- reactnative 获取定位_React-native实现定位的功能
weixin_39644915
reactnative获取定位
1、在React-native中实现定位的功能的几种方式。(1).使用rn中的自带的Geolocation实现定位。(2).用第三放库react-native-location实现定位。2.用rn中自带的Geolocation实现定位的详细步骤:(1).如果是android进行定位手下是需要权限的通过以下代码设置权限:(2).直接通过navigator.geolocation来进行定位,示例代码如
- native react 集成微信登录_微信SDK集成示例 – react-native-wechat-ios
weixin_39682477
nativereact集成微信登录
react-native-wechat-ios微信SDK集成示例,现已完成微信认证登录,分享链接,支付功能。(本模块仅支持iOS,点我获取Android支持)如何安装1.下载包文件$npmireact-native-wechat-ios2.链接库文件到你的项目中a.给RCTWeChat添加头文件搜索路径:$(SRCROOT)/../../react-native/React,并选择recursiv
- react-native mac 开发环境搭建Android SDK版本N/A问题,已解决
aaaaanqi
reactnative
react-nativemac开发环境搭建AndroidSDK版本N/A问题,已解决使用npxreact-nativedoctor校验开发环境,AndroidSDK报错但是开发环境配置和文档描述得没有什么差别,怀疑是bug,git仓库下的issue有提类似问题,直接使用npmrunandroid运行,报以下错>Failedtoapplyplugin'com.android.internal.app
- React-native 桥接Android原生开发
一天清晨
在开发RN的漫漫长河中,早晚有那么一天要接触到安卓的原生开发,笔者来介绍一下其中的酸甜苦辣.对于一个不懂android的小白来说,刚开始有点难,不过都是万事开头难.语言是想通的,原理也是大径若一.1.png开发过程中是要集成高德的导航功能,没有找到好的轮子的,只要写原生代码,然后在用JS去调用原生的导航模块.首先注册模块其意义在与将类注册到RN中,才能用JS去调用publicclassAnExam
- react-native中 不要将ScrollView 组件 和 FlatList 组件嵌套使用
希望的模样
reactnativereact.jsreactnative
问题:接手了一个rn项目,真机上测试发现一个bug:商品列表页,上拉加载更多商品,加载了二十多个商品,屏幕滑动就开始出现明显的顿挫感,android出现商品图加载异常,ios还偶尔会出现闪退。直接定位到这个商品列表,发现使用的是FlatList组件,一个列表懒加载组件,检查了下,没发现问题,然后纵观整个页面,这个页面并不仅仅只有这一个列表,上面依次还有兑换区,签到区,搜索区,然后最外层包了一个Sc
- react-native-share的使用
孟宪磊mxl
reactnative前端
react-native-share是用于社交分享的一个库接下来介绍一下他的使用和出现的问题npmireact-native-share如果安装后出现项目无法启动,报错:/Users/landsky/Desktop/xcodeworkspace/react-native/landsk2/node_modules/react-native-share/android/src/main/java/cl
- react- native创建pdf
孟宪磊mxl
react.jspdf前端reactnative
npmireact-native-html-to-pdf向AndroidManifest.xml添加以下WRITE_EXTERNAL_STORAGE权限:使用:importReact,{Component}from'react';import{Text,TouchableHighlight,View,}from'react-native';importRNHTMLtoPDFfrom'react-n
