介绍
ABP 是 ASP.NET Boilerplate Project(Asp.net 样板项目)的简称,网址:http://aspnetboilerplate.com/。
ng-alain 是基于 antd 中后台前端解决方案,网址:https://ng-alain.com/。
官方网页下载的项目的angular项目是基于(AdminBSB:https://github.com/gurayyarar/AdminBSBMaterialDesign)
- 目录:https://www.jianshu.com/p/589af988637c
- 源代码:https://github.com/ZhaoRd/abp-alain
功能
用户列表主要显示系统用户信息
页面改造
实现 ng-alain 框架下的页面
目录结构
users.module.ts
import { NgModule } from '@angular/core';
import { SharedModule } from '@shared/shared.module';
import { UsersRoutingModule } from './users-routing.module';
import { UsersListComponent } from './list/list.component';
import { UsersCreateUserComponent } from './create-user/create-user.component';
import { UsersEditUserComponent } from './edit-user/edit-user.component';
const COMPONENTS = [
UsersListComponent
];
const COMPONENTS_NOROUNT = [
UsersCreateUserComponent,
UsersEditUserComponent
];
@NgModule({
imports: [
SharedModule,
UsersRoutingModule
],
declarations: [
...COMPONENTS,
...COMPONENTS_NOROUNT
],
entryComponents: COMPONENTS_NOROUNT
})
export class UsersModule { }
users-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { UsersListComponent } from './list/list.component';
import { AppRouteGuard } from '@shared/auth/auth-route-guard';
const routes: Routes = [
{ path: '', component: UsersListComponent,
canActivate: [AppRouteGuard]
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class UsersRoutingModule { }
list.component.html
More
- 刷新
序号
{{l("UserName")}}
{{l("FullName")}}
{{l("EmailAddress")}}
{{l('IsActive')}}
{{l('Actions')}}
{{(i+1)+pageInfo.skipCount}}
{{data.userName}}
{{data.fullName}}
{{data.emailAddress}}
操作
- 修改
-
删除
list.component.ts
import { Component, OnInit, ViewChild, Injector } from '@angular/core';
import { _HttpClient, ModalHelper } from '@delon/theme';
import { AppComponentBase } from '@shared/app-component-base';
import { PageInfo } from '@shared/paging/PageInfo';
import { AppModalService } from '@shared/modal/appModalService';
import { UserServiceProxy, UserDto, PagedResultDtoOfUserDto } from '@shared/service-proxies/service-proxies';
import { UsersCreateUserComponent } from './../create-user/create-user.component';
import { UsersEditUserComponent } from './../edit-user/edit-user.component';
@Component({
selector: 'users-list',
templateUrl: './list.component.html',
})
export class UsersListComponent extends AppComponentBase implements OnInit {
pageInfo: PageInfo;
list = [];
loading = false;
constructor(
injector: Injector,
private _appModalService: AppModalService,
private http: _HttpClient, private modal: ModalHelper,
private _userService: UserServiceProxy) {
super(injector);
this.pageInfo = new PageInfo();
}
ngOnInit() {
this.load();
}
add() {
this._appModalService.show(UsersCreateUserComponent).subscribe(res => {
this.load();
});
}
load(pi?: number) {
if (typeof pi !== 'undefined') {
this.pageInfo.pageIndex = pi || 1;
}
this.userList();
}
userList() {
const skipCount = this.pageInfo.skipCount;
const maxResultCount = this.pageInfo.maxResultCount;
this.loading = true;
this._userService.getAll(skipCount, maxResultCount)
.finally(() => {
this.loading = false;
})
.subscribe((result: PagedResultDtoOfUserDto) => {
console.log(result);
this.list = result.items;
this.pageInfo.total = result.totalCount;
});
}
edit(id: number): void {
this._appModalService.show(UsersEditUserComponent, {
userId: id
}).subscribe(res => {
this.load();
});
}
delete(user: UserDto): void {
abp.message.confirm(
"Delete user '" + user.fullName + "'?"
).then((result: boolean) => {
console.log(result);
if (result) {
this._userService.delete(user.id)
.finally(() => {
abp.notify.info("Deleted User: " + user.fullName);
this.load();
})
.subscribe(() => { });
}
});
}
}
列表和分页使用和tenants列表页面一样的功能
添加模块加载
{
path: 'app',
component: LayoutDefaultComponent,
children: [
{ path: 'tenants', loadChildren: './tenants/tenants.module#TenantsModule' },
{ path: 'users', loadChildren: './users/users.module#UsersModule' },
]
}
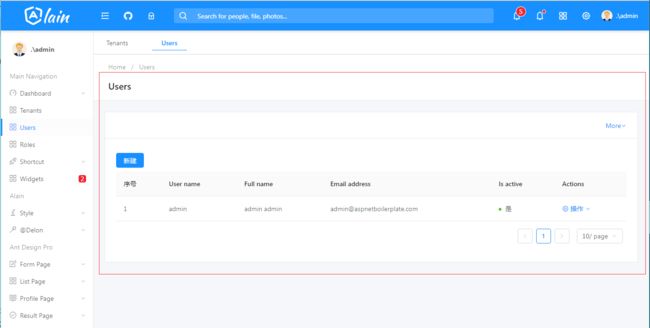
运行结果
我的公众号
我的公众号
源代码
源代码:https://github.com/ZhaoRd/abp-alain