JasperReports入门教程(四):多数据源
背景
在报表使用中,一个页面需要打印多个表格,每个表格分别使用不同的数据源是很常见的一个需求。假如我们现在有一个需求如下:需要在一个报表同时打印所有老师的数据,再打印每个年级的学生的数据。那么本章我们就用这个例子来实现多数据源。
方案分析
通过上一篇基础组件的介绍,我们知道一个JasperReport报表中可以有多个Detail的Band,但是却共享一个主数据源,多个Detail是共享这个主数据源。查看Paramter和Field发现他们都支持java.util.List类型。那么我们可不可以用一个List类型的Paramter做老师的数据源,一个List类型的Field来做学生的数据源,这样就解决了数据源的问题。
我们来看看如何打印,Detail都是读取主数据源的数据,直接通过Detail来打印行不通,我们发现一个表格组件Table,这个组件的用DataSet来做报表设计的源。而那么思路就明确了。用Paramter和Field来做数据源,用Table作为打印组件,用DataSet来填充Table中要打印的字段。
添加多数据源
1.在Paramters中新增一个teachList的属性,类型为java.util.List。如下图所示
2.在Fields新增一个studentList的字段,类型为java.util.List。如下图所示
添加DataSet
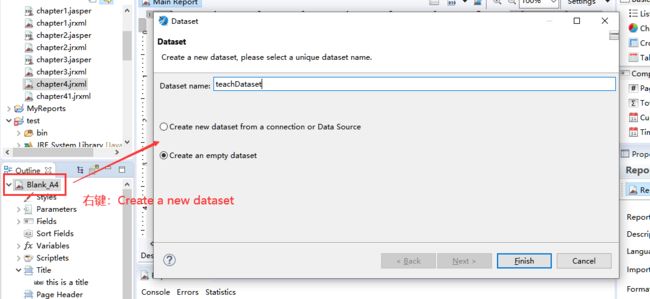
1.在Outline上右键Create Dataset创建一个teachDataset
2.如法炮制,在创建一个studentDataset的Dataset。
3.在teachDataset中的Field上增加需要打印的字段name,job
4.在studentDataset中的Field上增加需要打印的字段name,age,sex
