前言
写笔记就喜欢用Markdown, 轻量, 直观, 易保存. 但是博客园自带的Markdown样式, 实在惨不忍睹.
不说别的, 多行代码样式看起来, 实在别扭, 字体太小. 虽然不排斥其它等宽字体作为代码字体, 但
是我个人已经习惯Consolas字体.
博客园官方最早的样式设置教程, 我看了下基本能追溯到2008年, 而且常年没跟新了, 在网上看了其
它大牛分享的样式设置, 又感觉特别麻烦, 索性自己研究个简单的分享给大家.
实现方式
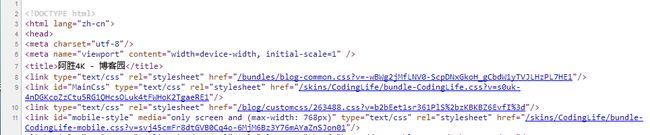
在博客园上写过博客的朋友都知道, 博客园前台基本就两个界面: 首页, 文章页. 分别在这两个页面
上查看源代码可以看到, 所有应用在文章中的CSS样式表. 如下图:
上图第8行和第11行的样式表, 是博客园自带的样式表, 我们不用管它. 而第9行样式表是皮肤样式表
也就是我们选择的皮肤对应的样式表, 第10行是关键, 我们图中href地址也可以想到, 这正是
用户自定义样式所存放的位置.
大家可以在这里, 看到我自己定义的样式表.
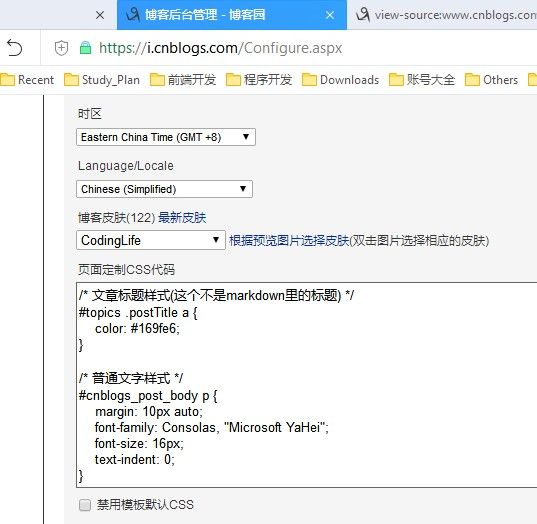
OK, 现在问题来了, 我们应该在哪写该样式呢. 很简单管理->设置里就有. 如下图所示:
我的样式表中那些选择符是怎么来的
很简单, 用浏览器自带开发者工具1个1个选中查看, 并不太多, 因为组成Markdown的基本语法本身就
不多, 为此我专门在博客园上写了篇包含Markdown基本元素的博客, 供大家测试.博客链接是:
http://www.cnblogs.com/asheng2016/p/7462731.html