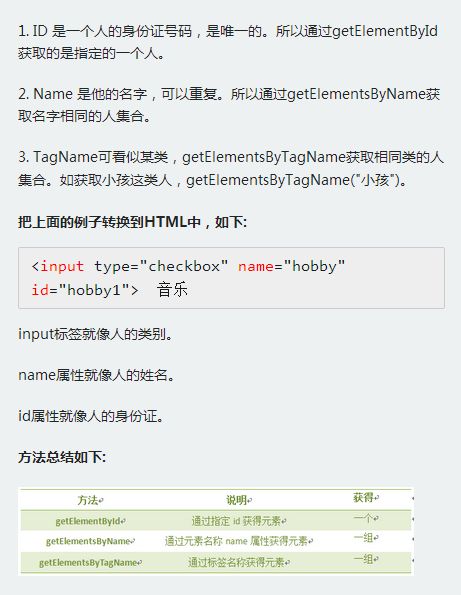
getElementsByName()
返回带有指定名称节点对象的集合
语法 document.getElementsByName(name);
getElementsByTagName()方法
返回带有指定标签名的节点对象的集合,返回的元素顺序是他们在文档中的顺序
语法 document.getElementsByTagName(Tagname)
getElementById,getElementsByName,getElementsByTagName之间的区别
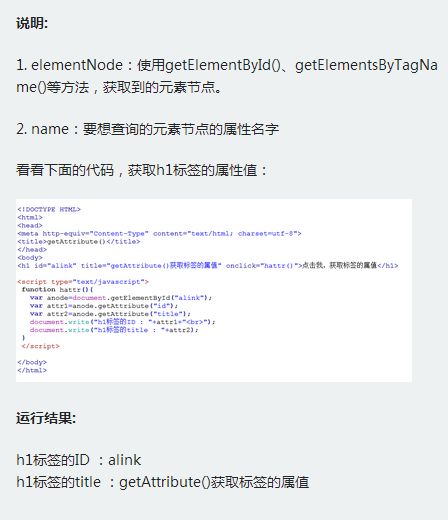
getAttribute()方法
通过元素节点的属性名称获取属性的值
语法 elementNode. getAttribute(name)
setAttribute()方法
该方法增加一个指定名称的值得新属性,或者把原来的属性设置为新的
语法 elementNode.setAttribute(name,value)
name :要设置的属性名
value:要设置的属性值
注意:
1.把指定的属性设置为指定的值。如果不存在具有指定名称的属性,该方法将创建一个新属性。
2.类似于getAttribute()方法,setAttribute()方法只能通过元素节点对象调用的函数
详情 http://www.imooc.com/code/1588
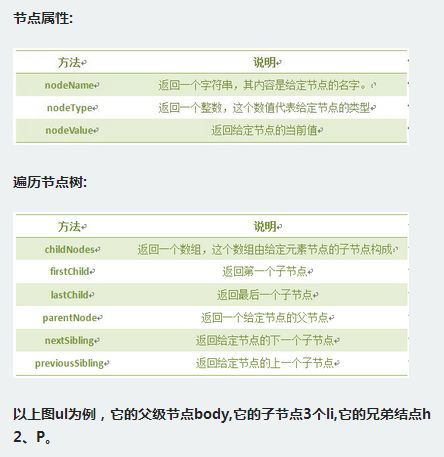
节点属性
在文档对象模型(DOM)中,每个节点都是一个对象,DOM节点有三个重要的属性
1. nodeName:节点的名称
2. nodeValue:节点的值
3. nodeType:节点的类型
nodeName属性:节点的名称,是只读的。
1. 元素节点的nodeName与标签名相同
2. 属性节点的nodeName是属性的名称
3. 文本节点的nodeName永远是#text
4. 文档节点的nodeName永远是#document
nodeValue属性:节点的值
1. 元素节点的nodeValue是undefined或者null
2. 文本借点的nodeValue是文本自身
3. 属性借点的nodeValue是属性的值
nodeType属性:节点的类型,是只读的,常用节点类型
访问子节点childNodes
访问选定元素节点下的所有子节点的列表,返回值可以看做是一个数组,具有length属性
语法 elementNode.childNodes
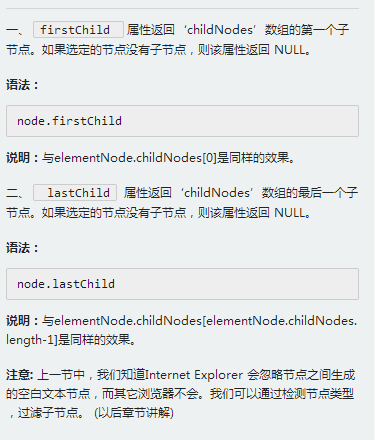
访问子节点的第一和最后一项
链接 http://www.imooc.com/code/1591
访问父节点parentNode
获取指定节点的父节点
语法 elementNode.parentNode
访问祖节点
语法 elementNode.parentNode.parentNode ....
