Flask+Ajax实现Echarts异步更新
首先给出Echarts官网异步更新的示例代码:
var myChart = echarts.init(document.getElementById('main'));
$.get('data.json').done(function (data) {
myChart.setOption({
title: {
text: '异步数据加载示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
});
});我想实现的是Flask做后台,获取MySQL数据库数据,然后转换成JSON数据,然后异步更新到Echarts里面。
项目结构如下:
1.数据库内容:
数据库名是:test,表名是tvalues,里面只有两列id和tdsvalue,具体如下图所示。
2.Flask后台代码:
#coding:utf-8
from flask import Flask,render_template,url_for
import pymysql
import json
# 生成Flask实例
app = Flask(__name__)
@app.route('/')
def hello():
return render_template('my_template.html')
# /test路由 接收前端的ajax请求
@app.route('/test',methods=['POST'])
def my_echart():
# 连接数据库
conn = pymysql.connect(host='127.0.0.1',user='root',password='',db='test')
cur = conn.cursor()
sql = 'SELECT t.id,t.tdsvalue FROM tvalues t'
cur.execute(sql)
u = cur.fetchall()
# 转换成JSON数据格式
jsonData = {}
xdays = []
yvalues = []
for data in u:
# xdays.append(str(data[0]))
xdays.append(data[0])
yvalues.append(data[1])
print(xdays)
print(yvalues)
jsonData['xdays']=xdays
jsonData['yvalues'] = yvalues
# json.dumps()用于将dict类型的数据转成str,因为如果直接将dict类型的数据写入json会发生报错,因此将数据写入时需要用到该函数。
j = json.dumps(jsonData)
cur.close()
conn.close()
# 在浏览器上渲染my_template.html模板(为了查看输出的数据)
return(j)
if __name__ == '__main__':
# 运行项目
app.run(debug=True)3.前端模板代码:
<html>
<head>
<meta charset="utf-8">
<title>炫酷的EChartstitle>
<script src="http://libs.baidu.com/jquery/1.7.2/jquery.min.js">script>
<script src="https://cdn.bootcss.com/echarts/4.1.0.rc2/echarts.min.js">script>
head>
<body>
<div id="main" style="width: 800px;height:500px;margin: 0 auto;">div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var app = {
xday:[],
yvalue:[]
};
// 发送ajax请求,从后台获取json数据
$(document).ready(function () {
getData();
console.log(app.xday);
console.log(app.yvalue)
});
function getData() {
$.ajax({
url:'/test',
data:{},
type:'POST',
async:false,
dataType:'json',
success:function(data) {
app.xday = data.xdays;
app.yvalue = data.yvalues;
myChart.setOption({
title: {
text: '异步数据加载示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: app.xday
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: app.yvalue
}]
})
},
error:function (msg) {
console.log(msg);
alert('系统发生错误');
}
})
};
/*
var option={
title: {
text: '异步数据加载示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: app.xday
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: app.yvalue
}]
};
myChart.setOption(option);
*/
script>
body>
html>需要说明的是,我本来Echarts里面的option和setOption是写成注释里面的代码,但是JSON数据传输过去了,但是就是不显示图表,后来请教了别人才知道是JavaScript执行顺序问题,具体可以参考文章:https://segmentfault.com/a/1190000012220307
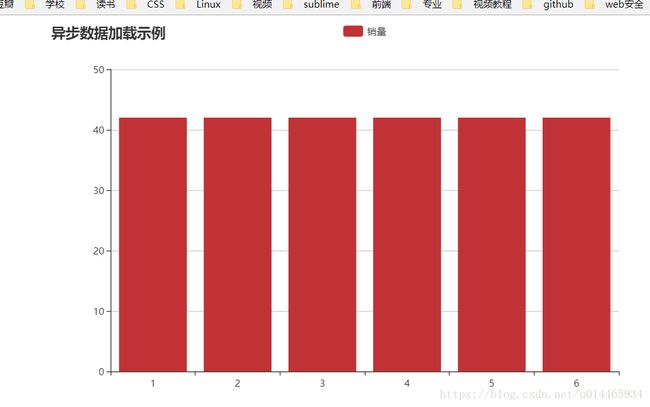
最终的图表: