1.No caching Settings/无缓存工具的用法
(1)原理
通过操纵控制缓存响应的HTTP头来防止缓存;
从请求中删除If-Modified-Since和If-None-Match头,添加Pragma:no-cache和Cache-control:no-cache。
从响应中删除Expires,Last-Modified和ETag标头,添加Expires:0和Cache-Control: no-cache。
(2)适用范围
该工具可以作用于每个请求(选中 Enable No Caching 即可),也可以仅对你配置的HOST启用(启用的nocaching同时,请选中 only for selected locations);
当用于”only for selected locations”时,可以将no caching的效果限制在所配置的主机上;
当然location配置也非常灵活;全部禁止,选中 Enable No Caching,并且下面的only选项不要选,就可以了;
不过这样做也有一个不好的地方,就是访问的时候,同样的资源,在视图中,每调用一次,就会出现一次;
(1)原理
Cookie头部从请求中删除,防止将cookie值从客户端应用程序(例如Web浏览器)发送到远程服务器。
Set-Cookie头将从响应中移除,从而防止客户端应用程序从远程服务器接收cookie的请求。
(2)适用范围
该工具可以针对每个请求启用,也可以仅对选定的位置启用。选中 enable block cookies 即可
当用于某个域名时,可以将禁用Cookies的效果限制在你所配置的主机上;同时选中 only for selected locations 即可(不是特意的测试cookie禁用的情况下,没有必要使用这个工具;)
3.远程映射/Map Remote Settings(相当于修改请求地址)
映射类型
- 将目录映射到目录,如xk72.com/charles/ 映射到 localhost/charlesdev/
- 将文件映射到文件,如xk72.com/charles/download.php 映射到 abc.com/testing/test.html
- 将目录与文件模式映射到目录,如xk72.com/charles/*.php 到localhost/charlesdev/
- 若目标映射中未指定路径,则URL的路径部分将不会更改。如果要映射到根目录,请在目标路径字段中已/结尾
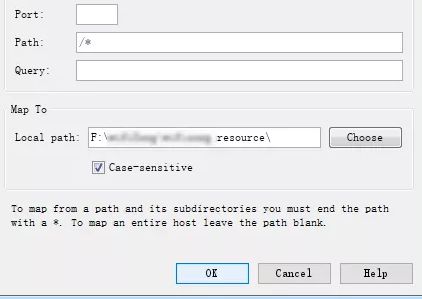
4.本地映射/Map Local Settings(把需要请求网络的文件映射为请求本地文件)
例子
如果您正在更改测试css,swf或图片 JS,可以将这些文件类型映射到本地网站的开发副本,以便您可以浏览具有所有开发资产的实时网站。
创建从live.com/*.css到本地开发副本的根的映射,以及其他文件类型的类似映射。或者,可以根据需要映射整个目录或单个文件。
*是通配符,表示这个域名下的所有资源;
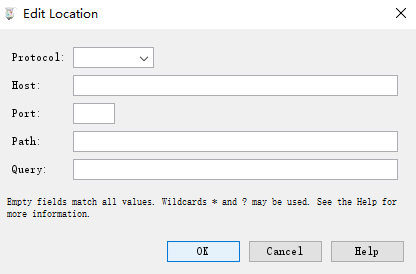
位置匹配
每个位置匹配可能包含协议,主机,端口和路径模式,以匹配特定的URL。位置可能包括通配符。
本地映射
本地映射包含一个位置匹配和本地目录,从该目录尝试提供匹配。
使用相对路径在本地目录中搜索文件。
相对路径是匹配路径部分之后剩下的请求位置的一部分;
本地映射可以区分大小写;
5.重写工具/rewrite Srttings and rewrite rule(在通过charles时修改请求和响应)
学习链接:https://www.axihe.com/charles/tools/rewrite.html
Type 类型
该类型指定要执行的重写操作的类型。重写规则类型有四种不同类别;
标题规则,
URL规则,
查询参数规则,
响应状态规则和正文规则。
头和查询参数规则分别影响头字段和查询字符串参数;添加,修改或删除标头和参数。
URL和主体规则执行查找和替换URL和主体的不同部分。响应状态规则执行查找和替换响应状态代码和描述,
例如。 200 OK
Where
选择应用重写规则的位置;在请求,响应或两者上。
Match
匹配字段包含请求或响应中要匹配的文本,以决定是否触发此规则。您可以将名称或值留空或同时保留,以匹配任何值。
如果您将名称和值字段都留空,您将匹配所有请求/响应。
可以启用正则表达式支持,为您的匹配提供Perl风格的正则表达式。如果您在正则表达式中包含组,则可以在匹配字段中使用它们。
除非正则表达式启用,否则名称字段是完全匹配字段,在这种情况下,它支持部分匹配。名称字段对于正则表达式和正常匹配都不区分大小写。如果要创建不需要的重写规则类型,则可能会禁用该名称字段。
值字段是部分匹配,除非您打开匹配整数值,在这种情况下,它是完全匹配的。值字段对于正则表达式和标头和查询参数规则的正常匹配都不区分大小写,并且对URL和正文规则区分大小写。
新建/替换
