easyui的formatter属性的用法
easyui的formatter属性可以帮助我们更加灵活的显示数据库中的数据。
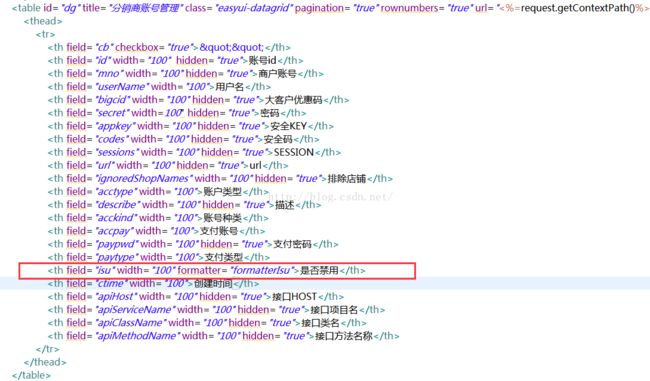
比如,我有一个启用禁用字段,使用数字表示,1表示启用,2表示禁用,展示给客户的时候我当然希望是中文的形式。
只需要写这么一个formatter方法:(isu就是这个字段)
function formatterIsu(value, row, index){
if(row.isu==1){
return "启用";
}else if(row.isu==2){
return "禁用";
}
}然后在
最后页面上输出的就是中文的启用,禁用了。
很多时候,创建表格头也是通过js来完成,里面也是可以加入formatter函数来格式化字段的:
$(document).ready(function() {
$('#dg').datagrid({
url : "/bboo/resource/gj-resource!queryResource.do",
columns : [ [ {
field : 'resourceId',
title : '菜单id',
width : 50,
sortable : true
}, {
field : 'description',
title : '描述',
width : 50,
sortable : true
}, {
field : 'name',
title : '名称',
width : 50,
sortable : true
}, {
field : 'sort',
title : '分类',
width : 50,
sortable : true
}, {
field : 'type',
title : '类型',
width : 50,
sortable : true
}, {
field : 'value',
title : 'url值',
width : 50,
sortable : true
}, {
field : 'pid',
title : '父菜单',
width : 80,
formatter : function(value, row, index) {
if (row.parent) {
return row.parent.resourceId;
} else {
return value;
}
}
} ] ]
});
});上面的pid字段就是格式化后的数据。
你可能感兴趣的:(easyui)
- jEasyUI 创建自定义视图
沐知全栈开发
开发语言
jEasyUI创建自定义视图引言jEasyUI是一款流行的jQueryUI扩展库,它提供了丰富的UI组件和交互效果,帮助开发者快速构建美观、响应式的网页应用。在jEasyUI中,创建自定义视图是一个常见的需求,本文将详细介绍如何使用jEasyUI创建自定义视图,包括视图的结构、样式和交互。视图结构在jEasyUI中,一个自定义视图通常由以下几个部分组成:容器:用于承载视图内容的HTML元素,通常是
- jfinal结合easyui完成基本的增删改查操作
顽疲
jfinal学习jfinaljavaeasyuicrud
jfinal结合easyui完成增删改查操作创建jfinal项目,具体不多说,下面会放出源码。请结合jfinal官网创建一个jfinal项目,加深印象。什么是jfinal?JFinal是基于Java语言的极速web开发框架。重点在于easyui的分页下面贴出部分代码publicvoiduserList(){Stringsql="fromuserorderbyiddesc";Pagepaginate
- Easyui悬停组件
后会无期77
前端碎碎练easyui前端javascript
文章目录一、EasyUI官方悬停解决方案:Tooltip组件1.基础用法2.高级配置项二、进阶场景:Datagrid表格悬停扩展1.监听行事件2.第三方扩展包(流云大神版)三、自定义悬停样式四、常见问题解决在EasyUI中,没有直接命名为“悬停组件”的独立控件,但可通过其核心组件(如tooltip)或扩展功能实现悬停效果。以下是具体实现方式及示例:一、EasyUI官方悬停解决方案:Tooltip组
- SPA模式下的es6如何加快宿主页的显示速度
火星牛
es6前端ecmascript
SPA的模式下,宿主页是首先加载的页面,会需要一些主要的组件,如element-plus,easyui,devextreme,ant-design等,这些组件及其依赖组件,文件多,代码量大,可能导致首页加载很慢,超过3-8秒,必须优化。文件多,浏览器与服务器之间的交互次数多,网络来回多,浪费了大量时间,如果能一次打包返回,可以提高效率。但是SPA,不像MPA,有很多差异:(1)SPA后续加载的作业
- EDU智慧平台PersonalDayInOutSchoolData存在SQL注入