添加Table组件
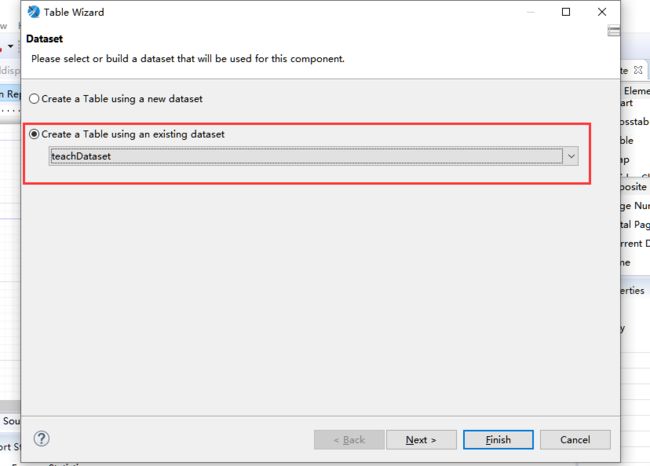
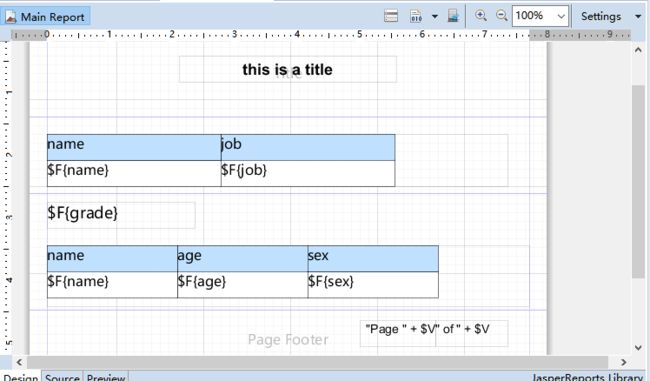
1.从右侧的basic Elements工具框增加一个Table组件到 Page Header 的Band。选择Create a Table using an existing dataset,选择teachDataset,并点击next按钮。
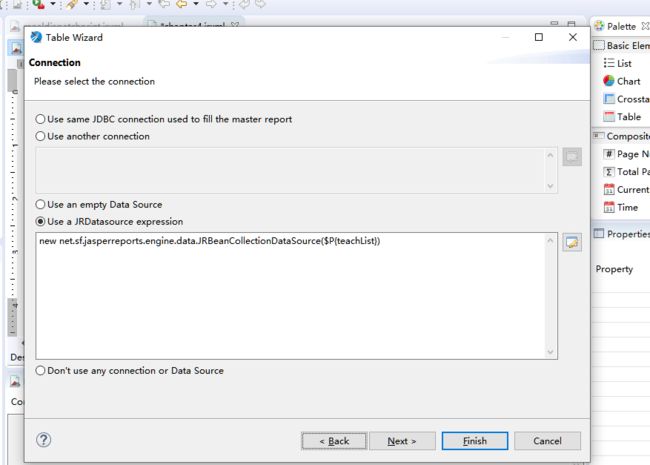
2.选择 Use a JRDatasource expression,填写new net.sf.jasperreports.engine.data.JRBeanCollectionDataSource($P{teachList})数据,点击next按钮。
这里是把teachList属性包装为一个JRBeanCollectionDataSource集合对象作为Table的数据源
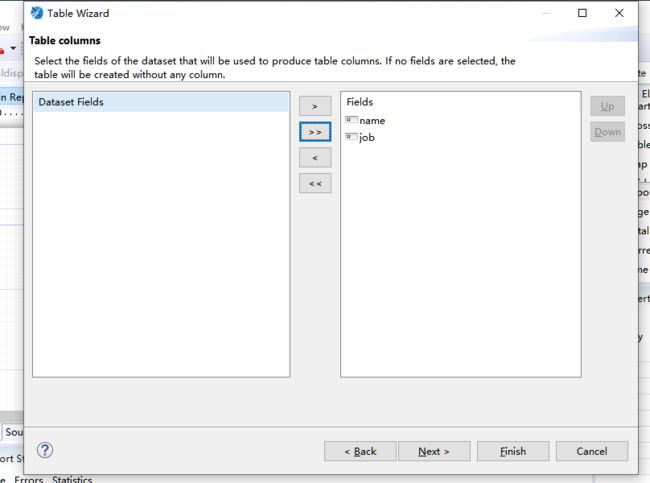
3.把左边的Field全部选到右边,点击next按钮
4.下面的界面是设置Table组件需要展示的布局和样式,我们只选择Add Column Header只增加一个列头。大家可以根据需要来设置,并点击完成
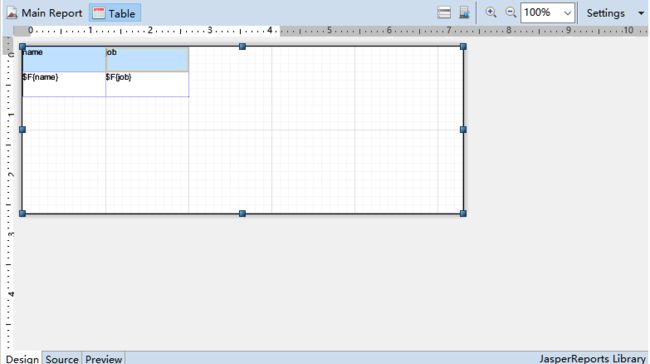
5.双击Table可进入Table的编辑界面,在这个界面可以增加,减少列,设置样式
6.同样的方式,在Detail1新增一个Table组件,绑定studentDataset
7.Table组件设置Dataset如下图所示
代码开发
核心代码就是给属性teachList和字段studentList赋值,和前几章类似,比较简单就不贴代码了
本节代码和报表模板