- react-native使用第三方库以及引入react-native-elements(十二)
Museions
ReactNative开发react-nativeJSX
react-native使用第三方库以及引入react-native-elements1.首先需要下载依赖包到本地cd/projectyarnaddreact-native-elements#orwithnpmnpminstallreact-native-elements2.引入react-native-elements到项目的component中User.js以头像组件为例:import{Ava
- React-Native优质开源项目
换个网名有点难
reactnative
ReactNative是一个由Facebook开发的开源框架,允许开发者使用JavaScript和React来构建原生移动应用。它允许开发者编写一次代码,然后可以在iOS和Android平台上运行,而无需为每个平台单独编写代码。以下是ReactNative的一些关键特点和优势:跨平台开发:使用ReactNative,开发者可以为iOS和Android创建应用,而不需要分别学习Swift或Java/
- iOS react-native-yunpeng-alipay 与 UMeng 发生冲突的解决方案
笙笙哥
报错:UTDID方法重复无论是在集成react-native的支付宝SDK,还是react-native的支付宝SDK,都有可能碰到与友盟SDK发生冲突的情况。具体错误是:duplicatexxxclass.oinxxxfile...可以看到路径是与UTDID相关,基本可以判断是支付宝和友盟发生了冲突。这种情况只需要去支付宝官网下载,不包含UTDID模块的SDK,集成到项目中,就不会发生该冲突了。
- 【RN】开发第一个react-native程序
ZSK6
ReactNative前端reactnative
简言ReactNative是一个使用React和应用平台的原生功能来构建Android和iOS应用的开源框架。通过ReactNative,您可以使用JavaScript来访问移动平台的API,以及使用React组件来描述UI的外观和行为:一系列可重用、可嵌套的代码。记录下,开发一个react-native程序的步骤。搭建开发环境搭建开发环境官方地址这里搭建的是androidapp开发环境。整体来说
- Expo Router + Supabase使用流程
懒编程-二两
unsetunset前言unsetunsetExpo是一个React-native生态中的一个工具包,提供了非常多的功能,ExpoRouter是Expo最近推出的功能,其效果类似于Nextjs的router,可以基于目录结构来实现路由。Supabase是一个开源的postgres数据库,还带有用户体系功能,可以快速实现login、register这些功能。我将记录一下,我使用这2个工具,构建基础基
- React-Native热更新 - 3分钟教你实现
kikiki1
哈哈,今天是大猪在写的第一篇文章,步入正题,此文使用当前最新版本的RN与Code-Push进行演示,其中的参数不会过多进行详细解释,更多参数解释可参考其它文章,这里只保证APP能正常进行热更新操作,方便快速入门,跟着大猪一起来快活吧。操作指南以下操作在Mac系统上完成的,毕竟大猪工作多年之后终于买得起一个Mac了。创建React-Native项目react-nativeinitdounineApp
- react-native NetInfo获取网络状态不正确
小小小小的人头
最近在开发一个判断网络状态的功能。在APP断网后重新打开网络。获取到的网络状态依旧是断网状态。。才发现里面的坑;解决办法--重新对这个方法进行封装一下;有需要的小伙伴直接复制就可以了staticasyncgetConnectionInfo(){if(Platform.OS==='ios'){returnnewPromise((resolve,reject)=>{constconnectionHan
- React18原理: 核心包结构与两大工作循环
Wang's Blog
