Cocos2d-x Lua中使用标签
游戏场景中的文字包括了静态文字和动态文字。静态文字如下图所示游戏场景中①号文字“COCOS2DX”,动态文字如图4-1所示游戏场景中的②号文字“Hello World”。
静态文字一般是由美工使用Photoshop绘制在背景图片上,这种方式的优点是表现力很丰富,例如:①号文字“COCOS2DX”中的“COCOS”、“2D”和“X”设计的风格不同,而动态文字则不能,而且静态文字无法通过程序访问,无法动态修改内容。
动态文字一般是需要通过程序访问,需要动态修改内容。Cocos2d-x Lua可以通过标签类实现。
LabelTTF
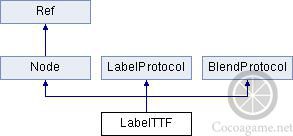
LabelTTF是使用系统中的字体,它是最简单的标签类。LabelTTF类图如下图所示,可以LabelTTF继承了Node类,具有Node的基本特性。此外还实现了LabelProtocol接口。
如果我们要展示图中所示的Hello World文字,我们可以使用LabelTTF实现。
LabelAtlas
LabelAtlas是图片集标签,其中的Atlas本意是“地图集”、“图片集”,这种标签显示的文字是从一个图片集中取出的,因此使用LabelAtlas需要额外加载图片集文件。LabelAtlas 比LabelTTF快很多。LabelAtlas 中的每个字符必须有固定的高度和宽度。
LabelAtlas类图如下图所示,LabelAtlas间接地继承了Node类,具有Node的基本特性,它还直接继承了AtlasNode。此外还实现了LabelProtocol接口。
如果我们要展示图中所示的Hello World文字,我们可以使用LabelAtlas实现。
LabelBMFont
LabelBMFont是位图字体标签,需要添加字体文件:包括一个图片集(.png)和一个字体坐标文件(.fnt)。LabelBMFont比LabelTTF快很多。LabelBMFont中的每个字符的宽度是可变的。
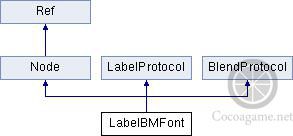
LabelBMFont类图如下图所示,可以LabelBMFont间接地继承了Node类,具有Node的基本特性,此外还实现了LabelProtocol接口。
如果我们要展示下图所示的Hello World文字,我们可以使用LabelBMFont实现。
Cocos2d-x 3.x标签类Label
Cocos2d-x 3.x后推出了新的标签类Label,这种标签通过使用FreeType[ FreeType库是一个完全免费(开源)的、高质量的且可移植的字体引擎,它提供统一的接口来访问多种字体格式文件。——引自于百度百科 http://baike.baidu.com/view/4579855.htm
]来使它在不同的平台上有相同的视觉效果。由于使用更快的缓存代理,它的渲染也将更加快速。Label提供了描边和阴影等特性。
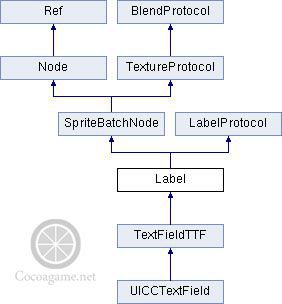
Label类的类图如下图所示。
createWithBMFont
下面我们通过一个实例介绍一下,它们的使用。这个实例如下图所示。
第④行代码local ttfConfig = {}是声明一个TTFConfig变量,TTFConfig的属性如下:

静态文字一般是由美工使用Photoshop绘制在背景图片上,这种方式的优点是表现力很丰富,例如:①号文字“COCOS2DX”中的“COCOS”、“2D”和“X”设计的风格不同,而动态文字则不能,而且静态文字无法通过程序访问,无法动态修改内容。
动态文字一般是需要通过程序访问,需要动态修改内容。Cocos2d-x Lua可以通过标签类实现。
场景中的文字
下面我们重点介绍Cocos2d-x Lua中标签类,Cocos2d-x Lua中标签类主要有三种:LabelTTF、LabelAtlas和LabelBMFont。此外,在Cocos2d-x 3.x之后又推出了新的标签类Label。
LabelTTF
LabelTTF是使用系统中的字体,它是最简单的标签类。LabelTTF类图如下图所示,可以LabelTTF继承了Node类,具有Node的基本特性。此外还实现了LabelProtocol接口。
LabelTTF类图
如果我们要展示图中所示的Hello World文字,我们可以使用LabelTTF实现。
LabelTTF实现的Hello World文字
LabelTTF实现的Hello World文字主要代码如下:
function GameScene:createLayer()
local layer = cc.Layer:create()
// 创建并初始化标签
local label = cc.LabelTTF:create("Hello World", "Arial", 64) ①
label:setPosition(cc.p(size.width/2, size.height - label:getContentSize().height))
layer:addChild(label, 1)
local sprite = cc.Sprite:create("HelloWorld.png")
sprite:setPosition(cc.p(size.width/2,
size.height/2))
layer:addChild(sprite, 0)
return layer
endcc.LabelTTF:create (text,
