1、hexo是什么:
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
hexo官网
2、搭建流程:
- 配置搭建环境(含node.js、Git和github账户的申请配置)
- 安装hexo
- 配置hexo
- 将hexo与github page联系起来
- 发布文章
- 主题配置
- 博客优化
- 绑定域名
3、node.js 安装
[Windows Installer 64-bit](https://nodejs.org/dist/v4.2.3/node-v4.2.3-x64.msi)
[Windows Installer 32-bit](https://nodejs.org/dist/v4.2.3/node-v4.2.3-x86.msi)
一路保持默认即可,安装结束后,检查组件是否安装好,同时按win(windows键)+R键,输入cmd(或者在开始输入CMD,右键管理员允许),打开命令窗口。
windows运行界面
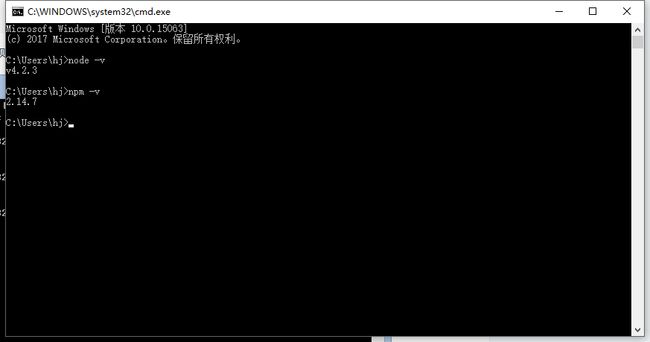
在命令窗口输入
node -v
npm -v
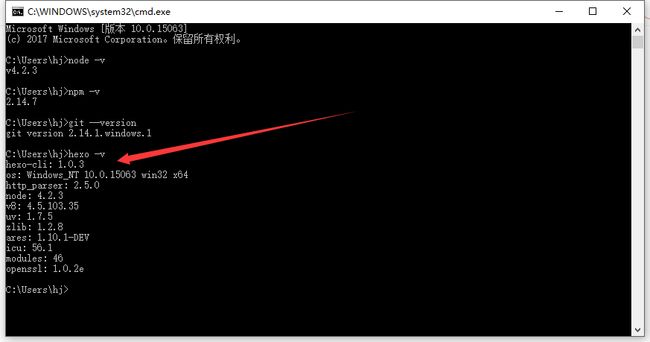
结果如下图,则表示node.js安装成功
4、 安装Git:
Git官网地址
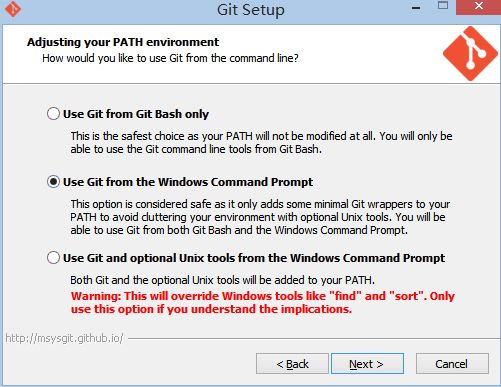
安装默认即可,要注意的是在选择PATH选项时,建议按照下图选择,这样会使得Git在安装的时候会在系统PATH中加入Git的路径,可以直接调用CMD。
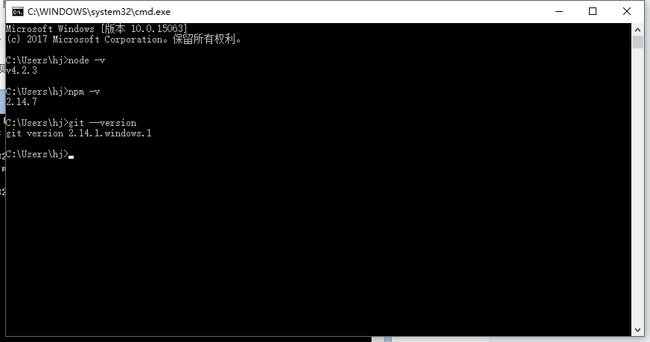
检查安装是否正确,输入以下命令:
git --version
5、github账户注册和配置:
官网地址
输入自己的用户名、邮箱、密码,注册完毕后,一定要去自己注册的邮箱中确认,否则不能使用gh-page。
创建代码库:
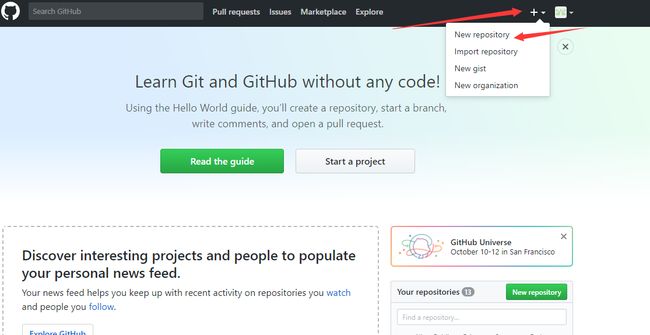
