一、HTML DOM 概述
HTML DOM 概述
- HTML DOM 定义了用于 HTML 的一系列标准对象,以及访问和处理 HTML 文档的标准方法
- HTML 标签对象化
- 将网页中的每个元素都看作是一个对象
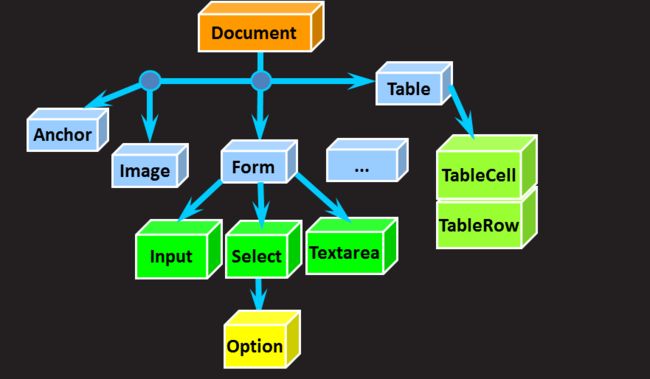
常用 HTML DOM 对象
标准 DOM 与 HTML DOM
- HTML 标签对象化
- createElement
- appendChild
- setAttribute
- removeAttribute
- nodeName
- ...
- HTML DOM 提供了封装好的各种对象
- Image
- Select
- Option
- ...
- 标准 DOM 的实现方式
- 操作节点,如创建、删除、查找等
- HTML DOM 操作适合于:
- 操作属性,如读取或者修改属性的值
HTML DOM 属性
- 标准 DOM 中,属性作为元素的子节点存在,获得属性的值的可以使用 elementNode.getAttribute("属性名")
- HTML DOM 中,属性并不作为独立的节点看待,可以直接使用对象来访问属性值
样式属性
- 可以使用元素对象的style属性控制元素的CSS样式
- 也可以使用元素对象的className属性控制元素所属的CSS类
二、常用 HTML DOM 对象
Image 对象
- Image 对象代表嵌入的图像
- 标签每出现一次,一个Image就会被创建。也可以使用 new Image()创建一个新对象
- 常用属性:
- src
- height
- width
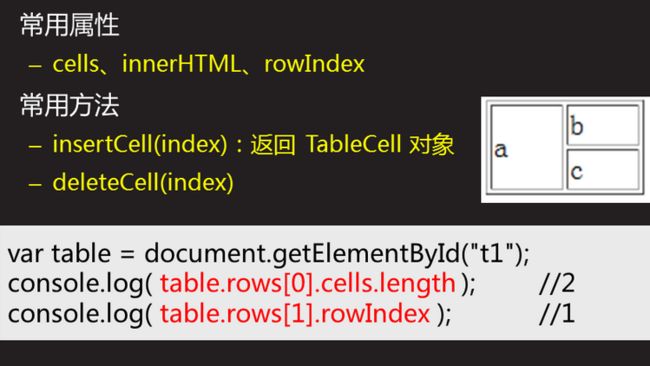
Table 对象
- Table 对象代表一个 HTML 表格
-
| 标签表示一个 TableCell 对象
三、HTML 表单 Form 对象 - Form 对象代表一个 HTML 表单。 - 在 HTML 文档中 |