Sword-heart
漏洞复现sql数据库安全web安全网络安全威胁分析漏洞利用
问题描述EDU智慧平台PersonalDayInOutSchoolData存在SQL注入,允许攻击者通过恶意构造的SQL语句操控数据库,从而导致数据泄露、篡改或破坏,严重威胁系统安全。fofabody="custom/blue/uimaker/easyui.css"pocPOST/ashx/APP/InOutSchoolService.ashx?action=PersonalDayInOutSch
- EDU某智慧平台ExpDownloadService.aspx任意文件读取
Sword-heart
安全web安全漏洞利用漏洞库漏洞复现
问题描述EDU某智慧平台ExpDownloadService.aspx任意文件读取,可能导致敏感信息泄露、数据盗窃及其他安全风险,从而对系统和用户造成严重危害。fofabody="custom/blue/uimaker/easyui.css"pocGET/ExpDownloadService.aspx?DownfilePath=/web.configHTTP/1.1Host:User-Agent:
- Easyui Combobox修改输入框颜色
oneMaking
EasyuiEasyUiinput
最近做项目,客户要求选择combobox下拉在选择的时候,输入框能够随着选择不同颜色不同。研究了一下,代码如下,希望能够给大家一点思路(重点在红字)。$("#id").combobox({valueField:'value',textField:'label',panelHeight:120,onSelect:function(index){if(index.value=="2"){this.ne
- easyui + jquery +ajax + c# 实时看板开发总结
APP民工
c#c#threadforeachbreakcontinue
实时看板后台用到的服务端的语言是c#,现总结如下:1在代码的开发过程中一定要考虑到边界值和异常情况contine:跳出本次循环继续下一次循环break:跳出整个循环或者switchreturn:用于函数的返回值goto:语句将程序控制直接传递给标记语句2在不确定长度用foreach效率高,而且不能修改集合中的元素在固定长度用for,通过下标访问集合中的元素3尽量用switchcase取代ifels
- easyui datagrid combobox下拉框获取数据问题
superXX07
javascriptjsonViewUI
最近在使用easyui的datagrid,在可编辑表格中添加一个下拉框,查了下API,可以设置type:'combobox',来做下拉框,这下拉框是有了,可是这后台数据怎么传过来呢,通过查API可以知道,设置URL属性就能从一个URL远程站点请求数据,或者设置data属性也行,但是本人两种方式都试了,这个数据就是现实不出来,原来是因为data这里需要放一个json格式的数据才行,我之前放的也是js
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(51)-系统升级
weixin_34245749
测试javascript游戏ViewUI
系统很久没有更新内容了,期待已久的更新在今天发布了,最近花了2个月的时间每天一点点,从原有系统MVC4+EF5+UNITY2.X+Quartz2.0+easyui1.3.4无缝接入MVC5+EF6+Unity4.x+Quartz2.3+easyui1.4.3.并以easyui1.4.3的gray皮肤为基础,升级10个扁平化皮肤皮肤查看地址更新的主要目的:新的MVC5特性和更好的性能记录一下升级过程
- easyUI
猪大爷爱你
easyui前端javascript
一.easyUI的简介easyui是一款基于jQuery的前端框架,可以使用其中的组件进行布局以及用来做后台的管理界面。EasyUI是一个前端开发的框架,其将常用的页面开发使用的组件进行了封装,前端开发人员只需将EasyUI的资源导入项目后使用即可,快速提升开发效率。使用:①导入EasyUI的资源②查阅API文档使用EasyUI的组件完成页面开发二.easyUI的不足之处现在据了解到有三种UI框架
- jEasyUI 创建带复选框的树形菜单
lsx202406
开发语言
jEasyUI创建带复选框的树形菜单引言jEasyUI是一款流行的前端框架,它为开发者提供了丰富的UI组件,使得构建复杂的前端界面变得简单快捷。在众多组件中,树形菜单(Tree)以其直观的层级结构和丰富的交互性,在信息管理和展示中扮演着重要角色。本文将详细介绍如何使用jEasyUI创建一个带有复选框的树形菜单,并探讨其实现细节。标题优化使用jEasyUI创建复选框树形菜单的实践指南步骤解析:从零开
- java web 项目中封装的下拉列表小组件:实现下拉列表使用者前后端0行代码 ...
weixin_34383618
java前端后端ViewUI
导读:主要从4个方面来阐述,1:背景;2:思路;3:代码实现;4:使用一:封装背景像easyui之类的纯前端组件,也有下拉列表组件,但是使用的时候,每个下拉列表,要配一个URL,以及设置URL反回来的值和select的text,和value的对应关系,这有2个问题:一使用者必须知道URL,二,如果页面有10个下拉表表,要请求后台10次,肯定影响性能,而我想要的是使用者只要申明用哪个数据字典就行了,
- jEasyUI 创建基础树形网格
lsx202406
开发语言
jEasyUI创建基础树形网格引言jEasyUI是一个基于jQuery的易于使用的界面框架,它提供了丰富的UI组件,帮助开发者快速构建富有交互性的网页应用。树形网格(TreeGrid)是jEasyUI提供的一个特殊网格,它结合了树形结构的层级和表格的列数据展示,非常适合展示具有层级关系的数据。本文将详细介绍如何使用jEasyUI创建一个基础的树形网格。准备工作在开始之前,请确保已经引入了jEasy
- 【前端echarts】echarts双饼图与easyui列表联动
时光匆匆岁月荏苒,转眼我们已不是当年
EasyUI前端echartseasyui
echarts双饼图与easyui列表联动包括饼图与列表页联动,基本上无bugecharts双饼图与easyui列表联动-->-->$(function(){//定义参数varpieOptionDataList=[{titleText:"用户",seriesId:"user",seriesDataValue:"userRatio",seriesDataName:"userName",},{titl
- jQuery Easyui 源码分析之combo组件
90后北京程序员
前端-easyuieasyui之combobox
/***jQueryEasyUI1.3.1*该源码完全由压缩码翻译而来,并非网络上放出的源码,请勿索要。*/(function($){functionsetSize(target,width){varopts=$.data(target,"combo").options;varcombo=$.data(target,"combo").combo;varpanel=$.data(target,"co
- Easyui Datagrid实现行操作
天农学子
easyui前端javascript
EasyuiDatagrid实现行操作效果分析实现此功能需要实现2点1、首列的内容全部需要渲染成申请开票2、点击申请开票可以获获取到指定的行内容,在执行后续操作实现方案1、首行格式化,在table的th属性中加入formatter示例代码如下操作2、在JavaScript中编写代码formatOperatefunctionformatOperate(val,row){return'申请开票';}当
- jEasyUI 创建 XP 风格左侧面板
wjs2024
开发语言
jEasyUI创建XP风格左侧面板引言在当今的Web开发领域,用户界面的美观和易用性对于提升用户体验至关重要。jEasyUI,作为一个基于jQuery的轻量级前端框架,因其易于使用和丰富的组件库而广受欢迎。在本教程中,我们将学习如何使用jEasyUI创建一个XP风格的左侧面板。XP风格左侧面板的特点XP风格,即WindowsXP操作系统中的界面风格,以其清新、简洁的设计而受到许多用户的喜爱。一个典
- 前端开发框架推荐总结二
Devil枫
前端框架前端
在前端开发领域,框架的选择对于项目的成功至关重要。它们提供了丰富的组件、工具和最佳实践,帮助开发者快速构建出美观、功能强大的用户界面。本文将介绍下面四个前端开发框架:Bootstrap、easyui、jQueryUI和layui。一:Bootstrap特点:1.响应式设计:Bootstrap内置了强大的响应式布局系统,使得网页能够在不同设备和屏幕尺寸上都能良好地显示。2.丰富的组件:提供了大量的U
- 分享89个时间日期JS特效,总有一款适合您
记忆的小河
javascript前端
分享89个时间日期JS特效,总有一款适合您89个时间日期JS特效下载链接:https://pan.baidu.com/s/127_keimOfy_AKrCNT4TQNA?pwd=8888提取码:8888Python采集代码下载链接:采集代码.zip-蓝奏云学习知识费力气,收集整理更不易。知识付费甚欢喜,为咱码农谋福利。精确到秒的时间控件仿美团酒店的日期插件效果easyui制作带农历的日历时间格式转
- Spring Could+Ant Design Pro表格数据加载
拉布拉卡的小推车
前端vuejava
由于公司最近项目使用AntDesignPro,所以就学习了一下,以前公司使用的是easyui,所以这也是我的第一次学习尝试,记录一下,有不足大家帮忙指正。后台是SpringCould,使用Nacos作为服务注册中心注册。表格加载打开AntDesignPro项目修改配置,解决跨域问题,让它能连接到我们的项目的网关修改vue.config.js找到节点devServer,修改如下:devServer:
- 基于javaweb+mysql的jsp+servlet大学实验室设备管理系统(java+jsp+easyui+mysql)
m0_71095879
javamysqlmaven
基于javaweb+mysql的jsp+servlet大学实验室设备管理系统(java+jsp+easyui+mysql)运行环境Java≥8、MySQL≥5.7、Tomcat≥8开发工具eclipse/idea/myeclipse/sts等均可配置运行适用课程设计,大作业,毕业设计,项目练习,学习演示等功能说明基于javaweb+mysql的JSP+Servlet大学实验室设备管理系统(java
- 计算机毕业设计 | SSM 医药信息管理系统(附源码)
说书客啊
课程设计javamysqlspringboot毕业设计健康医疗html
1,概述1.1课题背景本系统由说书客面向广大民营药店、县区级医院、个体诊所等群体的药品和客户等信息的管理需求,采用Spring+SpringMVC+Mybatis+Easyui架构实现,为单体药店、批发企业、零售连锁企业,提供有针对性的信息数据管理方案。1.2软件概述本系统目标定位于医院、药店等部门进行病人客户、药品经办人、药品信息的集中管理,按照国家医药药品安全管理GSP要求,包含上万条药品可实
