Nodejs使用nodemon、supervisor开发测试启动服务器和pm2发布时启动服务器
在Nodejs中我们每次如果修改或者加入了后端的js文件,每次都要手动的去ctrl+c终止当前进程并使用
node app.js文件<文件名可以自己去定义比如server.js> 命令重新启动
这样重复为操作有时候是很浪费时间的,那么有没有比较方便的方法呢?
那就是可以终端使用nodemon 或者 supervisor
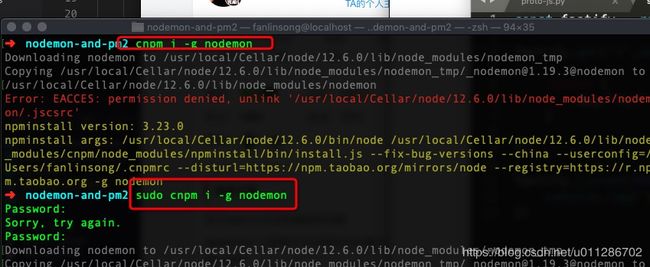
sudo cnpm i -g nodemon 或者 sudo npm i -g nodemon
sudo cnpm i -g supervisor 或者 sudo npm i -g supervisor
这样的话需要在终端使用npm执行全局安装这两个工具,安装之后使用
nodemon app.js 或者 supervisor app.js的话 就可以一旦修改变更了后端的文件都可以实时的看到效果
可以通过一个例子看到效果,终端操作一下图:
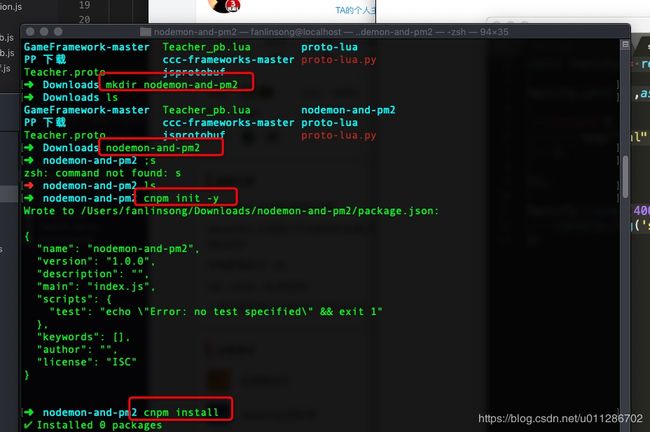
mkdir nodemon-and-pm2 创建一个文件夹
cd nodemon-and-pm2 && cnpm init -y 进入文件夹并初始化项目生成pacakage.json
cnpm install 安装依赖包
cnpm install fastify --save 安装一个fastify<类似于express的服务器框架>
vim server.js 创建一个 server.js文件书写测试代码如下:
const fastify = require("fastify")();
fastify.get('/',async ()=>{
return {msg:"fal"}
});
fastify.listen(4000,()=>{
console.log('server listening at 4000');
})
以上代码书写完成之后就可以执行
nodemon server.js 或者supervisor server.js
浏览器输入http://localhost:4000访问一下看看效果;
但是这是我们在开发时候使用的方法方便开发测试的直接可以再mac终端上操作执行这些命令
但是实际情况中不可能一直占用终端界面如果把终端关闭了或者按了ctrl+c终止进程的话,服务就会停止,
那我们该怎么办呢?
所有在实际的开发中代码发布到了远程服务器之后我们可以在服务器上安装pm2,在远程终端上可以操作如下
cnpm i -g -pm2 或者 npm i -g -pm2 直接全局安装就可以了,安装完成之后,
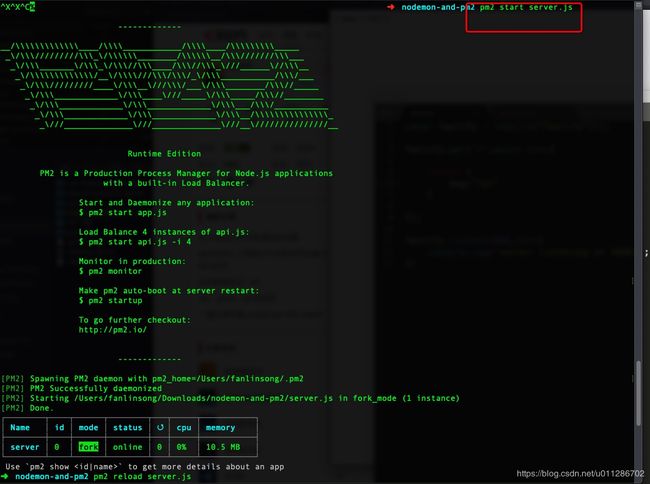
就可直接执行 pm2 start server.js 这样服务就会被一直启动着终端服务也不会被一直占用着;
首次执行pm2 start server.js结果如上图:
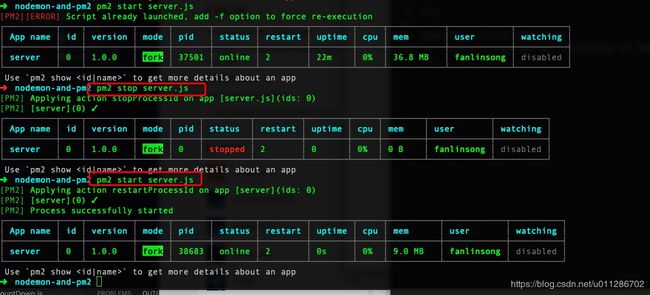
也可以执行pm2 stop server.js去结束这个服务进程:
使用服务器上使用pm2去启动服务之后,无法实时的更新看到如果服务端的文件或者代码有变动结果,这就需要我们的运维去手动重新加载一下,以便达到的是最新的代码逻辑;备注:远程服务器一般都是安装了git版本工具的变更代码之后运维手动发布代码来去最新代码之后就可以去手动重启一下,重启命令如下:
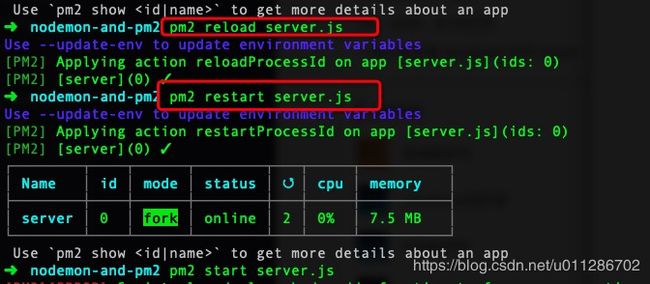
pm2 reload server.js 或者 pm2 restart server.js 如下图:
这样浏览器访问就可以看到已经修改变成到的最新代码处理效果了