TabLayout设置下划线(Indicator)宽度
再战TabLayout之下划线宽度
18年12月再编辑。时间久远---通过评论区知道28版本源码已经不适用,并且官方已经通过属性支持了,推荐使用官方属性。
app:tabIndicatorFullWidth=false;原文(28以下版本的解决方案)
这周的需求搞定之后,想到之前有一个小瑕疵,反正没什么事,索性较量较量
解决方案-Demo源码(CSDN下载的积分不是上传者控制,而是csdn根据热度控制)
百度云链接(没积分的点过来)
https://pan.baidu.com/s/1aq8rd0NNEg1OhWNjJIARpA
先讲解决方案。直接贴代码(要在tabLayout添加完所有的tab后调用)
public void reflex(final TabLayout tabLayout){
//了解源码得知 线的宽度是根据 tabView的宽度来设置的
tabLayout.post(new Runnable() {
@Override
public void run() {
try {
//拿到tabLayout的mTabStrip属性
LinearLayout mTabStrip = (LinearLayout) tabLayout.getChildAt(0);
int dp10 = dip2px(tabLayout.getContext(), 10);
for (int i = 0; i < mTabStrip.getChildCount(); i++) {
View tabView = mTabStrip.getChildAt(i);
//拿到tabView的mTextView属性 tab的字数不固定一定用反射取mTextView
Field mTextViewField = tabView.getClass().getDeclaredField("mTextView");
mTextViewField.setAccessible(true);
TextView mTextView = (TextView) mTextViewField.get(tabView);
tabView.setPadding(0, 0, 0, 0);
//因为我想要的效果是 字多宽线就多宽,所以测量mTextView的宽度
int width = 0;
width = mTextView.getWidth();
if (width == 0) {
mTextView.measure(0, 0);
width = mTextView.getMeasuredWidth();
}
//设置tab左右间距为10dp 注意这里不能使用Padding 因为源码中线的宽度是根据 tabView的宽度来设置的
LinearLayout.LayoutParams params = (LinearLayout.LayoutParams) tabView.getLayoutParams();
params.width = width ;
params.leftMargin = dp10;
params.rightMargin = dp10;
tabView.setLayoutParams(params);
tabView.invalidate();
}
} catch (NoSuchFieldException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
}
}
});
}
问题解决思路
第一反应是找系统的方法和属性
发现只有设置tabIndicatorHeight的属性 并没有宽度的属性
接着百度,一百度就看到几个博客,宣称可以解决这个问题,我们先看看他们的解决方案
传送门这种解决方案仅限于所有的tabView的text字数都是相同字数,比如所有的图中所有的tab字数都是2个。其实思路是错的,没有研究源码详细实现
他的思路是设置tabView的padding为0,并且设置了margin
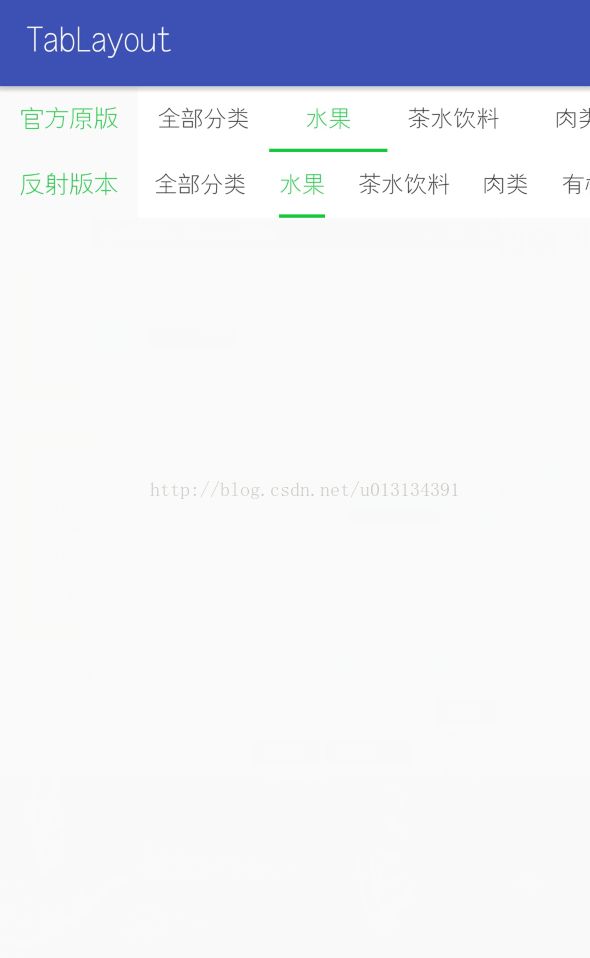
这种方案错误的原因是,tablayout会强制设置tabView的宽度为 几个tabView中最宽的宽度,比如4个字的tabview和2个字的tabview的组合,两个tabview的宽度强制为4个字的tabview的宽度
下面会证实这一点
![]()
那只有查源码了呗,tab的创建是 tablayout.addTab();方法构造的 具体代码如下
tabLayout.addTab(tabLayout.newTab().setText("生鲜食品"));
直接查这个方法,通过几个重载方法(addTab(Tab tab)->addTab(Tab tab,boolean setSelected)->addTab( Tab tab, int position, boolean setSelecte); 跳转如下代码
![]()
从注释看就是添加一个tab到这个layout上 具体实现是在addTabView(Tab tab)里面,继续看这个方法
![]()
可以看到最后添加到mTabStrip中,我们再来看看TabView里面有什么东西
![]()
光从属性可以看出TabView可以自定义的,而且并没有发现Indicator线的痕迹,我猜测他可能放在layout(mTabStrip)里面,因为我以前写这样效果 这样写过,那我们就来看mTabStrip
![]()
查看类中,发现mSelectedIndicatorHeight,眼睛一亮,下划线高度!!,就是画线的地方。追踪mIndicatorLeft和mIndicatorRight的来路,几经追踪,发现如下代码
![]()
如图,selectedTitle就是TabView,直接获取了左边坐标和右边坐标,也就说是线的宽度就是tabview的宽度,那疑问又来了,为什么我们两个字的tabView和4个字的tabView是一样宽度,先去看看SlidingTabStrip的onMeasure方法,如下图
![]()
我日,我怎么感觉写TabLayout这个类的人是强迫症,有没有?第一个for循环干的事就是记录下来,所有tabView中的最大宽度,第二个循环就是把所有的tabView的宽度设置为第一个循环得到的最大宽!!!
罪魁祸首是找到了,这时候能动态代理一个重写onMeasure方法的SlidingTabStrip对象塞进去,也可以解决这个问题,你会发现SlidingTabStrip是private的!!!!!!!
思路一转,系统是强制设置所有tabview的宽度为 最宽那个tabview的宽度,那我重新设置一遍tabView的宽度即可,解决问题(其实中间还尝试过调用setIndicatorPosition方法,但是系统源码,在多个时期调用这个方法,所以毙掉了)
那最上面的解决方案就来了
1、通过反射拿到SlidingTabStrip,通过遍历拿到tabview,继续通过反射拿到textview,然后设置Tabview的宽度为textview的宽度
2、为了美观我们可以设置一下tabview的margin,不设置会连在一起
搞定。(写的比较乱,有问题欢迎拍砖)