登录进去后,点击右上角的+号,选择New repository:
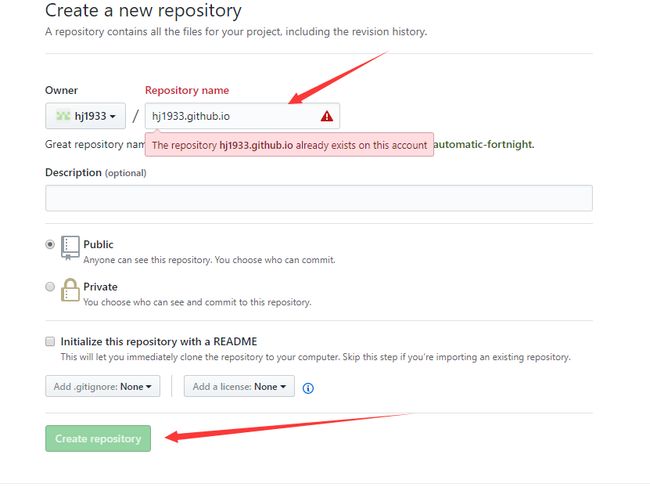
Repository name(仓库名字)一定要填与自己github账户名一样的名字,不然后续会有些麻烦,此处因为我已经创建了。
代码库设置
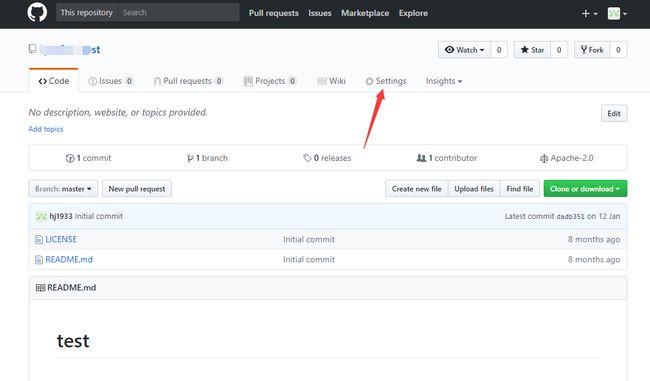
进入你的仓库后,选择setting,如下图所示:
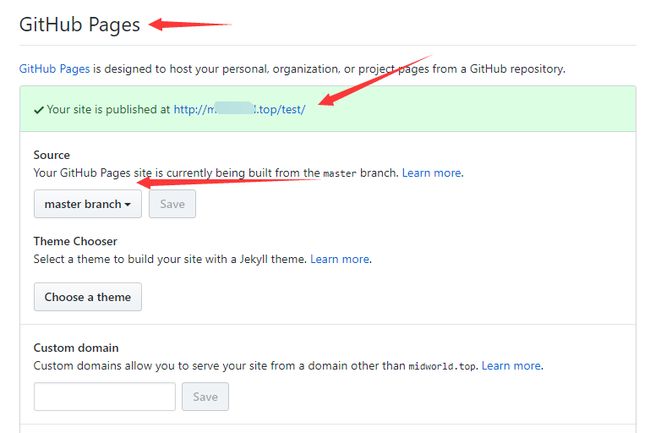
下拉找到Github Pages,找到Source,选择master branch,再点击save保存,过一会会生成一个github pages网址。
6、 安装配置hexo:
安装hexo
打开git brash或者cmd控制台
- 安装hexo依赖
npm install -g hexo-cli
- 安装install 组件
npm install hexo --save
- 查看版本
hexo -v
如下图所示,则表示安装成功
配置hexo
- hexo初始化
使用命令切换到你需要存放本地仓库的磁盘,然后在磁盘根目录新建文件夹(本地仓库)。
假如你在E盘根目录新建一个文件夹(**此处文件夹名必须和你的github新建的仓库名(Repository name)一致)
E: #切换到E盘
hexo init xx.github.io #新建本地仓库
初始化完毕后,在E盘根目录会看到一个xx.github.io的文件夹,这就是你的本地仓库。
- 安装npm包
npm install
- 生成
hexo g #hexo g 是hexo generate的简写
- 启动服务预览
hexo s #hexo s 是hexo server的简写
上述也可以写成
hexo s -g
当完成上述操作后提示如下,即可访问http:localhost:4000/
INFO Hexo is running at http://localhost:4000/. Press Ctrl+C to stop.