ReactReactNativereact.js前端前端框架
React核心包结构1)reactreact基础包,只提供定义react组件(ReactElement)的必要函数一般来说需要和渲染器(react-dom,react-native)一同使用在编写react应用的代码时,大部分都是调用此包的api比如,我们定义组件的时候,就是它提供的classDemoextendsReact.Component{render(){returnHello}}2)re
- vscode中一键生成react代码块以及快速补全react代码
前端驿站
1.vscode扩展搜索ES7React/Redux/GraphQL/React-Nativesnippetsd或者React-Native/React/Reduxsnippetsfores6/es7并安装(如果安装后者直接cccs可以一键生成模板块安装前者步骤如下)2、安装后在组件中执行rcc即可生产有状态的组件3、执行rfc即可生产无状态组件自动补充代码1、打开首选项设置2、在搜索框中输入em
- react-native 配置启动图支持ios和android
青青子子子
配置启动图我使用的是第三方模块react-native-splash-screen,更加详细的请到github地址进一步查看,我们这里提供基本的配置以及个别问题的解决方案当前环境OS:macOSHighSierra10.13.5Node:8.11.3Yarn:1.7.0npm:5.6.0Watchman:4.9.0Xcode:Xcode9.4.1react:16.3.1=>16.3.1react-
- 小程序 – 笔记
Kotyo
前言最近有在做小程序相关的内容,小程序是微信自己开发的一套标准。但是里面是兼容ES6语法的,因为之前有去学习React-Native的相关内容,所以就又去了解了ES6的相关内容。貌似有点跑题了。话说回来,小程序是比React-Native简单的。可能没有写过前段代码的同学,不太习惯这种写法。先上图这里我在网上找了相关接口,做了一个类似内涵段子客户端的小程序。大致的目录结构是这样的这里说一下注意的点
- 2018-11-14 上拉加载 下拉翻页加载
z芝麻
importReact,{Component}from"react";import{StyleSheet,Text,View}from"react-native";importRefreshListView,{RefreshState}from"react-native-refresh-list-view";exportdefaultclassApp1extendsComponent{/***初始
- React-Native与安卓原生的混合开发
heyrenly
写在前面目前很多大厂APP(如淘宝、饿了么、美团等等)并不是纯原生Android&IOS,也不是纯JS开发,而是HybirdAPP开发,混合型优势很多:比如热更新,保证在一些类似双十一的活动到来时能够快速上线活动页面,用户不必再去更新APP。再来有效地减小了安装包的体积大小,大部分的界面都位于服务器端,本地只需要进行绘制。1.新建Android项目我这里使用之前的项目rn012.在项目根目录引入R
- 2019-02-22 react-native echarts android 打包 不显示
Mylovesunshine
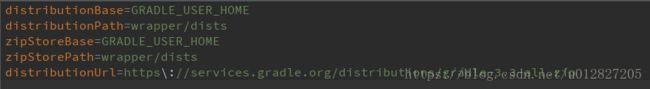
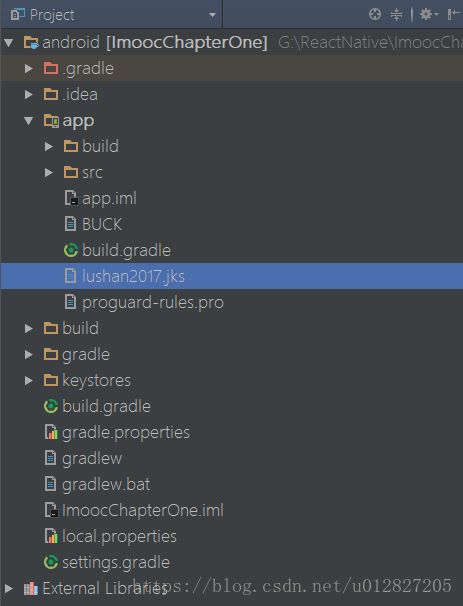
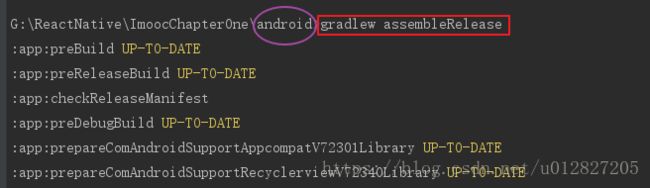
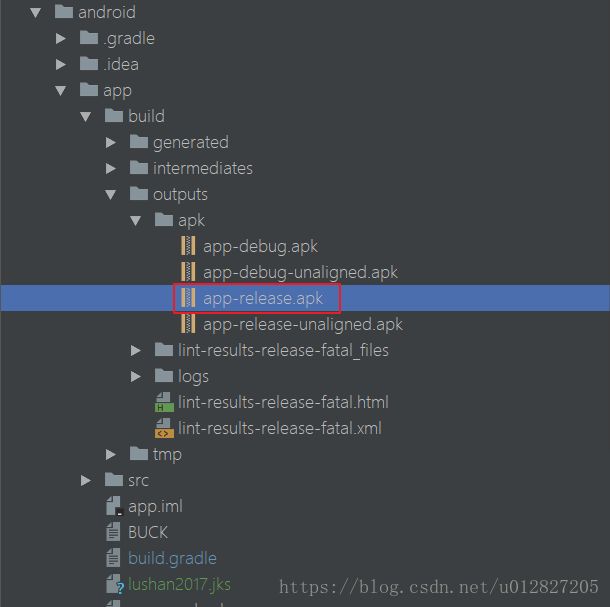
https://blog.csdn.net/fivestar2009/article/details/83750062今天对echarts进行打包,遇到几个问题1)怎么打包apk,都是unsingle模式,而且安装失败原因是buildTypes中没有加signingConfigsigningConfigs.release2)安装后居然echarts不显示,但是在模拟器中是显示的,也是从网上找的2.