- easyui combobox的数据value为0时默认选择此项且提交时不会把这个0提交
mml_慢慢来
easyuicombobox的数据value为0时默认选择此项且提交时不会把这个0提交应该是easyui自己的设定我用的是data数据不是从url调用接口那就最好不要用value为0的数据了呗
- JQuery easyui自定义扩展——批量文件上传组件
示申○言舌
Webeasyuiuploads
/***CreatedbyHexuon2018/8/23.*批量文件上传*/;(function($){functioninit(target,opts){vartar=$(target);varheight=opts.fit?tar.parent().height():opts.height;varwidth=opts.fit?tar.parent().width():opts.width;va
- easyui datagrid 编辑状态时,为列添加文本改变事件
⑧o年崋
jqueryeasyuijQueryEasyUIdatagrid文本改变
最近用到jQueryEasyUI的时候在datagrid编辑状态的时候,输入值统计合计的时候没有文本改变事件.所以特地加上了文本改变事件用于统计合计...easyui的版本是1.4.3第一步在10707添加一个自定义的文本改变事件,参数对应index行号colName列名(可自定义扩展)//文本编辑中值改变事件onTextChangeEdit:function(index,colName){}第二
- EasyUI&Layui树形菜单实现
小张同学_java
easyuilayuijquery
目录一、概念二、为什么学习EasyUI三、入门前端实现EasyUI1、layout、Tree、tabs2、文档说明3、代码layui1、栅格,Tree,tabs2、indexjsp代码3、index.js后端实现项目结构1、步骤分析2、实现总结:一、概念前端框架,帮助我们快速开发前端界面或者后端管理员界面!后端框架为我们解决了代码的复用性,当然前端也一样,为我们提供了封装好的js,css,我们按照
- EasyUI Combotree使用入门
王维_9bbf
EasyUICombotree是一个非常实用的插件,在我们的Web项目中有很多情景下可以使用到,例如我们经常要选择一个多级的类别菜单,就可以用到它。EasyUI有一个现成的DEMO,但我感觉不是怎么很实用,于是我在上面进行了修改,利用jquery+easyui+json3做了一个异步获取分类的DEMO,当页面加载后,我们不但完整加载分类数据,而且还能够初始化ComboTree的值(初始化功能在官方
- Vue+ElementUI实现给Tab页添加鼠标右键菜单栏
小张写bug
前端vuejshtmlcss
目录标题一、背景二、实现思路(一)实现左侧菜单栏的div(二)为Tab页的Tab标签部位绑定右键点击事件。(三)实现弹出右侧菜单栏事件(四)实现右键菜单栏中的每一个点击事件一、背景ElementUI官网上提供的Tabs标签只提供了基础的增加和删除标签页的功能,远远不能满足我们的需求。我们想要对标签页完成更多更能时,就需要自己实现了,比如下图谷歌浏览器的标签页右键功能。在jQuery配合EasyUI
- EasyUI多选下拉框的取值和赋值
BrotherBaby
EasyUI相关MyBatis相关
@RequestMapping("/getCodeList")publicvoidgetCodeList(HttpServletResponseresp){ResUtil.resp(resp,JSON.toJSON(bizGuideMapper.getCodeList()).toString().toLowerCase());}@Select("selectid,NAMEastextfromB
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。 package asm.core; /** * Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。 权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。 目标: 1.实现权限的管理(CRUD) 2.实现部门管理 (CRUD) 3.实现人员的管理 (CRUD) 4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧 #include <stdio.h> int main() { int i, n; scanf("%d", &n); for (i = 1; i <= n; i++) printf("%d\n", i); return 0; } 习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士) 2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll; OK 现在我们来体验webservice //server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作: 下载安装 VirtualBox :https://www.virtualbox.org/ 下载安装 Vagrant :http://www.vagrantup.com/ 下载需要使用的 box : 官方提供的范例:http://files.vagrantup.com/precise32.box 还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转) http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/ http://ydlmlh.iteye.com/blog/1435157 一、基本使用: 使用chown命令可以修改文件或目录所属的用户: 命令
- linux下抓包工具
矮蛋蛋
linux
