vue+CKEditor5 入门
一、为什么选择CKEditor5
最近开发一个文章管理的模块,需要使用富文本编辑器实现本文的添加、编辑、展示功能。
其中tinymce和CKEditor都比较受欢迎,但是tinymce上传图片只能添加链接,想要从本地上传图片就要自己扩展,为了方便,选择了CKEditor,但是CKEditor4是不兼容vue的,所以选取了CKEditor5,它支持以下主流框架,并能使用npm进行安装,官网地址https://ckeditor.com/ckeditor-5/
(但是!!!注意了!!!CKEditor5不兼容IE!)
二、安装
点击downlond进入官网下载页面https://ckeditor.com/ckeditor-5/download/
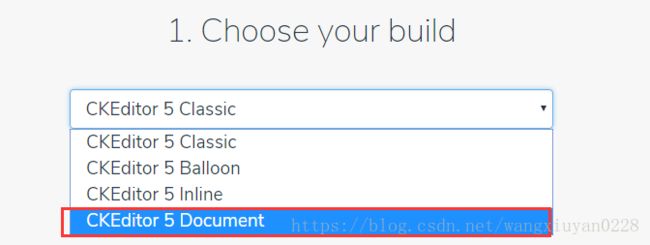
1、选择编辑器种类
编辑器包含种四种形式,请自行查看例子(https://ckeditor.com/docs/ckeditor5/latest/examples/builds/classic-editor.html)并可据自己的需求进行选择,此处我使用的是文档编辑器Document editor
2、下载/安装
CKEditor5提供三种下载方式,npm安装、下载zip复制到自己的项目,或直接使用CDN,请小主们自行选择,我习惯使用npm,所以就以npm为例啦
安装命令:
npm install --save @ckeditor/ckeditor5-build-decoupled-document卸载命令:
npm uninstall @ckeditor/ckeditor5-build-decoupled-document(没有卸载需求的不用执行此命令)三、开始使用
1、引入
import CKEditor from '@ckeditor/ckeditor5-build-decoupled-document'2、创建编辑器
html部分
This is the initial editor content.
js部分
export default {
data() {
return {
editor:null,//编辑器实例
}
}
mounted() {
this.initCKEditor()
},
methods: {
initCKEditor() {
CKEditor.create(document.querySelector('#editor'), {
ckfinder: {
uploadUrl: '/admin/Upload/uploadUrl'
//后端处理上传逻辑返回json数据,包括uploaded(选项true/false)和url两个字段
}
}).then(editor => {
const toolbarContainer = document.querySelector('#toolbar-container');
toolbarContainer.appendChild(editor.ui.view.toolbar.element);
this.editor = editor //将编辑器保存起来,用来随时获取编辑器中的内容等,执行一些操作
}).catch(error => {
console.error(error);
});
}
}
}这样就渲染出一个编辑器了,如图
四、常规操作
1、获取内容getData()
添加一片文章,就要获取编辑器中的内容,上文中,我们已经保存了编辑器实例,可以用this.editor调用,所以获取内容就变得简单了
this.editor.getData()2、初始化编辑器内容setData()
编辑一篇文章时,需要将文章信息放入编辑器,在此,我们使用setData()方法,contentVal指文章内容,自行替换
this.setData(contentVal)3、编辑器设为只读 isReadOnly
展示一篇文章,我们绝对不能直接放在容器中将保存的内容通过v-html直接渲染出来,血的教训!!!这样会丢失部分样式!
我发现在通过getData()获取数据时,比如一些表格,在编辑器检查元素,发现标签中是包含class的,但是获取的内容中却将class过滤掉了,找了好多资料,有人说可以通过allowedContent设置,从而使class得以保留,但是查找了一下官方文档发现这应该是CKEditor4的解决方式
官方解释是这样的:
与CKEditor 4不同,CKEditor 5实现了自定义数据模型。这意味着加载到编辑器中的每个内容都需要转换为该模型,然后再渲染回视图。
每种内容都必须由某些功能处理。该功能定义了HTML(视图)和编辑器模型之间的双向转换。
也就是说,我们只有将从编辑器中获取的内容放到编辑器,才会正常显示,所以,如果我们要展示一篇文章,只需要创建一个编辑器实例,不用初始化工具栏,再将编辑器设置为只读即可
html
js
methods:{
initCKEditor() {
CKEditor.create(document.querySelector('#editor')).then(editor => {
editor.isReadOnly = true; //将编辑器设为只读
editor.setData(this.content) //显示文章内容 content只是我存的一个变量 保存了要显示的文章内容 自行替换
}).catch(error => {
console.error(error);
});
}
}效果如下
4、设置为中文
引入中文包
import '@ckeditor/ckeditor5-build-decoupled-document/build/translations/zh-cn'初始化编辑器时进行配置
CKEditor.create(document.querySelector('#editor'), {
language: 'zh-cn',
}).then(editor => {
}).catch(error => {
});效果如下
如果有什么问题 欢迎大家批评指正