新/替换字段包含在触发此规则时在请求或响应中添加或替换的文本。将名称或值留空,以使它们与匹配的名称或值相同。
如果为匹配启用了正则表达式支持,则可以使用$1,$2等引用匹配组。
名称和值字段的行为取决于匹配。如果存在相应的匹配,则该字段将作为匹配文本的替代,否则如果匹配为空,则字段将替换整个名称或值。
值字段支持替换第一个或替换所有模式。如果名称匹配是正则表达式,则名称字段始终以替换优先模式运行,否则是完全匹配并替换整个名称。
如果要创建不需要的重写规则类型,则可以禁用名称或值字段。
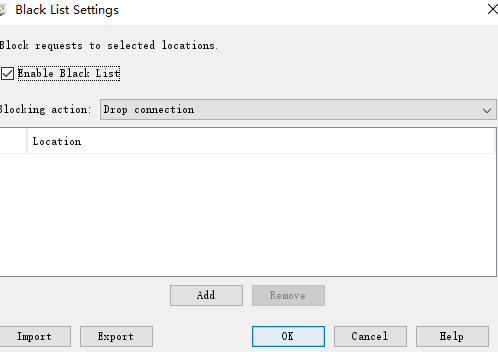
6.black list/黑名单(阻止对匹配HOST的请求;可以直接把请求丢掉,也可以直接返回403状态码;)
7.white list/白名单(除了你设置的HOST以外,其他请求都会被阻止。)
黑名单工具,用于仅屏蔽选定的域名。 如果一个请求与“黑名单”和“白名单”都匹配,则会被阻止。
8.DNS欺骗/DNS Spoofing(通过将主机名指定给远程地址映射来欺骗DNS查找)
当请求通过Charles时,DNS映射将优先。
在DNS更改之前,DNS Spoofing可用于测试虚拟托管网站,因为您的浏览器将会像DNS更改一样运行。
DNS更改通常需要长达24小时才能生效,并且没有DNS欺骗,DNS变更生效后,网站将会变得非常困难。
您可以将主机名映射到IP地址或另一个主机名,这些名称将由Charles在DNS中查找以查找其IP地址。
主机名可能包含通配符。
9.charles 镜像
镜像工具会在你浏览指定网站时,把抓取到的文件克隆一份,并保存在你指定的路径下;
注意:如果你配置是www.aaa.com; 那么只会抓这个域名下的文件,这个域名如果引用了123.abc.com的外部资源(如前端CSS,JS等),引用的外部资源并不会被保存
10.自动保存工具 auto_save
“自动保存”工具会在设定的间隔后,自动保存并清除抓取到的内容。假设设置了3分钟,则每隔三分钟会保存一次,
并且保存后会把charles当前的会话清除掉;(这样可以保证后三分钟保存的不会把之前保存的重复计算在内)
11.客户端进程工具/client_process
客户端进程工具显示负责进行每个请求的本地客户端进程的名称。(客户端进程名称显示在每个请求的“备注”区域中)
客户端进程通常是您的Web浏览器,例如firefox.exe,但客户端进程工具可以帮助您发现许多可能未知的HTTP客户端。
指定域名
该工具可以针对每个请求启用,也可以仅对选定的位置启用。 当用于所选位置时,可以将工具的效果限制在指定的主机和使用简单而强大的模式匹配的路径上。
12.撰写工具/compose和Compose New
compose 是在原有的请求基础上,修改;
compose New 是新出一个弹窗,自己手动一个个的去写;
可修改的内容:– URL:
– Method:
– GET – POST – PUT – DELETE – HEAD – TRACE
– Content type: – application/x-www-form-urlencoded – multipart/form-data; boundary=********![]()
– text/plain – text/xml – text/json – text/javascript
– Protocol version:
– HTTP/1.0 – HTTP/1.1 – HTTP/2.0
这个发送后,该编辑还继续存在,你可以再次修改的;
书写的时候,会出现一个书写笔的标记,代表这个文件是可以书写的
13.重复发包工具/repeat
(1)Charles将请求重新发送到服务器,并将响应显示为新请求。
用了charles后,就没必要在浏览器(或其他客户端)中重复该请求,charles可以非常方便的完成。
特别是如果重新创建请求需要传一些列参数的时候(比如在游戏中获得分数,比如填写一大串表单的请求时候),这将节省大量的精力。
响应只有在Charles才能看到。
(2)Advanced Repeat就是重复发包多次,这个功能用来测试短信轰炸漏洞很方便。或者测试后端的性能;
14.验证工具/validate
验证工具
Charles可以通过发送到W3C HTML验证器,W3C CSS验证器和W3C Feed验证器来验证记录的响应。
验证报告在Charles中显示,并显示出与响应源中相应行的警告或错误(双击错误消息中的行号可以切换到源视图)。
因为Charles测试它记录的响应,它可以测试不容易测试的场景,例如在提交表单后显示错误消息。
15.Publish Gist /发布代码段
选中某个文件,点击Publish Gist,如果你没有github,这个文件将被匿名发布,也就无法删除它;
当然你可以在 publish gist setting中,进行发布设置,可以使用github帐户来保护发布;
代码会被发布到 https://gist.github.com/