小程序开发问题之自定义tabbar(绝对有用)
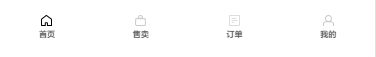
系统提供tabbar样式是不是丑得产品经理内分泌失调。
还不能调整图片的大小和文字的大小。
自定义tabbar的思路是:
1.不适用系统提供的tabbar(app.json中相关tabbar的东西都没有)
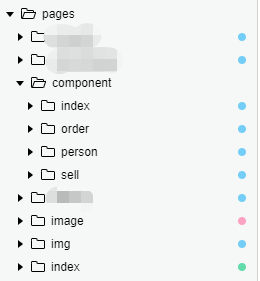
2.创建四个组件作为自定义tabbar对应的页面
3.创建一个页面使用上一步创建的组件
1.创建order组件:
组件类似页面一样,都有wxml,js,json,wxss四个文件。
order.json:
{
"component": true,
"usingComponents": {}
}component 为true
order.js:
var app = getApp();
Component({
/* 开启全局样式设置 */
options: {
addGlobalClass: true,
},
/* 组件的属性列表 */
properties: {
name: {
type: String,
value: 'Index'
}
},
/* 组件的初始数据 */
data: {
},
/* 组件声明周期函数 */
lifetimes: {
attached: function () {
},
moved: function () {
},
detached: function () {
},
},
/* 组件的方法列表 */
methods: {
}
})其他三个组件类似创建。
2.创建使用组件的页面 index
index.json:
"usingComponents": {
"component_index": "/pages/component/index/index",
"component_sell": "/pages/component/sell/sell",
"component_order": "/pages/component/order/order",
"component_my": "/pages/component/person/person"
}这一步是为了让index页面识别自定义组件,并设置了自定义组件的别名。后面在index.wxml就直接使用component_index代表自定义组件即可。
index.js:
Page({
data: {
currentTab: 0,
items: [
{
"iconPath": "/pages/img/icon-main.png",
"selectedIconPath": "/pages/img/icon-main-selected.png",
"text": "首页"
},
{
"iconPath": "/pages/img/icon-sell.png",
"selectedIconPath": "/pages/img/icon-sell-selected.png",
"text": "售卖"
},
{
"iconPath": "/pages/img/icon-order.png",
"selectedIconPath": "/pages/img/icon-order-selected.png",
"text": "订单"
},
{
"iconPath": "/pages/img/icon-person.png",
"selectedIconPath": "/pages/img/icon-person-selected.png",
"text": "我的"
}
]
},
swichTab: function (e) {
let that = this;
if (this.data.currentTab === e.target.dataset.current) {
return false;
} else {
that.setData({
currentTab: e.target.dataset.current
})
}
},
onLoad: function (option) {
}
})创建每个tab需要的数据 和 点击tab的方法
index.wxml:
{{item.text}}
创建自定义tabbar并使用自定义的组件。
index.wxss:
page {
display: flex;
flex-direction: column;
height: 100%;
}
.navigation-tab-group {
width: 100%;
display: flex;
position: fixed;
bottom: 0;
}
.tabs {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column-reverse;
background: #FFFFFF;
height: 120rpx;
}
.tab-text {
font-size: 16rpx;
line-height: 35rpx;
}
.tab-img {
width:22rpx;
height: 22rpx;
}
.default {
line-height: 75rpx;
text-align: center;
flex: 1;
color: #eee;
font-weight: bold;
font-size: 28rpx;
}
.active {
line-height: 75rpx;
text-align: center;
color: black;
flex: 1;
font-weight: bold;
font-size: 28rpx;
}
.show {
display: block;
flex: 1;
}
.hidden {
display: none;
flex: 1;
}
结果:
最后:参考一个博客的代码(具体的地址和博客名字忘记了,若有冒犯还望见谅)