学习中。。。。。待完善
参考地址:http://blog.csdn.net/keliyxyz/article/details/51571386
https://zhuanlan.zhihu.com/p/21802181
mint-ui文档 http://mint-ui.github.io/#!/zh-cn
1、新建项目,项目目录结构为
|- src/ --------------------- 项目源代码
|- App.vue
|- main.js -------------- 入口文件
|- .babelrc ----------------- babel 配置文件
|- index.html --------------- HTML 模板
|- package.json ------------- npm 配置文件
|- README.md ---------------- 项目帮助文档
|- webpack.config.json ------ webpack 配置文件
2、安装
node.js,包管理工具 npm会一起装上。
webapck,webpack 可以用用npm 命令来装
$ npm install webpack -g
3、项目中使用webpack
你的项目最好也有webpack 依赖。 这样你可以在项目中自由决定用webpack哪个版本而必去用全局那个webpack。
用 npm 命令添加一个 package.json文件。
$ npm init
4、如果你不发布npm包,Init过程中的问题不重要,都可以忽略。 安装webpack 并添加到package.json中:
$ npm install webpack --save-dev
5、安装依赖
$ npm install webpack webpack-dev-server style-loader css-loader file-loader --save-dev $ npm install babel-core babel-loader babel-plugin-transform-runtime babel-preset-es2015 babel-runtime --save-dev $ npm install vue vue-loader vue-template-compiler --save-dev $ npm install mint-ui --save-dev
6、项目根目录新建webpack.config.js文件
var path = require('path');
var webpack = require('webpack');
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
filename: 'build.js'
},
resolveLoader: {
moduleExtensions: ['-loader']
},
module: {
loaders: [{
test: /\.vue$/,
loader: 'vue'
},
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel'
},
{
test: /\.css$/,
loader: 'style!css'
},
{
test: /\.(eot|svg|ttf|woff|woff2)$/,
loader: 'file'
},
{
test: /\.(png|jpg|gif|svg)$/,
loader: 'file',
query: {
name: '[name].[ext]?[hash]'
}
}
]
}
}
7、package.json文件
{
"name": "shopvue",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack",
"dev": "webpack-dev-server"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.24.0",
"babel-loader": "^6.4.1",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-preset-es2015": "^6.24.0",
"babel-runtime": "^6.23.0",
"css-loader": "^0.28.0",
"file-loader": "^0.11.1",
"mint-ui": "^2.2.3",
"style-loader": "^0.16.1",
"vue": "^2.2.6",
"vue-loader": "^11.3.4",
"vue-template-compiler": "^2.2.6",
"webpack": "^2.3.3",
"webpack-dev-server": "^2.4.2"
},
"dependencies": {
"mint-ui": "^2.2.3"
}
}
8、在项目根目录新建.babelrc.js文件,作用
{ "presets": ["es2015"] }
9、在项目目录下新建index.html文件
首页
10、在src新建main.js文件
import Vue from 'vue';
import MintUI from 'mint-ui';
import 'mint-ui/lib/style.css';
import App from './App.vue';
Vue.use(MintUI);
new Vue({
el: '#app',
render: h => h(App)
})
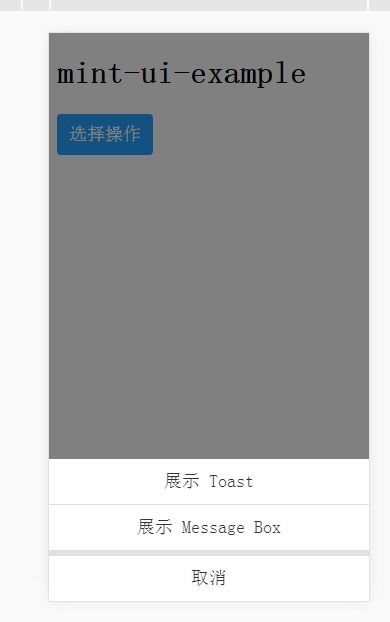
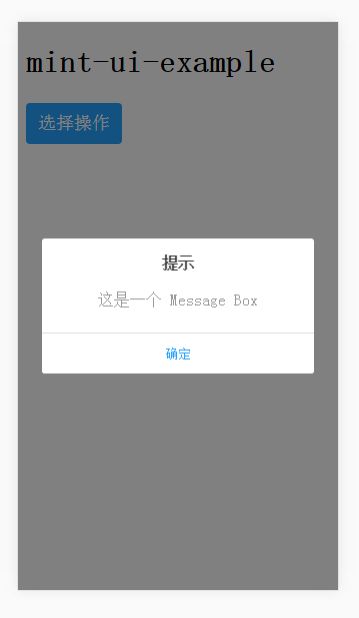
11、在src目录新建App.vue文件
mint-ui-example
选择操作
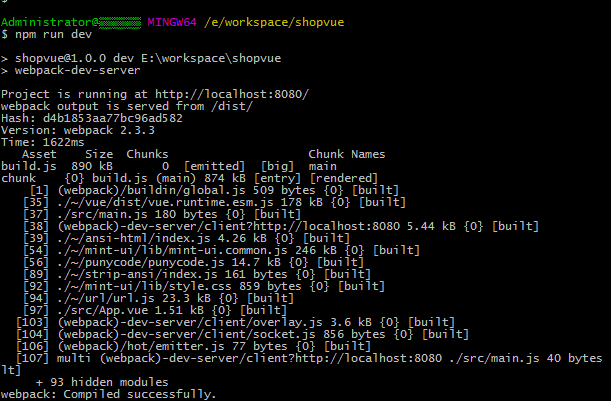
12、运行npm run dev来生成开发模式下的bundles以及启动本地server
$ npm run dev