fontName,
fontSize,
dimensions=cc.size(0,0), --在屏幕上占用的区域大小,cc.size(0,0)表示按照字体大小显示
hAlignment= cc.TEXT_ALIGNMENT_LEFT, -- 水平对齐,默认值是靠右对齐
vAlignment= cc.VERTICAL_TEXT_ALIGNMENT_TOP) -- 垂直对齐,默认值是顶对齐LabelAtlas
LabelAtlas是图片集标签,其中的Atlas本意是“地图集”、“图片集”,这种标签显示的文字是从一个图片集中取出的,因此使用LabelAtlas需要额外加载图片集文件。LabelAtlas 比LabelTTF快很多。LabelAtlas 中的每个字符必须有固定的高度和宽度。
LabelAtlas类图如下图所示,LabelAtlas间接地继承了Node类,具有Node的基本特性,它还直接继承了AtlasNode。此外还实现了LabelProtocol接口。
LabelAtlas类图
如果我们要展示图中所示的Hello World文字,我们可以使用LabelAtlas实现。
LabelAtlas实现的Hello World文字
LabelAtlas实现的Hello World文字主要代码如下:
function GameScene:createLayer()
local layer = cc.Layer:create()
local label = cc.LabelAtlas:_create("HelloWorld",
"fonts/tuffy_bold_italic-charmap.png", 48, 66, string.byte(" ")) ①
label:setPosition(cc.p(size.width/2 - label:getContentSize().width / 2,
size.height - label:getContentSize().height))
layer:addChild(label, 1)
local sprite = cc.Sprite:create("HelloWorld.png")
sprite:setPosition(cc.p(size.width/2, size.height/2))
layer:addChild(sprite, 0)
return layer
end
图片集文件
使用LabelAtlas需要注意的是图片集文件需要放置在Resources目录下。
LabelBMFont
LabelBMFont是位图字体标签,需要添加字体文件:包括一个图片集(.png)和一个字体坐标文件(.fnt)。LabelBMFont比LabelTTF快很多。LabelBMFont中的每个字符的宽度是可变的。
LabelBMFont类图如下图所示,可以LabelBMFont间接地继承了Node类,具有Node的基本特性,此外还实现了LabelProtocol接口。
LabelBMFont类图
如果我们要展示下图所示的Hello World文字,我们可以使用LabelBMFont实现。
LabelBMFont实现的Hello World文字
LabelBMFont实现的Hello World文字主要代码如下:
function GameScene:createLayer()
local layer = cc.Layer:create()
local label = cc.LabelBMFont:create("HelloWorld", "fonts/BMFont.fnt") ①
label:setPosition(cc.p(size.width/2,
size.height - label:getContentSize().height))
layer:addChild(label, 1)
local sprite = cc.Sprite:create("HelloWorld.png")
sprite:setPosition(cc.p(size.width/2, size.height/2))
layer:addChild(sprite, 0)
return layer
end
图片集文件
坐标文件BMFont.fnt代码如下:
info face="AmericanTypewriter" size=64 bold=0 italic=0 charset="" unicode=0 stretchH=100 smooth=1 aa=1 padding=0,0,0,0 spacing=2,2
common lineHeight=73 base=58 scaleW=512 scaleH=512 pages=1 packed=0
page id=0 file="BMFont.png"
chars count=95
char id=124 x=2 y=2 width=9 height=68 xoffset=14 yoffset=9 xadvance=32 page=0 chnl=0 letter="|"
char id=41 x=13 y=2 width=28 height=63 xoffset=1 yoffset=11 xadvance=29 page=0 chnl=0 letter=")"
char id=40 x=43 y=2 width=28 height=63 xoffset=4 yoffset=11 xadvance=29 page=0 chnl=0 letter="("
... ...