填坑
理论上到此处就可以访问http:localhost:4000/,但是事与愿违,4000端口往往被占用,导致不能访问,不过官方也给出了解决方法:https://hexo.io/zh-cn/docs/server.html#自定义-IP
hexo3.0后的版本,由于服务器是独立成个别模块,所以首先需要安装hexo-server
npm install hexo-server --save
安装完成后,输入以下命令以启动服务器,您的网站会在 http://localhost:4000 下启动。在服务器启动期间,Hexo 会监视文件变动并自动更新,您无须重启服务器。
hexo server
再更改端口
hexo server -p 5000 #更改为5000端口
在浏览器输入http:localhost:5000/即可访问
7、将hexo和github关联起来:
- 配置git个人信息:
第一次使用git的话,需要配置用户名与邮箱地址:
git config --global user.name "XXX"
git config --global user.email "XXX@XXXcom"
检查是否有SSH,没有的话需要在github新建
cd ~/.ssh #检查
ls #查看
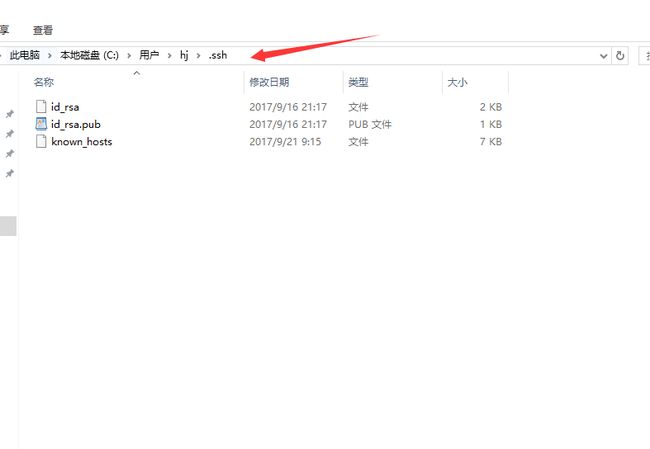
如果有的话,会有两个文件,如下图:
- 生成新的密钥
ssh-keygen -t rsa -C "XXX@XXXcom"
- 将SSH Key 添加到ssh-agent
eval $(ssh-agent -s)
- 查看SSH返回路径
ssh-add ~/.ssh/id_rsa
添加成功,会返回路径
Identity added: /c/User/Administator/.ssh/id_rsa (/c/Users/Administator/.ssh/id_rsa)
根据地址找到这两个文件
- 把SSH添加到github上
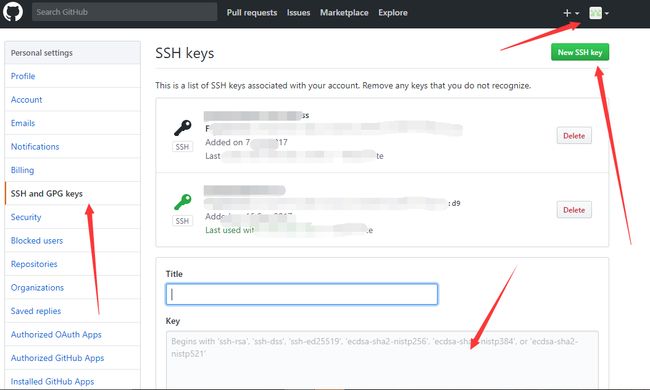
打开github,右上角选择setting,再选择SSH and GPG keys,选择New SSH key(添加SSH key),将id_rsa.pub的文件拷贝到key中,最后Add SSH key即可。
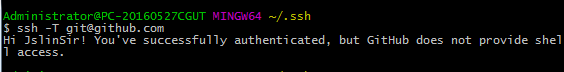
- 验证SSH
ssh -T [email protected]
- 配置Deployment
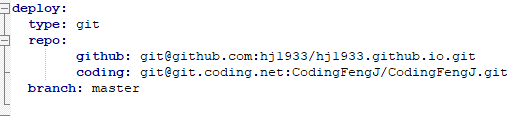
找到本地仓库(xx.github.io),打开找到_config.yml文件,(建议使用Notepad++编辑),再找到deploy,配置如下:
[email protected]都是一致的,后面的则分别是github帐户名、仓库名
图上coding地址为使用coding加速后才添加的,此处可不添加
修改完毕后保存,并使用命令保存,否则报错:
npm install hexo-deployer-git --save
8、发布文章 :
- 新建一篇名为article title的博客:
hexo new post "article title"
在我的电脑的目录下 E:\xx.github.io\source\ _posts 将会看到 article title.md 文件(打开.md文件,windows推荐使用markdownpad2)
- 生成部署:
hexo clean
hexo g #生成
hexo d #部署
hexo d -g #也可以只有一步,在部署前先生成
部署完毕后即可访问博客:https://xx.github.io/
9、主题配置:
详情请见这篇文章:NexT主题配置
10、博客优化:
由于诸多原因导致国内访问github速度很慢,有时更新一篇博客,或者改动一些配置,需要很长时间才能加载出来,所以我们可以对博客进行一些优化,提高加载速度。
详情请见下面这篇文章:
http://www.jianshu.com/p/414ca84237ea
11、绑定域名:
一般使用hexo搭建博客后,博客地址大多为:https://xx.github.io之类,一来是不好听没有个性,二来是不方便管理,三是速度慢。
购买域名
比如国外的:godaddy、Name等;国内的:或新网、万网、耐思尼克……
我是选择的阿里云(万网),以下介绍的也是阿里云的域名:
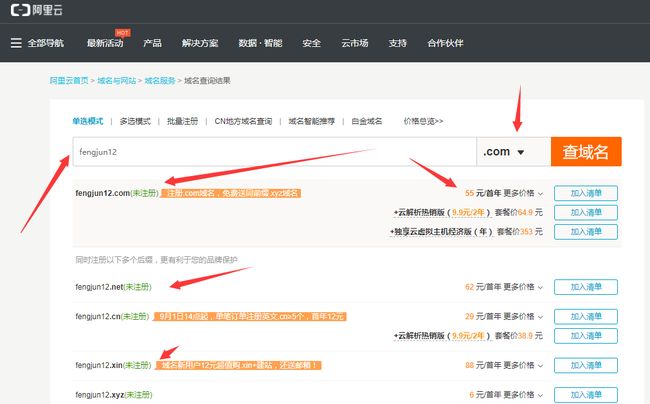
输入你 想要的域名,选择未注册的域名,有不同的套餐,一年几年。
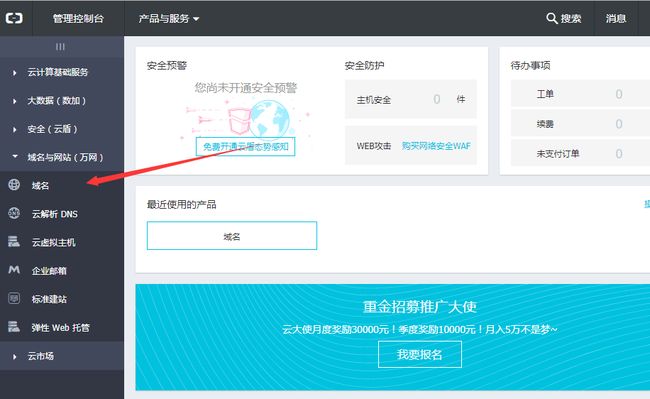
- 域名解析
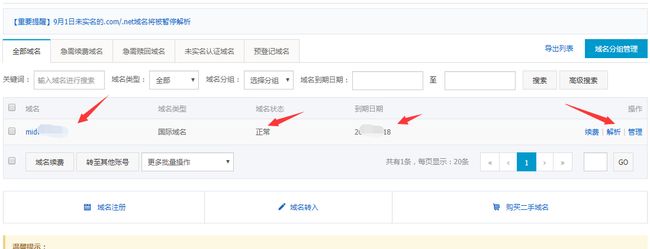
首先需要进行域名实名认证,未认证不能使用,图中域名状态显示未认证,实名认证很简单在这不多赘述
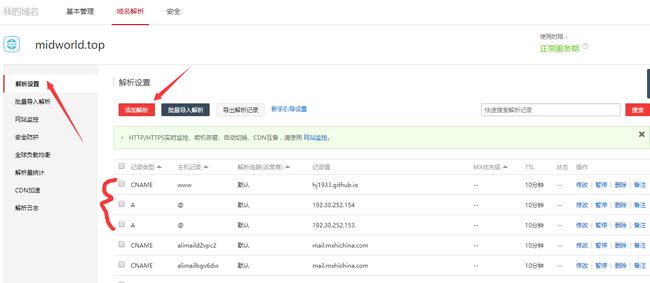
点击解析,进行解析:
点击添加解析,添加两个A记录类型,主机记录都为@,线路默认,记录值为github提供的2个ip:(192.30.252.153、192.30.252.154),再添加一个CNAME类型,主机记录为www,记录值为你的博客地址 xx.github.io,最后保存即可。
- 创建CNAME文件
上述设置完毕后,在本地仓库xx.github.io目录下的source文件夹中新建CNAME文件,不带任何后缀名,然后再其中放入你的域名地址(xxxx.com),最好写xxx.com而不是www.xxxx.com,这样使用xxx.com或者www.xxx.com都可以访问。
至此博客算是搭建完毕,这只能算是一个比较粗略的博客,还有很多需要去配置改进的;
我查阅了不下十篇文章,其中坑太多,新手容易入坑,为此我把一些该注意的都列举出来,以防止掉坑里。
参考文章:
hexo入门学习(五):绑定独立域名
少撸两局教你搭个博客玩
手把手教你用Hexo+Github 搭建属于自己的博客