- 2022-03-16 React基础
null_7d53
第一个React程序函数式组件//引入react核心importReactfrom'react'//引入react对dom操作的核心,相对于react-native而言的importReactDOMfrom'react-dom'//定义一个函数式组件constapp=(props)=>还原进入{props.name}的世界//点用渲染方法ReactDOM.render(,//第一个参数为el组件d
- react-native 插件总结
sybil052
react-native-linear-gradient颜色渐变处理react-native-login视频界面登录react-native-keyboard-aware-scroll-view键盘显示处理react-native-popup-dialog弹窗react-native-dropdownalert一种非常漂亮的alert弹窗方式,从状态栏往下弹窗;react-native-simpl
- React-Native之Navigator
武昌鱼艾特222
Navigator简介处理应用程序中不同场景之间的转换。Navigator是跨平台的导航组件,不管在iOS还是Android系统下都能使用。Navigator默认没有包含导航栏,我们可以实现一个自定义导航栏,也可以使用NavigatorBar组件来实现。Navigator安装从0.44版本开始,Navigator被从reactnative的核心组件库中剥离到了一个名为react-native-de
- 2019-03-27
浮生若茶_ooh
一些react-native常用小组件:react-native-actionsheet-----底部向上的选择框RCTDeviceEventEmitter-----RCTDeviceEventEmitter发送通知emit和监听接收addListenerjpush-react-native------集成极光推送react-native-bluetooth-status---蓝牙开关状态reac
- loading dependency graph done.
war_ttccll
初始化项目出错react-nativeinitproject1添加文件index.android.js,文件内容如下/***SampleReactNativeApp*https://github.com/facebook/react-native*@flow*/importReact,{Component}from'react';import{AppRegistry,}from'react-nat
- react-native menuModal (more & simple)
Nur__
QQ20190627-205936-HD.gifQQ20190627-205716-HD.gifQQ20190627-205900-HD.gif使用方式:{console.log(`item:${item}\nindex:${index}`);}}data={[{text:'tableName'}]}requestClose={()=>this.setState({visible:false})}
- React-Native WebView 测量网页高度
keyuan0214
React-Native(后面简称RN)在展示某些静态也页面的时候,可能需要使用WebView,WebView可以请求一个网页地址,也可以异步请求HTML文本。一般情况下我们要得到网页的宽高,传回给RN以便准确设置WebView展示宽高原文地址(转载需注明出处)大致步骤使用WebView的injectedJavaScript属性注入JS代码,进行测量网页的宽高设置WebView的宽高PS:是不是很
- ReactNative实现一个圆环进度条
xvzhengyang
前端ReactNativereactnative前端框架
我们直接看效果,如下图我们在直接上代码/***圆形进度条*/importReact,{useState,useEffect}from'react';importSvg,{Circle,G,LinearGradient,Stop,Defs,Text,}from'react-native-svg';import{View,StyleSheet}from'react-native';//渐变色const
- Airbnb放弃react-native博客译文(一)
莫寂岚
原文链接:https://medium.com/airbnb-engineering/react-native-at-airbnb-f95aa460be1cThisisthefirstinaseriesofblogpostsinwhichweoutlineourexperiencewithReactNativeandwhatisnextformobileatAirbnb.WhenAirbnblau
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st