char id=32 x=200 y=366 width=0 height=0 xoffset=16 yoffset=78 xadvance=16 page=0 chnl=0 letter="space"Cocos2d-x 3.x标签类Label
Cocos2d-x 3.x后推出了新的标签类Label,这种标签通过使用FreeType[ FreeType库是一个完全免费(开源)的、高质量的且可移植的字体引擎,它提供统一的接口来访问多种字体格式文件。——引自于百度百科 http://baike.baidu.com/view/4579855.htm
]来使它在不同的平台上有相同的视觉效果。由于使用更快的缓存代理,它的渲染也将更加快速。Label提供了描边和阴影等特性。
Label类的类图如下图所示。
Label类图
创建Label类静态create函数常用的有如下几个:
cc.Label:createWithSystemFont(text, -- 是要显示的文字
font, -- 系统字体名
fontSize, -- 字体的大小
dimensions = cc.size(0,0), -- 可省略,参考LabelTTF定义
vAlignment= cc.TEXT_ALIGNMENT_LEFT, -- 可省略,参考LabelTTF定义
vAlignment= cc.VERTICAL_TEXT_ALIGNMENT_TOP -- 可省略,参考LabelTTF定义
)
cc.Label:createWithTTF(const std::string & text,
fontFile, -- 字体文件
fontSize,
dimensions = cc.size(0,0),
hAlignment= cc.TEXT_ALIGNMENT_LEFT,
vAlignment= cc.VERTICAL_TEXT_ALIGNMENT_TOP
)
cc.Label:createWithTTF(ttfConfig, -- 字体配置信息
text,
hAlignment= cc.TEXT_ALIGNMENT_LEFT,
int maxLineWidth = 0 -- 可省略,标签的最大宽度
)
cc.Label:createWithBMFont(const std::string& bmfontFilePath, -- 位图字体文件
text,
hAlignment= cc.TEXT_ALIGNMENT_LEFT,
int maxLineWidth = 0,
imageOffset = cc.p(0,0) -- 可省略,在位图中的偏移量
) createWithBMFont
下面我们通过一个实例介绍一下,它们的使用。这个实例如下图所示。
Label类实例
下面我们看看HelloWorldScene.cpp中init函数如下:
function GameScene:createLayer()
local layer = cc.Layer:create()
local label1 = cc.Label:createWithSystemFont("世界你好1 ", "Arial", 36) ①
label1:setPosition(cc.p(size.width/2, size.height - 100))
layer:addChild(label1, 1)
local label2 = cc.Label:createWithTTF("世界你好2", "fonts/STLITI.ttf", 36) ②
label2:setPosition(cc.p(size.width/2, size.height - 200))
layer:addChild(label2, 1)
local label3 = cc.Label:createWithBMFont ("fonts/bitmapFontChinese.fnt", "中国") ③
label3:setPosition(cc.p(size.width/2, size.height - 300))
layer:addChild(label3, 1)
local ttfConfig = {} ④
ttfConfig.fontFilePath="fonts/Marker Felt.ttf"
ttfConfig.fontSize = 32
local label4 = cc.Label:createWithTTF(ttfConfig, "Hello World4") ⑤
label4:setPosition(cc.p(size.width/2, size.height - 400))
layer:addChild(label4 , 1)
ttfConfig.outlineSize = 4 ⑥
local label5 = cc.Label:createWithTTF(ttfConfig, "Hello World5") ⑦
label5:setPosition(cc.p(size.width/2, size.height - 500))
label5:enableShadow(cc.c4b(255,255,255,128), cc.size(4, -4)) ⑧
label5:setColor(cc.c3b(255, 0, 0)) ⑨
layer:addChild(label5, 1)
return layer
end第④行代码local ttfConfig = {}是声明一个TTFConfig变量,TTFConfig的属性如下:
fontFilePath -- 字体文件路径
fontSize, -- 字体大小
glyphs = cc.GLYPHCOLLECTION_DYNAMIC, -- 字体库类型
customGlyphs -- 自定义字体库
outlineSize -- 字体描边
distanceFieldEnabled -- 开启距离字段字体开关第⑧行代码label5:enableShadow(cc.c4b(255,255,255,128), cc.size(4, -4))是设置标签的阴影效果。第⑨行代码label5:setColor(cc.c3b(255, 0, 0))是设置标签的颜色。
更多内容请关注最新Cocos图书《Cocos2d-x实战:Lua卷——Cocos2d-lua开发》
本书交流讨论网站:http://www.cocoagame.net
欢迎加入Cocos2d-x技术讨论群:257760386
更多精彩视频课程请关注智捷课堂Cocos课程:http://v.51work6.com
智捷课堂现推出Cocos会员,敬请关注:http://v.51work6.com/courseInfoRedirect.do?action=netDetialInfo&courseId=844465&categoryId=0
《Cocos2d-x实战 Lua卷》现已上线,各大商店均已开售:
京东:http://item.jd.com/11659698.html
欢迎关注智捷iOS课堂微信公共平台,了解最新技术文章、图书、教程信息