原文地址: http://blog.chinaunix.net/uid-23670869-id-2610683.html tcpdump -nn -vv -X udp port 8888 上面命令是抓取udp包、端口为8888 netstat -tln 命令是用来查看linux的端口使用情况 13 . 列出所有的网络连接 lsof -i 14. 列出所有tcp 网络连接信息 l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了 每一个用mybatis的男纸,你伤不起 原文地址 :http://www.iteye.com/topic/1073938 发表一下个人看法。欢迎大神拍砖; 个人一直使用的是Ibatis框架,公司对其进行过小小的改良; 最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究; 发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用 /* 输出最小的一个数 */ public class jiaohuan1 { public static void main(String[] args) { int a =4; int b = 3; if(a<b){ // 第一种交换方式 int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css"> #wxf { FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98); height: 25px; } </style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述 JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象? {"data":{"IM":["MSN","QQ","Gtalk"]}} 下面的POJO类Model无法完成正确的解析: import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API High Level Consumer API Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂) 在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。 location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays; public class MergeSort { public static void main(String[] args) { int[] a={20,1,3,8,5,9,4,25}; mergeSort(a,0,a.length-1); System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy” 查看API( http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description) 可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11" getActionBar().setDisplayHomeAsUpEnabled(true); @Override public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () { var request = { QueryString : function (val) { var uri = window.location.search; var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。 [html] view plain copy >findstr /s /i "string" *.* 上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处: http://eksliang.iteye.com/blog/2104329 1.影响显示结果的语系变量(locale) 1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下: [root@localhost shell]# locale LANG=en_US.UTF-8 LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。 所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类 I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。 多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。 数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。 基本覆盖了:线代,统计,矩阵, 最优化理论 曲线拟合 常微分方程 遗传算法(GA), 还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing. Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术 1、云服务器 云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。 特性 机型丰富 通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作; 仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 12月试读活动回顾: http://webmaster.iteye.com/blog/2164754 本次技术图书试读活动获奖名单及相应作品如下: 一等奖(两名) Microhardest:http://microhardest.ite