上一篇已经介绍了一款免费的JS图表插件,这一篇再介绍另一款图表插件,同样是免费的,同样是基于JS的,使用依然很简单。该插件的官方网站,貌似也是收费的,我们可以下载对应的免费版FusionCharts free。FusionCharts是一个Flash的图表组件,它可以用来制作数据动画图表,使用FusionCharts ,您不必安装任何在您的服务器上。所有您需要做的只是复制粘贴的SWF文件(核心文件FusionCharts )到您的服务器,然后添加XML格式的数据源,其他任何复杂的操作都不用。
现在官方网站上提供的demo,支持XML和JSON两种格式的数据源,但是从FusionCharts free下载的免费版的只能使用XML作为数据源,还有就是收费版的flash效果比免费版的好,其他的好像没什么区别,免费版的提供的功能已经足够了。
下载之后,我们的文档结构图如下:
只需要将JSClass文件夹中的FusionCharts.js文件以及Charts文件夹中的*.swf文件添加到项目中,因为FusionCharts是一个Flash的图表组件,需要SWF文件来运行,所以这个.js文件和.swf文件是必不可少的,切记。
下面通过代码实现一个线形图(有两条线构成):
后台返回的XML数据:
1 ///2 /// 加载指定条数的用户登录信息 3 /// 4 /// 5 private void LoginInfoListXML(int count) 6 { 7 IList sysLoginLogList = sysLoginLogBLL.GetSysLoginLogList(count); 8 9 IList sysLoginLogListByUserId = sysLoginLogBLL.GetSysLoginLogListByUserId(count); 10 11 string jsonStr = " ; 12 jsonStr += " alternateVGridAlpha='30' shadowAlpha='40' vDivlinecolor='8E5C15' limitsDecimalPrecision='0' divLineDecimalPrecision='0' decimalPrecision='0' >"; 13 14 string category = " "; 83 84 #endregion 85 86 strResponse = jsonStr; 87 }"; 15 16 string dataset = ""; 17 18 #region 每天访问人数 19 dataset += " "; 46 47 dataset += ""; 48 #endregion 49 50 #region 每天的访问人次 51 dataset += ""; 20 if (sysLoginLogList != null) 21 { 22 DateTime dt = DateTime.Now; 23 dt = dt.AddDays(-31); 24 for (int i = 0; i < 30; i++) 25 { 26 dt = dt.AddDays(1); 27 bool flag = false; 28 foreach (var item in sysLoginLogList) 29 { 30 if (dt.ToString("yyyy/MM/dd") == item.pvdata) 31 { 32 flag = true; 33 dataset += " "; 34 category += " "; 35 } 36 } 37 38 if (!flag) 39 { 40 dataset += " "; 41 category += " "; 42 } 43 } 44 } 45 category += " "; 52 if (sysLoginLogListByUserId != null) 53 { 54 DateTime dt = DateTime.Now; 55 dt = dt.AddDays(-31); 56 for (int i = 0; i < 30; i++) 57 { 58 dt = dt.AddDays(1); 59 bool flag = false; 60 foreach (var item in sysLoginLogListByUserId) 61 { 62 if (dt.ToString("yyyy/MM/dd") == item.pvdata) 63 { 64 flag = true; 65 dataset += " "; 77 78 ///拼接Categories 79 jsonStr += category; 80 ///拼接dataset 81 jsonStr += dataset; 82 jsonStr += ""; 66 } 67 } 68 69 if (!flag) 70 { 71 dataset += " "; 72 } 73 } 74 } 75 76 dataset += "
前台页面接收XML数据,图表展示:
1 $(function () { 2 $.ajax({ 3 type: "GET", 4 dataType: "json", 5 url: "/Chart/LoadingByCount", 6 error: function (XmlHttpRequest, textStatus, errorThrown) { alert(errorThrown); }, 7 success: function (result) { 8 var array = result.StrResponse; 9 10 var myChart = new FusionCharts(strSite + "Charts/FCF_MSLine.swf", "ChartId", "1000", "320", "0", "0"); 11 //setDataXML(""); 12 //setDataURL("JsonData/data.xml"); 13 myChart.setDataXML(array); 14 // myChart.addParam("wmode", "Opaque"); 15 myChart.render("fsfcontainer"); 16 } 17 }); 18 });
前台页面中只需要将返回的XML数据作为数据源,其他的图表属性可以再详细的去网上查找资料。
FusionCharts的重要熟悉:setDataXML(为FusionCharts指定数据源,参数是XML格式的字符串)、setDataURL(为FusionCharts指定数据源,参数是真实的.XML的文件路径)、render(图表渲染)。
下面通过代码实现一个柱状图:
后台返回的XML数据:
1 ///2 /// 加载指定条数的下载记录 3 /// 4 private void DownloadListXML(int count) 5 { 6 #region 下载记录 7 //int count = 30; 8 IList downloadList = sysDownloadLogBLL.GetDownloadList(count); 9 string xmlStr = " "; 10 11 string[] strColor = new string[] { "AFD8F8", "F6BD0F", "8BBA00", "FF8E46", "008E8E", "D64646", "8E468E", "588526", "B3AA00", "008ED6", "9D080D", "A186BE", "#9422FB", "#2BFB22", "#E8FB22", "#6C22FB", "#22A9FB", 12 "#B422FB","#FB8B22","#9C47E0","#513269","#431B61","#8E657F","#BA1B50","#87C04F","#8A791A","#2BC3CA","#2B46CA","#D3B4E0","#FBBDF3"}; 13 14 if (downloadList != null) 15 { 16 DateTime dt = DateTime.Now; 17 dt = dt.AddDays(-31); 18 for (int i = 0; i < 30; i++) 19 { 20 dt = dt.AddDays(1); 21 bool flag = false; 22 foreach (var item in downloadList) 23 { 24 if (dt.ToString("yyyy/MM/dd") == item.pvdata) 25 { 26 flag = true; 27 xmlStr += " "; 39 #endregion 40 41 strResponse = xmlStr; 42 }"; 28 } 29 } 30 31 if (!flag) 32 { 33 xmlStr += " "; 34 } 35 } 36 } 37 38 xmlStr += "
前台页面接收XML数据,图表展示:
1 $(function () { 2 $.ajax({ 3 type: "GET", 4 dataType: "json", 5 url: "/Chart/LoadingByDownload", 6 error: function (XmlHttpRequest, textStatus, errorThrown) { alert(errorThrown); }, 7 success: function (result) { 8 var array = result.StrResponse; 9 10 ///下载记录chart 11 var downloadChart = new FusionCharts(strSite + "Charts/FCF_Column3D.swf", "ChartId2", "1000", "320", "0", "0"); 12 downloadChart.setDataXML(array); 13 downloadChart.render("downloadcontainer"); 14 } 15 }); 16 });
线形图和柱状图的区别就是在后台拼接XML字符串的时候,XML中的元素构成不同,以及在前台页面中调用的 .swf 文件不同,线形图是FCF_MSLine.swf,而柱状图是FCF_Column3D.swf,其他的也就没什么不同了。
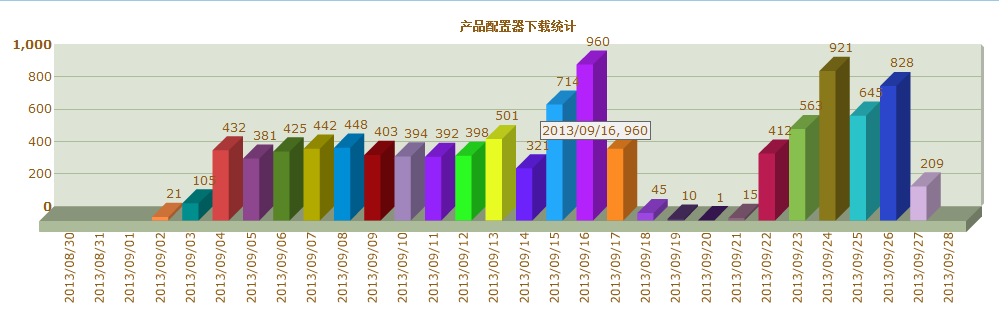
上传一张我们项目中的实际效果图吧,感觉还不错吧,感觉动手尝试一下把,很easy的~~~~
都是测试库,数据不太准确,绘制的图表看的不是很美观。。。