访问兄弟节点
1. nextSibling属性可以返回某个节点之后紧跟的节点(处于同一树层级中)
语法 nodeObject.nextSibling
如果无此节点,则返回null
2. previousSibling属性可返回某个节点之前紧跟的节点(处于同一树层级中)
语法 nodeObject.previousSibling
如果无此节点,则返回null
链接 http://www.imooc.com/code/1593
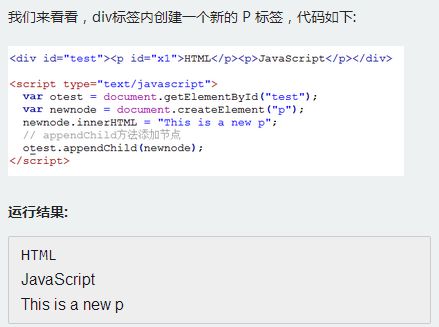
插入节点appendChild()
在指定节点的最后一个子节点列表之后添加一个新的子节点
语法 appednChild(newnode)
newnode:指定追加的节点
插入节点insertBefore()
insertBefore()方法可以在已有的子节点前插入一个新的子节点
语法 insertBefore(newnode,node)
newnode:要插入的新节点
node:指定此节点前插入节点
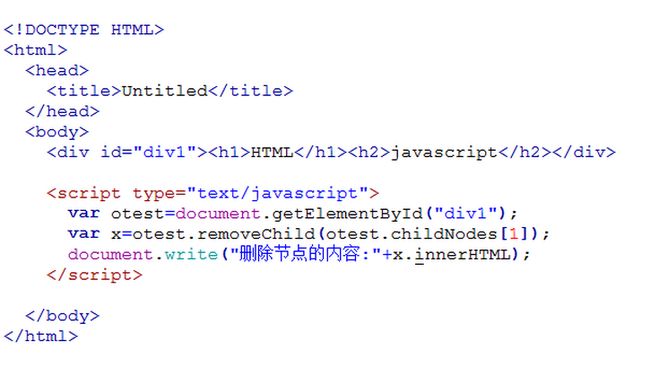
删除节点removeChild()
从子节点列表中删除某个节点,如果删除成功,此方法可以返回被删除的节点,如果失败,则返回null
语法 nodeObject.removeChild(node)
node:必须要写,指定需要删除的节点
替换元素节点replaceChild()
用于实现子节点(对象)的替换,返回被替换对象的引用
语法 node.replaceChild(newnode,oldnew)
newnode:必须,用于替换oldnew的对象
oldnew:必须,被newnode替换的对象
注意:1.当oldnode被替换时,所有与之相关的属性内容都将被移除
2. newnode必须先被建立
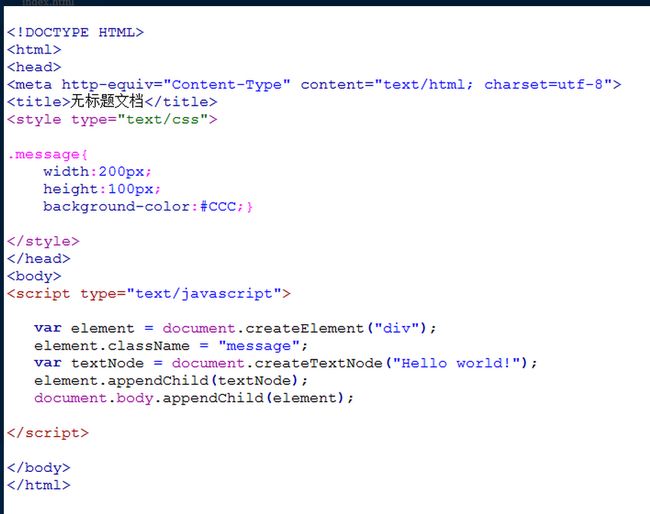
创建元素节点createElement()
该方法可创建元素节点,此方法可以返回一个Element对象
语法 document.createElement(tagName)
tagName:字符串值,这个字符串用来指明创建元素的类型
学习链接:http://www.imooc.com/code/1696
创建文本节点createTextNode
该方法创建新的文本节点,返回新创建的Text节点
语法: document.createTextNode(data)
data:字符串值,可规定此节点的文本
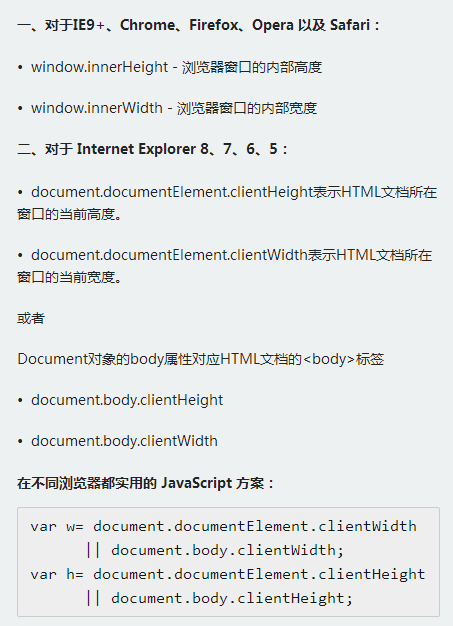
浏览器窗口的可视区域大小
获得浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)
网页尺寸scrollHeight
scrollHeight和scrollWidth获取网页内容高度和宽度
网页尺寸offsetHeight
offsetHeight和offsetWidth,获取网页内容高度和宽度(包括滚动条等边线,会随着窗口的显示大小改变)